J'aime travailler avec Rails parce que je peux facilement et rapidement créer une application qui fonctionne et la montrer au monde entier ou seulement à mes amis. Cependant, il existe des types d'applications qui n'ont pas besoin d'un cadre aussi large que le Rails et toutes ses fonctionnalités.
Il se peut que notre application n'ait besoin que du modèle M (Model) de tout le modèle MVC. Modèle-contrôleur. Cela vaut-il la peine de créer une projet en Rails si nous savons que la partie V-C (View-Controller) ne sera pas nécessaire ?
Il est bon de savoir que Registre actif Active Model, Action Pack et Action View, qui sont responsables de MVC, peuvent être utilisés indépendamment en dehors de MVC. Rails. This allows us to create a simple Rubis application qui dispose d'une connexion à la base de données et de la développer sans l'inutile code et les bibliothèques que nous obtiendrions dans un paquet en lançant la commande rails new.
J'ai décrit étape par étape comment y parvenir et vous pouvez trouver le code complet sur GitHub. Le lien se trouve au bas de cet article.
Structure
Pour démarrer notre projet, nous n'avons pas besoin de grand-chose. Commençons par créer un fichier Fichier de gemmes où nous ajoutons les gemmes dont nous avons besoin pour travailler sur l'application, ainsi que la version de Rubis que nous utiliserons.
cat Gemfile
# frozen_string_literal : true
source 'https://rubygems.org'
ruby '2.7.2'
Une option README.md est de décrire comment fonctionne notre application et comment continuer à y travailler, à la fois pour nous-mêmes et pour d'autres développeurs qui voudront développer le projet avec nous à l'avenir.
cat README.md
Application #
A FAIRE : Effacez ce texte et celui qui précède, et décrivez votre application.application avec application.rb qui sera responsable de la configuration et du chargement des bibliothèques et des fichiers que nous ajouterons dans notre application. N'oubliez pas de lancer bundle install pour générer le Gemfile.lock. La structure de notre application à ce stade devrait ressembler à ceci :
arbre
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── application.rbBase de données
Une fois cette structure préparée, nous pouvons réfléchir au moteur de base de données à choisir et à configurer. Pour cet article, j'ai choisi PostgresQL, avec lequel j'ai le plus d'expérience. Il peut également s'agir de MySQL ou de SQlite3, ou de tout autre moteur fonctionnant avec Registre actif. Lors du choix d'une technologie, il est bon de se laisser guider par l'objectif de l'application, ce à quoi elle servira et quel sera son but.
Pour une configuration rapide et simple de la base de données, j'ai utilisé docker et docker-compose. Je ne veux pas m'étendre sur la configuration de ces outils, leurs avantages et leurs inconvénients, mais si vous n'avez jamais utilisé docker auparavant, je vous renvoie à la documentation officielle de Docker et Docker Compose pour plus d'informations.
# docker-compose.yml
version : '3.7'
services :
postgresql :
image : postgres:12.0-alpine
ports :
- 5432:5432
environnement :
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
volumes :
- db-volume:/postgresql
volumes :
db-volume :Nous devrons également ajouter à notre Fichier de gemmes
gem 'pg'
et à notre application.rb fichier
# app/application.rb
require 'pg'
module Application
classe Error < StandardError ; end
# Votre code va ici...
finMigrations autonomes, Rake
L'étape suivante de la configuration de notre application consiste à ajouter l'élément migrations_solitaires et râteau ce qui nous permettra de gérer nos migrations comme dans Rails et d'accéder aux commandes rake db :.
