Meistrite võrdlus: Angular vs Vue
Praegu on olemas mõned üldkasutatavad ja selle loojate poolt pidevalt arendatavad frontaalraamistikud, millest igaüks erineb pisut teisest. Ja ometi võib neil olla midagi ühist. Siin...
 TAGASI
TAGASI
Viimase paari kuu jooksul olen töötanud ühe meie kliendi projekti kallal. Kui ma olin väga alguses, siis seisin stiilivaliku raamatukogu ees.
Pärast populaarsete lahenduste, nagu tavaline CSS, Emotion, SCSS ja Stiliseeritud komponendid, valisin lõpuks viimase. Kõik tundus olevat korras. See on tänapäeval väga populaarne raamatukogu, mis tähendab, et
seal on juba suur kogukond, nii et kui ma seisaksin silmitsi mõne probleemiga, leian tõenäoliselt lahenduse kuskil Stack Overflow's või GitHubis. Peale selle, Stiliseeritud komponendid on mõned optimeerimisfunktsioonid, mis tähendab, et nad renderdavad ainult siis, kui neid on vaja. Veebileht projekt pidi olema ehitatud React ja Typescript'i abil. See raamatukogu toetab suurepäraselt mõlemat tehnoloogiat. Kõlab vinge, eks?
Siis hakkasin kodeerima. Kuu aja pärast, kui rakendus on kasvanud, on frontend meeskond ja mina keskendusime funktsioonide pakkumisele, saime teada, et hämmastav Stiliseeritud komponendid raamatukogul oli oma eesmärk ja ma ütlen teile, miks.
Kõigepealt nimetamiskonventsioon. Et eristada Stiliseeritud komponendid React komponentidest, pidin kasutama Stiliseeritud eesliide, mis vähenes kood loetavus. Siis (mis võib olla kummaline), Typescript tugi. Stiliseeritud komponendid, nagu te ehk teate, põhinevad CSS-in-JS lähenemisviisil. See tähendab, et neile saab edastada mis tahes prop-i ja muuta stiili, st sisendit selle prop-i alusel ja ma isiklikult arvan, et see funktsioon on vinge. In Typescript, siis tuleks ka rakendada tüüpi see prop teeb seda koodi enam tahes Stiliseeritud komponent. "Aga see võtaks veel umbes 5 sekundit, nii et mis on sinu probleem?" - võid sa öelda. Sul on õigus, kuigi kui rakendus skaleerub kiiresti ja komponentide arv on
suurendades võib neid 5 sekundit kergesti korrutada sadu kordi. Teine probleem on paigutus Stiliseeritud komponendid.
Mõned JS arendajad paigutavad need samasse faili koos komponendiga, millele nad kuuluvad, ja teised loovad nende jaoks eraldi failid. Mõlemad lähenemisviisid on head mitmel põhjusel. See sõltub peamiselt komponendi keerukusest. Järgides ühte neist tehnikatest võib säilitada sidusust, kuid nende ühendamine annab täpselt vastupidise tulemuse. Me loobusime CSS-in-JS lähenemisest ja läksime üle CSS-in-JS lähenemisviisile SCSS. See ei olnud lihtne ja kiire, kuid väikese abiga tegime seda. Hakkasime BEM metoodika järgi html sildid stiliseerima ja muidugi panime stiilid eraldi failidesse, üks iga komponendi kohta. Ma ütlesin, et JS propside edastamine Stiliseeritud komponendid on vinge funktsioon, kuid SCSS see on võimatu. Ma arvan, et me kõik nõustume ka sellega, et süntaks, mida React soovib tingimuslike klasside kodeerimiseks, on kohutav.

