Küberturbe dilemmad: Andmete lekkimine
Jõulueelne kiire on täies hoos. Oma lähedastele kingitusi otsides on inimesed üha enam valmis "tormama" veebipoodidesse.
 TAGASI
TAGASI
Tänapäeval on frontend-arendust palju parandanud raamistikud, mis pakuvad baasi ja vahendeid, muutes selle protsessi palju lihtsamaks ja sujuvamaks. See on nagu labida vahetamine ekskavaatori vastu.
Kiiresti arenevas veebi- ja mobiilne rakenduse arendamine, õige raamistiku valimine on edu saavutamiseks ülioluline. Vue.js, progressiivne JavaScript raamistikon pälvinud märkimisväärset tähelepanu arendusmeeskonnad selle eelised nii veebirakendus areng ja mobiilirakenduse arendamine. Selles artiklis uurime Vue.js-i eeliseid ja seda, kuidas see võib tõhustada tööd arendusmeeskonnad. Alates selle lihtsusest ja paindlikkusest kuni komponendipõhise arhitektuurini ja sujuvasse integreerimisse, pakub Vue.js mitmeid eeliseid, mis meeldivad nii kogenud kui ka ambitsioonikatele kasutajatele. js arendajad.
Join us as we delve into the programming approaches, examine the advantages of kasutades Vue.js, ja selgitab välja, miks see on muutunud paljude jaoks valikuvõimaluseks. arendusmeeskonnad oma püüdlustes ehitada erakordset veebi ja mobiilirakendused.
Järgides JS raamistikud turg suundumusi, võite näha, et seal domineerivad enamasti React. Teine kõige populaarsem raamistik on Angular. Mõlemad on välja töötatud suurte tehnoloogiaettevõtete, näiteks Facebooki (React) ja Google'i (Angular) poolt. Kuid neile on veel üks alternatiiv - Vue.js, mis kasvab kiiresti, samas kui Angular kaotab järk-järgult populaarsust mõne aasta jooksul.
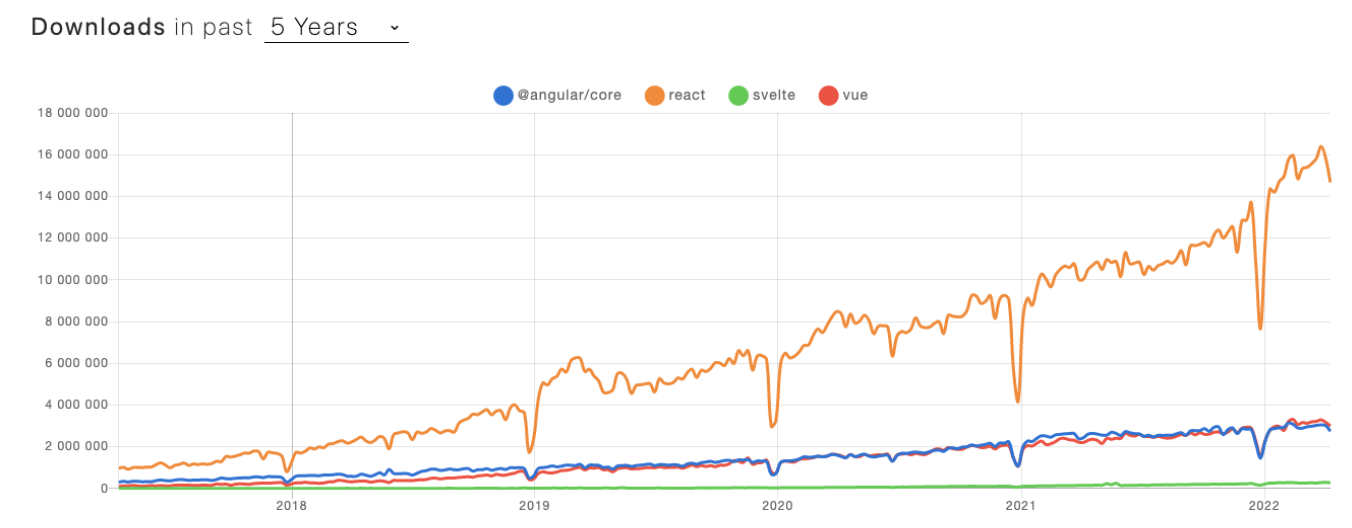
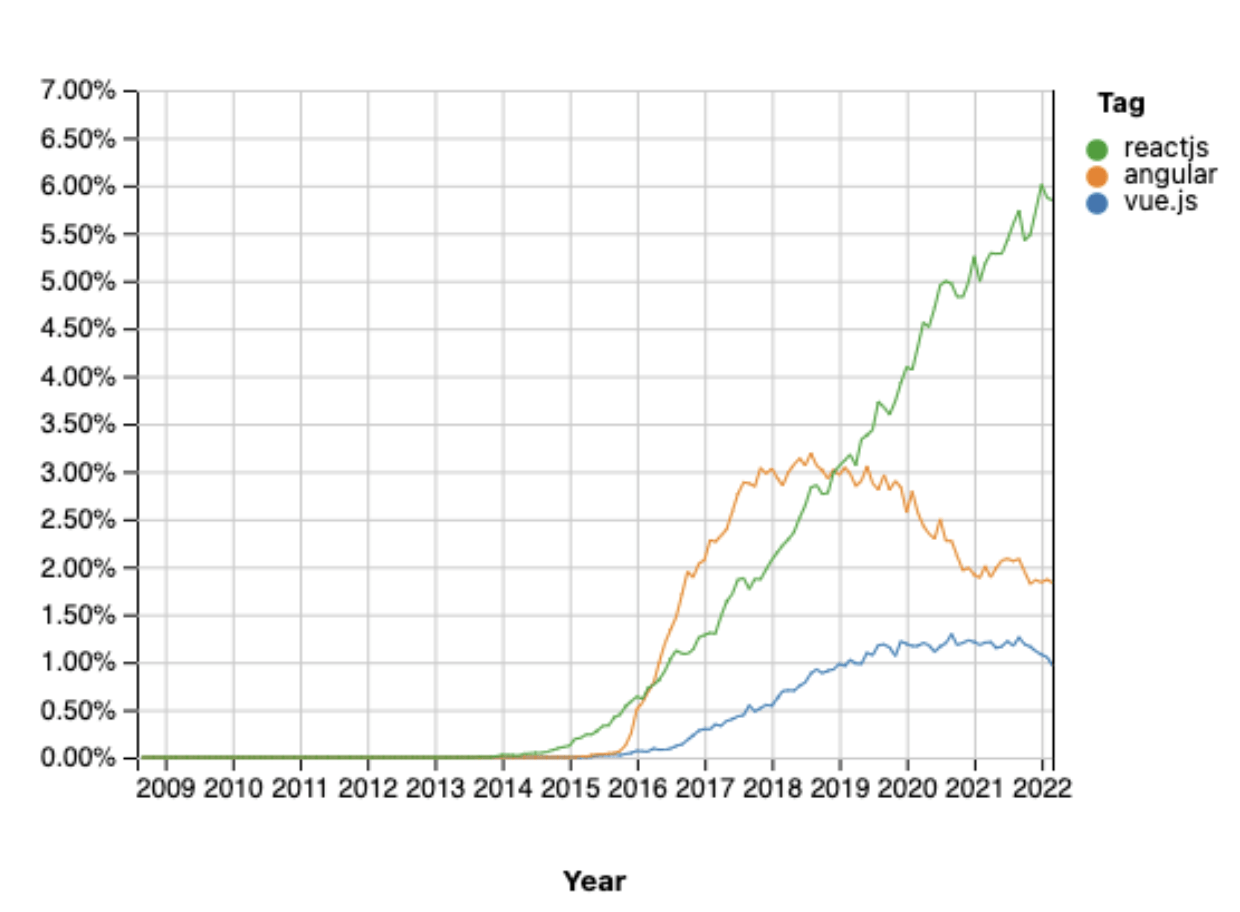
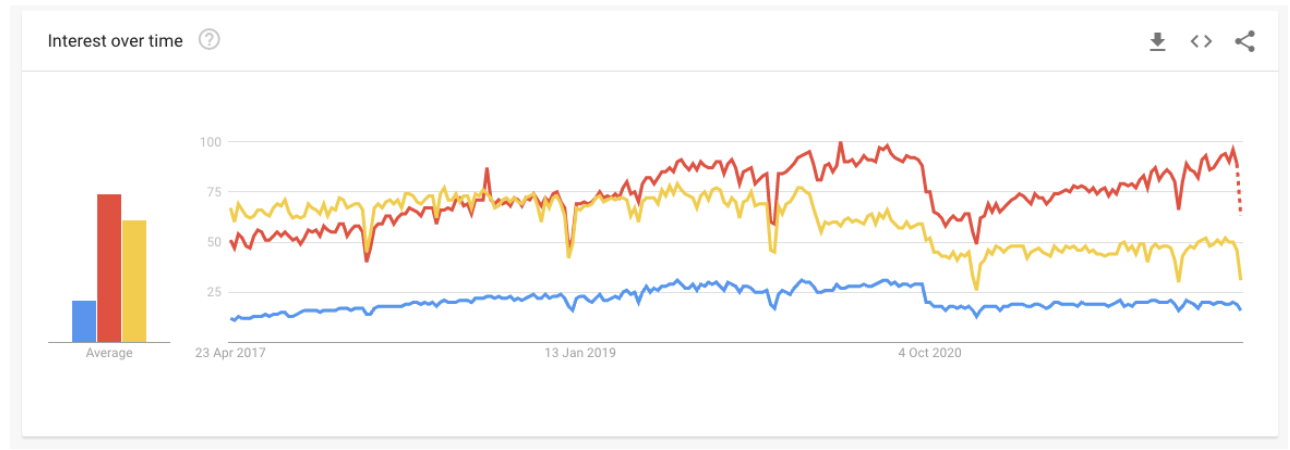
Siin on mõned statistilised andmed:

allikas: npm Trends

allikas: Stack Overflow Trends

allikas: Google Trends
Vue.js ajalugu algab 2013. aastal, kui Google'i arendaja, Evan You lõi palju prototüüpe. 2014. aastal avaldas ta Vue.js ametlikult teiste raamistike parimate tavade kogumikuna, millega ta töötas.
