Dilemmaer i forbindelse med cybersikkerhed: Læk af data
Førjulsræset er i fuld gang. I jagten på gaver til deres kære er folk i stigende grad villige til at "storme" onlinebutikker
 GÅ TILBAGE
GÅ TILBAGE
Nutidens frontend-udvikling er blevet meget bedre med frameworks, der giver basis og værktøjer, som gør processen meget nemmere og mere smidig. Det er som at skifte en skovl ud med en gravemaskine.
I den hurtigt udviklende verden af web og Mobil app-udviklingat vælge det rigtige framework er afgørende for succes. Vue.js, et progressivt JavaScript Rammeværkhar fået stor opmærksomhed blandt udviklingsteams for sine fordele i både web-app udvikling og Udvikling af mobilapps. I denne artikel vil vi udforske fordelene ved Vue.js, og hvordan det kan forbedre arbejdet med udviklingsteams. Fra sin enkelhed og fleksibilitet til sin komponentbaserede arkitektur og sømløse integration tilbyder Vue.js en række fordele, der appellerer til både erfarne og håbefulde. js-udviklere.
Join us as we delve into the programming approaches, examine the advantages of bruger Vue.jsog find ud af, hvorfor det er blevet et godt valg for mange. udviklingsteams i deres stræben efter at bygge enestående web- og mobile applikationer.
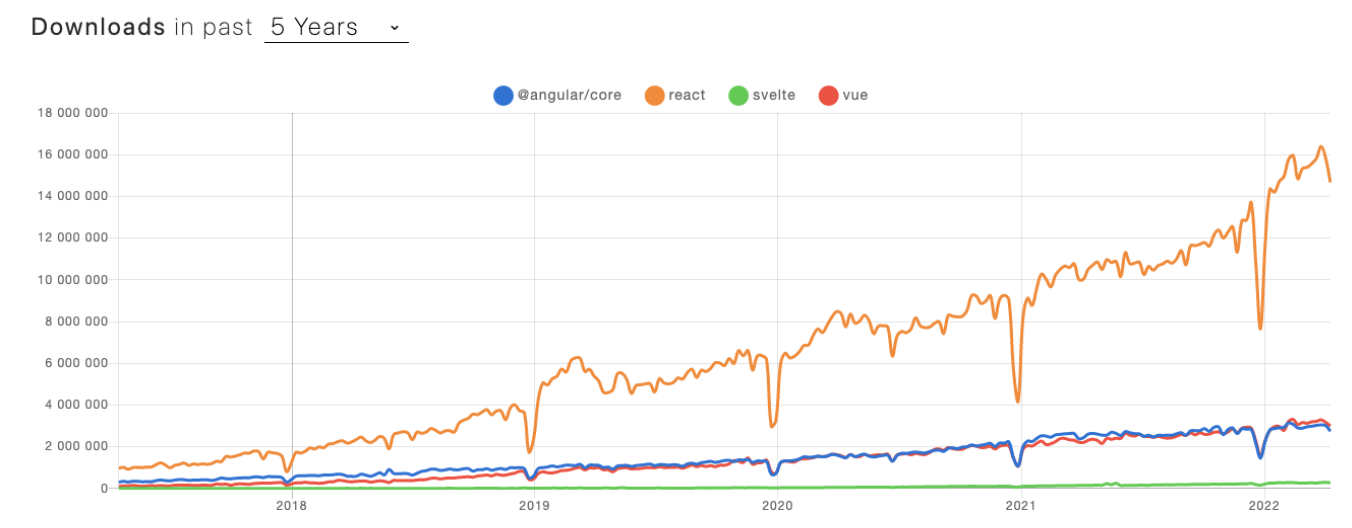
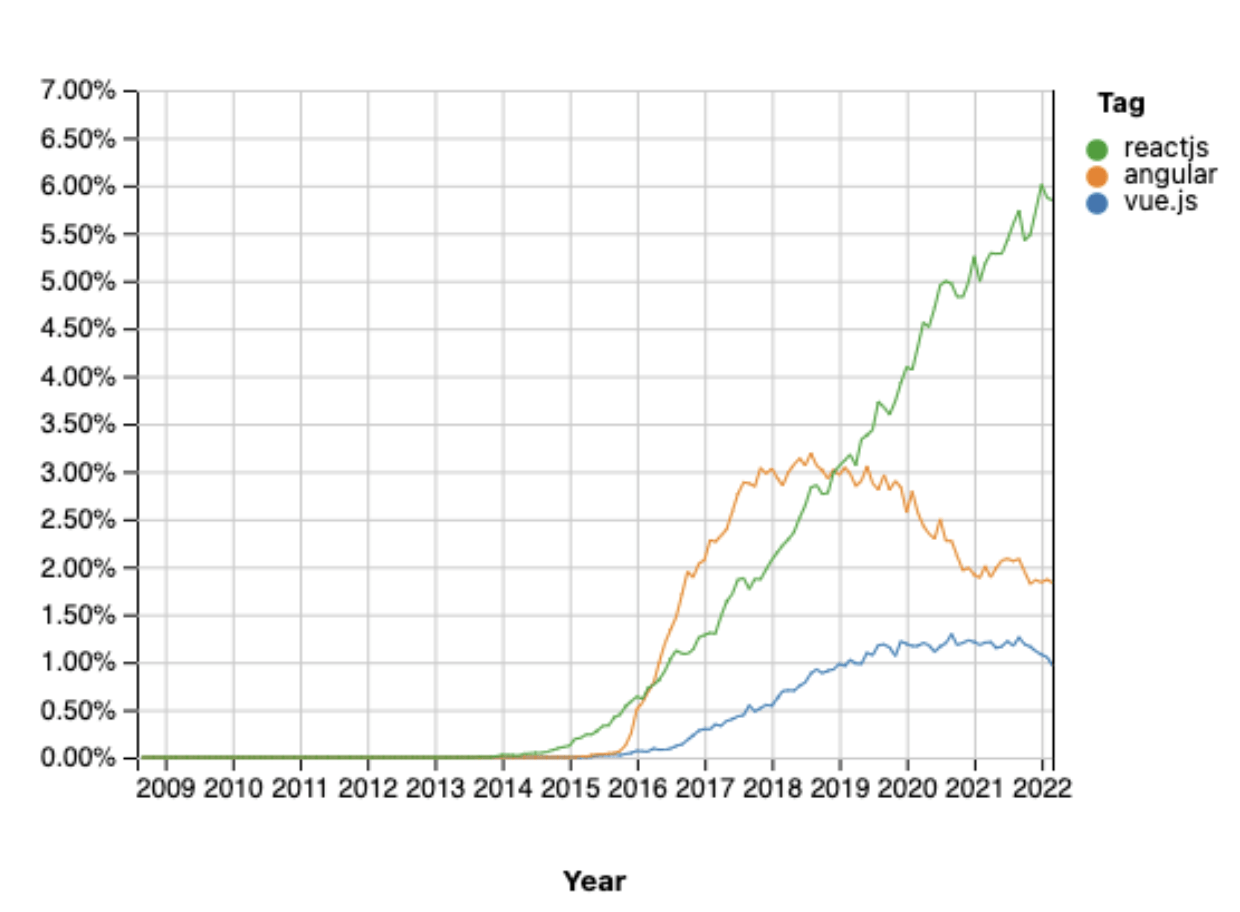
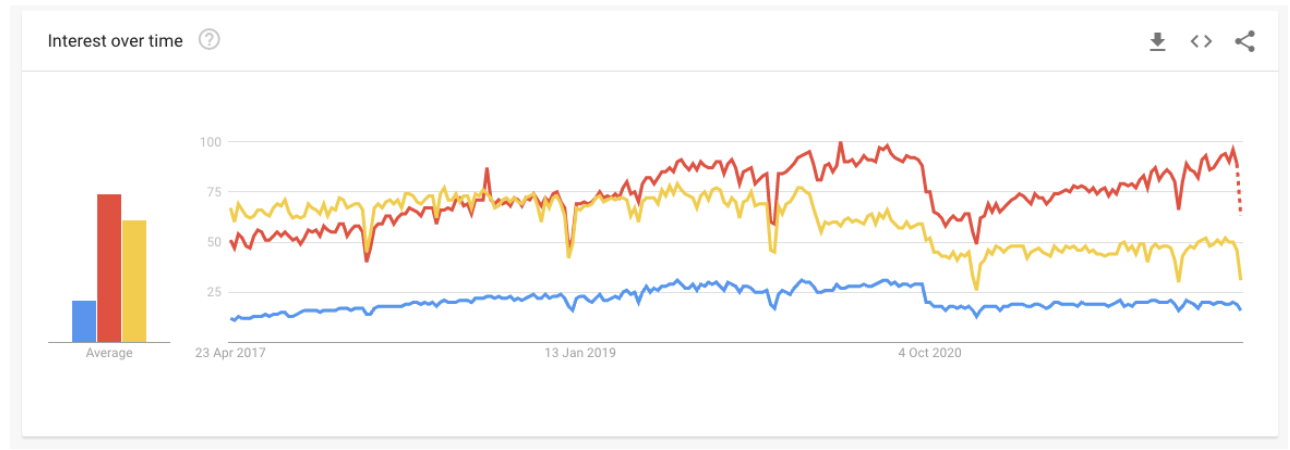
Ved at følge JS-frameworks marked tendenser, kan du se, at den for det meste er domineret af React. Den næstmest populære Rammeværk er Angular. De er begge udviklet af store teknologivirksomheder som Facebook (React) og Google (Angular). Men der er et andet alternativ til dem - Vue.js, som vokser hurtigt, mens Angular gradvist mister popularitet i et par år.
Her er nogle statistikker:

kilde: npm Trends

kilde: Stack Overflow Trends

kilde: Google Trends
Vue.js Historien begynder i 2013, da Google-udvikleren, Evan Du skabte en masse prototyper. I 2014 udgav han Vue.js officielt som en samling af best practices fra andre frameworks, han har arbejdet med.
