Küberturbe dilemmad: Andmete lekkimine
Jõulueelne kiire on täies hoos. Oma lähedastele kingitusi otsides on inimesed üha enam valmis "tormama" veebipoodidesse.
 TAGASI
TAGASI
Remix on täisfunktsionaalne veebiraamistik, mis keskendub veebi põhialustele ja kaasaegsele UX-ile.
Jah, see on veel üks JS raamistik, kuid lihtsalt jääda natuke kauem, sest see raamistik on tehtud Michael Jackson ja Ryan Florence nutikad poisid taga React marsruuter. Loodan, et sain teie tähelepanu, nii et vaatame, mis on hea, et Remix raamistik.

Remix on serveripoolne raamistik, mis on ehitatud peale Web Fetch API ja React marsruuter, igal marsruudil on remixis kolm peamist ekspordikohta a laadur, an tegevus ja vaikimisi komponent eksport. Veebileht laadur funktsiooni kutsutakse serveris enne renderdamist, et anda andmeid marsruudile, siis on funktsiooni tegevus funktsioon vastutab andmete mutatsiooni eest, on vaikimisi eksporditav komponent see, mida sellel marsruudil renderdatakse. Veebileht laadur ja tegevus funktsioone käivitatakse ainult serveri poolel ja need peavad tagastama Vastus objektile, siis vaikimisi eksport toimub nii serveri- kui ka kliendipoolel.
Uue Remixi initsialiseerimiseks projekt:
npx create-remix@latest
TÄHELEPANU: vali "Lihtsalt põhitõed" ja seejärel "Remix App Server", kui seda küsitakse.
cd [mis iganes nime te projektile andsite]
npm run dev
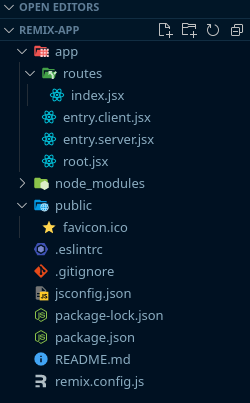
```Avaneb http://localhost:3000. create-remix käsk annab teile järgmise struktuuriga stardimalli:

app kaust sisaldab kõiki teie rakenduse marsruute ja kood.app/entry.client.jsx on esimene osa koodist, mis käivitub brauseris ja mida kasutatakse selleks, et saavutada hüdraat React komponendid.app/entry.server.jsx on esimene osa koodist, mis käivitub, kui päring jõuab serverisse, see fail muudab meie React rakenduse stringiks/vooluks ja saadab selle meie vastuseks kliendile.app/root.jsx on koht, kuhu läheb juurkomponent.app/routes/ on koht, kuhu kõik teie marsruudimoodulid lähevad, remix kasutab failisüsteemil põhinevat marsruutimist.avalik kausta lähevad teie staatilised varad (pildid/fonid jne).remix.config.js on koht, kus saab määrata remix-konfiguratsiooni.Kontrollime login.jsx marsruudi näide Remixi rakenduse sees:
import { redirect, json, Form, useActionData, useTransition } from 'remix';
import { isLoggedIn, verifyLogin } from '../auth';
export const loader = async ({ request }) => {
if (await isLoggedIn(request)) {
return redirect('/dashboard');
}
return json({ success: true });
};
export const action = async ({ request }) => {
const formData = await request.formData();
const values = {
email: formData.get('email') ?? '',
password: formData.get('password') ?? '',
};
const errors = await verifyLogin(values);
if (errors) {
return json({ errors }, { status: 400 });
}
return redirect('/dashboard');
};
export default function LoginRoute() {
const actionData = useActionData();
const transition = useTransition();
const isSubmitting = transition.state === 'submitting';
return (
Email
{actionData?.errors?.email &&
{actionData.errors.email}
}
<div>
<label htmlFor="password">Password</label>
<input id="password" name="password" type="password" />
{actionData?.errors?.password && (
<div>{actionData.errors.password}</div>
)}
</div>
<div>
<button type="submit" disabled={isSubmitting}>
{`Login ${isSubmitting ? '...' : ''}`}
</button>
</div>
</Form>
);
}
```Esimene asi, mis siin toimub, on laadur funktsioon, mis kontrollib, kas kasutaja on juba sisse logitud koos isLoggedIn funktsioon ja ümbersuunata teda /dashboard marsruuti, kui mitte, siis tagastab ta lihtsalt { success: true } vastus, siis kuvatakse sisselogimisleht.
