Dylematy cyberbezpieczeństwa: Wycieki danych
Przedświąteczna gorączka trwa w najlepsze. W poszukiwaniu prezentów dla najbliższych ludzie coraz chętniej "szturmują" sklepy internetowe
 WSTECZ
WSTECZ
Dzisiejszy rozwój frontendu jest znacznie ulepszony dzięki frameworkom, które zapewniają podstawy i narzędzia, dzięki czemu proces ten jest znacznie łatwiejszy i płynniejszy. To jak zamiana łopaty na koparkę.
W szybko rozwijającym się świecie sieci i aplikacji mobilny tworzenie aplikacjiWybór odpowiedniego frameworka ma kluczowe znaczenie dla sukcesu. Vue.js, progresywny JavaScript ramyzyskał znaczną uwagę wśród zespoły deweloperskie ze względu na swoje zalety zarówno w aplikacja internetowa rozwój i tworzenie aplikacji mobilnych. W tym artykule zbadamy korzyści płynące z Vue.js i sposób, w jaki może on usprawnić pracę zespoły deweloperskie. Od prostoty i elastyczności po architekturę opartą na komponentach i płynną integrację, Vue.js oferuje szereg korzyści, które przemawiają zarówno do doświadczonych, jak i początkujących użytkowników. programiści js.
