Asünkroonne ja ühetäheline JavaScript?
JavaScript on ühetäheline keel ja samal ajal ka mitteblokeeriv, asünkroonne ja samaaegne. Selles artiklis selgitatakse teile, kuidas see toimub.
 TAGASI
TAGASI
Vaadake kolmandat osa meie artikliseeriast "Funktsionaalse programmeerimise võimekus" JavaScript. Seekord selgitab meie JavaScript ekspert rohkem Functor ja Monad Maybe kohta.
Sageli on muutmata jätmist raske säilitada. Andmete konteinerisse pakkimise muster tuleb appi. See kindlustab väärtused nii, et nende käitlemine on ohutu, välistades kõrvalmõjud.
Kui te olete uus siin veenduge, et vaadata minu viimased 2 osa seoses funktsionaalse programmeerimise kohta The Codest blogi umbes:
Sellel ei ole keerulist loogikat. Selle peamine ülesanne on pakendada kontekst ja täita funktsioone, mida ta väljastpoolt saab. Iga kord, kui väärtus muutub, pakitakse uus konteineri instants ümber ja tagastatakse. Kui kutsutakse välja kaart meetod, mis võtab vastu konkreetse tegevuse, tagastab ta uue konteineri eksemplari, mille väärtus tagastatakse üleantud funktsiooniga, säilitades samal ajal mittemuudetava põhimõtte.
const Functor = value => ({
map: fn => Functor(fn(value)),
chain: fn => fn(value),
of: () => value
});kaart - kasulik, kui soovite muuta konteineri väärtuse olekut, kuid ei soovi seda veel tagastada.
kett - kasutatakse siis, kui soovite funktsiooni väärtust edasi anda ilma konteineri olekut muutmata. Tavaliselt on lõpus kaart kõned.
aadressilt - tagastab praeguse väärtuse
const randomInt = (max) => Math.floor(Math.random() * (max + 1))
const randomNumber = randomInt(200) // tagastab arvu 0 ja 200 vahel.
decrease(randomNumber) // tagastab (arvu vahemikus 0 ja 200) - 1const randomIntWrapper = (max) =>
Functor(max)
.map(increase) // max + 1
.map(multiplyBy(Math.random())) // Math.random() * (max + 1)
.map(Math.floor) // Math.floor(Math.random() * (max + 1))
const randomNumber = randomIntWrapper(200)
randomNumber.of() // tagastab arvu vahemikus 0 ja 200
randomNumber.chain(decrease) // tagastab (arvu vahemikus 0 ja 200) - 1Mõnikord on lisaks funktsioonidele, mis käivitavad väärtuse uue oleku, vaja konteinerisse peidetud lisaloogikat. Siinkohal tuleb monad kasuks, kuna see on laiendus functor. See võib näiteks otsustada, mis peaks toimuma, kui väärtus on teatud väärtusega või millise tee järgmised tegevused peaksid võtma.
