Cyber Security Dilemmas: Data Leaks
The pre-Christmas rush is in full swing. In search of gifts for their loved ones, people are increasingly willing to “storm” online shops
 GO BACK
GO BACK
Today’s frontend development is much improved by frameworks that provide basis and tools, making this process much easier and smoother. It’s like exchanging a shovel for an excavator.
In the rapidly evolving world of web and mobile app development, choosing the right framework is crucial for success. Vue.js, a progressive JavaScript framework, has gained significant attention among development teams for its advantages in both web app development and mobile app development. In this article, we will explore the benefits of Vue.js and how it can enhance the work of development teams. From its simplicity and flexibility to its component-based architecture and seamless integration, Vue.js offers a range of advantages that appeal to both seasoned and aspiring js developers.
Join us as we delve into the programming approaches, examine the advantages of using Vue.js, and uncover why it has become a go-to choice for many development teams in their pursuit of building exceptional web and mobile applications.
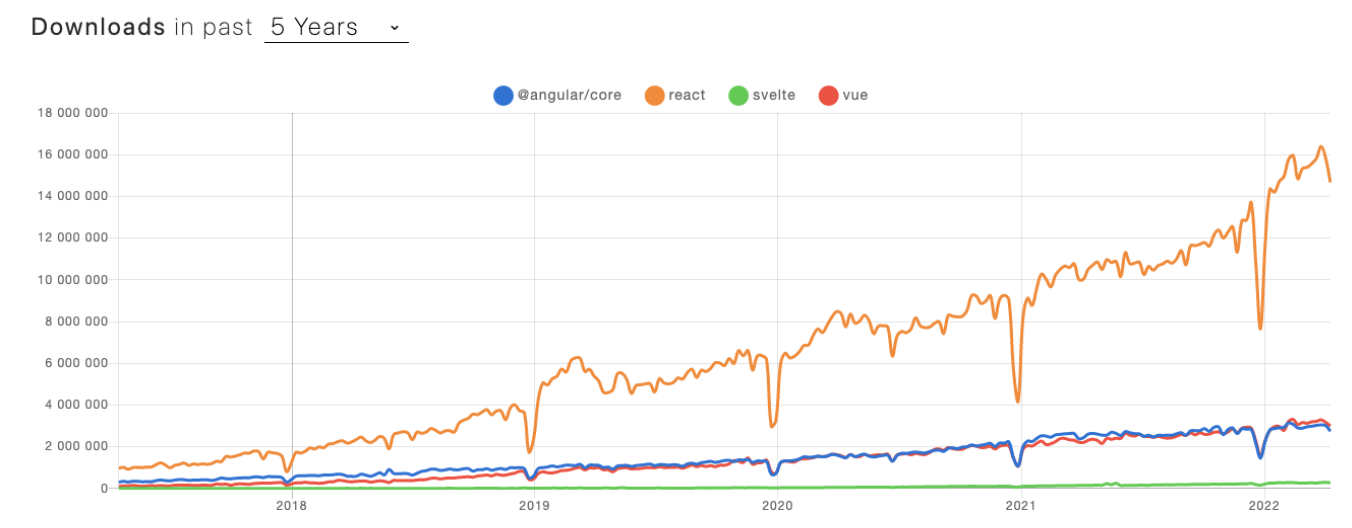
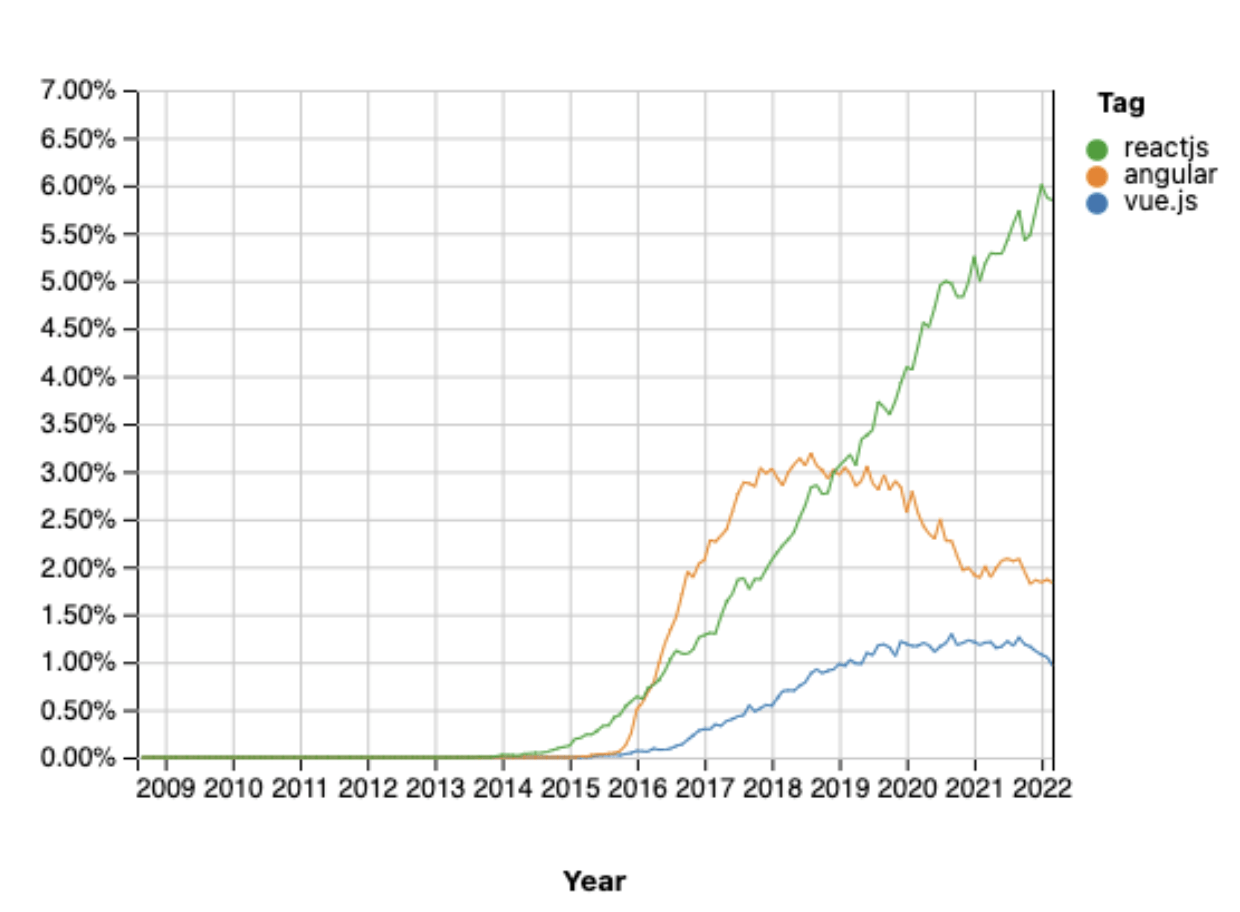
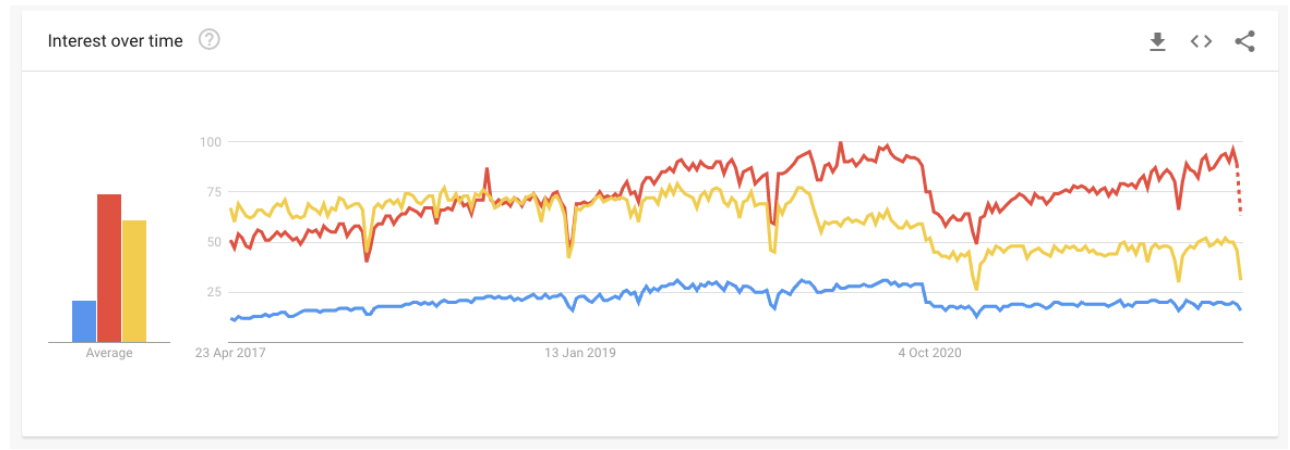
By following JS frameworks market trends, you may see that it’s mostly dominated by React. The second most popular framework is Angular. They are both developed by big tech companies, such as Facebook (React) and Google (Angular). But there is another alternative to them – Vue.js, which is growing fast while Angular gradually loses popularity for a few years.
