React-nøgler, ja! Du har brug for dem, men hvorfor egentlig?
Det er ret ligetil at omdanne et array til en liste med elementer med React, for det eneste, du skal gøre, er at mappe arrayet og returnere det rigtige element for hver...
 GÅ TILBAGE
GÅ TILBAGE
Hvorfor er det værd at bruge React? Hvilke fordele har dette JavaScript-bibliotek? For at finde svarene skal du dykke ned i denne artikel og opdage de virkelige fordele ved at bruge React.
I øjeblikket React.js er den mest populære frontend JavaScript Bibliotek - Det er det
bevist af tendenser blandt de største tech-hjemmesider (f.eks. GitHub, Stack Overflow) og af antallet af jobtilbud. React skabt af Facebook er en projekt med god markedsføring, med lav indgangstærskel (f.eks. sammenlignet med Angular), det store fællesskab og den fantastiske bærbarhed, som (React + React Indfødt) give us.
Alle disse ting tilsammen gør React til et populært valg. Det er derfor, mange nybegyndere begynder at lære det, og så mange virksomheder vælger det som det vigtigste frontend-værktøj, så det er værd at dele
fordele og ulemper ved en så populær teknologi.
Som webudvikler er det afgørende at vælge den de rigtige værktøjer og rammer for at sikre en effektiv og virkningsfuld Udvikling af webapplikationer. React, en populær JavaScript bibliotekhar revolutioneret internettet og mobiludvikling landskab ved at levere en stærk løsning til at bygge dynamisk web grænseflader og mobile applikationer. Med sit omfattende udvalg af funktioner og robuste udviklingssamfunder React blevet et godt valg for udviklere, der ønsker at skabe enestående brugergrænseflader og strømline den tempo i udviklingen. Uanset om du bygger en webside, web-appeller endda vove sig ud i Udvikling af mobilapps for iOS og Android, ved hjælp af React kan i høj grad øge din produktivitet og levere førsteklasses resultater.
I denne artikel vil vi udforske Fordele og ulemper ved at bruge Reactdykke ned i dets alsidige sæt af funktioner og analysere, hvordan det kan forvandle din web og mobil ansøgning udviklingsproces.
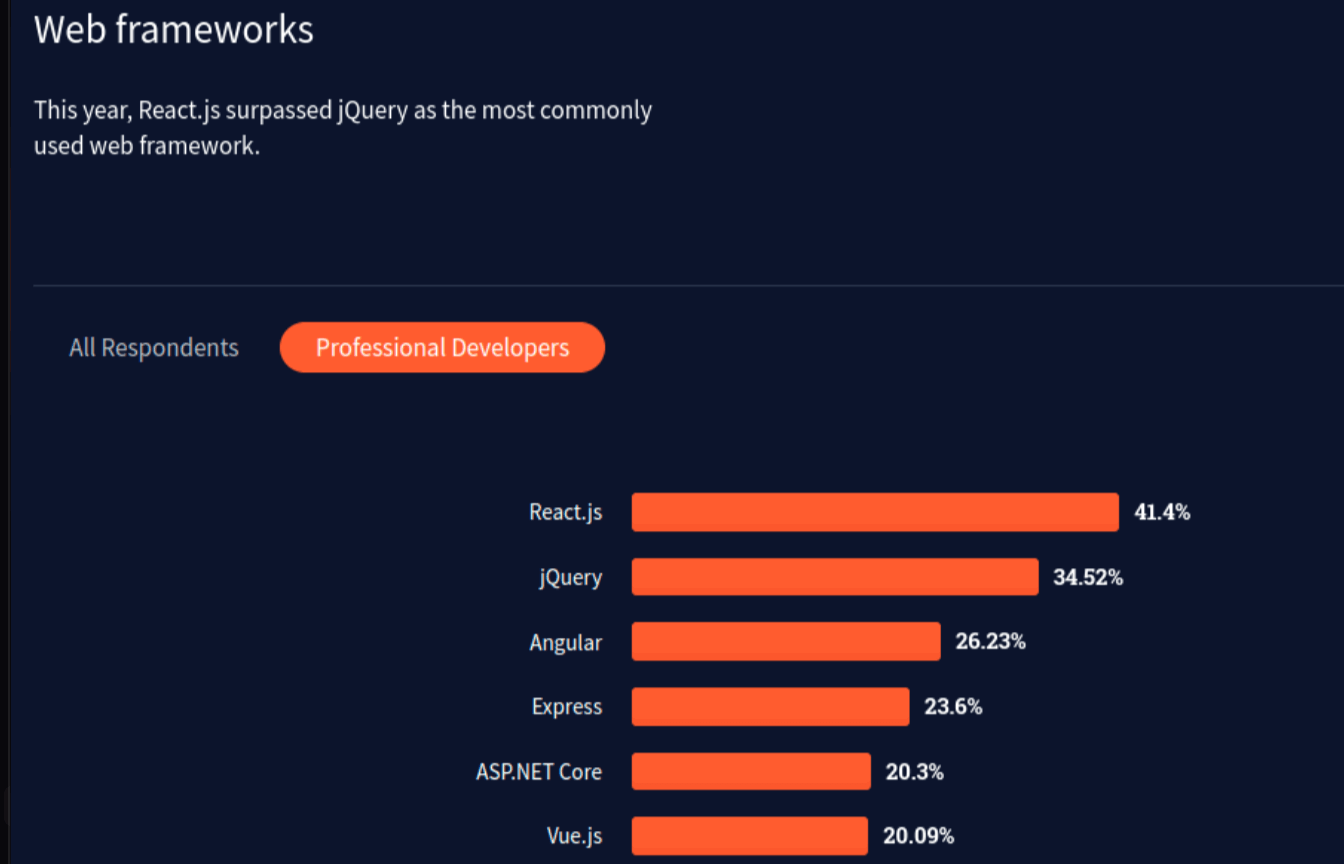
Her er nogle hentningsstatistikker vedrørende React der er værd at vide:
Ifølge Stackoverflow Developer Survey (2021) har over 40% af udviklerne valgt React.js som de fleste populær webramme.

Vi kan også se det rå faktum, at React er den mest downloadede pakke fra npm.

På grund af React popularitet, er der en enorm mængde React-udviklere til leje. Det gør, at det er
meget nemmere at finde dygtige React udvikler med bred specialviden snarere end inden for andre teknologier med den mindre marked (som f.eks. Vue).