- Mise à jour
Fichier de gemmesavec les gemmes nécessaires, et faire unbundle install
gemme # utilisée dans des applications non-rails et non-ruby
gem 'standalone_migrations'
# standalone_migrations a besoin de rake pour pouvoir créer des migrations et les exécuter, comme dans Rails
gem 'rake'
# Gem nécessaire pour charger les variables d'environnement
gem 'dotenv'- Ajoutons un
Fichier Rakeà notre projet dans le répertoire racine, où nous chargeronsdotenvetmigrations_solitairesque nous avons ajouté plus tôt
# frozen_string_literal : true
nécessite 'dotenv'
Dotenv.load
nécessite 'standalone_migrations'
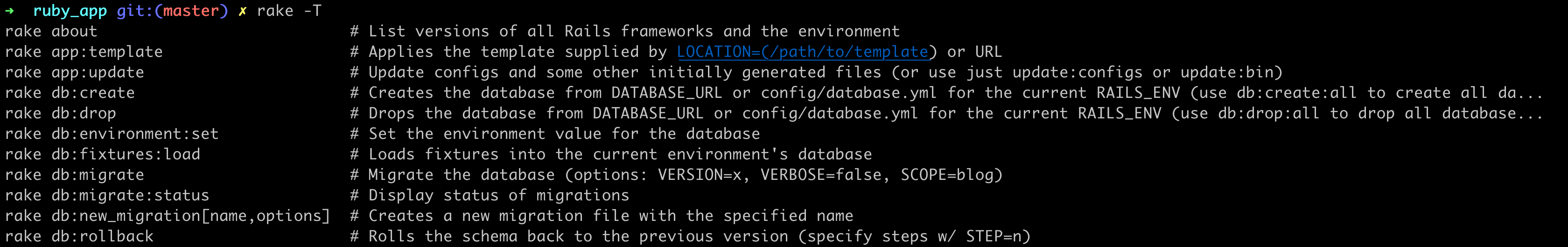
StandaloneMigrations::Tasks.load_tasksAvec la Fichier Rake configuré de cette manière, nous pouvons vérifier si notre râteau fonctionne en utilisant le rake -T qui devrait renvoyer une liste des commandes disponibles dans notre application.

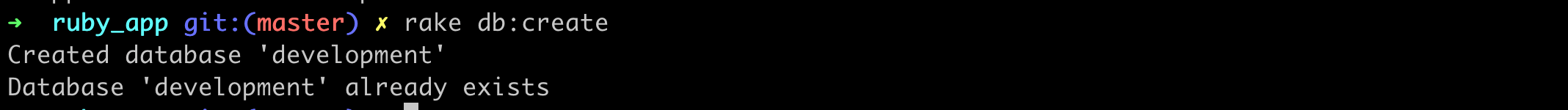
- Avant
rake db:createCependant, nous avons encore besoin d'un fichier de configuration dans notre projet pour nous connecter à l'instance de Postgres. Pour ce faire, nous devons créer un répertoire db ainsi qu'un fichier de configurationconfig.ymlqui devrait ressembler au fichier ci-dessous :
# db/config.yml
default : &default
adaptateur : postgresql
encodage : unicode
pool :
base de données :
nom d'utilisateur :
mot de passe :
host :
port :
développement :
<< : *défaut
test :
<< : *défaut
staging :
<< : *défaut
production :
<< : *défautComme vous pouvez le voir, j'ai utilisé des variables d'environnement pour configurer la connexion à notre Postgres, où nous conserverons des données sensibles qui ne devraient pas se trouver dans le référentiel. Pour cela, j'ai utilisé la variable d'environnement gem dotenvqui a également été ajouté dans la Fichier Rake ainsi que migrations_solitaires. Si nous utilisons Git pour gérer le contrôle de version de notre application, n'oublions pas d'ajouter un fichier .gitignore dans lequel nous désactiverons la possibilité de suivre le fichier .env de notre projet.
