Dilemman inom cybersäkerhet: Dataläckage
Julruschen är i full gång. I jakt på presenter till sina nära och kära är människor alltmer villiga att "storma" onlinebutiker
 GÅ TILLBAKA
GÅ TILLBAKA
Dagens frontend-utveckling förbättras avsevärt av ramverk som tillhandahåller bas och verktyg, vilket gör denna process mycket enklare och smidigare. Det är som att byta ut en spade mot en grävmaskin.
I den snabbt föränderliga världen av webb- och mobil app-utvecklingär det avgörande för framgång att välja rätt ramverk. Vue.js, ett progressivt JavaScript ramverkhar fått betydande uppmärksamhet bland utvecklingsteam för sina fördelar i både webbapp utveckling och utveckling av mobila appar. I den här artikeln kommer vi att utforska fördelarna med Vue.js och hur det kan förbättra arbetet för utvecklingsteam. Från sin enkelhet och flexibilitet till sin komponentbaserade arkitektur och sömlösa integration erbjuder Vue.js en rad fördelar som tilltalar både erfarna och blivande js-utvecklare.
Join us as we delve into the programming approaches, examine the advantages of använder Vue.jsoch avslöja varför det har blivit ett självklart val för många utvecklingsteam i deras strävan att bygga exceptionella webb- och mobila applikationer.
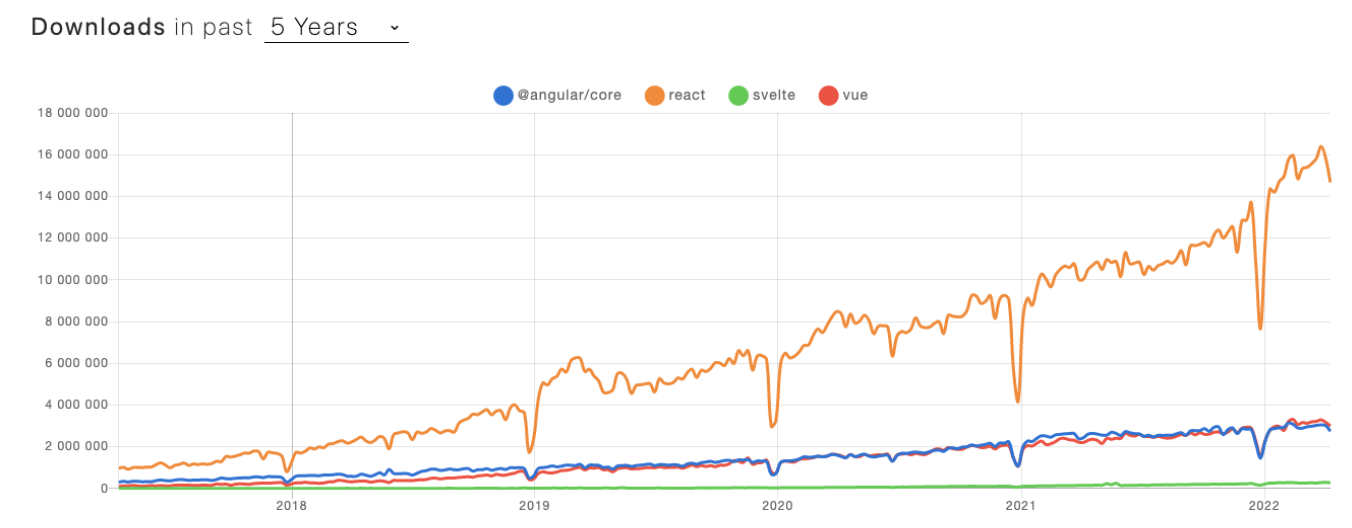
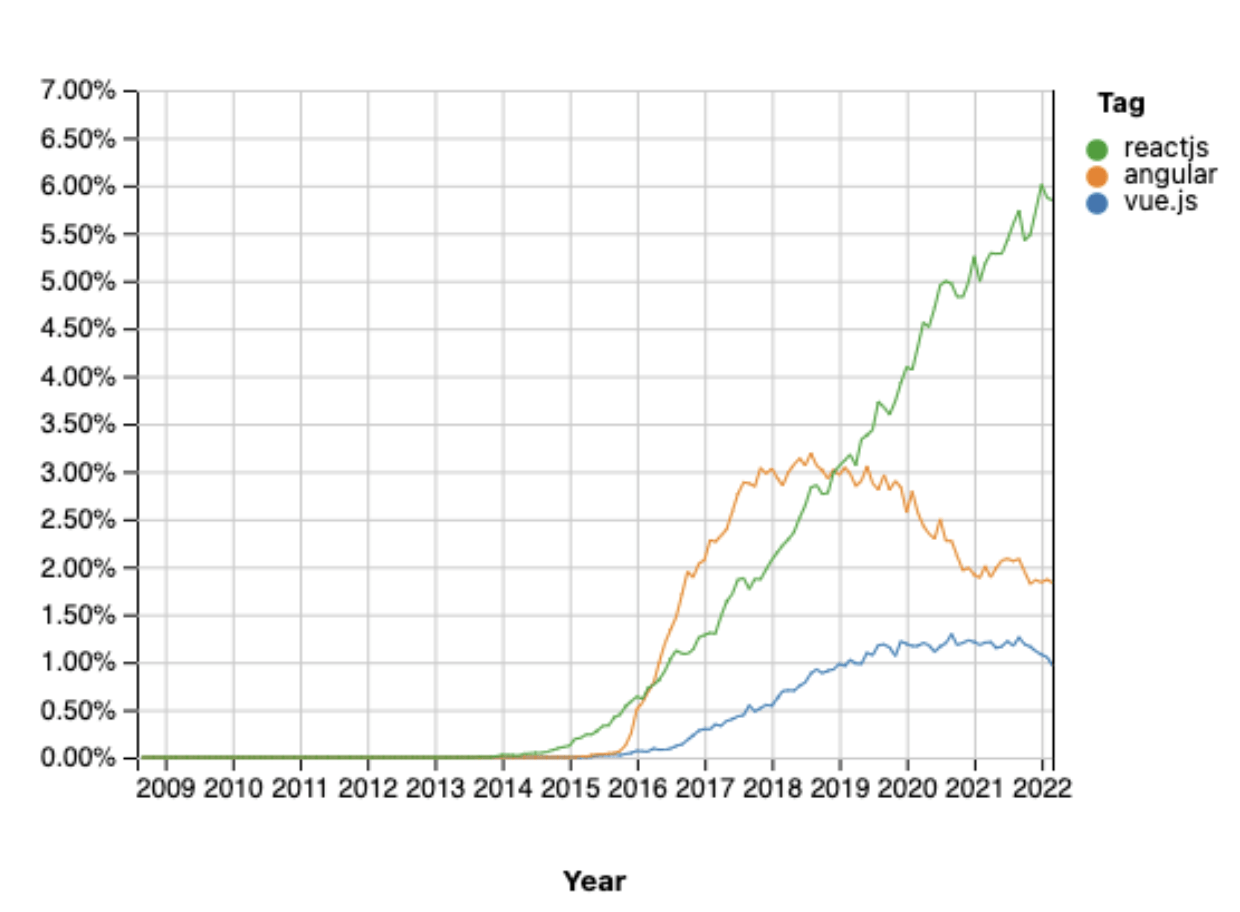
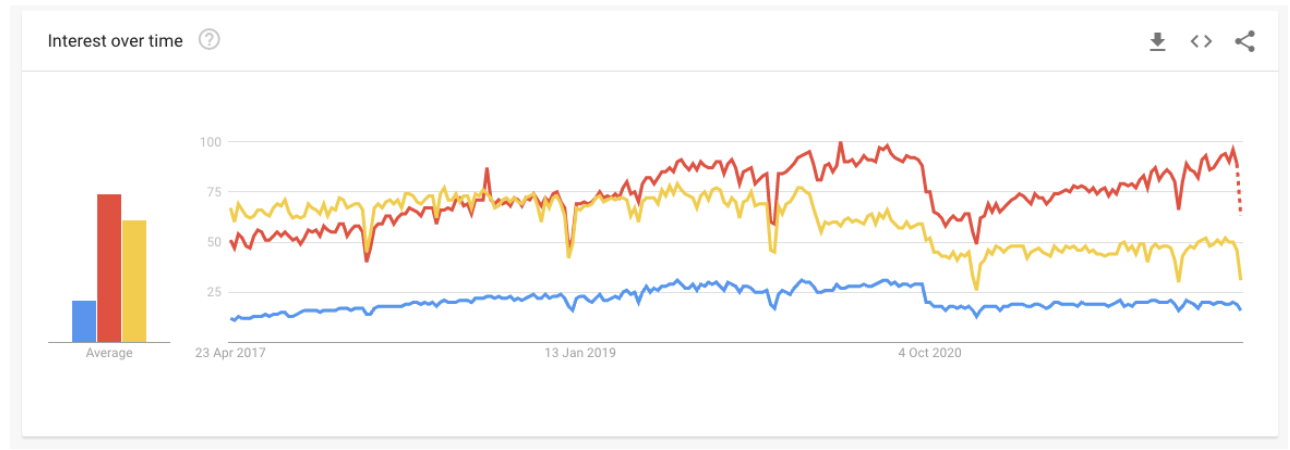
Genom att följa JS-ramverk marknad trender, kan du se att den mestadels domineras av React. Den näst mest populära ramverk är Angular. De är båda utvecklade av stora teknikföretag, till exempel Facebook (React) och Google (Angular). Men det finns ett annat alternativ till dem - Vue.js, som växer snabbt medan Angular gradvis förlorar popularitet under några år.