Det er et afgørende punkt, hvis vi taler om kunder, der ønsker at bygge produkter på tværs af platforme - især små virksomheder. React giver os mulighed for nemt at skabe webapps, men vi har
også React-Native som vi kan udvikle applikationer til
Skrivning til Android og iOS Kode i [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) med samme syntaks som for web, det eneste, der
ændringer er disse mobilspecifikke komponenter. Det reducerer kundernes omkostninger betydeligt,
fordi kunden ikke behøver at ansætte mange slags udviklere som React til web, Java for
Android og Swift til iOS - i stedet behøver han kun React-udviklere.
Dette punkt er mere for startups og totale MVP'er. React-udviklere kan skrive kompleks kode med høj abstraktion, TypeScript etc., men React lader os også skrive kode hurtigt uden stor boilerplate og mange besværlige biblioteker. Det er værdifuldt, når vi vil bygge en lille MVP app i løbet af kort tid.
I kommerciel udvikling er en af de vigtigste ting, når vi vælger at bruge vores biblioteker, værktøjer osv. Hvis en bestemt teknologi har mange fans, letter og fremskynder det udviklingsprocessen. Når du støder på en fejl, kan du spørge på et offentligt forum, og der er en høj
sandsynligheden for, at blandt millioner af React-udviklere Nogle af dem har løst denne fejl før.
Takket være vores store fællesskab har vi også masser af React 3. parts biblioteker, tutorials og events.
Det er en af de bedste ting i React, som den ikke gør ændringer i stykker. Efter hver
opdatering forbliver React API næsten den samme. Selv hvis de laver en større ændring, vil du se advarsler i lang tid, så du kan nemt migrere din kode.
React-udviklere er i stand til at skabe genanvendelige komponenter. Det giver udviklerne mulighed for at skabe små
dele af brugergrænsefladen og inkludere dem et hvilket som helst sted i applikationen. Du kan kombinere mange mindre komponenter for at skabe en større, kompleks brugergrænseflade. Det er ret ofte tilfældet, når udviklere bygger en app ved hjælp af færdige UI-komponenter, f.eks. MaterialUI.
I programmeringsverdenen er mange teknologier blevet bygget baseret på React. Blandt alle
disse ting, har vi rammer, der lader os bygge React-apps gengivet af en server eller bare
generere html-filer baseret på React-kode. Et SSG-eksempel er Gatsby som gør det muligt at generere hurtige og SEO-venlige hjemmesider i React ligetil. En anden nyttig ramme er Næste.js - med det vi
har SSG-fordelene og også muligheden for at oprette sider, der gengives i React af en server,
som gør det lettere at skabe dynamiske og SEO-venlige webapps.