Here are some statistics:

source: npm Trends

source: Stack Overflow Trends

source: Google Trends
Vue.js history begins in 2013, when Google developer, Evan You was creating a lot of prototypes. In 2014 he released Vue.js officially as a collection of best practices from other frameworks he worked with.
Vue.js is a progressive JavaScript framework, which has been chosen by millions of developers since its release. It is trusted technology, which can be used by everyone, no matter how big you are building. The proof of Vue.js’ growing popularity is a high demand for Vue.js developers who master this framework.
A very significant feature underlined by many Vue.js Developers is its small size and performance. The main package gzipped weighs only 18kB. The framework is designed to be performant without additional optimizations – most of Vue’s APIs are tree-shakable. Additionally, it provides built-in directives, such as v-once, and v-memo, which are helpful in improving performance.
Vue is easy to understand and absorb. The learning curve is less steep and development concepts are simple to understand. It helps to develop large-scale projects. The fact is that Vue adopted the best concepts of React and Angular.
According to the previous point, the most helpful in learning Vue and the development process is extensive documentation, where Vue.js developers can satisfy their hunger for knowledge about key features, tools, and concepts.
Vue is simple to integrate unlike other JavaScript frameworks – It can be used not only for building applications but also to include components into existing applications. There are libraries created to help this process and make it even simpler.
Vue 3 introduces a new feature – Composition API, which is similar to React Hooks. Vuex isn’t needed anymore, since Composables can manage state management. Vue 3 completely refactored reactivity, which now passed data by reference and created the standalone computed values. New API can be used in every piece of code, as well as in vanilla JS or other frameworks using the @vue/reactivity library.
One of the problems with Vue is that its biggest community is located in China, which can be problematic in the case of some packages or research. There are a lot of packages made by Chinese Vue.js developers, who write documentation in their native language. A lot of research for Vue subjects can lead to Chinese forums and discussions. This is problematic for speaking English only developers. Worth mentioning is the fact that this problem slowly dissolves, as more global Vue communities grow up.
Vue offers significant flexibility, which offers a lot of freedom in using different approaches. Big projects can lead to problems with the inconsistency of code. In this situation Vue.js developers need to spend time reconciling the code, otherwise, different approaches can lead to more serious problems, like the different malfunctioning of applications and harder to get into the project development.
In comparison to React, Vue.js developers can feel a bit of a lack of plugins and libraries. The most important ones exist in the Vue version, but more specific requirements can meet problems with founding fitting libraries.
Vue is a very good framework, which can be a good alternative for React or Angular. This framework is continuously improving as the community is growing. Very important to mention is that all popular problems are addressed in Vue documentation. That is why Vue is worth considering during choosing the framework for Your next project.
Vue.js is a powerful and popular framework for web development that brings numerous advantages to building web interfaces. With its seamless integration of HTML, CSS, and JavaScript, Vue.js enables developers to create interactive and dynamic web applications with ease. One of the major pros of using Vue.js is its simplicity and easy learning curve, making it accessible even for beginners. The framework’s flexibility allows for smooth integration with existing projects, making it a versatile choice for developers. Additionally, Vue.js offers excellent performance, enabling fast and efficient rendering of web pages.
However, like anyweb framework, Vue.js has its cons. Its relatively smaller community and ecosystem compared to other web frameworks might limit the availability of plugins and libraries. Nevertheless, the benefits of using Vue.js, such as its reactivity, component-based architecture, and seamless integration with existing projects, make it a highly favorable choice for web developers seeking to create dynamic and responsive web applications.
If you are searching for some top-notch Vue.js developers to hire contact us here and let’s create something special together!