Join us as we delve into the programming approaches, examine the advantages of przy użyciu Vue.jsi odkryj, dlaczego stał się on wyborem dla wielu osób. zespoły deweloperskie w ich dążeniu do tworzenia wyjątkowych aplikacje mobilne.
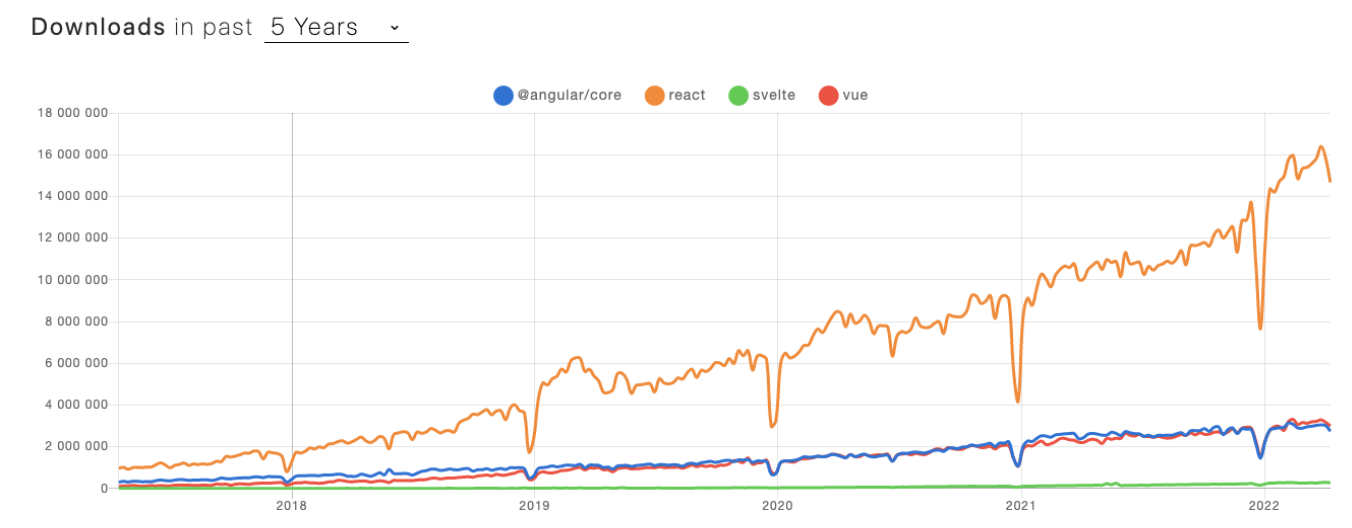
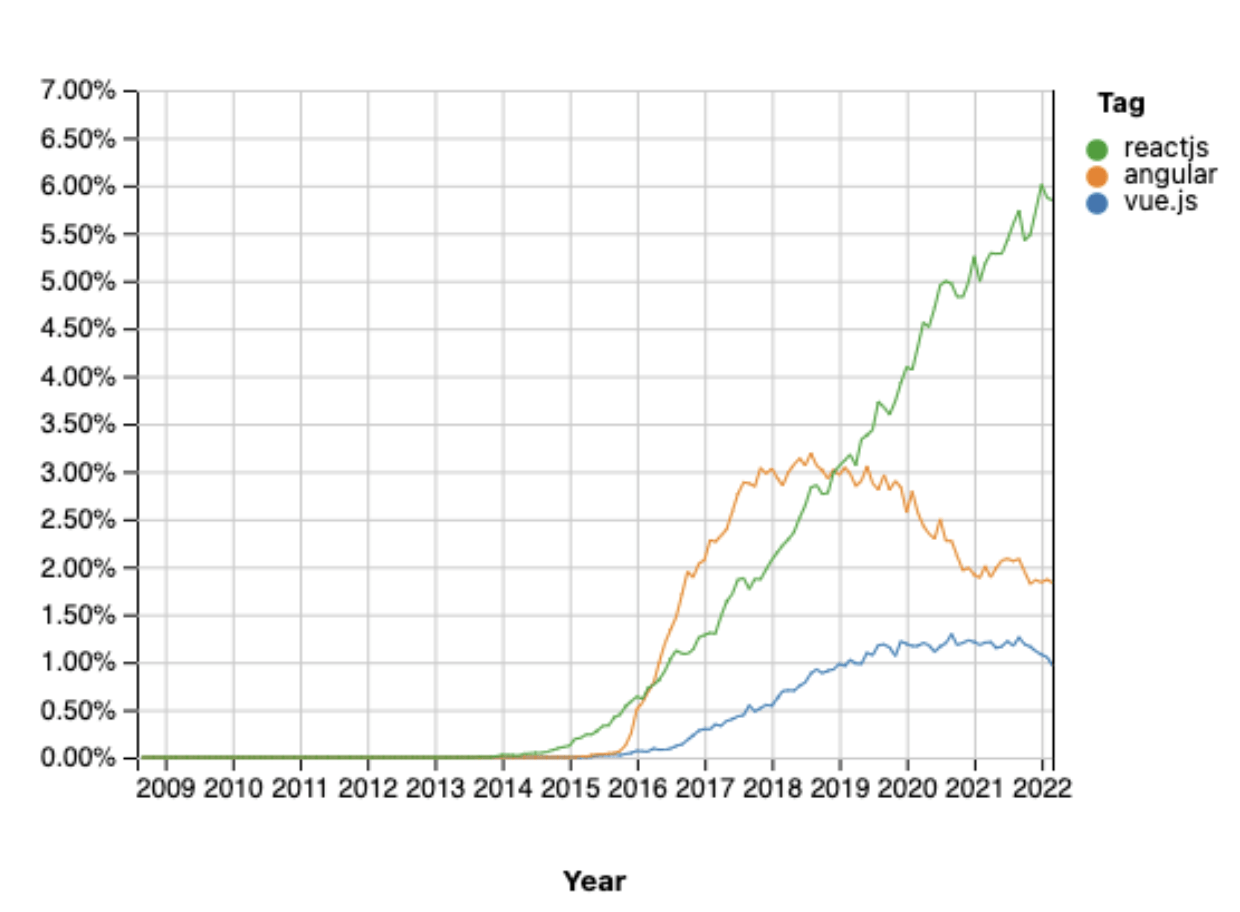
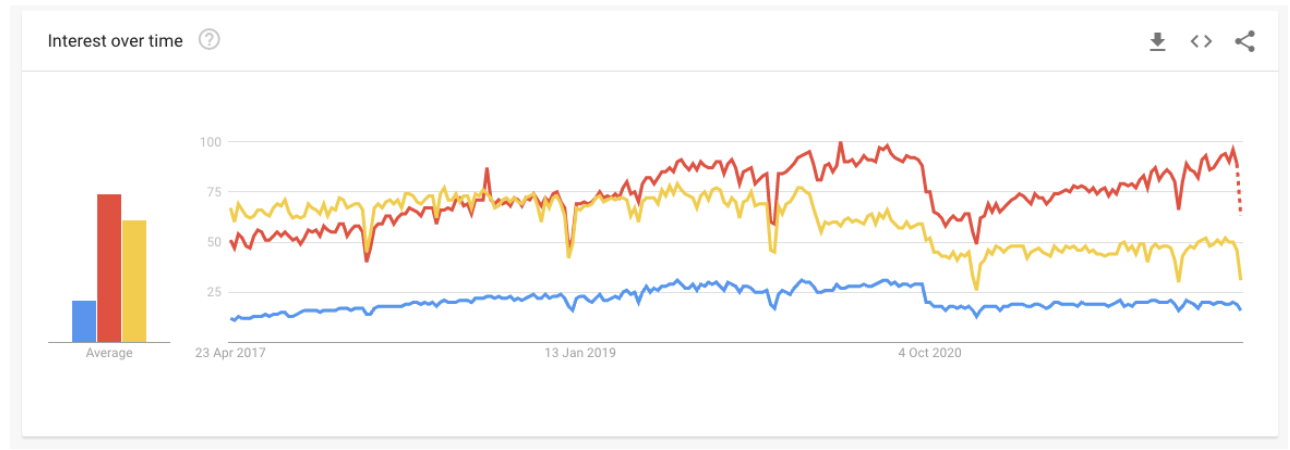
Wykonując następujące czynności Frameworki JS rynek trendy, można zauważyć, że jest on w większości zdominowany przez React. Drugi pod względem popularności ramy jest Angular. Oba zostały opracowane przez duże firmy technologiczne, takie jak Facebook (React) i Google (Angular). Istnieje jednak inna alternatywa dla nich - Vue.jsktóra szybko rośnie, podczas gdy Angular stopniowo traci popularność przez kilka lat.
Oto kilka statystyk:

źródło: npm Trends

źródło: Stack Overflow Trends

źródło: Google Trends
Vue.js Historia zaczyna się w 2013 roku, kiedy deweloper Google, Evan You tworzył wiele prototypów. W 2014 roku wydał Vue.js oficjalnie jako zbiór najlepszych praktyk z innych frameworków, z którymi pracował.
