Clés React, oui ! Vous en avez besoin, mais pourquoi exactement ?
Transformer un tableau en une liste d'éléments avec React est assez simple, tout ce que vous avez à faire est de mapper ce tableau et de renvoyer l'élément approprié pour chaque...
 RETOUR
RETOUR
Pourquoi est-il utile d'utiliser React ? Quels sont les avantages de la bibliothèque JavaScript ? Pour trouver les réponses, plongez-vous dans cet article et découvrez les avantages réels de l'utilisation de React.
Actuellement React.js est le logiciel frontal le plus populaire JavaScript bibliothèque - il est
prouvé par les tendances des plus grands sites web technologiques (ex. GitHub, Stack Overflow) et par le nombre d'offres d'emploi. React créée par Facebook est une projet avec un marketing efficace, avec un seuil d'entrée bas (ex. Angular), une grande communauté, et une portabilité impressionnante que (React + React Natif) give us.
Tous ces éléments combinés font du React un choix populaire. C'est pourquoi de nombreux développeurs débutants commencent à l'apprendre et tant d'entreprises le choisissent comme principal outil frontal.
les avantages et les inconvénients de cette technologie populaire.
En tant que développeur web, il est essentiel de choisir les les bons outils et des cadres afin de garantir l'efficacité et l'efficience de l'action de l'Union européenne. développement d'applications web. React, un Bibliothèque JavaScripta révolutionné le web et les développement mobile en fournissant une solution puissante pour la construction web dynamique les interfaces et les applications mobiles. Grâce à son large éventail de fonctionnalités et à sa robustesse, le communauté de développementLe React est devenu un choix de premier ordre pour les développeurs qui cherchent à créer des produits d'une qualité exceptionnelle. les interfaces utilisateurs et de rationaliser les rythme de développement. Que vous construisiez un page web, application webou même de s'aventurer dans les développement d'applications mobiles pour iOS et Android, en utilisant React peut grandement améliorer votre productivité et vous permettre d'obtenir des résultats de premier ordre.
Dans cet article, nous allons explorer les avantages et inconvénients de l'utilisation de ReactVous découvrirez ses nombreuses fonctionnalités et analyserez la façon dont il peut transformer votre entreprise en un lieu unique. web et mobile application processus de développement.
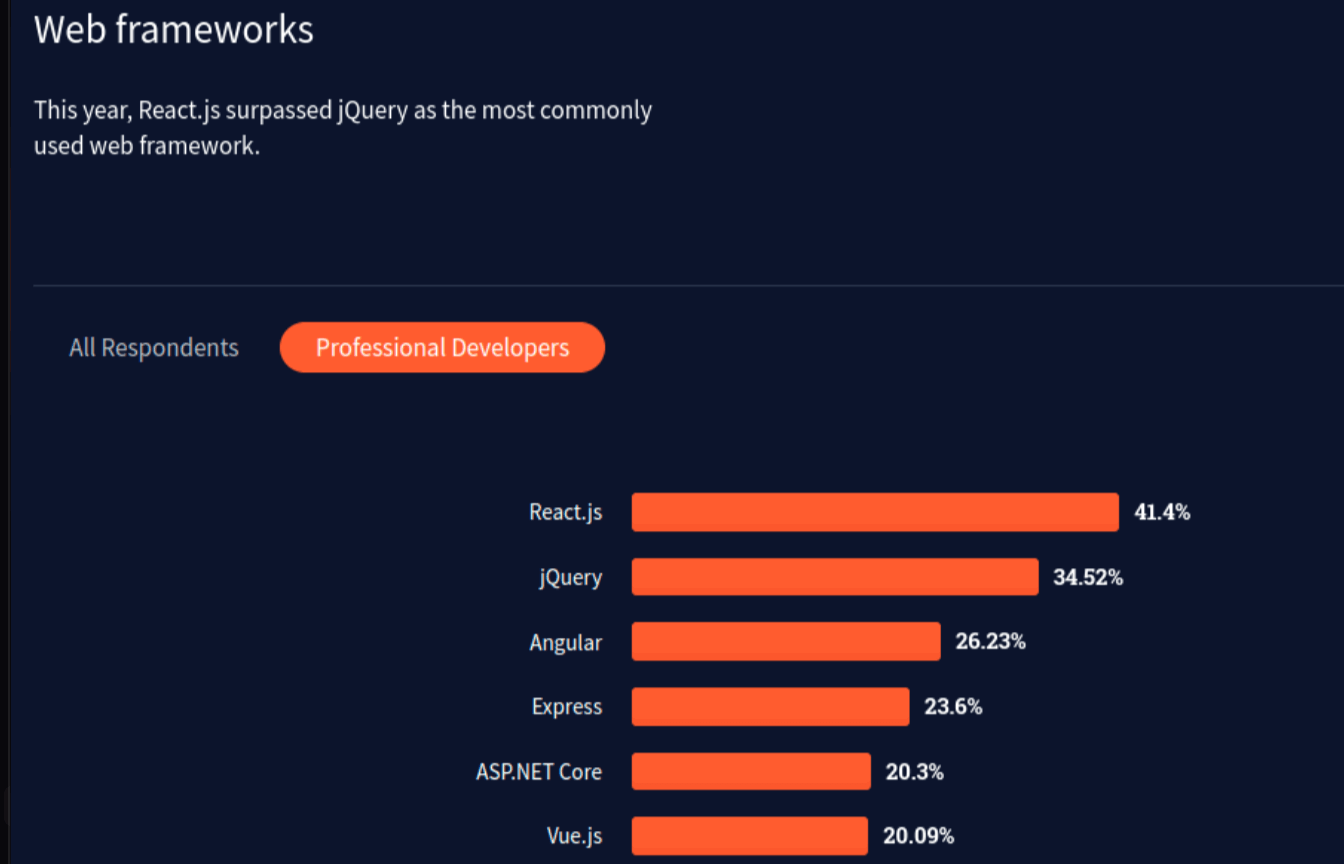
Voici quelques statistiques d'extraction concernant React qui méritent d'être connues :
Selon l'enquête Stackoverflow Developer Survey (2021), plus de 40% des développeurs ont choisi React.js comme la plupart des cadre web populaire.

