Dilemmas der Cybersicherheit: Datenlecks
Der vorweihnachtliche Ansturm ist in vollem Gange. Auf der Suche nach Geschenken für ihre Liebsten sind die Menschen zunehmend bereit, Online-Shops zu "stürmen"
 ZURÜCK
ZURÜCK
Die heutige Frontend-Entwicklung wird durch Frameworks, die eine Grundlage und Werkzeuge bieten, die diesen Prozess viel einfacher und reibungsloser machen, erheblich verbessert. Es ist, als würde man eine Schaufel gegen einen Bagger austauschen.
In der sich rasch entwickelnden Welt des Internets und der mobil App-Entwicklungist die Wahl des richtigen Frameworks entscheidend für den Erfolg. Vue.js, ein progressives JavaScript Rahmenwerkhat in der Öffentlichkeit große Aufmerksamkeit erregt. Entwicklungsteams für seine Vorteile sowohl in Web-Applikation Entwicklung und Mobile App-Entwicklung. In diesem Artikel werden wir die Vorteile von Vue.js untersuchen und wie es die Arbeit von Entwicklungsteams. Von seiner Einfachheit und Flexibilität bis hin zu seiner komponentenbasierten Architektur und nahtlosen Integration bietet Vue.js eine Reihe von Vorteilen, die sowohl für erfahrene als auch für aufstrebende js-Entwickler.
Join us as we delve into the programming approaches, examine the advantages of unter Verwendung von Vue.jsund finden Sie heraus, warum es für viele zur ersten Wahl geworden ist Entwicklungsteams in ihrem Streben nach dem Aufbau außergewöhnlicher Web- und mobile Anwendungen.