The LoginRoute renderdab vormi, millel on e-posti ja salasõna sisendid ning nupp, nagu näete, ei ole ühtegi riik muutujad ega onSubmit sündmuse käitaja meie komponendis, siis sellepärast, et remixis saab iga marsruut eksportida tegevus ja kui vorm esitatakse koos POST meetodi toimingut kutsutakse välja ja käsitletakse seda sündmust.
Kui vorm esitatakse tegevus funktsioon saab
FormData alates Taotlus objekt const formData = await request.formData(), siis me konstrueerime väärtused objekt koos e-posti ja parooli omadustega, on formData.get('email') otsib esimest sobivat välja meie vormi sees, millel on tähis name="email" omadus ja tagastab selle väärtuse. Me kontrollime, kas volikirjaandmed on õiged koos verifyLogin funktsiooni, siin võiksite kasutada mõnda oma lemmik JS skeemi valideerimise raamatukogu ja teha Tooge oma kohandatud taustsüsteemi, et kontrollida, kas sisselogimisandmed on õiged, kui jah, siis me ümbersuunata kasutajale, et /dashboard marsruudi, vastasel juhul tagastame json vastus koos vigade objekti ja HTTP staatuse kood 400... useActionData konks tagastab selle vigade objekti, kui see on olemas ja me tinglikult renderime veateate nagu in {actionData?.errors?.email && <div>{actionData.errors.email}</div>}.
The useTransition hook tells us everything about the page transition state, with the isSubmitting muutuja kontrollime, millal toimub esitamine, kui on olemas me keelata nuppu submit ja näita Login.... selle asemel, et Logi sisse, võiksime kasutajale näidata ka laadimiskeerajat või muud märki.
The json funktsioon on lihtsalt otsetee, et luua application/json vastusobjektid. Veebileht useLoaderData konks tagastab JSON-parsitud andmed teie marsruudilt laadur... useActionData tagastab marsruudi tegevus analüüsitud andmed.
Iga marsruut võib eksportida ka meta funktsioon, mis vastutab Html-dokumendi metatagide seadmise eest, nii saate määrata pealkiri ja kirjeldus iga marsruudi jaoks ja lisage kõik soovitud Open Graph või muud metatähed.
eksport const meta = () => {
const title = 'Minu vinge lehekülg';
const description = 'Super vinge lehekülg';
return {
charset: 'utf-8',
title,
description,
keywords: 'Remix,Awesome',
'twitter:image': 'https://awesome-page.com/awesome.png',
'twitter:card': 'summarylargeimage',
'twitter:creator': '@awesome',
'twitter:site': '@awesome',
'twitter:title': pealkiri,
'twitter:description': description,
};
};
export default function AwesomeRoute() {
return
Awesome Route
;
}
```Me oleme just käsitlenud jäämäe tippu Remixi kohta, seal on veel nii palju teada, siin on mõned kasulikud lingid:
Mis on suurepärane Remix on saada paremaks sellega saad paremini veebi põhialuste, nagu olete näinud palju selle artikli lingid viitavad Mozilla dokumendid, seda tähendabki see, et Remix on keskendunud veebi põhialustele, see kasutab veebi APIsid nagu Response ja Request objekt, et pakkuda kasutajatele suurepärast UX-i pluss saate endiselt kasutada kõiki oma React tavapärast tehnikat ja lemmikraamatukogusid.
Me ei rääkinud selles artiklis kõigist Remixi poolt pakutavatest suurtest funktsioonidest nagu Sisestatud marsruudid, Veapiirid, Remix virnad kuid see artikkel peaks siiski andma teile hea ülevaate Remixi filosoofiast.
