Advantages and disadvantages of JavaScript
Why is JavaScript (JS) so popular and is widely used by developers? You will find the answer in an article below. We have collected all the pros and cons of...
 GO BACK
GO BACK
Headless architecture gives front-end developers the power to present the content on the website the way they want to. It sounds like a perfect solution. However, what is this decoupled front-end?
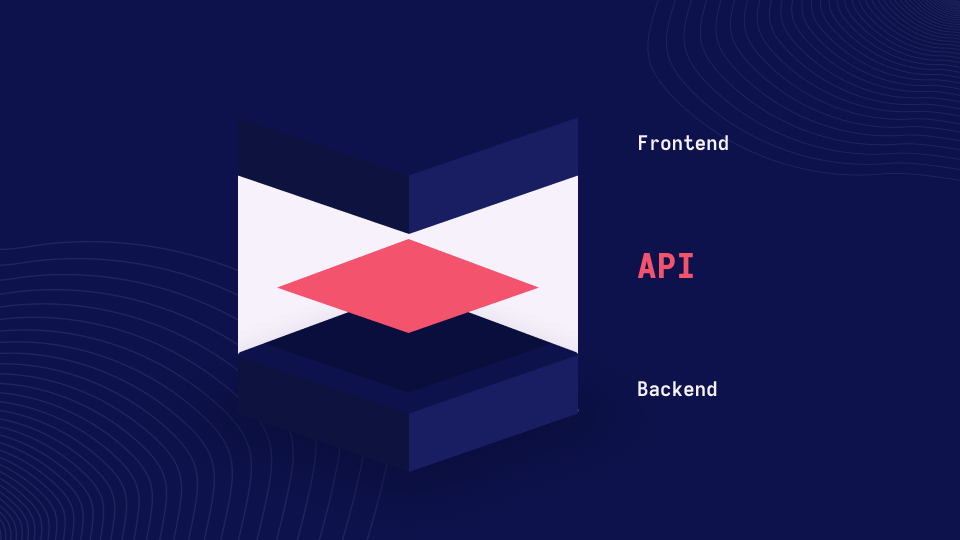
Headless web design means that the back-end and front-end are decoupled. Back-end holds business logic and provides data through an API. Front-end is consuming single or multiple APIs and contains all the logic regarding interactions with the user.
Clear division of responsibilities allows to provide the best possible solutions in each area. You can build multiple, specialized back-ends providing top-notch functions. Furthermore, headless architecture gives you the freedom to decide how you want to create the front-end and allows you to focus on the UX, conversions and SEO.

Headless systems can be applied in various fields. You can stumble upon headless CMS, headless payment systems and search engines. But still the most often seen headless front-end use case appears in eCommerce, where the headless architecture is a very popular solution.
You may utilize a headless technique to connect an existing eCommerce platform, such as Shopify, as a full flow that takes over the entire checkout process, or you can use the headless option Shopify provides.
When you test out the headless version, you may see that the design options are limitless, and you will have total control over the code running on your users’ devices, enabling you to track and expedite practically every interaction.
When headless might be a good idea? When heavy front-end, weak design, and overcomplicated UI are a quick description of your eCommerce solution. Switching to headless architecture will simplify the processes and implement new changes faster.
Amazon states that every 100 ms added to the page load time cost them 1% of sales revenue. With decupled front-end, it’s easier to pinpoint the performance bottlenecks based on analytics and UI tools. These can be fixed/optimized faster because the content is no longer tied to CMS themes and no extra integration is needed.
Development speed is also increased. The bugs can be fixed at Forest Gump running pace. And Without the need to engage too many people, like back-end developers.
The headless method provides greater flexibility when developing visible components for back-end data than traditional monolithic program design. This is significant because your materials may now be displayed on different platforms in a variety of ways via specific front-ends. These may be created in an ideal way using headless, concentrating on user experience and conversions. The project does not need to rely on any specific extensions, plugins, or third-party integrations. Developers are able to use whatever data service best meets their needs.
Back-end code, HTML, JavaScript, and CSS are all jumbled together in the old ways. As the project increases in size, it gets increasingly harder to maintain. Because each aspect of the system is isolated under the headless method, it is easy to break the code into smaller, reusable sections. Each component may be maintained and developed separately. It is easy for the developer to comprehend project relationships and construct a better structure. In the long run, this considerably decreases maintenance expenditures.
The front-end consists of independent, small parts that are easy to maintain and extend in short iterations. Also, a decoupled front-end can be applied in multiple projects with different back-ends. Additionally, there is a possibility to use multiple APIs on one website or app.
Overall, headless architecture offers many benefits, including the ability to deliver content to a variety of different devices and platforms, better scalability, and greater flexibility in the development process. While it requires a different approach to web architecture, the benefits can be well worth the effort.