Durch folgende JS-Frameworks Markt Trends, so werden Sie feststellen, dass sie vor allem von folgenden Faktoren dominiert werden React. Die zweitbeliebteste Rahmenwerk ist Angular. Sie werden beide von großen Technologieunternehmen wie Facebook (React) und Google (Angular) entwickelt. Aber es gibt eine weitere Alternative zu ihnen - Vue.jsdie schnell wächst, während Angular seit ein paar Jahren allmählich an Popularität verliert.
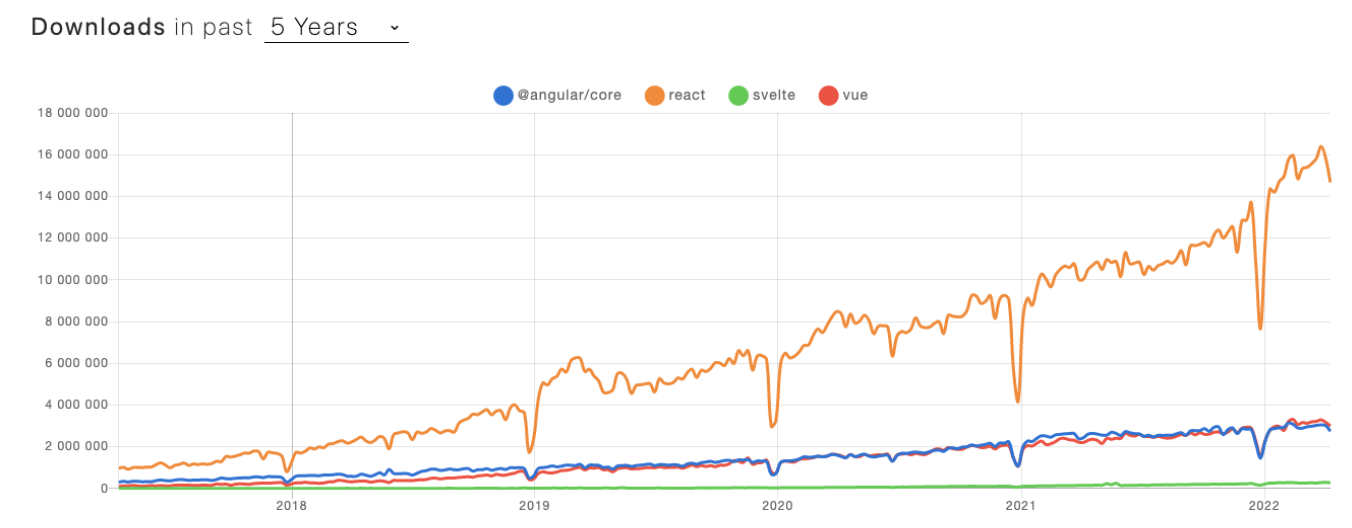
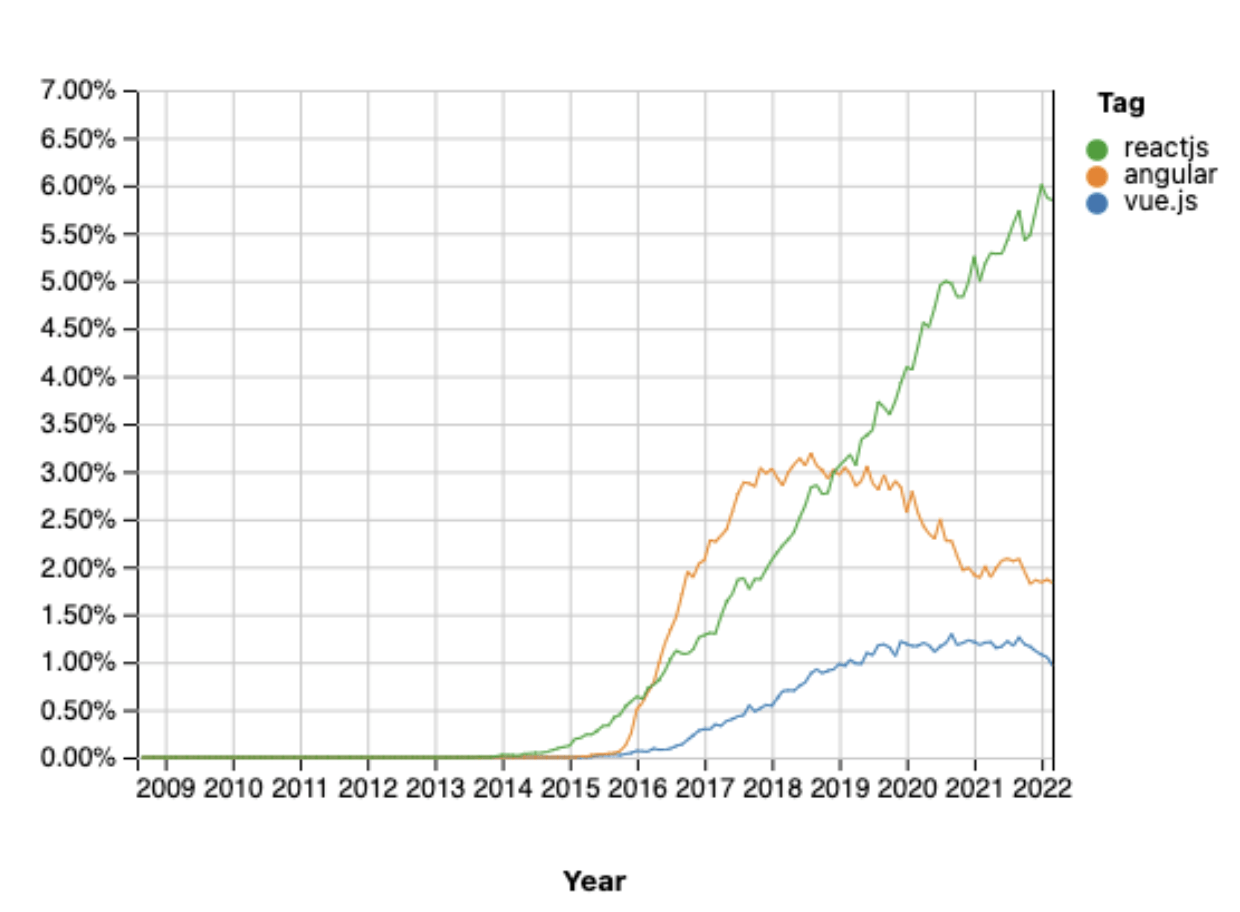
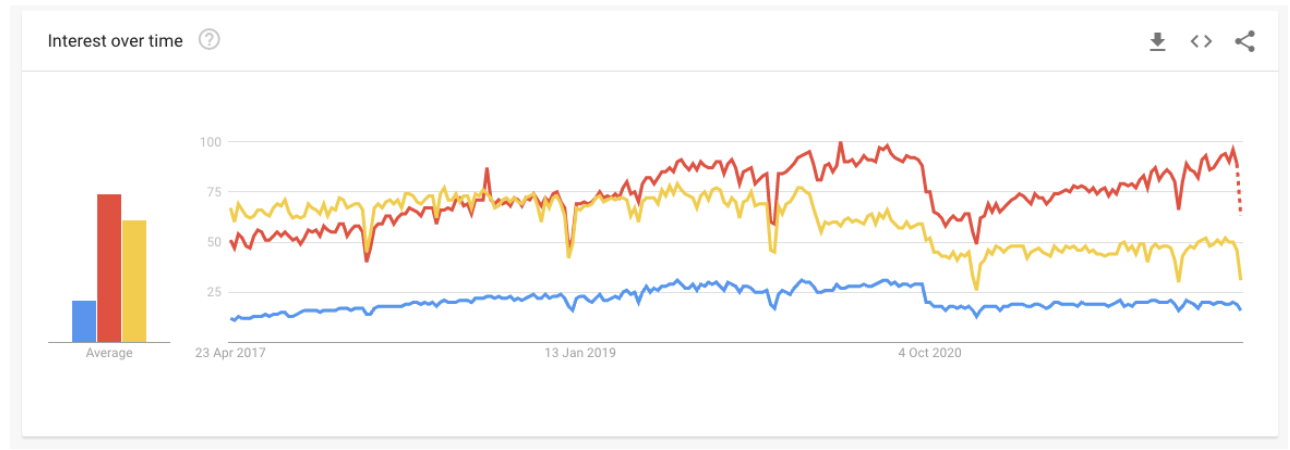
Hier sind einige Statistiken:

Quelle: npm Trends

Quelle: Stack Overflow Trends

Quelle: Google Trends
Vue.js Geschichte beginnt im Jahr 2013, als Google Entwickler, Evan Du hat viele Prototypen entwickelt. Im Jahr 2014 veröffentlichte er Vue.js offiziell als eine Sammlung bewährter Verfahren aus anderen Frameworks, mit denen er gearbeitet hat.
Vue.js ist eine fortschrittliche JavaScript Rahmendie seit ihrer Veröffentlichung von Millionen von Entwicklern gewählt wurde. Es handelt sich um eine vertrauenswürdige Technologie, die von jedermann genutzt werden kann, unabhängig davon, wie groß das Projekt ist. Der Beweis für die wachsende Popularität von Vue.js ist die hohe Nachfrage nach Vue.js-Entwickler die diesen Rahmen beherrschen.
