Cyberbeveiligingsdilemma's: Datalekken
De prekerstdrukte is in volle gang. Op zoek naar cadeaus voor hun geliefden, zijn mensen steeds vaker bereid om online winkels te "bestormen".
 KEREN TERUG
KEREN TERUG
De frontend-ontwikkeling van vandaag de dag is sterk verbeterd door frameworks die een basis en hulpmiddelen bieden, waardoor dit proces veel eenvoudiger en soepeler verloopt. Het is alsof je een schop inruilt voor een graafmachine.
In de snel evoluerende wereld van web en mobiel app-ontwikkelingHet kiezen van het juiste framework is cruciaal voor succes. Vue.js, een progressief JavaScript kaderheeft veel aandacht gekregen onder ontwikkelteams voor zijn voordelen in zowel webapp ontwikkeling en mobiele app-ontwikkeling. In dit artikel verkennen we de voordelen van Vue.js en hoe het het werk van ontwikkelteams. Van de eenvoud en flexibiliteit tot de component-gebaseerde architectuur en naadloze integratie, Vue.js biedt een scala aan voordelen die zowel doorgewinterde als aspirant-gebruikers aanspreken. js-ontwikkelaars.
Join us as we delve into the programming approaches, examine the advantages of met Vue.jsen ontdek waarom het voor velen de eerste keuze is geworden ontwikkelteams in hun streven om uitzonderlijke web- en mobiele toepassingen.
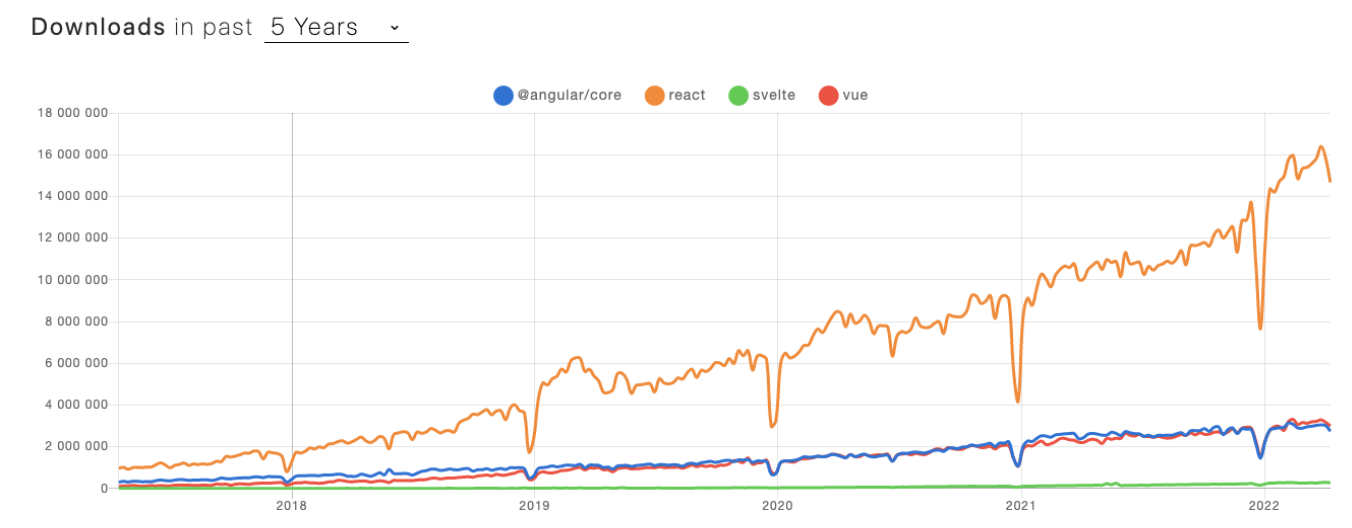
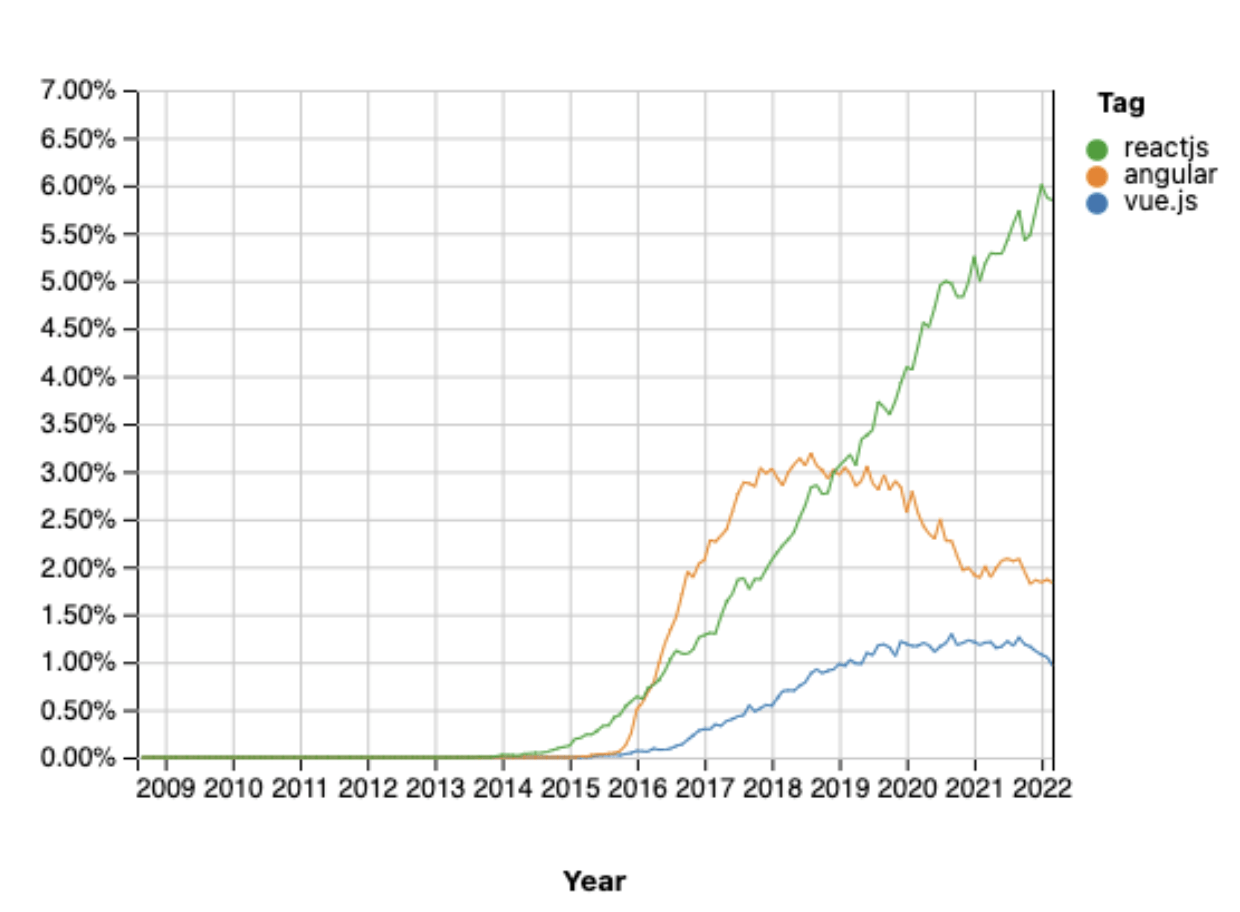
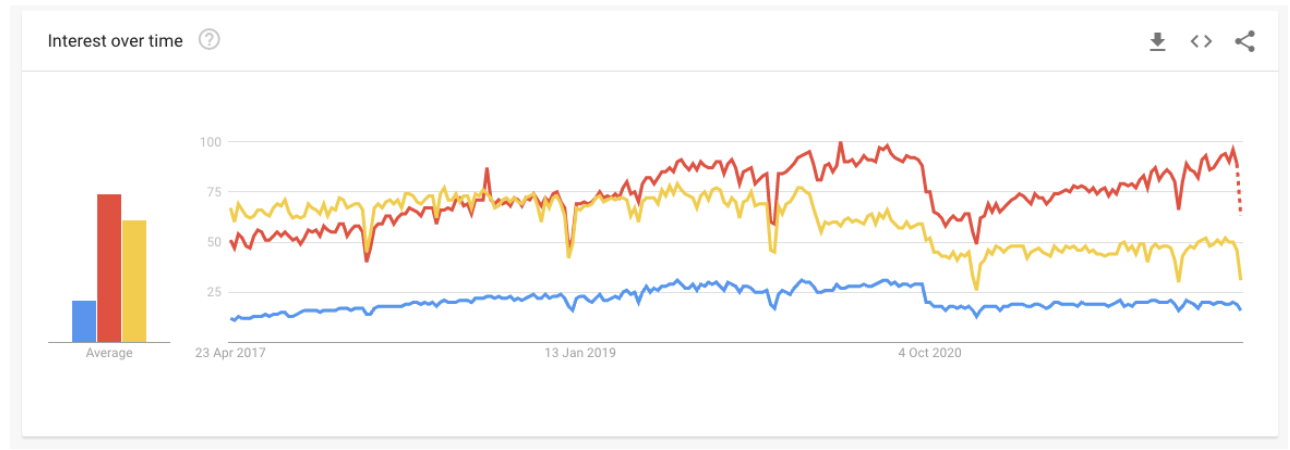
Door te volgen JS-raamwerken markt trends, zie je dat het vooral wordt gedomineerd door React. De op een na populairste kader is Angular. Ze zijn beide ontwikkeld door grote techbedrijven, zoals Facebook (React) en Google (Angular). Maar er is nog een alternatief - Vue.jsdie snel groeit, terwijl Angular gedurende een paar jaar geleidelijk aan populariteit verliest.
Hier zijn wat statistieken:

bron: npm Trends

bron: Stack Overflow Trends

bron: Google Trends
Vue.js De geschiedenis begint in 2013, toen ontwikkelaar Google, Evan U maakte veel prototypes. In 2014 bracht hij Vue.js officieel als een verzameling best practices van andere frameworks waar hij mee werkte.
