5 exemples de la meilleure utilisation de Ruby
Vous êtes-vous déjà demandé ce que l'on pouvait faire avec Ruby ? Eh bien, le ciel est probablement la limite, mais nous sommes heureux de parler de quelques cas plus ou moins connus...
 RETOUR
RETOUR
Le jour où vous devez vous familiariser avec une technologie différente est en fait tous les jours dans la vie d'un développeur. Dans ce scénario particulier, j'ai atterri dans un projet qui s'est avéré être le dernier au sein de l'entreprise qui utilise Redux pour gérer l'état dans l'application React.
Tôt ou tard, nous le déplacerons vers la rubrique MobX comme nous l'avons fait pour les autres applications. C'est pourquoi j'ai décidé d'y jeter un coup d'œil rapide. Il n'y aura pas tant de code et je pense que vous avez déjà entendu parler de Redux. Commençons.
Comme indiqué à l'adresse suivante redux.js.orgIl s'agit d'un "état prévisible du conteneur pour les JS Apps." Il a été créé par Dan Abramov et Andrew Clark en 2015.
Il peut être décrit par 3 principes:
Ce n'est pas une surprise, MobX est également une bibliothèque de gestion d'état, elle applique de manière transparente la programmation fonctionnelle réactive (TFRP) pour la rendre simple et évolutive. Comme pour la bibliothèque précédente, sa philosophie est décrite en 3 points :
1. Simplicité - code minimaliste, sans chaudière, et aucun outil spécial n'est nécessaire pour le faire fonctionner,
2. Rendu optimal sans effort - il s'assure que tous les calculs sont bien optimisés et qu'il n'est pas nécessaire de le faire manuellement,
3. Liberté architecturale - la mise en œuvre est libre de toute contrainte et peut être utilisée sans cadre d'interface utilisateur.
React est réputé pour la sérieuse documentation qu'il contient lors de la configuration initiale. Vous ne pouvez pas la négliger. En particulier lorsque vous avez une application plus importante avec beaucoup de reducers et d'actions, vous avez probablement déjà décidé de garder les types d'actions comme constantes dans les chaînes, ce qui est une bonne approche, mais il y a alors encore plus de code ! Heureusement, la fonction Boîte à outils Redux est de plus en plus populaire et il est désormais recommandé d'écrire Redux logique. Si vous voulez mon avis, j'aime ça ! Il y a encore beaucoup à apprendre, mais la simple configuration de base avec la boîte à outils fait l'affaire.
Lorsque j'ai regardé le Documentation MobXJ'étais comme un enfant qui a accidentellement atterri dans une chocolaterie. En parcourant les exemples, je n'arrêtais pas de me demander comment cela pouvait fonctionner, mais c'est le cas et apparemment, c'est bien fait. Mais peut-être que le fait de gérer tous les reducers, actions, middlewares et autres choses fait qu'il est si facile d'être fasciné par quelque chose d'autre. Néanmoins, si vous êtes familier avec la POO, MobX vous viendra naturellement. Il y a beaucoup moins de codage initial et beaucoup de choses se passent dans les coulisses, de sorte que vous n'avez pas besoin de vous en préoccuper dans la plupart des cas.
En Reduxnous devons utiliser des primitives, des tableaux ou de simples JS en tant que données pour notre État.
De plus, il existe une pratique courante lorsque vous stockez des données dans des tableaux, à savoir les normaliser pour des raisons de performance. Malheureusement, même avec les fonctions d'aide de la boîte à outils de Redux (par exemple, createEntityAdapter) qui ajoute encore du code supplémentaire.
En MobXNous créons des propriétés, des objets entiers, des tableaux, des cartes et des ensembles. observable. Oui, les primitives ne sont pas mentionnées ici parce que leurs valeurs dans les JS sont immuables et c'est pourquoi ils doivent être traités différemment. Tout ce que vous devez savoir si vous optez pour une observable est qu'il enveloppera la primitive dans une "boîte" et que les valeurs getter et setter seront disponibles par l'intermédiaire de .get() et .set(newValue) respectivement voir observable.box(value)
import { observable, autorun } from "mobx"
const cityName = observable.box("Vienna") // identique à observable("Vienna")
autorun(() => {
console.log(cityName.get())
})
// Imprime : 'Vienne'
cityName.set("Amsterdam")
// Imprime : 'Amsterdam' : 'Amsterdam'Il n'est pas nécessaire de normaliser les données, car MobX observable` clone l'objet, le rend observable et, par conséquent, s'assure que tous les changements sont reflétés dans le magasin dès que nous mettons à jour l'une des propriétés observables.
Nous disposons d'une source unique de vérité en Redux. En conservant l'état à un seul endroit, nous nous assurons que les données ne sont pas dupliquées dans toute l'application et qu'elles sont plus faciles à déboguer.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Parce que nous ne sommes pas limités à JS il semble naturel de créer ses propres classes pour des objets de domaine particuliers, comme le suggèrent les auteurs. Ici, Mobx brille pour ceux d'entre vous qui aiment la programmation orientée objet. Vous pouvez avoir des méthodes, contrôler ce qui doit être observable ou non. En outre, nous pouvons combiner plusieurs magasins et partager les références.
