5 eksempler på den bedste brug af Ruby
Har du nogensinde undret dig over, hvad vi kan gøre med Ruby? Det er nok kun fantasien, der sætter grænser, men vi fortæller gerne om nogle mere eller mindre kendte tilfælde...
 GÅ TILBAGE
GÅ TILBAGE
Den dag, hvor man skal sætte sig ind i en anden teknologi, er faktisk hver dag i en udviklers liv. I dette særlige scenarie er jeg havnet i et projekt, der viste sig at være det sidste i virksomheden, og som bruger Redux til at styre tilstanden i React-appen.
Før eller senere flytter vi den til MobX tilstand, ligesom vi gjorde med de andre apps. Derfor besluttede jeg at tage et hurtigt kig på den. Der vil ikke være så meget Kode her, og jeg tror, du allerede har hørt om Redux. Lad os begynde.
Som det fremgår af redux.js.orger det "en forudsigelig tilstand af container for JS Apps." Den blev skabt af Dan Abramov og Andrew Clark i 2015.
Det kan beskrives ved 3 principper:
Ingen overraskelse her, MobX er også et bibliotek til tilstandsstyring, men det anvender funktionel reaktiv programmering (TFRP) på en gennemsigtig måde for at gøre det enkelt og skalerbart. På samme måde som det foregående bibliotek er dets filosofi beskrevet i 3 punkter:
1. Ukompliceret - minimalistisk, kedelfri kode og ingen særlige værktøjer kræves for at betjene den,
2. Ubesværet optimal gengivelse - den sørger for, at alle beregninger optimeres godt, og det er ikke nødvendigt at gøre det manuelt,
3. Arkitektonisk frihed - implementeringen er uafhængig og kan bruges uden nogen brugergrænseflade.
React er kendt for den alvorlige boilerplate omkring den første opsætning. Det kan man ikke negligere. Især når du har en større applikation med mange reducere og handlinger, har du sikkert allerede besluttet at beholde handlingstyperne som konstanter i strengene, hvilket er en god tilgang, men så er der endnu mere kode! Heldigvis er Redux-værktøjssæt bliver mere og mere populært, og det anbefales nu at skrive Redux logik. Hvis du spørger mig, kan jeg godt lide det! Der er stadig meget at lære, men den enkle grundopsætning med Toolkit gør jobbet.
Da jeg kiggede på MobX-dokumentationJeg var som et barn, der ved et uheld var havnet på en chokoladefabrik. Jeg gennemgik eksemplerne og blev ved med at spørge, hvordan det kunne fungere, men det gør det, og tilsyneladende gør det det godt. Men måske gør håndteringen af alle reducerne, actions, middlewares og andre ting det så nemt at blive fascineret af noget andet. Ikke desto mindre, hvis du er bekendt med OOP, MobX vil falde dig naturligt. Der er meget mindre indledende kodning, og mange ting sker bag kulisserne, så du behøver ikke at bekymre dig om dem i de fleste tilfælde.
I Reduxer vi nødt til at bruge primitiver, arrays eller almindelige JS objekter som data for vores stat.
Der er også en almindelig praksis, når man gemmer data i arrays, nemlig at normalisere dem af hensyn til ydeevnen. Desværre kan man selv med hjælpefunktionerne i Redux' Toolkit (f.eks, OpretEntitetsAdapter), som stadig tilføjer ekstra kode.
I MobXlaver vi egenskaber, hele objekter, arrays, Map og Sets. observerbar. Ja, primitiver er ikke nævnt her, fordi deres værdier i JS er uforanderlige, og derfor skal de behandles forskelligt. Alt, hvad du behøver at vide, hvis du vælger en observerbar er, at den vil pakke den primitive ind i "en kasse", og den faktiske værdi getter og setter vil være tilgængelig via .get() og .set(nyVærdi) henholdsvis se observable.box(værdi)
import { observable, autorun } fra "mobx"
const cityName = observable.box("Wien") // det samme som observable("Wien")
autorun(() => {
console.log(cityName.get())
})
// Udskriver: 'Wien'
cityName.set("Amsterdam")
// Udskriver: 'Amsterdam'Der er ikke behov for normalisering af data, da MobX observerbar` kloner objektet, gør det observerbart og sørger derfor for, at alle ændringer afspejles i butikken, når vi opdaterer nogen af de observerbare egenskaber.
Vi har en enkelt kilde til sandhed i Redux. Ved at holde tilstanden på ét sted sikrer vi, at dataene ikke duplikeres i hele appen, og det bliver lettere at fejlfinde.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Fordi vi ikke er begrænset til JS almindelige objekter, virker det naturligt at skabe sine egne klasser til bestemte domæneobjekter, som forfatterne foreslår. Se her, Mobx stråler for dem af jer, der kan lide objektorienteret programmering. Du kan have metoder og kontrol over, hvad der skal være observerbart eller ej. Desuden kan vi kombinere flere butikker og dele referencerne.