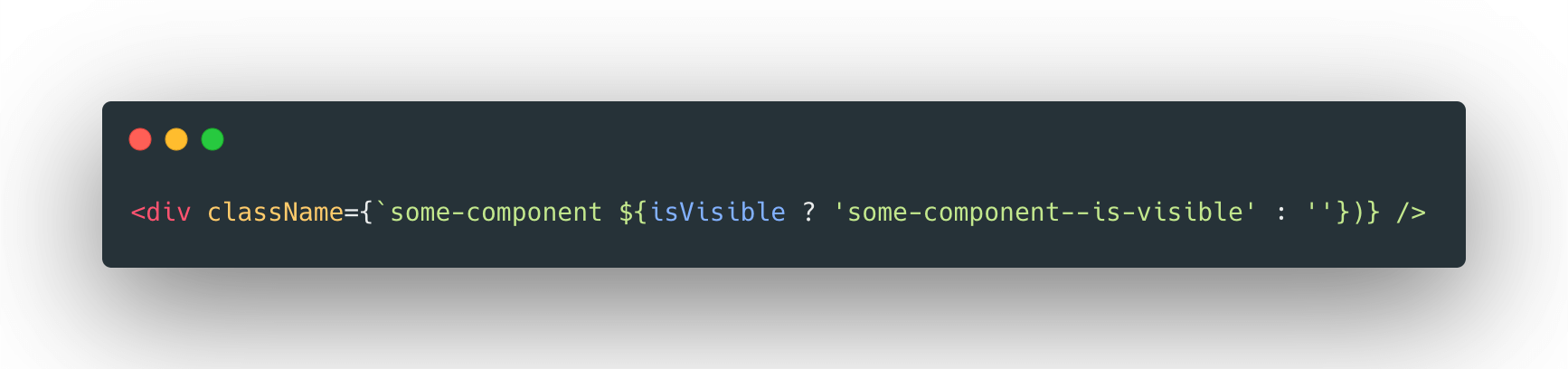
Noh, on üks üsna huvitav lahendus. Kui te ühendate BEM metoodika clsx raamatukogu, siis saad midagi sellist (suur kiitus mu sõbrale Przemek Adamczykile, kes näitas mulle seda raamatukogu)

Kõige parem on see, et te peate komponendi tasandil sisestama ainult tingimusmuutuja ja
mitte stiilitasandil. See säästab tõesti aega. Kahjuks on sellisel lahendusel omad miinused.
SCSS on lihtne ja sõbralik, kuid selle kasutamisel koos Next.jsiga tuleb olla ettevaatlik. See raamistik ei ole
võimaldab importida stiilifaile otse komponendi faili (ainult CSS moodulid).
Kui eelistate ühte faili komponendi kohta, peate looma index.scss mis sisaldab kõiki teie SCSS failid ja
importida seda _app.tsx faili. Ainus probleem on see, et te peate käsitsi importima iga SCSS loodud faili. React-s seda probleemi aga ei ole ja te saate importida SCSS faile, kuhu soovite. Ärge saage minust valesti aru. Stiliseeritud komponendid on tõesti head. Nagu ma juba ütlesin, on JS-muutujate edastamine ja globaalne teema hämmastavad funktsioonid. Kui te ehitate suurt rakendust, kus optimeerimine on oluline, täidab see raamatukogu tõenäoliselt teie vajadusi. Meie puhul on aga üleminek SCSS tabas jackpot'i.
Kokkuvõtteks võib öelda, et kuigi on kaalukaid argumente nii SCSS ja stiliseeritud komponendid aadressil veebiarendus , lõplik otsus sõltub erinevatest teguritest. SCSS pakub tuttavlikumat süntaksit kogenud arendajad traditsioonilises CSS-is ja pakub sujuvat integratsiooni olemasolevate koodibaasid ja komponentide raamatukogud .
Teisest küljest, Stiliseeritud komponendid pakkuda täiustatud arendaja kogemus with its ability to encapsulate styles within components and simplify the styling process. It also promotes code modularity and reusability, enabling front-end insenerid to efficiently manage the komponentide kataloog ja luua järjepidev kasutajaliides kogu veebirakendus . Võttes arvesse kasutaja andmed turvalisust ja jõudlust, on väga oluline hinnata mõlema lähenemisviisi mõju lõpliku paketi suurusele ja laadimisaegadele. Lõppkokkuvõttes tuleb valida, kas SCSS ja stiliseeritud komponendid peaks põhinema projekti spetsiifilistel vajadustel, projektipartneri oskustel ja arendusmeeskond ja üldised eesmärgid veebirakendus . Arendajatel on soovitav hinnata kõiki tegureid, püsida kursis läbi blogipostitused ja tööstuse arutelusid ning teha teadlik otsus, mis vastab nende projekti nõuetele ja parandab üldist front-end arendusprotsess .