Redux exige que la mise à jour de l'état ne mute pas l'état d'origine. Ainsi, si nous voulons ajouter un nouvel élément à un tableau existant, nous devons renvoyer une nouvelle instance au lieu d'ajouter simplement cet élément au tableau actuel.
function todoReducer(state = [], action) {
// nous créons ici un nouveau tableau et utilisons un opérateur de diffusion pour conserver les anciennes valeurs
return [
...state,
action.payload
]
}Ensuite, en MobXnous pouvons modifier les propriétés observables, ici : l'élément todos tableau. Remarquez que nous modifions le tableau original dans addTodo
class ObservableTodoStore {
todos = [] ;
constructor() {
makeObservable(this, {
todos : observable,
addTodo : action,
}) ;
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
/ici nous ne faisons que pousser le nouvel élément dans le tableau existant !
this.todos.push({
task : task,
completed : false,
}) ;
}
}
const observableTodoStore = new ObservableTodoStore() ;
observableTodoStore.addTodo("Une chose difficile à faire") ;De plus, nous pouvons même mettre à jour directement le fichier todo et nous verrons que exécution automatique sera déclenché (il remarquera un changement dans le tableau observable de todos).
observableTodoStore.todos.push("Une autre tâche difficile") ;
// Ce qui est plus intéressant, c'est que ce n'est que lorsque vous mettez à jour la propriété du to-do en question
// MobX vous avertira (en mode strict) que vous ne devriez pas le faire directement
observableTodoStore.todos[1].task = ("Maybe something more effortless") ;Personnellement, j'aime beaucoup le Chrome Extension Redux DevTools. Il vous permet d'avoir un aperçu rapide de l'état de votre application et a des capacités intéressantes pour aller et venir pour chaque changement d'état (voyage dans le temps !). Tout cela est possible grâce au principe de non-mutation de l'état précédent.
La couche supplémentaire d'abstraction du magasin rend le processus de débogage plus difficile. Les MobX Extension Chrome me semble très lourd, surtout si on le compare à l'expérience précédente, mais peut-être ai-je besoin d'un peu de temps pour m'y habituer.
Mais nous avons, par exemple, la exécution automatique que vous utiliserez probablement beaucoup lorsque vous commencerez à utiliser le logiciel MobX et de vérifier si l'état change. Vous devez noter que la fonction ne suivra que les changements qu'elle observe. Cela est déterminé une fois que la fonction est exécutée pour la première fois. MobX s'abonnera à tous les observables qui ont été lus lors de cette première invocation et se déclenchera à chaque fois qu'ils changeront.
Si l'on considère la popularité, Redux l'emporte ici. Près de 4M téléchargements de npm par semaine par rapport à 450k pour MobX. De plus, le nombre de contributeurs (~870 > 270) et d'étoiles (57k > 24k) sur le dépôt GitHub pour chaque bibliothèque montre que Redux est une marque bien connue.
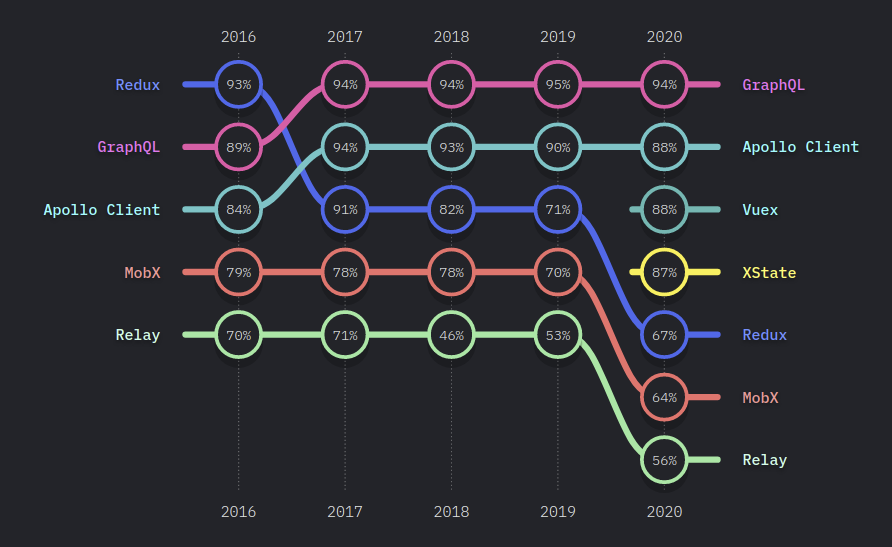
D'autre part, Rapport sur l'état de la JS en 2020 montre que la satisfaction liée à leur utilisation est pratiquement la même, ce qui ne vous aidera certainement pas à choisir celui que vous utiliserez pour votre prochain voyage. projet.

La satisfaction dans ce tableau a été décrite comme "j'utiliserais à nouveau / (j'utiliserais à nouveau + je n'utiliserais pas à nouveau)"
Il n'y a pas de gagnant dans ce concours... pour l'instant ! BTW, il n'y a pas eu de concours du tout 😉 Je pense que les deux bibliothèques font un excellent travail en accomplissant leur tâche de base, qui est de s'occuper d'avoir un état de gestion solide dans votre système d'information. Application JS . J'aurai besoin de plus de temps pour voir comment le quotidien fonctionne avec le MobX diffère de Redux et pour quels cas je pourrais le recommander.
Pour l'instant, je peux dire que le "voyage dans le temps" des DevTools de Redux me manque déjà, mais d'un autre côté, l'établissement d'un état à l'aide de MobX semble si simple et le code écrit est beaucoup plus lisible.
Néanmoins, je suis très curieuse de savoir comment le observable Je m'intéresse aux performances, car chaque fois que je vois de la magie, je me demande quelle part des ressources de mon PC (temps CPU, mémoire ou disque) est utilisée et quel est son degré d'efficacité. Ce sera certainement ma prochaine étape de recherche.
J'espère que je vous donnerai des explications passionnantes sur la manière dont vous pouvez résoudre des problèmes particuliers avec la MobX. A bientôt !