Här är lite statistik:

källa: npm Trends

källa: Stack Overflow Trends

källa: Google Trender
Vue.js historia börjar 2013, då Google utvecklare, Evan Du skapade en hel del prototyper. År 2014 släppte han Vue.js officiellt som en samling av bästa praxis från andra ramverk som han arbetat med.
Vue.js är en progressiv JavaScript ramverksom har valts av miljontals utvecklare sedan den släpptes. Det är en pålitlig teknik som kan användas av alla, oavsett hur stort projekt du bygger. Beviset på Vue.js växande popularitet är en hög efterfrågan på Vue.js utvecklare som behärskar detta ramverk.
En mycket viktig egenskap som betonas av många Vue.js-utvecklare är dess lilla storlek och prestanda. Huvudpaketet gzipped väger bara 18kB. Ramverket är utformat för att vara performant utan ytterligare optimeringar - de flesta av Vue:s API:er är tree-shakable. Dessutom tillhandahåller det inbyggda direktiv, såsom v-once och v-memo, som är till hjälp för att förbättra prestanda.
Vue är lätt att förstå och ta till sig. Inlärningskurvan är inte lika brant och utvecklingskoncepten är enkla att förstå. Det hjälper till att utveckla storskaliga projekt. Faktum är att Vue antog de bästa koncepten från React och Angular.
Enligt föregående punkt är det mest hjälpsamma vid inlärning Vue och utvecklingsprocess är omfattande dokumentation, där Vue.js utvecklare kan stilla deras hunger efter kunskap om viktiga funktioner, verktyg och koncept.
Vue är enkel att integrera till skillnad från andra JavaScript ramverk - Det kan inte bara användas för att bygga applikationer utan också för att inkludera komponenter i befintliga applikationer. Det finns bibliotek som har skapats för att hjälpa till med denna process och göra den ännu enklare.
Vue 3 introducerar en ny funktion - Composition API, som liknar React Hooks. Vuex behövs inte längre, eftersom Composables kan hantera tillståndshantering. Vue 3 refactored reactivity helt, som nu passerade data genom referens och skapade de fristående beräknade värdena. Nytt API kan användas i varje del av kodsåväl som i vanilla JS eller andra ramverk som använder @vue/reactivity-biblioteket.
Ett av problemen med Vue är att dess största community finns i Kina, vilket kan vara problematiskt när det gäller vissa paket eller forskning. Det finns många paket som är gjorda av kinesiska Vue.js utvecklare, som skriver dokumentation på sitt modersmål. En hel del forskning för Vue ämnen kan leda till kinesiska forum och diskussioner. Detta är problematiskt för utvecklare som bara talar engelska. Värt att nämna är det faktum att detta problem långsamt löses upp, eftersom mer globala Vue-samhällen växer upp.
Vue erbjuder betydande flexibilitet, vilket ger stor frihet att använda olika tillvägagångssätt. Stora projekt kan leda till problem med inkonsekvent kod. I denna situation Vue.js utvecklare måste ägna tid åt att förena koden, annars kan olika tillvägagångssätt leda till allvarligare problem, som olika funktionsfel i applikationer och svårare att komma in i projekt utveckling.
I jämförelse med React, Vue.js utvecklare kan känna lite av en brist på plugins och bibliotek. De viktigaste av dessa finns i Vue version, men mer specifika krav kan leda till problem med att hitta passande bibliotek.
Vue är ett mycket bra ramverk, som kan vara ett bra alternativ för React eller Angular. Detta ramverk förbättras kontinuerligt i takt med att communityn växer. Mycket viktigt att nämna är att alla populära problem tas upp i Vue-dokumentationen. Det är därför Vue är värt att tänka på när du väljer ramverk för ditt nästa projekt.
Vue.js är ett kraftfullt och populärt ramverk för webbutveckling som ger många fördelar när det gäller att bygga webbgränssnitt. Med sin sömlösa integrering av HTML, CSS och JavaScriptVue.js gör det möjligt för utvecklare att skapa interaktiva och dynamiska webbapplikationer med lätthet. En av de stora fördelarna med att använda Vue.js är dess enkelhet och lätta inlärningskurva, vilket gör det tillgängligt även för nybörjare. Ramverkets flexibilitet möjliggör smidig integration med befintliga projekt, vilket gör det till ett mångsidigt val för utvecklare. Dessutom erbjuder Vue.js utmärkt prestanda, vilket möjliggör snabb och effektiv rendering av webbsidor.
Men som alla andrawebbramverk, Vue.js har sina nackdelar. Dess relativt mindre community och ekosystem jämfört med andra webbramverk kan begränsa tillgängligheten av plugins och bibliotek. Fördelarna med att använda Vue.js, till exempel reaktiviteten, den komponentbaserade arkitekturen och den sömlösa integrationen med befintliga projekt, gör det dock till ett mycket bra val för Webbutvecklare som vill skapa dynamiska och lyhörda webbapplikationer.
Om du letar efter några förstklassiga Vue.js utvecklare att hyra Kontakta oss här och låt oss skapa något speciellt tillsammans!