Vue.js jest progresywny JavaScript frameworkktóra została wybrana przez miliony programistów od czasu jej wydania. Jest to zaufana technologia, z której mogą korzystać wszyscy, bez względu na to, jak duże projekty budujesz. Dowodem na rosnącą popularność Vue.js jest duże zapotrzebowanie na Programiści Vue.js którzy opanowali ten framework.
Bardzo istotną cechą podkreślaną przez wielu Programiści Vue.js jest jego niewielki rozmiar i wydajność. Główny pakiet po rozpakowaniu waży zaledwie 18 kB. Framework został zaprojektowany tak, aby był wydajny bez dodatkowych optymalizacji - większość interfejsów API Vue jest drzewiasta. Dodatkowo zapewnia wbudowane dyrektywy, takie jak v-once i v-memo, które są pomocne w poprawie wydajności.
Vue jest łatwa do zrozumienia i przyswojenia. Krzywa uczenia się jest mniej stroma, a koncepcje rozwoju są łatwe do zrozumienia. Pomaga rozwijać projekty na dużą skalę. Faktem jest, że Vue zaadoptował najlepsze koncepcje React i Angular.
Zgodnie z poprzednim punktem, najbardziej pomocne w nauce są Vue i proces rozwoju to obszerna dokumentacja, w której Programiści Vue.js mogą zaspokoić swój głód wiedzy na temat kluczowych funkcji, narzędzi i koncepcji.