# .gitignore
.env*
!.env.exempleet ajouter un.env contenant les ENV correctement configurés
# .env
DATABASE_NAME="développement"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
À ce stade, nous devrions être en mesure d'exécuter le programme
rake db:createqui créera la base de données
-
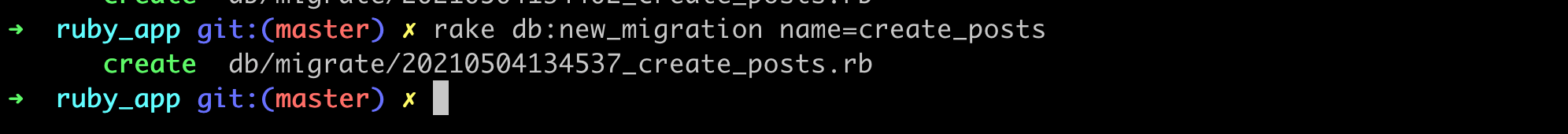
Essayons d'ajouter une nouvelle migration via
rake db:new_migration name=où nous créons unpostestable avec un:titrecolonne
# frozen_string_literal : true
class CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :title
end
end
fin

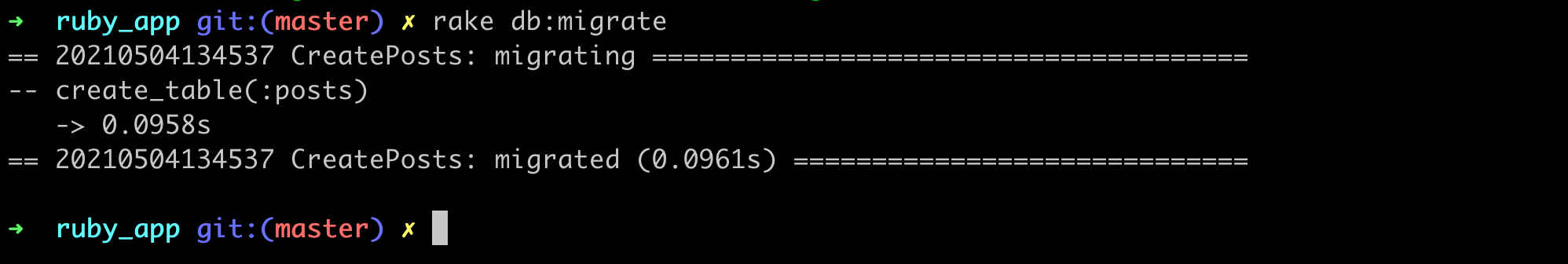
Vous remarquerez que le db/migrate a été automatiquement ajouté et schema.rb a été créé après une migration réussie. Actuellement, la structure de notre projet se présente comme suit :
arbre
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── app
│ └── application.rb
├── db
│ ├── config.yml
│ ├─── migrate
│ │ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlRegistre actif
Enfin, une autre étape de la création de notre application consiste à ajouter les éléments suivants enregistrement actif et sa configuration. Pour cela, nous devrons mettre à jour notre Gemfile avec 3 gems supplémentaires :
gem "activerecord
gem 'erb'
gem 'yaml'Pourquoi nous ajoutons erb et ymal est expliqué ci-dessous dans les commentaires. L'ensemble des enregistrement_actif se trouve dans le fichier app/application.rb fichier.
Voyons ce qui se passe ici, un par un :
# frozen_string_literal : true
# Si nous voulons pouvoir exécuter l'application dans différents environnements,
# par exemple, test ou production, il est bon de définir la valeur ENVIRONMENT
# au début, qui provient de la variable d'environnement
# ou `development` par défaut.
ENV['ENVIRONNEMENT'] ||= 'développement'
# Pour utiliser les gemmes ajoutées, nous devons les charger en utilisant la méthode Kernel#require,
# qui charge le fichier ou la bibliothèque passé(e) en paramètre
require 'pg'
requiert 'active_record'
requiert 'dotenv'
requiert 'yaml'
requiert 'erb'
# Par défaut, Dotenv.load pour le chargement des variables d'environnement s'adresse au fichier `.env`.
# au fichier `.env`, donc si nous voulons utiliser d'autres environnements, cela vaut la peine de l'étendre à la méthode ci-dessous, qui va d'abord, pour un fichier `.env`, charger les variables d'environnement.
# l'étendre à la méthode ci-dessous, qui va d'abord, pour un ensemble de développement
# recherche un fichier se terminant par `.env.development.local`,
# puis `.env.development` et enfin `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Méthode nécessaire pour charger les paramètres de la base de données
def db_configuration
# La méthode ci-dessous renvoie le chemin vers le fichier contenant notre configuration
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# En ayant le chemin du fichier, nous pouvons lire ses valeurs. Comme le fichier config.yml
# contient des variables d'environnement et, comme vous l'avez peut-être remarqué,
# la syntaxe erb , nous devons également utiliser la gemme erb. Sans cela,
# les valeurs des variables ne seront pas lues correctement et activerecord
# ne pourra pas se connecter à postgres.La méthode suivante retournera
# la configuration sous forme de chaîne de caractères
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# En utilisant la gemme `yaml` précédemment ajoutée, nous pouvons charger notre configuration en toute sécurité.
YAML.safe_load(db_configuration_result, aliases : true)
end
# Enfin, nous devons créer une connexion entre activerecord et postgres
# en utilisant la méthode `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
module Application
class Error < StandardError ; end
# Votre code va ici...
finNous disposons déjà des configurations, nous pouvons donc ajouter le modèle Post dans notre fichier rubis app.
`├── App`
`│ └─── models`
`│ └─── post.rb`app/models/post.rb
# frozen_string_literal : true
class Post < ActiveRecord::Base;end
et n'oubliez pas de charger le fichier dans application.rb
nécessite 'app/models/post'N'oubliez pas non plus d'ajouter l'exigence 'app/runner' à app/application.rb
Si nous voulons ajouter de nouveaux fichiers dans notre application, des services, d'autres modèles, nous devons les charger dans le fichier application.rb.
RÉSUMÉ
Actuellement, notre application ruby est prête à continuer. Nous avons configuré :
- connexion à la base de données,
- Enregistrement actif,
- Migrations autonomes avec rake
Comme vous pouvez le constater, il n'est pas toujours nécessaire d'utiliser l'option rails nouveaux. De cette manière, nous évitons d'inclure dans notre application du code inutile qui n'est pas utilisé. Nous avons plus de contrôle sur le développement de notre application. Nous pouvons ajouter des bibliothèques et une logique d'entreprise au fil du temps. Nous pouvons utiliser une telle application configurée pour créer un crawler ou un scraper, se connecter à une API externe à partir de laquelle nous récupérerons des informations et les stockerons dans notre propre base de données, ou charger des fichiers et en extraire des informations intéressantes. Je vous souhaite bonne chance dans le développement de vos propres applications !
BONUS
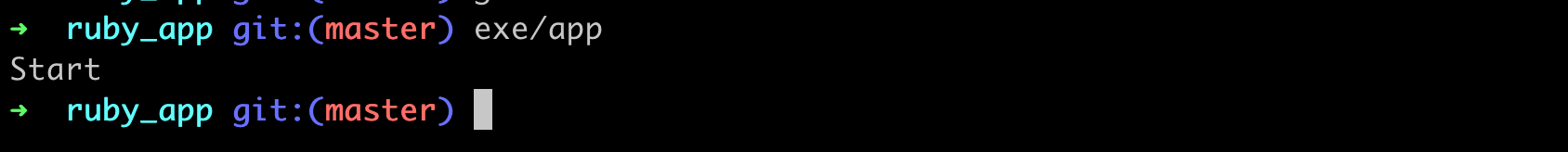
Notre application doit également être démarrée d'une manière ou d'une autre. Nous pouvons le faire de plusieurs manières, par exemple à partir du terminal. Nous pouvons créer un fichier exe/app qui chargera notre logique d'application à partir du fichier 'app/application' et d'exécuter notre application par l'intermédiaire de l'interface Coureur ajouté dans le répertoire de l'application.
#!/usr/bin/env ruby
# frozen_string_literal : true
nécessite 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
nécessite 'app/application'
Runner.start# frozen_string_literal : true
classe Runner
def self.start
met 'Start'
end
fin
N'oubliez pas non plus d'ajouter nécessite 'app/runner' à app/application.rb
Le code est disponible sur GitHub :
– https://github.com/dwatek/simplerubisapplication
Lire la suite
GraphQL Ruby. Qu'en est-il des performances ?