Vue.js er en progressiv JavaScript rammeværksom er blevet valgt af millioner af udviklere siden udgivelsen. Det er en pålidelig teknologi, som kan bruges af alle, uanset hvor stort et byggeri man er i gang med. Beviset på Vue.js' voksende popularitet er en høj efterspørgsel efter Vue.js-udviklere der mestrer denne ramme.
Et meget vigtigt træk understreget af mange Vue.js-udviklere er dens lille størrelse og ydeevne. Hovedpakken gzippet vejer kun 18kB. Frameworket er designet til at være performant uden yderligere optimeringer - de fleste af Vue's API'er er tree-shakable. Derudover indeholder det indbyggede direktiver, såsom v-once og v-memo, som er nyttige til at forbedre ydeevnen.
Vue er let at forstå og absorbere. Læringskurven er mindre stejl, og udviklingskoncepterne er enkle at forstå. Det hjælper med at udvikle store projekter. Faktum er, at Vue har taget de bedste koncepter fra React og Angular.
Ifølge det foregående punkt er det mest hjælpsomme i at lære Vue og den udviklingsproces er omfattende dokumentation, hvor Vue.js-udviklere kan stille deres sult efter viden om nøglefunktioner, værktøjer og koncepter.
Vue er enkel at integrere i modsætning til andre JavaScript rammeværk - Det kan ikke kun bruges til at bygge programmer, men også til at inkludere komponenter i eksisterende programmer. Der findes biblioteker, som hjælper med denne proces og gør den endnu enklere.
Vue 3 introducerer en ny funktion - Composition API, som svarer til React Hooks. Vuex er ikke længere nødvendig, da Composables kan håndtere tilstandsstyring. Vue 3 refaktoriserede reaktiviteten fuldstændigt, så data nu blev sendt som reference og skabte selvstændige beregnede værdier. Den nye API kan bruges i alle dele af Kodesåvel som i vanilla JS eller andre frameworks, der bruger @vue/reactivity-biblioteket.
Et af problemerne med Vue er, at det største fællesskab befinder sig i Kina, hvilket kan være problematisk i forbindelse med nogle pakker eller forskning. Der er mange pakker lavet af kinesere Vue.js-udvikleresom skriver dokumentation på deres modersmål. En masse forskning for Vue emner kan føre til kinesiske fora og diskussioner. Det er problematisk for udviklere, der kun taler engelsk. Det er værd at nævne, at dette problem langsomt opløses, efterhånden som flere globale Vue-fællesskaber vokser frem.
Vue giver betydelig fleksibilitet, hvilket giver stor frihed til at bruge forskellige tilgange. Store projekter kan føre til problemer med inkonsekvens i koden. I denne situation Vue.js-udviklere skal bruge tid på at afstemme koden, ellers kan forskellige tilgange føre til mere alvorlige problemer, som forskellige funktionsfejl i applikationer og sværere at komme ind i projekt udvikling.
I sammenligning med React, Vue.js-udviklere kan føle lidt af en mangel på plugins og biblioteker. De vigtigste findes i Vue version, men mere specifikke krav kan give problemer med at finde passende biblioteker.
Vue er et rigtig godt framework, som kan være et godt alternativ til React eller Angular. Dette framework bliver løbende forbedret i takt med, at fællesskabet vokser. Det er meget vigtigt at nævne, at alle populære problemer behandles i Vue-dokumentationen. Det er derfor Vue er værd at overveje, når du skal vælge rammeværk til dit næste projekt.
Vue.js er et kraftfuldt og populært framework til webudvikling der giver mange fordele ved at bygge webgrænseflader. Med sin sømløse integration af HTML, CSS og JavaScriptgør Vue.js det muligt for udviklere at skabe interaktive og dynamiske webapplikationer med lethed. En af de største fordele ved at bruge Vue.js er dens enkelhed og lette indlæringskurve, der gør den tilgængelig selv for begyndere. Frameworkets fleksibilitet giver mulighed for problemfri integration med eksisterende projekter, hvilket gør det til et alsidigt valg for udviklere. Derudover tilbyder Vue.js fremragende ydeevne, hvilket muliggør hurtig og effektiv gengivelse af websider.
Men som enhver andenweb-rammeværkhar Vue.js sine ulemper. Dets relativt mindre fællesskab og økosystem sammenlignet med andre web-frameworks kan begrænse tilgængeligheden af plugins og biblioteker. Ikke desto mindre gør fordelene ved at bruge Vue.js, såsom dens reaktivitet, komponentbaserede arkitektur og problemfri integration med eksisterende projekter, det til et meget fordelagtigt valg for webudviklere der søger at skabe dynamiske og responsive webapplikationer.
Hvis du er på udkig efter nogle førsteklasses Vue.js-udviklere til leje kontakt os her og lad os skabe noget særligt sammen!