Dilemmes de la cybersécurité : Fuites de données
La ruée vers les cadeaux de Noël bat son plein. À la recherche de cadeaux pour leurs proches, les gens sont de plus en plus enclins à "prendre d'assaut" les boutiques en ligne
 RETOUR
RETOUR
Remix est un framework web complet axé sur les fondamentaux du web et une interface utilisateur moderne.
Oui, il s'agit encore d'un autre JS mais restez-y un peu plus longtemps car ce cadre est conçu par Michael Jackson et Ryan Florence les petits malins qui se cachent derrière Routeur React. J'espère que cela a attiré votre attention, alors voyons ce qu'il y a de bien dans la Cadre de remixage.

Remix est un cadre de travail côté serveur construit au-dessus de la plate-forme API Web Fetch et Routeur ReactChaque route dans le remix a trois exportations primaires a chargeur, un action et une valeur par défaut composante l'exportation. Les chargeur sera appelée sur le serveur avant le rendu pour fournir des données à la route, la fonction action est responsable de la mutation des données, l'exportation par défaut est le composant qui sera rendu sur cette route. La fonction chargeur et action sont exécutées côté serveur uniquement et doivent renvoyer une valeur Réponse l'objet par défaut export est exécuté à la fois sur le serveur et sur le client.
Pour initialiser un nouveau Remix projet:
npx create-remix@latest
IMPORTANT : Choisissez "Just the basics", puis "Remix App Server" lorsque vous y êtes invité.
cd [quel que soit le nom que vous avez donné au projet]
npm run dev
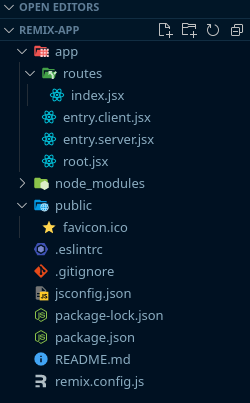
```Ouvrir http://localhost:3000. le créer-remix vous permettra d'obtenir un modèle de départ avec la structure suivante :

application contiendra toutes les routes de votre application et code.app/entry.client.jsx est le premier élément de code qui s'exécute dans le navigateur et qui est utilisé pour hydrater les composants React.app/entry.server.jsx est le premier morceau de code qui s'exécute lorsqu'une requête arrive sur le serveur, ce fichier rend notre application React en une chaîne/un flux et l'envoie en tant que réponse au client.app/root.jsx est l'endroit où se trouve le composant racine.app/routes/ est l'endroit où iront tous vos modules de routage, remix utilise un routage basé sur un système de fichiers.public est le dossier dans lequel se trouvent les éléments statiques (images/fontes/etc).remix.config.js est l'endroit où la configuration du remixage peut être définie.Vérifions un login.jsx exemple de route à l'intérieur d'une application Remix :
import { redirect, json, Form, useActionData, useTransition } from 'remix';
import { isLoggedIn, verifyLogin } from '../auth';
export const loader = async ({ request }) => {
if (await isLoggedIn(request)) {
return redirect('/dashboard');
}
return json({ success: true });
};
export const action = async ({ request }) => {
const formData = await request.formData();
const values = {
email: formData.get('email') ?? '',
password: formData.get('password') ?? '',
};
const errors = await verifyLogin(values);
if (errors) {
return json({ errors }, { status: 400 });
}
return redirect('/dashboard');
};
export default function LoginRoute() {
const actionData = useActionData();
const transition = useTransition();
const isSubmitting = transition.state === 'submitting';
return (
Email
{actionData?.errors?.email &&
{actionData.errors.email}
}
<div>
<label htmlFor="password">Password</label>
<input id="password" name="password" type="password" />
{actionData?.errors?.password && (
<div>{actionData.errors.password}</div>
)}
</div>
<div>
<button type="submit" disabled={isSubmitting}>
{`Login ${isSubmitting ? '...' : ''}`}
</button>
</div>
</Form>
);
}
```La première chose qui se produit ici est la chargeur qui vérifie si l'utilisateur est déjà connecté à l'aide de la fonction estConnecté et sera réorienter le à la /tableau de bord sinon il renverra simplement un { success : true } la page de connexion est alors affichée.
