Forbedring af Vue.js-appen. Nogle praktiske tips
Vue er et hurtigt voksende progressivt framework til opbygning af brugergrænseflader. Det blev det JavaScript-framework med flest stjerner på GitHub og det mest stjernespækkede projekt i 2016...
 GÅ TILBAGE
GÅ TILBAGE
Nuxt 3 er den næste generation af den populære hybrid Vue-ramme, som giver os mulighed for at bruge Vue til at bygge renderede applikationer på serversiden. Betaversionen blev lanceret den 12. oktober 2021 med Nuxt Vue 3, en ny intro-motor, en lettere bundle og adhook Vite.
Nuxt 3 er blevet ombygget og omskrevet til at understøtte ESM og TypeScript. Den er i øjeblikket ustabil, hvilket gør, at den endnu ikke er produktionsklar. Den første kandidat ([email protected]) er planlagt til at blive udgivet den 7. april 2022.

Åbn en terminal eller åbn en integreret terminal fra Visual Studio Kode og brug følgende kommando til at oprette en ny starter projekt:
npx nuxi init nuxt3-appÅbn mappen nuxt3-app:
cd nuxt3-appInstaller afhængighederne:
yarn-installationKør udviklingsserveren:
yarn devByg applikationen:
yarn-opbygningKør den opbyggede applikation:
GarnstartVue 3 kom med flere nye funktioner, der gør det meget hurtigere og nemmere at bygge og vedligeholde applikationer. De vigtigste ændringer er foretaget i Global Vue API og Events API. Vue 3introducerer også nye funktioner som provide / inject, composition API (beskrevet nedenfor), Fragments og Teleport.

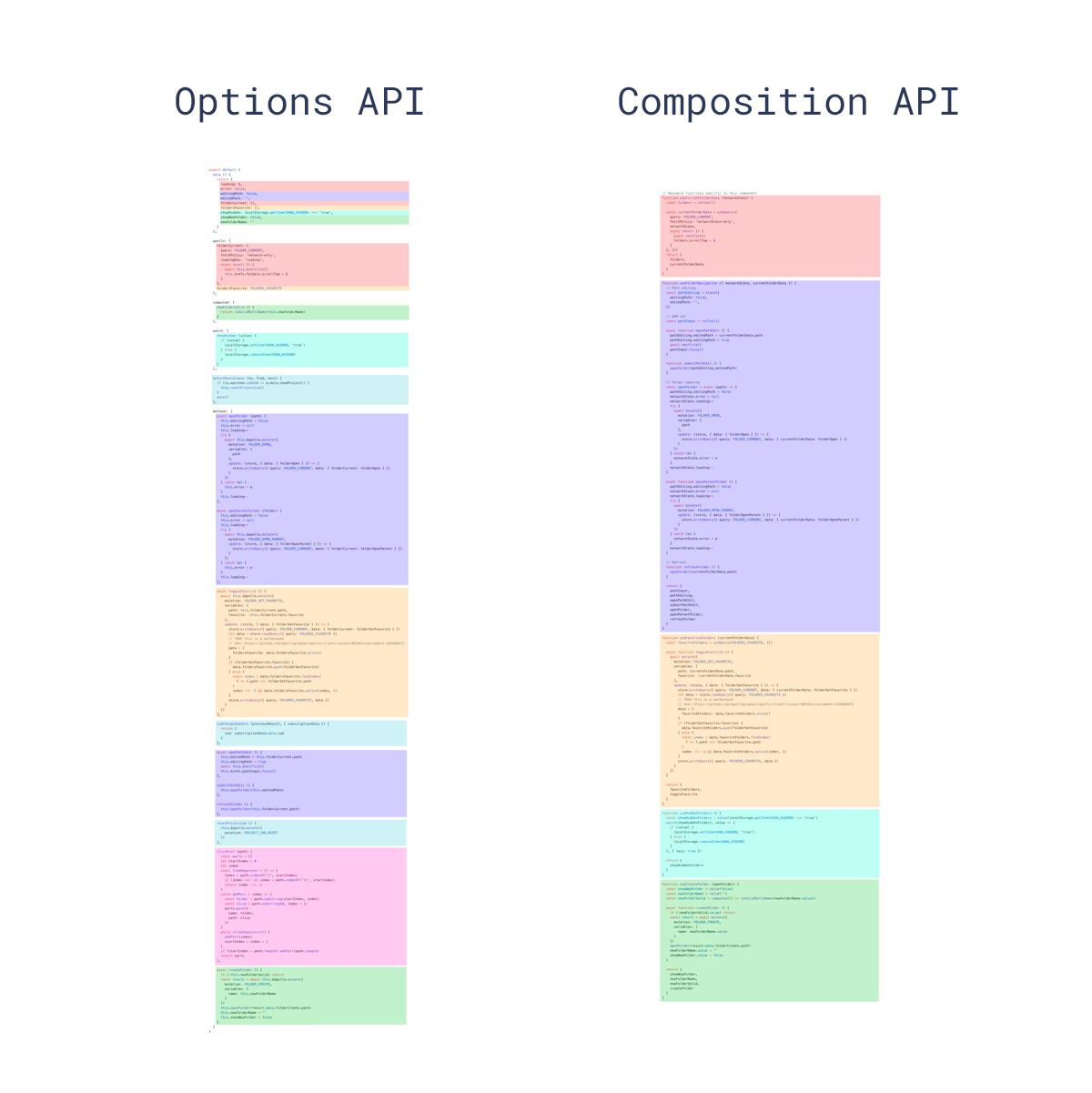
Composition API er en indbygget Vue 3-funktion, som indeholder et sæt API'er, der gør det muligt at bruge importerede funktioner i stedet for at deklarere optioner. Så de største fordele ved Composition API er bedre genbrug af logik, mere fleksibel kodeorganisering og god integration med TypeScript. Alle dele af den nye API kan bruges uden for Vue komponenter.