En outre, nous pouvons constater le fait brut que React est le paquetage le plus téléchargé depuis npm.

En raison de React La popularité de l'euro est telle qu'il existe un grand nombre d'entreprises de l'Union européenne dans le monde entier. React développeurs à embaucher. Il fait qu'il est
Il est beaucoup plus facile de trouver des Développeur React avec des connaissances spécialisées étendues plutôt que dans d'autres technologies avec des connaissances plus restreintes. marché (comme Vue).
C'est un point crucial si nous parlons de clients qui veulent créer des produits multiplateformes - en particulier les petites entreprises. React nous donne la possibilité de créer facilement des applications web, mais nous avons
également React-Natif avec laquelle nous pouvons développer des applications pour
Rédaction pour Android et iOS code dans [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) avec la même syntaxe que pour le web, la seule chose qui
change, il s'agit de composants spécifiques à la téléphonie mobile. Cela réduit considérablement les coûts pour les clients,
parce que le client n'a pas besoin d'engager plusieurs types de développeurs comme React pour le web, Java pour
Android et Swift pour iOS - au lieu de cela, il n'a besoin que de Développeurs React.
Ce point concerne davantage les startups et les MVP totaux. Développeurs React can write complex code, with high abstraction, TypeScript etc., but React nous permet également d'écrire du code rapidement sans avoir à recourir à de nombreuses bibliothèques compliquées. C'est très utile lorsque l'on veut construire un petit MVP en peu de temps.
Dans le développement commercial, l'une des choses les plus importantes lorsque nous choisissons d'utiliser nos bibliothèques, nos outils, etc. Si une technologie donnée a beaucoup d'adeptes, cela facilite et accélère le processus de développement. Lorsque vous êtes confronté à un bogue, vous pouvez le demander sur un forum public et il y a un grand nombre d'utilisateurs.
la probabilité que, parmi des millions de Développeurs React certains d'entre eux ont déjà résolu ce problème.
Grâce à notre grande communauté, nous avons également des tonnes de React Bibliothèques tierces, tutoriels et événements.
C'est l'une des meilleures choses dans Reactqu'il ne fait pas changements de rupture. Après chaque
l'API React reste pratiquement la même. Même si des changements plus importants sont prévus, vous verrez des avertissements pendant une longue période, ce qui vous permettra de migrer facilement votre code.
Développeurs React sont en mesure de créer des composants réutilisables. Il permet aux développeurs de créer de petits
et les inclure à n'importe quel endroit de l'application. Vous pouvez combiner plusieurs petits composants pour créer une interface utilisateur plus grande et plus complexe. Il arrive souvent que les développeurs construisent une application en utilisant des composants d'interface utilisateur prêts à l'emploi, par exemple MaterialUI. MaterialUI.
Dans le monde de la programmation, de nombreuses technologies ont été construites sur la base des éléments suivants React. Parmi tous les
ces choses, nous disposons de cadres qui nous permettent de construire Applications React rendu par un serveur ou simplement
générer des fichiers html sur la base du Code React. Un exemple de SSG est Gatsby qui permet de générer des sites web rapides et adaptés à l'optimisation des moteurs de recherche (SEO) en React simple. Un autre cadre utile est Next.js - avec elle, nous
ont les avantages du SSG et la possibilité de créer des pages rendues en React par un serveur,
qui facilite la création d'applications web dynamiques et adaptées au référencement.
DOM virtuel (Document Object Model) - est responsable du maintien de la React app et en synchronisant les données actualisées avec le DOM réel (c'est ce que nous voyons réellement sur notre écran).
