GraphQL Ruby. Hoe zit het met de prestaties?
GraphQL heeft, net als elke technologie, zijn problemen, waarvan sommige direct voortvloeien uit de architectuur en sommige identiek zijn aan wat we in elke andere toepassing zien. De oplossingen...
 KEREN TERUG
KEREN TERUG
Leer meer over de rol van rack in het ecosysteem van Ruby van onze expert en verbeter je ruby spel.
Tijdens het werken met Ruby webframeworks it’s common to take things for granted. We know the framework will handle the HTTP requests and execute the middleware logic for us. As we get more curious we start wondering what is behind the scenes, there’s where we start hearing about Rack.
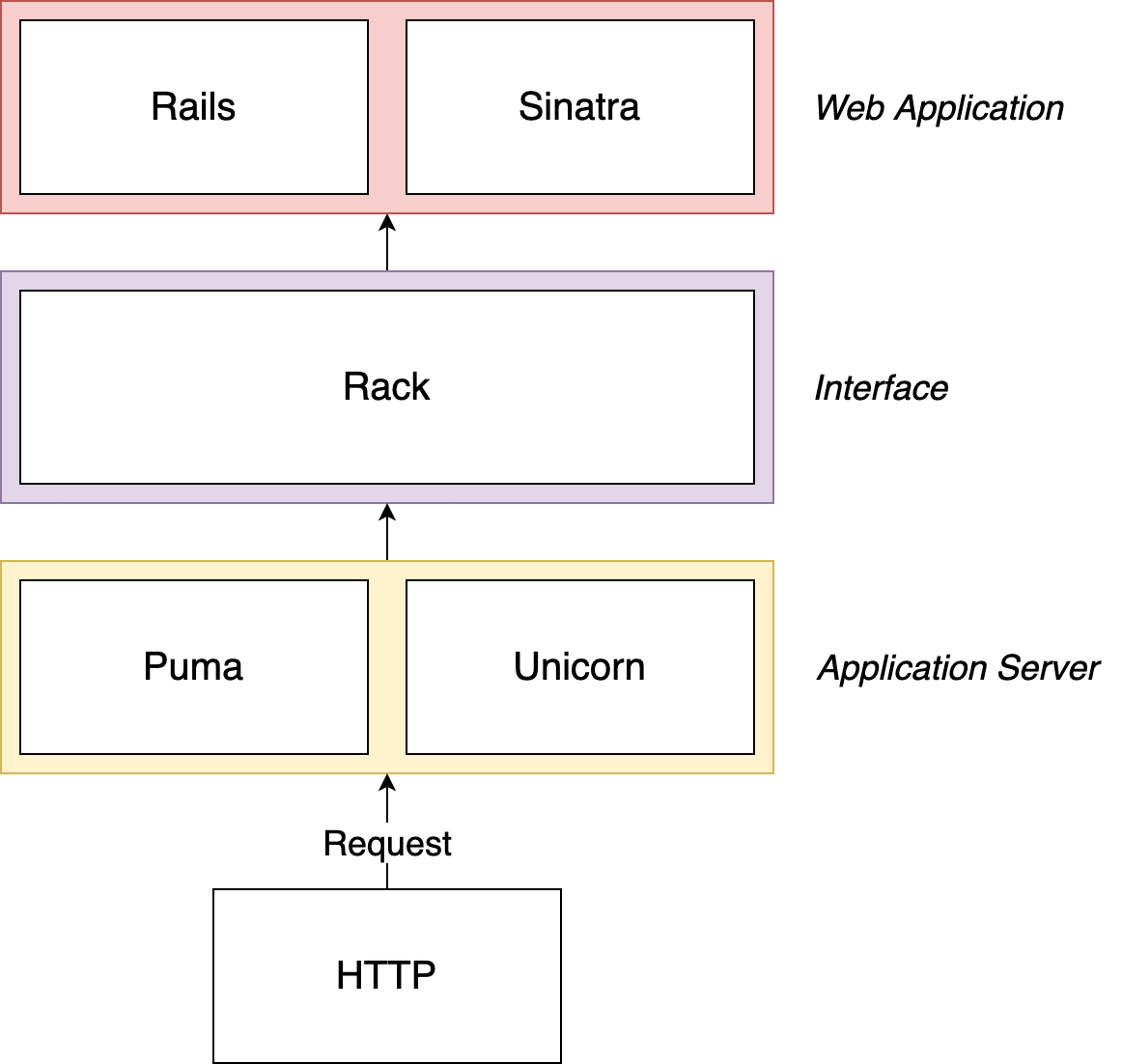
De project wordt beschreven als "Een modulaire Ruby webserverinterface". Rack is de interface waarmee we webapplicaties kunnen maken die de API voor webservers, webframeworks en middleware verenigen.