Nuxt 3 giver en ny mappe - composables/ - der gør det muligt automatisk at importere Vue composables intro-applikation.
Eksempel på sammensætning:
// Den vil være tilgængelig som useFoo() (camelCase af filnavn uden udvidelse)
eksport standard funktion () {
return useState('foo', () => 'bar')// Det vil være tilgængeligt som useFoo() (camelCase af filnavn uden udvidelse)
export default function () {
return useState('foo', () => 'bar')
}
}Eksempel på brug af en composable i en Vue komponent:
<div>{{ foo }}</div>
</>Som du kan se ovenfor, eksporteres en composable som useFoo, præcis som det er angivet i const-navnet. Hvis der ikke er noget eksportnavn, vil composable være tilgængelig som pascelCase i filnavnet. Det giver dig også mulighed for nemt at integrere automatisk importerede composables med en populær Vue Store composable kaldet Pina.

Nitro er en full-stack server, som bruger Rollup og Node.js arbejdere under udvikling for at isolere kode og kontekst. Den indeholder også en server-API og server-middleware. I produktionen bygger motoren applikationen og serveren i én mappe - `.output`. Sagen er, at output er letvægts: minificeret og uden nogen Knudepunkt moduler. Nitro giver dig mulighed for at distribuere output på Node.js, Serverless, Workers, Edge-side rendering eller som rent statisk.
Nuxt 3 giver mulighed for at implementere på Azure eller Netlify uden konfiguration, sammen med en Firebase- eller Cloudflare-implementering med minimal konfiguration.
Vite er et næste generations frontend-værktøj, som er en indbygget funktion i Nuxt 3. Dette værktøj giver en hurtigere udviklingsoplevelse for webprojekter. Til udvikling har serveren Vite rige funktionsforbedringer i forhold til oprindelige ES-moduler og en meget hurtig Hot Module Replacement (HMR).
I byggeprocessen bundter Vite kode med forudkonfigureret Rollup for at optimere statiske aktiver til produktion.

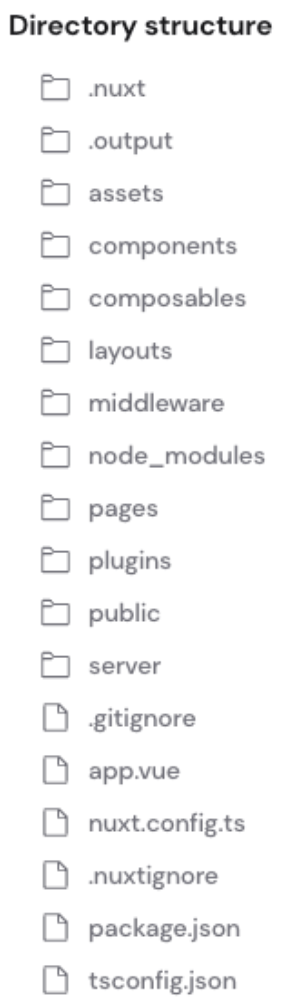
Nuxt 3 introducerer en lidt ændret filstruktur. De største ændringer blev foretaget i `app.vue` - `pages/`-biblioteket er valgfrit, og hvis det ikke er til stede, vil applikationen ikke indeholde en vue-router, hvilket er nyttigt, når man opretter en indlæsningsside eller en applikation, der ikke har brug for routing.
Eksempel på en app.vue-fil:
Hej verden!For at inkludere routing, sider og layout skal du bruge indbyggede komponenter, nemlig `NuxtPage` og `NuxtLayout`. Et eksempel:
<div>
<p> </p>
<p> </p>
<p> </p>
</div>`app.vue` er den vigtigste komponent i Nuxt-applikationså alt, hvad der tilføjes der, bliver globalt og inkluderet på alle sider.