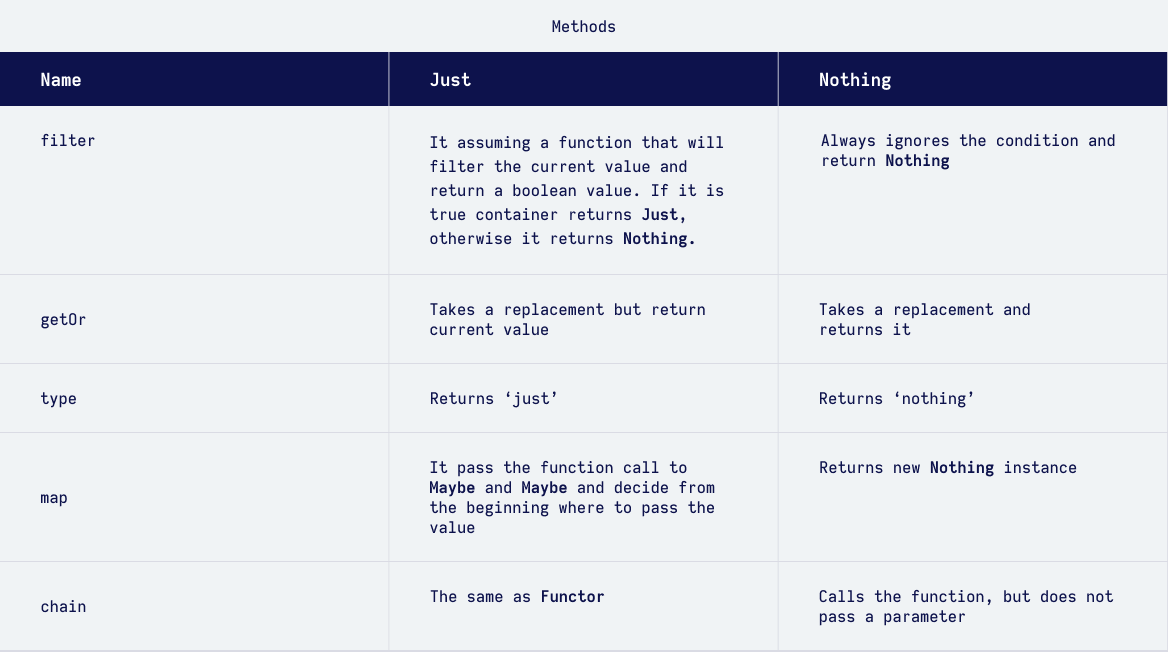
Monaad võib-olla lahendab väärtuste probleemi, mis ei tagasta tõene. Kui see juhtub, siis järgnevad kaart kutsed ignoreeritakse, kuid see võimaldab tagastada alternatiivse kutsega getOr meetod. See võimaldab vältida if / else operaatorite kasutamist, mis on populaarsed in imperatiiv programmeerimine. See monaad koosneb kolmest konteinerist:
Mitte midagi - käivitub, kui konteinerisse satub väärtus, mis ei ole tõsi, või filter meetod tagastab false. Seda kasutatakse funktsiooni täitmise simuleerimiseks. See tähendab, et see konteiner võtab funktsiooni vastu, kuid ei täida seda.
Lihtsalt - see on peamine konteiner, mis täidab kõiki funktsioone, kuid kui väärtus muutub valeks või filter meetod tagastab false, siis edastab ta selle meetodi Mitte midagi konteiner.
Võib-olla - Võtan algväärtuse ja otsustan, millist konteinerit alguses kutsuda.
const Just = value => ({
map: fn => Maybe(fn(value)),
chain: fn => fn(value),
of: () => value,
getOr: () => value,
filter: fn => fn(value) ? Just(value) : Nothing(),
type: 'lihtsalt'
});
const Nothing = () => ({
map: fn => Nothing(),
chain: fn => fn(),
of: () => Nothing(),
getOr: substitute => substitute,
filter: () => Nothing(),
type: 'nothing'
});
const Maybe = value =>
value === null || value === undefined || value.type === 'nothing'
? Nothing()
: Just(value)
Nüüd ehitame eelmise näite tingimuse kohta. Kui max on suurem kui null, siis täidetakse funktsioon. Vastasel juhul tagastab see 0.
const randomInt = (max) => {
if(max > 0) {
return Math.floor(Math.random() * (max + 1))
} else {
return 0
}
}
const bookMiddlePage = 200
const randomPage = randomInt(10) || bookMiddlePage // tagastab juhusliku väärtuse.
const randomPage = randomInt(-10) || bookMiddlePage // tagastab 200const randomIntWrapper = (max) =>
Maybe(max)
.filter(max => max > 0) // väärtus false ignoreerib edasisi kõnesid.
.map(increase)
.map(multiplyBy(Math.random()))
.map(Math.floor)
const bookMiddlePage = 200
// Lihtsalt konteiner
const randomPage = randomIntWrapper(10).getOr(bookMiddlePage) // tagastab juhuslikkuse
// Miski konteiner
const randomPage = randomIntWrapper(-10).getOr(bookMiddlePage) // tagastab 200