). Il vous permet d'améliorer les performances et la vitesse des applications car React DOM virtuel compare l'abstraction de l'application entre les changements et ne restitue que les parties modifiées de l'application.
En ReactDans la version Angular, nous n'avons pas séparé par défaut la logique du composant et la vue (comme c'est le cas dans Angular). Au lieu de cela, notre composant contient une fonction `render` qui renvoie du JSX (syntaxe similaire à
html pour décrire les vues). C'est un inconvénient, car cela nous permet de rencontrer des composants (pour la plupart hérités) où l'on peut voir des centaines de lignes mélangées de code logique et de code jsx (vue).
Cela rend la lecture du code plus difficile et vous devez souvent passer d'une ligne à l'autre dans le fichier. Il existe un modèle simple "inventé" pour résoudre ce problème : Composants intelligents et stupides. En bref, Intelligent sont responsables de la logique des composants, mais
Muet ne sont que des composants de présentation qui gèrent l'affichage des données en jsx. Mais il s'agit tout de même d'une sorte de modèle, et non d'une norme ou d'une règle imposée par le ReactAinsi
Développeurs JS ne la suivent pas toujours.
C'est à la fois un avantage et un inconvénient. React est Une simple bibliothèque et il n'y a pas d'accord officiel sur les
pour gérer les fonctionnalités communes des applications frontales, comme par exemple le routage, les requêtes http, etc. C'est un avantage car vous avez de la liberté et si vous êtes conscient de l'importance de l'utilisation des bibliothèques, vous pouvez les utiliser pour gérer les fonctions communes des applications frontales. Développeur JSvous pouvez
sélectionner les outils les mieux adaptés à vos besoins. C'est également un inconvénient car le React ne dispose pas de beaucoup d'outils de base. Même si vous n'utilisez que les bibliothèques les plus populaires et les plus courantes, vous risquez de rencontrer les problèmes suivants React
conflit entre la version de la bibliothèque et votre React version de l'application (il s'agit surtout de
les applications anciennes).
Si vous souhaitez que votre application soit mise à jour avec l'application Version ReactIl faut cependant garder à l'esprit que cela peut nécessiter une mise à jour de bibliothèques tierces qui vivent leur propre vie. Tout comme
React a une grande compatibilité ascendante, certaines bibliothèques (même très populaires) peuvent
a connu des changements radicaux.
React n'impose aucune convention de développement. Il faut plus de temps pour introduire de nouvelles
développeurs à un projet existant, car très souvent Développeurs JavaScript créer des applications React en
de différentes manières et il y a une forte probabilité que vous soyez confronté à un projet patrimonial avec un codage
des conventions que vous n'avez pas vues en React avant. Il force le développement équipe Nous allons passer du temps à discuter de quelques règles de développement communes dans un projet. Lorsque l'équipe change de nombreux
Parfois, il peut en résulter un code désordonné parce que chacun a des habitudes différentes et suit des conventions différentes.
La popularité, la grande communauté, le grand nombre de paquets et l'ensemble de l'écosystème font de la React un cadre très solide et très fort de nos jours. En résumé, du point de vue du développeur, je ne dirais pas que le React est meilleur ou pire qu'un autre cadre populaire JavaScript. Toutes présentent des avantages et des inconvénients, mais en fin de compte, tout dépend de celle qui vous convient le mieux.
Mais du point de vue d'un chef d'entreprise, je dirais que React est définitivement meilleure que
le reste des produits sur le marché, principalement en raison d'un grand nombre de développeurs, d'un grand nombre de paquets conçus pour des entreprises et des cas d'utilisation très différents, développés par la plus grande communauté, ce qui rend le développement plus facile et plus rapide.
En conclusion, React offre un service complet de cadre de développement qui donne du pouvoir développeurs web et application mobile de créer facilement des applications de pointe. Son vaste écosystème, qui comprend Outils de développement React et une abondance d'objets réutilisables Composants Reactsimplifie la processus de développement et accélère le rythme de création des interactions avec l'utilisateur et des états des composants. En tirant parti des capacités du React, les entreprises peuvent proposer des applications web et des applications de gestion de contenu dynamiques. interfaces mobiles tout en profitant des avantages de la réutilisation du code et des pratiques de développement rationalisées. Malgré certaines limitations, telles que Gestion du référencement et la nécessité de JavaScript extensions pour certaines fonctionnalités, le React reste un choix judicieux pour la construction d'un bâtiment. interface webet applications mobiles. Grâce à sa solide communauté de développeurs et à son évolution constante, React continue de façonner l'avenir de l'industrie automobile. développement web et mobileLe système est donc un choix convaincant pour les personnes qui ont besoin d'une assistance technique. développeurs web, application mobile et les chefs d'entreprise.
Si vous avez du mal à trouver Développeurs JavaScript N'oubliez pas de consulter notre article sur ce sujet ici.