Vue.js on progressiivne JavaScript raamistik, mille on alates selle avaldamisest valinud miljonid arendajad. See on usaldusväärne tehnoloogia, mida saab kasutada igaüks, olenemata sellest, kui suures mahus te ehitate. Vue.js-i kasvava populaarsuse tõestuseks on suur nõudlus Vue.js-i järele. Vue.js arendajad kes valdavad seda raamistikku.
Väga oluline omadus, mida paljud rõhutasid Vue.j arendajad on selle väike suurus ja jõudlus. Peamine pakett kaalub gzi-paketina ainult 18 kB. Raamistik on loodud ilma täiendavate optimeerimiseta - enamik Vue API-dest on puiduvajutavad. Lisaks pakub see sisseehitatud direktiive, nagu v-once ja v-memo, mis on abiks jõudluse parandamisel.
Vue on lihtne mõista ja omaks võtta. Õppimiskõver on vähem järsk ja arenduskontseptsioonidest on lihtne aru saada. See aitab arendada suuremahulisi projekte. Fakt on see, et Vue võttis kasutusele React ja Angular parimad kontseptsioonid.
Vastavalt eelmisele punktile on kõige kasulikum õppida Vue ja arendusprotsess on ulatuslik dokumentatsioon, kus Vue.js arendajad saavad rahuldada oma teadmisnälga peamiste funktsioonide, vahendite ja mõistete kohta.