Vue jest łatwa do zintegrowania w przeciwieństwie do innych Ramy JavaScript - Może być używany nie tylko do tworzenia aplikacji, ale także do włączania komponentów do istniejących aplikacji. Istnieją biblioteki stworzone, aby pomóc w tym procesie i uczynić go jeszcze prostszym.
Vue 3 wprowadza nową funkcję - Composition API, która jest podobna do React Hooks. Vuex nie jest już potrzebny, ponieważ Composables mogą zarządzać zarządzaniem stanem. Vue 3 całkowicie refaktoryzuje reaktywność, która teraz przekazuje dane przez referencję i tworzy samodzielne wartości obliczane. Nowe API może być używane w każdym elemencie kod, a także w waniliowym JS lub innych frameworkach korzystających z biblioteki @vue/reactivity.
Jednym z problemów z Vue jest to, że jego największa społeczność znajduje się w Chinach, co może być problematyczne w przypadku niektórych pakietów lub badań. Istnieje wiele pakietów stworzonych przez Chińczyków Programiści Vue.jsktórzy piszą dokumentację w swoim ojczystym języku. Wiele badań dla Vue tematy mogą prowadzić do chińskich forów i dyskusji. Jest to problematyczne dla deweloperów mówiących tylko po angielsku. Warto wspomnieć, że problem ten powoli zanika, w miarę jak rośnie globalna społeczność Vue.
Vue oferuje znaczną elastyczność, co daje dużą swobodę w stosowaniu różnych podejść. Duże projekty mogą prowadzić do problemów z niespójnością kodu. W takiej sytuacji Programiści Vue.js trzeba poświęcić czas na uzgodnienie kodu, w przeciwnym razie różne podejścia mogą prowadzić do poważniejszych problemów, takich jak różne nieprawidłowe działanie aplikacji i trudniejsze wejście do projekt rozwój.
W porównaniu do React, Programiści Vue.js może odczuwać pewien niedosyt wtyczek i bibliotek. Najważniejsze z nich znajdują się w sekcji Vue ale bardziej specyficzne wymagania mogą napotkać problemy ze znalezieniem odpowiednich bibliotek.
Vue to bardzo dobry framework, który może być dobrą alternatywą dla React lub Angular. Framework ten jest stale udoskonalany wraz z rozwojem społeczności. Bardzo ważne jest to, że wszystkie popularne problemy są omówione w dokumentacji Vue. Dlatego też Vue warto wziąć pod uwagę przy wyborze frameworka do następnego projektu.
Vue.js jest potężnym i popularnym frameworkiem dla tworzenie stron internetowych która przynosi wiele korzyści w budowaniu interfejsów internetowych. Dzięki płynnemu integracja HTMLCSS i JavaScriptVue.js umożliwia programistom tworzenie interaktywnych i dynamicznych aplikacje internetowe z łatwością. Jedną z głównych zalet korzystania z Vue.js jest jego prostota i łatwa krzywa uczenia się, dzięki czemu jest on dostępny nawet dla początkujących. Elastyczność frameworka pozwala na płynną integrację z istniejącymi projektami, co czyni go wszechstronnym wyborem dla programistów. Ponadto Vue.js oferuje doskonałą wydajność, umożliwiając szybkie i wydajne renderowanie stron internetowych.
Jednakże, jak każdystruktura sieciowaVue.js ma też swoje wady. Jego stosunkowo mniejsza społeczność i ekosystem w porównaniu do innych frameworki internetowe może ograniczać dostępność wtyczek i bibliotek. Niemniej jednak korzyści płynące z używania Vue.js, takie jak jego reaktywność, architektura oparta na komponentach i płynna integracja z istniejącymi projektami, sprawiają, że jest to bardzo korzystny wybór dla twórcy stron internetowych dążenie do tworzenia dynamicznych i responsywnych aplikacje internetowe.
Jeśli szukasz najwyższej klasy Vue.js programiści do wynajęcia skontaktuj się z nami tutaj i stwórzmy razem coś wyjątkowego!