Redux kræver, at opdateringen af tilstanden muterer ikke den oprindelige tilstand. Så hvis vi vil tilføje et nyt element til en eksisterende matrix, skal vi returnere en ny instans i stedet for bare at tilføje elementet til den nuværende.
function todoReducer(state = [], action) {
// her opretter vi et nyt array og bruger en spread-operator til at beholde de gamle værdier
return [
...state,
action.payload
]
}Derefter, i MobXkan vi mutere de observerbare egenskaber, her: the todos array. Bemærk, at vi muterer den oprindelige matrix i addTodo
klasse ObservableTodoStore {
todos = [];
konstruktør() {
makeObservable(this, {
todos: observerbar,
addTodo: action,
});
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
/Her skubber vi bare det nye element til det eksisterende array!
this.todos.push({
opgave: opgave,
completed: false,
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("En eller anden svær ting at gøre");Derudover kan vi endda opdatere at gøre liste, og vi vil se, at autorun vil blive udløst (den vil bemærke en ændring i det observerbare array af todos).
observableTodoStore.todos.push("En anden svær opgave");
// Hvad der er mere interessant er, at kun når du opdaterer den pågældende to-do-egenskab
// vil MobX advare dig (i strict mode) om, at du ikke bør gøre det direkte
observableTodoStore.todos[1].task = ("Måske noget mere ubesværet");Personligt kan jeg rigtig godt lide Chrome Redux DevTools-udvidelse. Det giver dig mulighed for at få et hurtigt overblik over din apps tilstand og har gode muligheder for at gå frem og tilbage for hver ændring af tilstanden (tidsrejse!). Alt dette er muligt på grund af princippet om, at man ikke ændrer den tidligere tilstand.
Det ekstra abstraktionslag til butikken gør fejlsøgningsprocessen vanskeligere. Det MobX Chrome-udvidelse virker så besværlig for mig, især hvis man sammenligner med den tidligere oplevelse, men måske har jeg brug for lidt tid til at vænne mig til det.
Men vi har f.eks. autorun sporfunktion, som du sandsynligvis vil bruge meget, når du begynder at bruge MobX og ønsker at tjekke, hvornår tilstanden ændres. Du skal være opmærksom på, at funktionen kun sporer de ændringer, den observerer. Det afgøres, når funktionen kører første gang. MobX vil abonnere på alle observationer, der blev læst under den første påkaldelse, og derefter vil den blive udløst, hver gang de ændres.
Når man ser på populariteten, vinder Redux her. Tæt på 4 mio. downloads fra npm om ugen sammenlignet med 450.000 til MobX. Antallet af bidragydere (~870 > 270) og stjerner (57k > 24k) på GitHubs repository for hvert bibliotek viser også, at Redux er et velkendt brand.
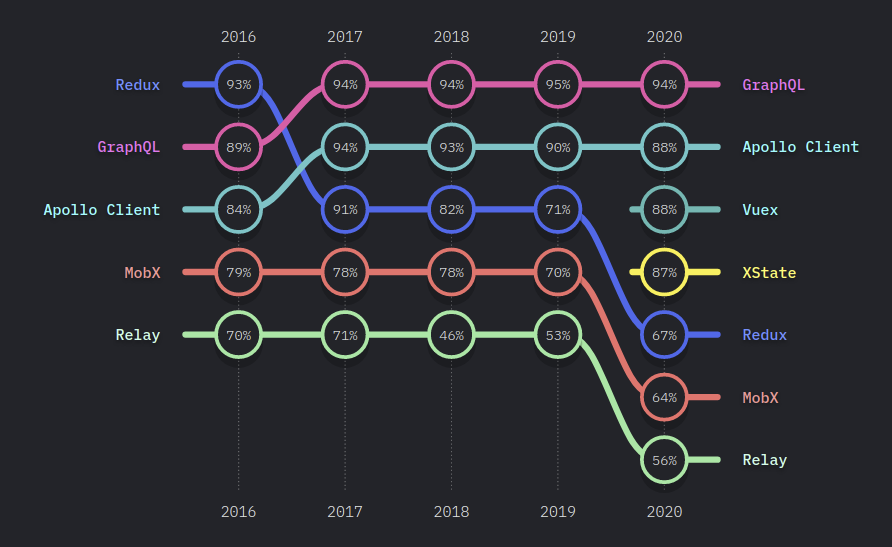
På den anden side, Rapport om JS' tilstand i 2020 viser, at tilfredsheden ved at bruge dem er næsten den samme, så det vil helt sikkert ikke hjælpe dig med at beslutte, hvilken du skal vælge til dit næste projekt. projekt.

Tilfredsheden i dette diagram blev beskrevet som "ville bruge igen / (ville bruge igen + ville ikke bruge igen)".
Der er ingen vindere i denne konkurrence ... endnu! I øvrigt var der slet ingen konkurrence 😉 Jeg mener, at begge biblioteker gør et godt stykke arbejde med at udføre deres grundlæggende opgave, som er at sørge for at have en solid styringstilstand i din JS-applikation . Jeg har brug for mere tid til at se, hvordan det daglige arbejde med MobX adskiller sig fra Redux og i hvilke tilfælde jeg kunne anbefale det.
Indtil videre kan jeg sige, at jeg allerede savner "tidsrejsen" fra Redux' DevTools, men på den anden side kan man sætte en tilstand med MobX virker så ligetil, og den skrevne kode ser meget mere læsevenlig ud.
Ikke desto mindre er jeg så nysgerrig efter, hvordan observerbar håndterer ydeevnen, for hver gang jeg ser noget magi, spekulerer jeg på, hvor meget af min pc's ressourcer (hvad enten det er CPU-tid, hukommelse eller drev), der bruges, og hvor effektivt det er. Det bliver helt sikkert næste skridt i min forskning.
Forhåbentlig vender jeg tilbage til dig med nogle virkelig spændende forklaringer på, hvordan du kan løse bestemte problemer med MobX. Så ses vi der!