Vue.js is een progressieve JavaScript raamwerkdie sinds de release door miljoenen ontwikkelaars is gekozen. Het is vertrouwde technologie die door iedereen gebruikt kan worden, ongeacht hoe groot je bouwt. Het bewijs van de groeiende populariteit van Vue.js is een grote vraag naar Vue.js ontwikkelaars die dit raamwerk beheersen.
Een zeer belangrijk kenmerk dat door veel Vue.js Ontwikkelaars is de kleine omvang en prestatie. Het hoofdpakket gzipped weegt slechts 18 kB. Het framework is ontworpen om te presteren zonder extra optimalisaties - de meeste API's van Vue zijn tree-shakable. Daarnaast biedt het ingebouwde directieven, zoals v-once en v-memo, die helpen bij het verbeteren van de prestaties.
Vue is gemakkelijk te begrijpen en te absorberen. De leercurve is minder steil en ontwikkelingsconcepten zijn eenvoudig te begrijpen. Het helpt bij het ontwikkelen van grootschalige projecten. Het is een feit dat Vue heeft de beste concepten van React en Angular overgenomen.
Volgens het vorige punt is de meest nuttige manier om te leren Vue en de ontwikkelingsproces is uitgebreide documentatie, waar Vue.js ontwikkelaars kunnen hun honger naar kennis over belangrijke functies, tools en concepten stillen.