Vue on lihtne integreerida erinevalt teistest JavaScript raamid - Seda saab kasutada mitte ainult rakenduste loomiseks, vaid ka komponentide lisamiseks olemasolevatesse rakendustesse. Selle protsessi hõlbustamiseks ja lihtsustamiseks on loodud raamatukogud.
Vue 3 tutvustab uut funktsiooni - Composition API, mis on sarnane React konksudega. Vuex ei ole enam vajalik, kuna Composables saab hallata olekuhaldust. Vue 3 täielikult refaktoriseeritud reaktiivsus, mis nüüd edastas andmeid viitega ja lõi iseseisvad arvutatud väärtused. Uut API-d saab kasutada igas tükis kood, samuti vanilla JS-is või muudes raamistikes, mis kasutavad @vue/reactivity raamatukogu.
Üks probleem on see, et Vue on see, et selle suurim kogukond asub Hiinas, mis võib mõne paketi või uuringu puhul olla problemaatiline. Seal on palju pakette, mida teevad hiinlased Vue.js arendajad, kes kirjutavad dokumentatsiooni oma emakeeles. Palju uurimistööd Vue teemad võivad viia Hiina foorumite ja arutelude juurde. See on problemaatiline ainult inglise keelt kõnelevate arendajate jaoks. Märkimist väärib asjaolu, et see probleem laheneb aeglaselt, kui kasvavad globaalsemad Vue kogukonnad.
Vue pakub märkimisväärset paindlikkust, mis annab palju vabadust erinevate lähenemisviiside kasutamisel. Suured projektid võivad tekitada probleeme seoses koodi ebaühtlusega. Selles olukorras Vue.js arendajad on vaja kulutada aega koodi kooskõlastamisele, vastasel juhul võivad erinevad lähenemised viia tõsisemate probleemideni, nagu näiteks rakenduste erinevad talitlushäired ja raskemini saada sisse projekt areng.
Võrreldes React, Vue.js arendajad võib tunda natuke puudust pluginatest ja raamatukogudest. Kõige olulisemad on olemas Vue versiooni, kuid spetsiifilisemad nõuded võivad kohtuda probleemidega, mis on seotud raamatukogude paigaldamisega.
Vue on väga hea raamistik, mis võib olla hea alternatiiv React või Angular jaoks. See raamistik täiustub pidevalt, kuna kogukond kasvab. Väga oluline on mainida, et kõik populaarsed probleemid on käsitletud Vue dokumentatsioonis. Seetõttu on Vue tasub kaaluda oma järgmise projekti raamistiku valimisel.
Vue.js on võimas ja populaarne raamistik veebiarendus mis toob veebiliideste ehitamisel mitmeid eeliseid. Tänu oma sujuvale HTML-i integreerimine, CSS ja JavaScript, Vue.js võimaldab arendajatel luua interaktiivseid ja dünaamilisi veebirakendused kergelt. Üks Vue.js-i kasutamise peamisi eeliseid on selle lihtsus ja lihtne õppimine, mis teeb selle kättesaadavaks isegi algajatele. Raamistiku paindlikkus võimaldab sujuvat integreerimist olemasolevate projektidega, muutes selle arendajatele mitmekülgseks valikuks. Lisaks pakub Vue.js suurepärast jõudlust, võimaldades veebilehtede kiiret ja tõhusat renderdamist.
Kuid nagu igaveebiraamistik, Vue.js on oma miinused. Selle suhteliselt väiksem kogukond ja ökosüsteem võrreldes teiste veebiraamistikud võib piirata pistikprogrammide ja raamatukogude kättesaadavust. Sellegipoolest teevad Vue.js-i kasutamise eelised, nagu selle reaktiivsus, komponendipõhine arhitektuur ja sujuv integreerimine olemasolevate projektidega, selle väga soodsaks valikuks. veebiarendajad püüdes luua dünaamilisi ja reageerivaid veebirakendused.
Kui te otsite mõnda tipptasemel Vue.js arendajad rendile võtke meiega ühendust siin ja loome koos midagi erilist!