React Keys, Yes! You Need Them, but Why Exactly?
Transforming an array into a list of elements with React is pretty straightforward, basically all you need to do is map that array and return the proper element for every...
 GO BACK
GO BACK
Why is it worth to use React? What advantages this JavaScript library has? To find out the answers dive into this article and discover the real benefits of using React.
Currently React.js is the most popular frontend JavaScript library – it is
proven by trends among biggest tech websites (ex. GitHub, Stack Overflow) and by the number of job offers. React created by Facebook is a project with great marketing, with low entry threshold (ex. comparing to Angular), large community, and awesome portability that (React + React Native) give us.
All these things combined make React a popular choice. That is why lots of entry-leveled developers start to learn it and so many companies choose it as the main frontend tool, so it is worth sharing
advantages and disadvantages of such popular technology.
As a web developer, it’s crucial to choose the right tools and frameworks to ensure efficient and effective web application development. React, a popular JavaScript library, has revolutionized the web and mobile development landscape by providing a powerful solution for building dynamic web interfaces and mobile applications. With its extensive array of features and robust development community, React has become a go-to choice for developers seeking to create exceptional user interfaces and streamline the pace of development. Whether you’re building a web page, web app, or even venturing into mobile app development for iOS and Android, using React can greatly enhance your productivity and deliver top-notch results.
In this article, we’ll explore the pros and cons of using React, delve into its versatile set of features, and analyze how it can transform your web and mobile application development process.
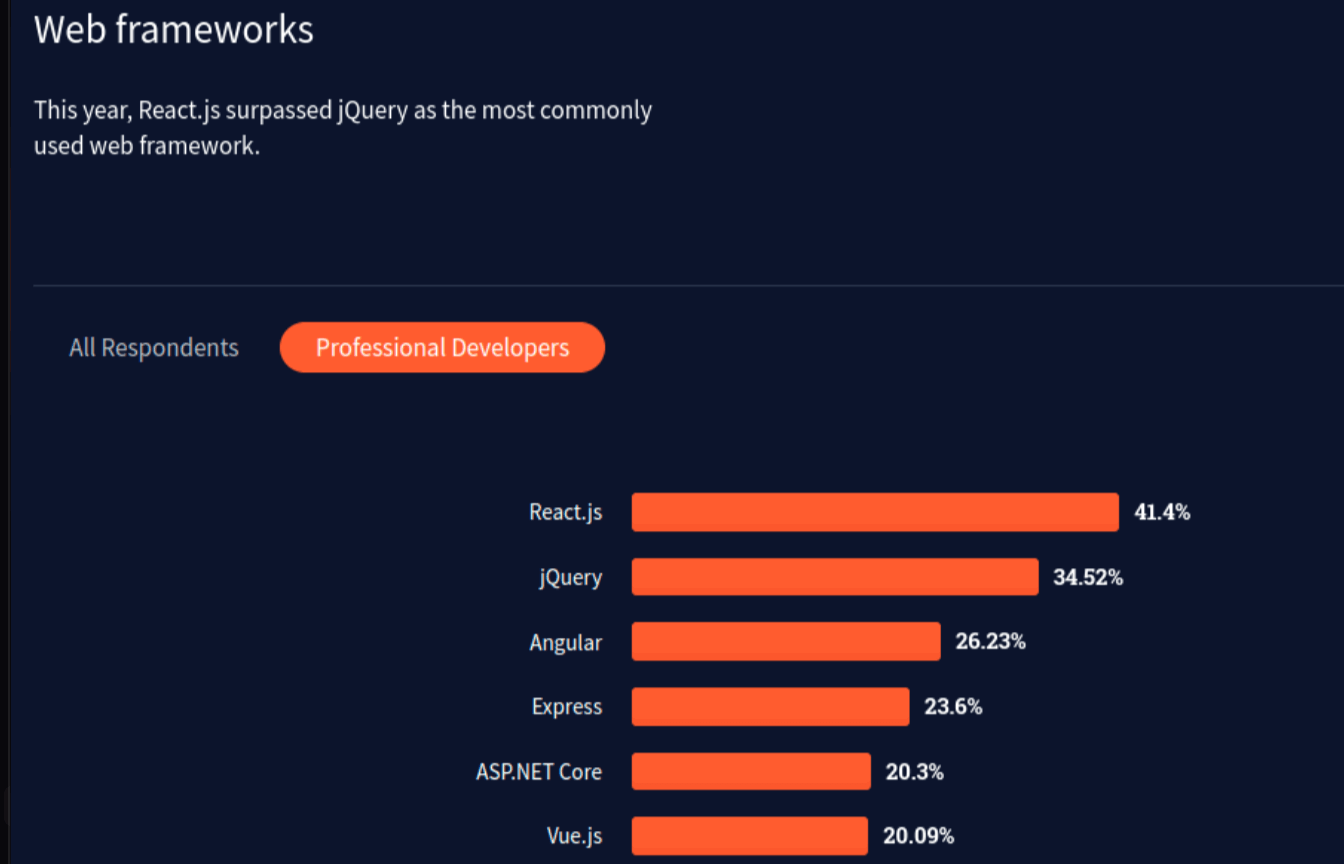
Here are some retrieving statistics regarding React that are worth to know:
According to Stackoverflow Developer Survey (2021) above 40% of developers have chosen React.js as most popular web framework.