Vue is eenvoudig te integreren in tegenstelling tot andere JavaScript kaders - Het kan niet alleen worden gebruikt voor het bouwen van applicaties, maar ook om componenten op te nemen in bestaande applicaties. Er zijn bibliotheken gemaakt om dit proces te helpen en het nog eenvoudiger te maken.
Vue 3 introduceert een nieuwe functie - Composition API, die vergelijkbaar is met React Hooks. Vuex is niet meer nodig, omdat Composables state management kunnen beheren. Vue 3 volledig refactored reactiviteit, die nu gegevens doorgegeven door verwijzing en creëerde de standalone berekende waarden. De nieuwe API kan worden gebruikt in elk stuk van codemaar ook in vanilla JS of andere frameworks die de @vue/reactivity bibliotheek gebruiken.
Een van de problemen met Vue is dat de grootste gemeenschap ervan zich in China bevindt, wat problematisch kan zijn in het geval van sommige pakketten of onderzoeken. Er zijn veel pakketten gemaakt door Chinese Vue.js ontwikkelaarsdie documentatie in hun moedertaal schrijven. Veel onderzoek voor Vue onderwerpen kunnen leiden naar Chinese forums en discussies. Dit is problematisch voor ontwikkelaars die alleen Engels spreken. Vermeldenswaard is het feit dat dit probleem langzaam oplost naarmate er meer wereldwijde Vue-gemeenschappen ontstaan.
Vue biedt aanzienlijke flexibiliteit, wat veel vrijheid biedt in het gebruik van verschillende benaderingen. Grote projecten kunnen leiden tot problemen met de inconsistentie van code. In deze situatie Vue.js ontwikkelaars moeten tijd besteden aan het op elkaar afstemmen van de code, anders kunnen verschillende benaderingen tot ernstiger problemen leiden, zoals het anders niet goed functioneren van applicaties en het moeilijker om in de project ontwikkeling.
In vergelijking met React, Vue.js ontwikkelaars kan een beetje een gebrek aan plugins en bibliotheken voelen. De belangrijkste zijn te vinden in de Vue versie, maar meer specifieke vereisten kunnen problemen opleveren met het vinden van passende bibliotheken.
Vue is een erg goed framework, dat een goed alternatief kan zijn voor React of Angular. Dit framework wordt voortdurend verbeterd omdat de gemeenschap groeit. Heel belangrijk om te vermelden is dat alle populaire problemen worden behandeld in de Vue documentatie. Dat is de reden waarom Vue is het overwegen waard bij het kiezen van het raamwerk voor je volgende project.
Vue.js is een krachtig en populair framework voor webontwikkeling dat talloze voordelen biedt bij het bouwen van webinterfaces. Met zijn naadloze integratie van HTML, CSS en JavaScriptMet Vue.js kunnen ontwikkelaars interactieve en dynamische webtoepassingen met gemak. Een van de belangrijkste voordelen van het gebruik van Vue.js is de eenvoud en gemakkelijke leercurve, waardoor het zelfs toegankelijk is voor beginners. De flexibiliteit van het framework zorgt voor een soepele integratie met bestaande projecten, waardoor het een veelzijdige keuze is voor ontwikkelaars. Daarnaast biedt Vue.js uitstekende prestaties, waardoor webpagina's snel en efficiënt kunnen worden gerenderd.
Echter, zoals elkewebkaderVue.js heeft ook nadelen. Zijn relatief kleinere gemeenschap en ecosysteem in vergelijking met andere webframeworks kan de beschikbaarheid van plugins en bibliotheken beperken. Niettemin maken de voordelen van het gebruik van Vue.js, zoals de reactiviteit, de op componenten gebaseerde architectuur en de naadloze integratie met bestaande projecten, het een zeer gunstige keuze voor webontwikkelaars op zoek naar dynamische en responsieve webtoepassingen.
Als je op zoek bent naar topkwaliteit Vue.js ontwikkelaars te huur contact met ons opnemen hier en laten we samen iets speciaals maken!