Ein sehr wichtiges Merkmal, das von vielen hervorgehoben wird Vue.js-Entwickler ist seine geringe Größe und Leistung. Das Hauptpaket wiegt gzipped nur 18kB. Das Framework ist so konzipiert, dass es ohne zusätzliche Optimierungen leistungsfähig ist - die meisten APIs von Vue sind tree-shakable. Zusätzlich bietet es eingebaute Direktiven wie v-once und v-memo, die bei der Verbesserung der Leistung hilfreich sind.
Vue ist leicht zu verstehen und zu verinnerlichen. Die Lernkurve ist weniger steil und die Entwicklungskonzepte sind einfach zu verstehen. Es hilft bei der Entwicklung umfangreicher Projekte. Tatsache ist, dass Vue hat die besten Konzepte von React und Angular übernommen.
Gemäß dem vorhergehenden Punkt sind die hilfreichsten beim Lernen Vue und die Entwicklungsprozess ist eine ausführliche Dokumentation, in der Vue.js-Entwickler können ihren Wissenshunger über wichtige Funktionen, Werkzeuge und Konzepte stillen.
Vue ist im Gegensatz zu anderen Systemen einfach zu integrieren JavaScript Rahmenwerke - Es kann nicht nur für die Erstellung von Anwendungen verwendet werden, sondern auch für die Einbindung von Komponenten in bestehende Anwendungen. Es gibt Bibliotheken, die diesen Prozess unterstützen und noch einfacher machen.