Zoals beschreven in de bovenstaande afbeelding, fungeert Rack als tussenpersoon tussen onze webapplicatie en de applicatieserver, het verpakt de HTTP-verzoeken in de eenvoudigste
manier mogelijk.
Een Rack-applicatie is een Ruby-object (geen klasse) dat reageert op bel. Het neemt precies één argument, de omgeving en retourneert een niet-bevroren array van
precies drie waarden:
en de lichaam.
U vindt de gedetailleerde specificatie van een Rack Application hier.
vereisen 'rek'
klasse RackApp
def aanroep(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Mijn Rack-app<h1>']
[status, headers, body].
einde
eindeHandlers verbinden webservers met Rack. Rack bevat Handlers voor Thin, WEBrick, FastCGI, CGI, SCGI en LiteSpeed. Elke applicatieserver die Rack ondersteunt moet
bieden een handler om de verbinding te maken (Puma heeft zijn eigen handler).Handlers worden meestal geactiveerd door het aanroepen van MyHandler.run(myapp). Een tweede optionele hash kan worden doorgegeven om server-specifieke configuratie op te nemen.
Thin-toepassingsserver gebruiken
Rack::Handler::Thin.run(app)Het standaardbestand om de configuratie toe te voegen is config.ru en u kunt het uitvoeren met rackup commando in de console.
Met Rack kunnen we middleware-applicaties maken (applicaties tussen onze hoofdwebapplicatie en de applicatieserver). Deze middleware-applicaties worden aan elkaar gekoppeld en sequentieel uitgevoerd.
Rack Middleware moet alle specificaties van een Rek Toepassing en voldoen aan de volgende punten:
klasse RackMiddleware
def initialiseer(app)
@app = app
einde
def aanroep(env)
@app.call(env)
einde
eindeNu we de basis kennen, zijn we klaar om onze eerste Rack-applicatie met Rack Middleware te maken en uit te voeren met Puma (applicatieserver).
Zorg ervoor dat je de rek edelsteen en de puma gem geïnstalleerd.
gem install rack
gem installeren pumaEerst moeten we een bestand maken met de naam config.ru en dit bestand zal gebruik maken van
de Rack::Builder DSL om de toepassing uit te voeren en de middleware toe te voegen.
Binnen de config.ru bestand voegen we de eenvoudige Rack applicatie toe die we gedefinieerd hebben in
de vorige secties.
# config.ru
klasse RackApp
def aanroep(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Mijn Rack-app<h1>']
[status, headers, body].
einde
eindeHier maken we een kleine aanpassing aan onze eenvoudige middleware en nu zal het de serversoftware toevoegen aan onze HTML body nadat het is uitgevoerd.
# config.ru
klasse RackMiddleware
def initialiseer(app)
@app = app
einde
def aanroep(env)
status, headers, body = @app.call(env)
body << env['SERVER_SOFTWARE'].
[status, headers, body]
einde
eindeAls laatste stap laten we de server draaien en zien we onze applicatie draaien. Onze config.ru bestand er als volgt uit:
# config.ru
klasse RackApp
def aanroep(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Mijn Rack-app<h1>']
[status, headers, body].
einde
einde
klasse RackMiddleware
def initialiseer(app)
@app = app
einde
def aanroep(env)
status, headers, body = @app.call(env)
lichaam << env['SERVER_SOFTWARE']
[status, headers, body].
einde
einde
gebruik RackMiddleware
uitvoeren RackApp.newIn de laatste regels specificeren we de middleware met behulp van gebruik en we voeren de toepassing uit met rennen.We zijn klaar om uit te voeren rackup in onze console en zien dat de server draait. We kunnen de poort controleren waarop onze applicatie draait en we zouden iets als dit moeten zien na het openen:

Soms is het goed om terug te gaan naar de basis en te leren over de inzichten in de technologie waar we mee werken. Het leren van Rack geeft ons een duidelijk overzicht van de architectuur en onthult de "magie" achter de Ruby webraamwerken.
