Klinkt het geweldig? Niet voor Ruby Ontwikkelaars. Tot 29 november 2018 werd Ruby niet ondersteund om de serverless revolutie te starten. Maar toen kwam Jets en is alles veranderd.
Zoals de officiële Ruby on Jets website trots zegt:
"Ruby on Jets stelt je in staat om met gemak serverloze diensten te maken en te implementeren, en om naadloos te lijmen met AWS services samen met de mooiste dynamische taal: Ruby. Het bevat alles wat je nodig hebt om een API te bouwen en in te zetten op AWS Lambda. Jets maakt gebruik van de kracht van Ruby om serverless vreugdevol te maken voor iedereen.
Inderdaad, werken met Jets, vooral voor iemand die al wat ervaring heeft met Rails of Sinatra, wordt relatief eenvoudig en aangenaam.
Om dat te bewijzen, gaan we in dit artikel een eenvoudige serverloze applicatie bouwen.
Klaar?
Bouwtoepassing
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Installatie
Laten we eerst Jets gem globaal installeren. Typ in uw console:

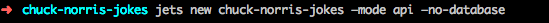
Maak vervolgens nieuwe Jets project met:

(Opties -mode api en -no-database zijn niet nodig, het versnelt alleen de installatie een beetje, omdat we hier geen database of views nodig hebben).
Voer nu in uw map chuck-norris-jokes uit:

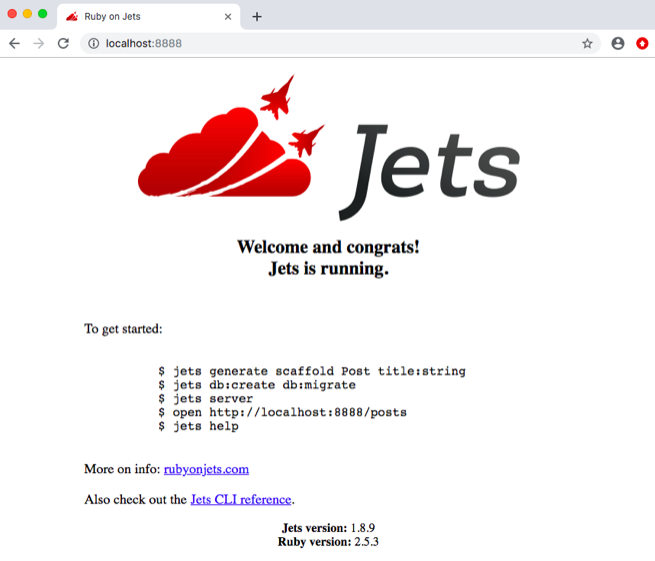
Naar localhost:8888 in je browser, zou je iets als dit moeten zien:

Als dit is wat je ziet - gefeliciteerd, je hebt alles goed gedaan!
Controller en routes
Wat we nu gaan doen is onze eerste Jets-controller maken.
Typ in de console:

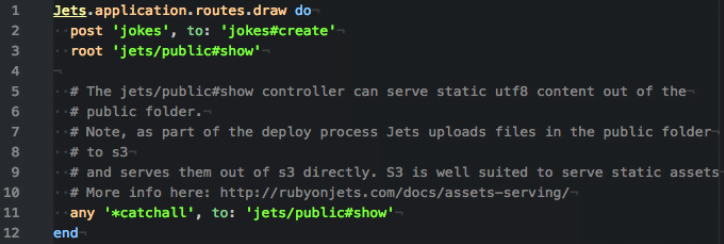
Dit maakt onze JokesController met één actie erin - create. Standaard maakt Jets een route van het type "get" voor de actie, dus die moeten we aanpassen.
In routes.rb bestandswijziging krijg "grappen/creëren" naar post 'jokes', naar: "jokes#create".

Het verzoek ophalen
Om Chuck Norris-grappen op te halen, moeten we de John Doe Api bellen. Dan antwoorden we met json met de opgehaalde grap.

Lokaal testen
We kunnen dit lokaal uitvoeren om te testen of we de verwachte respons krijgen. Wat we gaan doen is een POST-verzoek doen aan onze lokale server met behulp van krul.
(Let op: zorg ervoor dat je server nog draait).

Installeer
Als je een AWS-account hebt met de juiste beleidsregels (je kunt ze vinden in de officiële documentatie van Jets), is het laatste wat je hoeft te doen gewoon uitvoeren:

Hiermee wordt onze applicatie geüpload naar AWS.
Als de implementatie klaar is, krijg je je API gateway eindpunt (waarschijnlijk de laatste regel in de console).
Je AWS Lambda-applicatie testen
Nu is het eindelijk tijd om onze app te testen!
We kunnen dit opnieuw doen met curl, maar nu door localhost te vervangen door het API gateway eindpunt, dat we hebben gekregen.

Samenvatting
Dat is alles mensen! Hopelijk hebben jullie genoten van deze korte blik op Ruby on Jets en de serverloze wereld.
Lees meer: