Ça sonne bien ? Ce n'est pas le cas pour Rubis Développeurs. Jusqu'au 29 novembre 2018, Ruby n'était pas pris en charge pour démarrer la révolution serverless. Mais ensuite, les Jets sont arrivés, et tout a changé.
Comme le dit fièrement le site officiel de Ruby on Jets :
"Ruby on Jets vous permet de créer et de déployer des services sans serveur en toute simplicité, et de coller de manière transparente. AWS avec le plus beau des langages dynamiques : Ruby. Il comprend tout ce dont vous avez besoin pour construire une API et la déployer sur AWS Lambda. Jets exploite la puissance de Ruby pour rendre le serverless joyeux pour tout le monde"
En effet, travailler avec Jets, en particulier pour quelqu'un qui a une certaine expérience de Rails ou de Sinatra, devient relativement facile et agréable.
Pour le prouver, dans cet article, nous allons construire une simple application sans serveur.
Prêt ?
Demande de permis de construire
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Installation
Tout d'abord, installons Jets gem globalement. Dans votre console, tapez :

Ensuite, créez de nouveaux Jets projet avec :

(Les options -mode api et -no-database ne sont pas nécessaires, cela va juste accélérer un peu l'installation, puisque nous n'avons pas besoin de base de données ou de vues ici).
Maintenant, dans votre répertoire chuck-norris-jokes, exécutez :

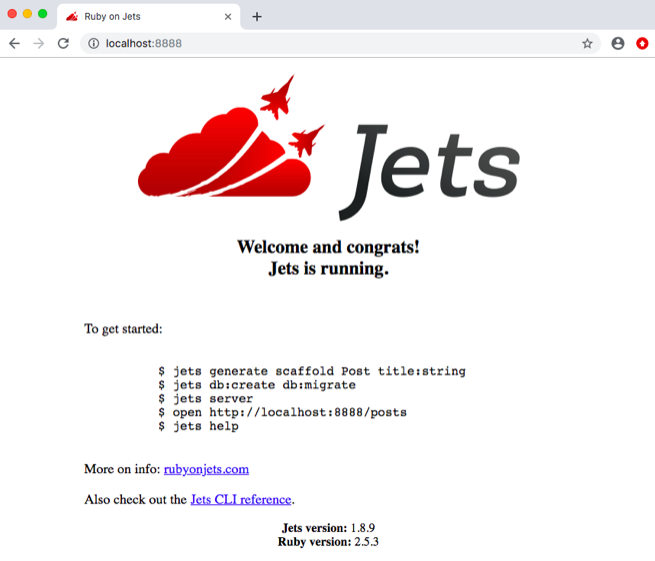
Entrée localhost:8888 dans votre navigateur, vous devriez voir quelque chose comme ceci :

Si c'est ce que vous voyez, félicitations, vous avez tout fait correctement !
Contrôleur et itinéraires
Nous allons maintenant créer notre premier contrôleur Jets.
Dans la console, tapez

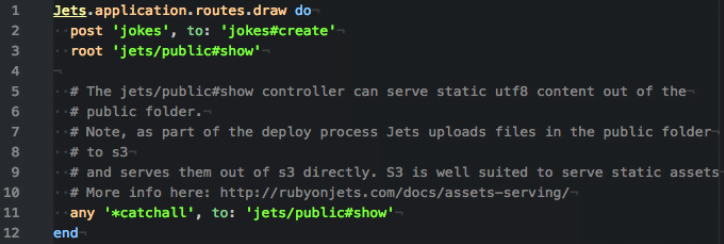
Cela va créer notre JokesController avec une action à l'intérieur - create. Par défaut, Jets crée une route de type "get" pour l'action, nous devons donc la modifier.
En routes.rb changement de dossier get "blagues/créer" à poster 'jokes', à : "jokes#create".

Récupération de la demande
Pour récupérer une blague de Chuck Norris, nous devons faire un appel à l'Api John Doe. Ensuite, nous répondrons avec un fichier json contenant la blague recherchée.

Tests au niveau local
Nous pouvons l'exécuter localement pour tester que nous obtenons la réponse attendue. Ce que nous allons faire, c'est envoyer une requête POST à notre serveur local en utilisant la commande boucler.
(Attention : assurez-vous que votre serveur fonctionne toujours).

Déployer
Si vous disposez d'un compte AWS avec les règles appropriées (vous pouvez les trouver dans la documentation officielle de Jets), la dernière chose que vous devez faire est de vous exécuter :

Cette opération permet de télécharger notre application sur AWS.
Une fois le déploiement terminé, vous obtiendrez le point de terminaison de votre passerelle API (probablement la dernière ligne de la console).
Testez votre application AWS Lambda
Il est maintenant temps de tester notre application déployée !
Nous pouvons le faire en utilisant à nouveau curl, mais en remplaçant localhost par le point de terminaison de la passerelle API qui nous a été fourni.

Résumé
C'est tout ! J'espère que vous avez apprécié ce bref aperçu de Ruby on Jets et du monde serverless.
En savoir plus :