Virtuel DOM (Document Object Model) - er ansvarlig for at holde React-app abstraktion og synkroniserer up-to-date med den rigtige DOM (det er, hvad vi virkelig ser på vores
skærm). Det giver dig mulighed for at forbedre appens ydeevne og hastighed, fordi React Virtuel DOM implementeringen sammenligner app-abstraktionen mellem ændringer og genudsender kun de ændrede dele af appen.
I ReactSom standard har vi ikke adskilt komponentlogik og -visning (som i Angular). I stedet indeholder vores komponent en funktion `render`, som returnerer JSX (syntaks svarende til
html til at beskrive visninger). Det er en ulempe, da vi på grund af det kan møde komponenter (for det meste ældre), hvor vi kan se hundredvis af blandede linjer med logisk kode og jsx (visning) kode.
Det gør det sværere at læse koden, og man er ofte nødt til at springe mellem bestemte linjer i filen. Der var et 'opfundet' simpelt mønster til at løse det: Smarte og dumme komponenter. Kort fortalt, Smart komponenter er ansvarlige for komponenternes logik, men
Dumme komponenter er bare præsentationskomponenter, der håndterer visning af data i jsx. Men det er stadig en slags mønster, ikke nogen standard eller regel, der er pålagt af Reactså
JS-udviklere ikke altid følger den.
Det er både en fordel og en ulempe. React er 'bare et bibliotek' og der er ingen officielle
biblioteker til at håndtere almindelige funktioner i frontend-applikationer, som f.eks. routing, http-anmodninger osv. Det er en fordel, fordi du har frihed, og hvis du er en bevidst JS-udviklerkan du
vælge de bedste værktøjer til dine behov. Det er også en ulempe, fordi React ikke har mange basisværktøjer med fra start. Selv hvis du kun bruger de mest populære og mest almindelige biblioteker, kan du opleve React
versioner konflikt mellem biblioteksversionen og din React app-version (det handler mest om
ældre apps).
Hvis du vil holde din app opdateret med React-versionHusk, at det kan kræve en opdatering af tredjepartsbiblioteker, som lever deres eget liv. Ligesom
React har stor bagudkompatibilitet, men nogle biblioteker (selv meget populære) kan
opleve nogle banebrydende ændringer.
React pålægger ikke nogen udviklingskonventioner. Det tager længere tid at introducere nye
udviklere til et ældre projekt, fordi det meget ofte JavaScript-udviklere oprette React-apps i
forskellige måder, og der er stor sandsynlighed for, at du vil stå over for et ældre projekt med kodning
konventioner, du ikke har set i React før. Det tvinger udviklingen hold at bruge tid på at diskutere nogle almindelige udviklingsregler i et projekt. Når teamet ændrer mange
gange kan det resultere i en rodet kode, fordi alle har forskellige vaner og følger forskellige konventioner.
Popularitet, stort fællesskab, enormt antal pakker og hele økosystemet gør React et meget solidt og stærkt framework i dag. For at opsummere det fra et udviklerperspektiv vil jeg ikke sige, at React er bedre eller værre end nogen anden populær JavaScript-ramme. De har alle nogle fordele og ulemper, men i sidste ende afhænger det af, hvilken der passer dig bedst.
Men set fra en virksomhedsejers perspektiv vil jeg sige, at React er helt sikkert bedre end
resten af tingene på markedet, mest på grund af et stort antal udviklere, en masse pakker lavet til meget forskellige forretnings- og brugsscenarier udviklet af det største fællesskab, hvilket gør udviklingen lettere og hurtigere.
Som konklusion tilbyder React en omfattende udviklingsramme der styrker webudviklere og mobil app skabere til at lave banebrydende applikationer med lethed. Dets omfattende økosystem, herunder React Udviklingsværktøjer og en overflod af genanvendelige React-komponenterforenkler udviklingsproces og fremskynder tempoet i skabelsen af brugerinteraktioner og komponenttilstande. Ved at udnytte React's muligheder kan virksomheder levere dynamiske web- og mobile grænseflader og samtidig nyde godt af fordelene ved genanvendelig kode og strømlinet udviklingspraksis. På trods af nogle begrænsninger, som f.eks. Håndtering af SEO og behovet for JavaScript udvidelser for visse funktioner, er React stadig et stærkt valg til at bygge webgrænseflades og mobile applikationer. Med sit robuste udviklingsfællesskab og kontinuerlige udvikling fortsætter React med at forme fremtiden for web- og mobiludviklinghvilket gør den til et overbevisende valg for webudviklere, mobil app skabere og virksomhedsejere.
Hvis du kæmper med at finde JavaScript-udviklere Sørg for at tjekke vores artikel om det emne her.