Dilemmas der Cybersicherheit: Datenlecks
Der vorweihnachtliche Ansturm ist in vollem Gange. Auf der Suche nach Geschenken für ihre Liebsten sind die Menschen zunehmend bereit, Online-Shops zu "stürmen"
 ZURÜCK
ZURÜCK
Remix ist ein Full-Stack-Web-Framework, das sich auf Web-Grundlagen und moderne UX konzentriert.
Ja, dies ist eine weitere JS Rahmen, aber bleiben Sie noch ein bisschen länger, denn dieser Rahmen wird von Michael Jackson und Ryan Florenz die klugen Köpfe dahinter React-Router. Ich hoffe, das hat Ihre Aufmerksamkeit erregt, also lassen Sie uns sehen, was gut an der Remix-Rahmen.

Remix ist ein serverseitiges Framework, das auf der Web-Fetch-API und React-RouterJede Route in remix hat drei primäre Ausfuhren a Laderan Aktion und ein Standard Komponente exportieren. Die Website Lader Funktion wird auf dem Server vor dem Rendern aufgerufen, um Daten für die Route bereitzustellen, die Aktion Funktion für die Datenmutation verantwortlich ist, ist der Standardexport die Komponente, die auf dieser Route gerendert wird. Die Lader und Aktion Funktionen werden nur serverseitig ausgeführt und müssen eine Antwort Objekt, das Standard Export wird sowohl auf der Server- als auch auf der Client-Seite ausgeführt.
So initialisieren Sie einen neuen Remix Projekt:
npx create-remix@latest
WICHTIG: Wählen Sie "Nur die Grundlagen" und dann "Remix App Server", wenn Sie dazu aufgefordert werden.
cd [wie auch immer Sie das Projekt benannt haben]
npm run dev
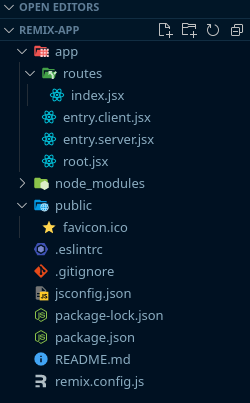
```Öffnen Sie http://localhost:3000. die create-remix erhalten Sie eine Startvorlage mit der folgenden Struktur:

app Ordner enthält alle Ihre Anwendungsrouten und Code.app/entry.client.jsx ist der erste Teil des Codes, der im Browser läuft und dazu dient hydratisieren die React-Komponenten.app/entry.server.jsx ist der erste Teil des Codes, der ausgeführt wird, wenn eine Anfrage den Server erreicht. Diese Datei rendert unsere React-App in einen String/Stream und sendet diesen als Antwort an den Client.app/root.jsx ist der Ort, an dem sich die Wurzelkomponente befindet.app/routes/ ist der Ort, an dem alle Ihre Routing-Module abgelegt werden. remix verwendet ein auf dem Dateisystem basierendes Routing.öffentlich ist der Ordner, in dem sich Ihre statischen Elemente befinden (Bilder/Schriftarten/etc.).remix.config.js kann die Remix-Konfiguration eingestellt werden.Prüfen wir eine login.jsx Routenbeispiel innerhalb einer Remix-App:
import { redirect, json, Form, useActionData, useTransition } from 'remix';
import { isLoggedIn, verifyLogin } from '../auth';
export const loader = async ({ request }) => {
if (await isLoggedIn(request)) {
return redirect('/dashboard');
}
return json({ success: true });
};
export const action = async ({ request }) => {
const formData = await request.formData();
const values = {
email: formData.get('email') ?? '',
password: formData.get('password') ?? '',
};
const errors = await verifyLogin(values);
if (errors) {
return json({ errors }, { status: 400 });
}
return redirect('/dashboard');
};
export default function LoginRoute() {
const actionData = useActionData();
const transition = useTransition();
const isSubmitting = transition.state === 'submitting';
return (
Email
{actionData?.errors?.email &&
{actionData.errors.email}
}
<div>
<label htmlFor="password">Password</label>
<input id="password" name="password" type="password" />
{actionData?.errors?.password && (
<div>{actionData.errors.password}</div>
)}
</div>
<div>
<button type="submit" disabled={isSubmitting}>
{`Login ${isSubmitting ? '...' : ''}`}
</button>
</div>
</Form>
);
}
```Das erste, was hier passiert, ist die Lader Funktion, die prüft, ob der Benutzer bereits mit der isLoggedIn Funktion und wird umleiten ihn zum /Dashboard Route, wenn nicht, wird einfach ein { success: true } Antwort, dann wird die Anmeldeseite gerendert.