Ændringen i Nuxt mappestruktur indebærer at erstatte `store/` med `composables/` mappe, da Vue 3introducerer composables, som erstatter butikker.
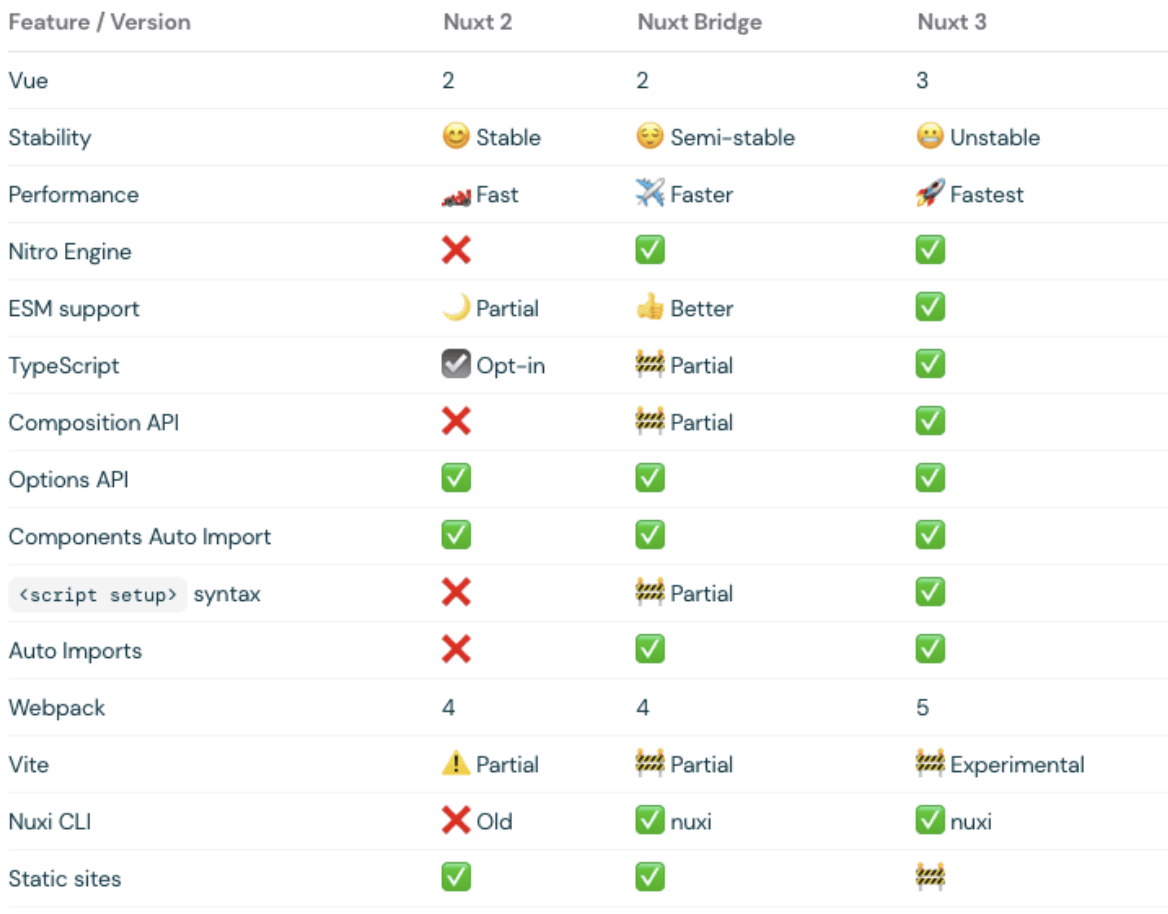
Nuxt 3 introducerer Nuxt Bridge - et fremadrettet kompatibilitetslag, der opgraderer Nuxt 2-programmer med Nuxt 3-funktioner, så de kan opgradere sig selv stykke for stykke. Det giver adgang til funktioner som f.eks: Nitro-motor, kompositions-API og ny CLI ved blot at installere og aktivere broen.
Nuxt Bridge er bagudkompatibel, så ældre plugins og moduler vil stadig fungere, mens det er nemt og muligt at migrere uden at omskrive hele applikationen.
For at aktivere Nuxt Bridge skal du sørge for, at dev-serveren ikke kører, derefter fjerne alle pakkelåsefiler og installere `nuxt-edge`:
- "nuxt": "^2.15.0"
"nuxt-edge": "latest"Derefter skal du geninstallere alle afhængigheder:
installation af garnDin migrering ved hjælp af Nuxt Bridge er færdig!
En anden måde er at installere Nuxt Bridge som en udviklingsafhængighed:
yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edgeDerefter skal du opdatere scripts i `package.json` for at tage højde for ændringer, som Nitro-serveren bringer til byggeprocessen.