Also, we can see raw fact that React is the most downloaded package from npm.

Because of React popularity, there is a huge amount of React developers to hire. It makes that it is
much simpler to find skilled React developer with wide specialistic knowledge rather than in other technologies with the smaller market (like Vue).
That is a crucial point if we speak about clients who want to build cross-platform products – especially small companies. React gives us the ability to easily create web apps, but we have
also React-Native with which we can develop applications for
Android and iOS writting code in [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) with same syntax as for web, the only thing that
changes these are mobile specific components. It significantly reduces clients costs,
because client doesn’t have to hire many kinds of developers like React for web, Java for
Android and Swift for iOS – instead he needs only React developers.
This point is more for startups and total MVPs. React developers can write complex code, with high abstraction, TypeScript etc., but React lets us also write code swiftly without large boilerplate and many tricky libraries. It is valuable when we want to build a small MVP app in a short time.
In commercial development, one the most important things when we choose to use our libraries, tools, etc. If a certain technology has a lot of fans it facilitates and speeds up the development process. When you face any bug, then you can ask on a public forum and there is a high
the probability that among millions of React developers some of them solved this bug before.
Thanks to our large community we also have tons of React 3-rd party libraries, tutorials, and events.
That is one of the best things in React, that it doesn’t do breaking changes. After every
update, React API stays almost the same. Even if they are going to do any bigger change, you are going to see warnings for a long time, so you can easily migrate your code.
React developers are able to create reusable components. It lets the developers create small
pieces of UI and include them in any place of the application. You can combine many smaller components to create a bigger, complex UI. It is quite often the case when developers build an app using ready UI components, fo ex. MaterialUI.
In the programming world, many technologies have been built based on React. Among all
these things, we have frameworks that let us build React apps rendered by a server or just
generate html files based on the React code. An SSG example is Gatsby which makes generating fast and SEO-friendly websites in React straightforward. Another useful framework is Next.js – with it we
have SSG advantages and also the ability to create pages rendered in React by a server,
which makes it easier to create dynamic and SEO-friendly web apps.
Virtual DOM (Document Object Model) – is responsible for keeping the React app abstraction and synchronizing up-to-date with the real DOM (it is what we really see on our
display). It lets you improve app performance and speed because React Virtual DOM implementation compares app abstraction between changes and re-renders only the changed parts of the app.
In React, we don’t have separated component logic and view by default (like it is in Angular). Instead, our component contains a function `render` which returns JSX (syntax similar to
html to describe views). That is a disadvantage, as because of it we can meet components(mostly legacy) where we can see hundreds of mixed lines of logic code and jsx (view) code.
It makes code reading more difficult and you often have to jump between particular lines in the file. There was an ‘invented’ simple pattern to solve it: Smart and Dumb components. In brief, Smart components are responsible for components logic, but
Dumb components are just presentational components that handle displaying data in jsx. But still, it is some kind of a pattern, not any standard or rule imposed by React, so
JS developers don’t always follow it.
It is both an advantage and a disadvantage. React is ‘just a library’ and there are no official
libraries to handle common features in frontend applications, like ex. routing, http requests, etc. It is an advantage because you have freedom and if you are an aware JS developer, you can
select the best tools for your needs. Also it is a disadvantage because React doesn’t have many base tools out of the box. Even if you use only the most popular and the most common libraries, you may experience React
versions conflict between the library version and your React app version (it is mostly about
legacy apps).
If you want to keep your app up-to-date with the React version, keep in mind that it may require an update of also 3rd party libraries that live their own lives. Just as
React has great backward compatibility, some libraries (even very popular ones) may
experience some breaking changes.
React doesn’t impose any development conventions. It takes longer to introduce new
developers to a legacy project because very often JavaScript developers create React apps in
different ways and there is a high probability that you will face a legacy project with coding
conventions you haven’t seen in React before. It forces the development team to spend time on discussing some common development rules in a project. When the team changes many
times, it may result in a messy code because everyone has different habits and follows different conventions.
Popularity, large community, huge number of packages and the whole ecosystem makes React a very solid and strong framework nowadays. Summing it up from the perspective of developer, I wouldn’t say that React is better or worse than any other popular JavaScript framework. All of them have some advantages and disadvantages, but finally it depends on which one suits you better.
But from the perspective of a business owner, I would say that React is definitely better than
the rest of the stuff on the market, mostly because of a large number of developers, a lot of packages made for much different business and use cases developed by the biggest a community which makes development easier and faster.
In conclusion, React offers a comprehensive development framework that empowers web developers and mobile app creators to craft cutting-edge applications with ease. Its extensive ecosystem, including React Developer Tools and an abundance of reusable React components, simplifies the development process and accelerates the pace of creating user interactions and component states. By leveraging React’s capabilities, businesses can deliver dynamic web and mobile interfaces while enjoying the benefits of code reusability and streamlined development practices. Despite some limitations, such as SEO handling and the need for JavaScript extensions for certain functionalities, React remains a powerful choice for building web interfaces and mobile applications. With its robust development community and continuous evolution, React continues to shape the future of web and mobile development, making it a compelling choice for web developers, mobile app creators, and business owners alike.
If you are struggling with finding JavaScript developers make sure to check our article on that topic here.