Die LoginRoute rendert ein Formular mit einer E-Mail- und einer Passworteingabe sowie einer Schaltfläche zum Absenden, wie Sie sehen können, gibt es keine Staat Variablen noch eine onSubmit Ereignishandler in unserer Komponente ist, weil in Remix jede Route einen Aktion und bei der Übermittlung eines Formulars mit einem POST Methode wird die Aktion aufgerufen und behandelt das Ereignis.
Wenn das Formular abgeschickt wird, wird die Aktion Funktion erhält die
FormularDaten von der Anfrage Objekt const formData = await request.formData()sind, dann konstruieren wir die Werte Objekt mit den Eigenschaften E-Mail und Passwort, die formData.get('email') sucht nach dem ersten übereinstimmenden Feld innerhalb unseres Formulars mit einer name="email" und geben ihren Wert zurück. Wir prüfen, ob die Anmeldeinformationen korrekt sind, indem wir die verifyLogin Funktion, hier könnten Sie eine beliebige JS-Schema-Validierungsbibliothek verwenden und eine abrufen. zu Ihrem benutzerdefinierten Backend, um zu prüfen, ob die Anmeldedaten korrekt sind, wenn ja, werden wir umleiten der Benutzer zum /Dashboard Route, sonst geben wir eine json Antwort mit dem Fehlerobjekt und einer HTTP-Statuscode 400die useActionData Hook wird dieses Fehlerobjekt zurückgeben, wenn es welche gibt, und wir geben die Fehlermeldung wie in {actionData?.errors?.email && <div>{actionData.errors.email}</div>}.
Die useTransition hook tells us everything about the page transition state, with the isSubmitting Variable prüfen wir, ob eine Übermittlung stattfindet, und wenn ja, werden wir deaktivieren die Schaltfläche Senden und zeigen Anmeldung.... anstelle von AnmeldungWir könnten dem Benutzer stattdessen auch einen Lade-Spinner oder eine andere Anzeige zeigen.
Die json Funktion ist nur eine Abkürzung für die Erstellung von anwendung/json Antwortobjekte. Die Website useLoaderData gibt die geparsten JSON-Daten aus Ihrer Route zurück Laderdie useActionData gibt die Route zurück Aktion geparste Daten.
Jede Route kann auch eine meta Funktion, die für das Setzen von Meta-Tags für Ihr Html-Dokument verantwortlich ist, können Sie auf diese Weise eine Titel und eine Beschreibung für jede Route und fügen Sie alle gewünschten Open-Graph- oder anderen Meta-Tags hinzu.
export const meta = () => {
const title = 'Meine geniale Seite';
const description = 'Super geile Seite';
return {
charset: 'utf-8',
title,
description,
keywords: 'Remix,Awesome',
twitter:image': 'https://awesome-page.com/awesome.png',
twitter:card': 'summarylargeimage',
'twitter:creator': '@awesome',
twitter:site': '@awesome', 'twitter:site': '@awesome',
twitter:title': Titel,
'twitter:description': description,
};
};
export default function AwesomeRoute() {
return
AwesomeRoute
;
}
```Wir haben nur die Spitze des Eisbergs über Remix angegangen, es gibt so viel mehr zu wissen, hier sind einige nützliche Links:
Das Tolle an Remix ist, dass man mit ihm besser wird, wenn man die Web-Grundlagen beherrscht, wie Sie in diesem Artikel gesehen haben, verweisen viele Links auf die Mozilla-DokumenteDas ist es, was mit Remix gemeint ist, das sich auf Web-Grundlagen konzentriert. Es verwendet Web-APIs wie das Response- und Request-Objekt, um den Benutzern eine großartige UX zu bieten, und Sie können weiterhin alle Ihre React-üblichen Techniken und Lieblingsbibliotheken verwenden.
Wir haben in diesem Artikel nicht über all die großartigen Funktionen von Remix gesprochen, wie Verschachtelte Routen, Fehler-Grenzwerte, Remix-Stapel Dennoch sollte dieser Artikel Ihnen einen guten Einblick in die Philosophie von Remix geben.