Les LoginRoute rend un formulaire avec un email, un mot de passe et un bouton d'envoi, comme vous pouvez le voir, il n'y a pas d'éléments d'entrée. État ni de variables onSubmit dans notre composant, c'est parce que dans remix chaque route peut exporter un gestionnaire d'événement action et lorsqu'un formulaire est soumis avec un POST l'action sera appelée et traitera cet événement.
Lorsque le formulaire est soumis, le action obtiendra le
FormData de la Demande objet const formData = await request.formData()Nous construisons donc le valeurs avec les propriétés email et mot de passe, l'objet formData.get('email') recherchera le premier champ correspondant à l'intérieur de notre formulaire avec un champ name="email" et renvoie sa valeur. Nous vérifions que les informations d'identification sont correctes à l'aide de la propriété vérifierLogin Ici, vous pouvez utiliser n'importe quelle bibliothèque de validation de schéma JS préférée et faire un chercher à votre backend personnalisé pour vérifier si les données de connexion sont correctes, si c'est le cas, nous réorienter l'utilisateur au /tableau de bord sinon nous renvoyons un json avec l'objet des erreurs et une réponse Code d'état HTTP 400, le useActionData renverra cet objet errors s'il y en a et nous rendrons conditionnellement le message d'erreur comme dans le cas suivant {actionData ?.errors ?.email && <div>{actionData.errors.email}</div>}.
Les useTransition hook tells us everything about the page transition state, with the estSoumise variable, nous vérifions si une soumission est en cours. désactiver le bouton de soumission et afficher Login.... au lieu de ConnexionNous pourrions également montrer à l'utilisateur un indicateur de chargement ou toute autre indication à la place.
Les json n'est qu'un raccourci pour créer la fonction application/json les objets de réponse. Les objets useLoaderData renvoie les données JSON analysées de votre itinéraire chargeur, le useActionData renvoie l'itinéraire action les données analysées.
Chaque itinéraire peut également exporter un méta responsable de la définition des balises méta pour votre document Html, de cette façon vous pouvez définir une balise titre et un description pour chaque itinéraire et ajoutez toutes les balises Open Graph ou autres balises méta que vous souhaitez.
export const meta = () => {
const title = 'Ma page géniale' ;
const description = 'Super page géniale' ;
return {
charset : 'utf-8',
titre,
description,
mots-clés : 'Remix,Awesome',
'twitter:image' : 'https://awesome-page.com/awesome.png',
'twitter:card' : 'summarylargeimage',
'twitter:creator' : '@awesome',
'twitter:site' : '@awesome',
'twitter:title' : titre,
'twitter:description' : description,
} ;
} ;
export default function AwesomeRoute() {
return
Route géniale
;
}
```Nous n'avons abordé que la partie émergée de l'iceberg concernant Remix, il y a encore beaucoup à savoir, voici quelques liens utiles :
Ce qui est formidable avec Remix, c'est qu'en s'améliorant avec lui, on s'améliore dans les fondamentaux du web. Documentation MozillaC'est ce que l'on entend par Remix, qui est axé sur les principes fondamentaux du Web. Il utilise les API Web, comme les objets Response et Request, pour fournir aux utilisateurs une excellente interface utilisateur, et vous pouvez toujours utiliser toutes vos techniques habituelles et vos bibliothèques préférées.
Nous n'avons pas parlé dans cet article de toutes les fonctionnalités offertes par Remix, comme par exemple Routes imbriquées, Limites d'erreur, Remix Stacks mais cet article devrait tout de même vous donner une bonne idée de la philosophie qui sous-tend Remix.