Vue 3 führt eine neue Funktion ein - Composition API, die den React Hooks ähnlich ist. Vuex wird nicht mehr benötigt, da Composables die Zustandsverwaltung übernehmen können. Vue 3 hat die Reaktivität komplett überarbeitet, die nun Daten per Referenz übergibt und eigenständige berechnete Werte erzeugt. Die neue API kann in jedem Teil von Codesowie in Vanilla JS oder anderen Frameworks, die die @vue/reactivity-Bibliothek verwenden.
Eines der Probleme mit Vue ist, dass sich die größte Gemeinschaft in China befindet, was bei einigen Paketen oder Recherchen problematisch sein kann. Es gibt eine Menge Pakete, die von Chinesen gemacht werden Vue.js-Entwicklerdie Dokumentation in ihrer Muttersprache verfassen. Eine Menge Forschung für Vue Themen können zu chinesischen Foren und Diskussionen führen. Dies ist für Entwickler, die nur Englisch sprechen, problematisch. Erwähnenswert ist die Tatsache, dass sich dieses Problem langsam auflöst, wenn mehr globale Vue-Communities entstehen.
Vue bietet eine große Flexibilität, die viel Freiheit bei der Anwendung verschiedener Ansätze bietet. Große Projekte können zu Problemen mit der Inkonsistenz des Codes führen. In dieser Situation Vue.js-Entwickler Zeit für die Abstimmung des Codes aufwenden müssen, da andernfalls unterschiedliche Ansätze zu schwerwiegenderen Problemen führen können, wie z. B. dem unterschiedlichen Nichtfunktionieren von Anwendungen und dem erschwerten Zugang zum Projekt Entwicklung.
Im Vergleich zu React, Vue.js-Entwickler kann einen gewissen Mangel an Plugins und Bibliotheken spüren. Die wichtigsten existieren in der Vue Version, aber spezifischere Anforderungen können bei der Gründung passender Bibliotheken auf Probleme stoßen.
Vue ist ein sehr gutes Framework, das eine gute Alternative für React oder Angular sein kann. Dieses Framework wird kontinuierlich verbessert, da die Gemeinschaft wächst. Sehr wichtig zu erwähnen ist, dass alle gängigen Probleme in der Vue-Dokumentation behandelt werden. Das ist der Grund Vue ist eine Überlegung wert, wenn Sie den Rahmen für Ihr nächstes Projekt auswählen.
Vue.js ist ein leistungsstarkes und beliebtes Framework für Web-Entwicklung die zahlreiche Vorteile bei der Erstellung von Webschnittstellen bietet. Mit seiner nahtlosen Integration von HTML, CSS, und JavaScriptVue.js ermöglicht Entwicklern die Erstellung interaktiver und dynamischer Webanwendungen mit Leichtigkeit. Einer der Hauptvorteile von Vue.js ist seine Einfachheit und leichte Erlernbarkeit, wodurch es auch für Anfänger zugänglich ist. Die Flexibilität des Frameworks ermöglicht eine reibungslose Integration in bestehende Projekte und macht es zu einer vielseitigen Wahl für Entwickler. Darüber hinaus bietet Vue.js eine hervorragende Leistung und ermöglicht ein schnelles und effizientes Rendering von Webseiten.
Doch wie jedeWeb-Frameworkhat Vue.js auch seine Nachteile. Seine relativ kleinere Gemeinschaft und Ökosystem im Vergleich zu anderen Web-Frameworks kann die Verfügbarkeit von Plugins und Bibliotheken einschränken. Nichtsdestotrotz machen die Vorteile von Vue.js, wie die Reaktivität, die komponentenbasierte Architektur und die nahtlose Integration in bestehende Projekte, es zu einer äußerst günstigen Wahl für Webentwickler die Schaffung dynamischer und reaktionsfähiger Webanwendungen.
Wenn Sie auf der Suche nach einem erstklassigen Vue.js-Entwickler zur Einstellung Kontaktieren Sie uns hier und lassen Sie uns gemeinsam etwas Besonderes schaffen!