Dilemman inom cybersäkerhet: Dataläckage
Julruschen är i full gång. I jakt på presenter till sina nära och kära är människor alltmer villiga att "storma" onlinebutiker
 GÅ TILLBAKA
GÅ TILLBAKA
Webben används av miljontals olika människor varje dag, och ett av våra huvudmål som utvecklare är att göra webben tillgänglig för alla. I den här artikeln presenteras några vanliga webbtillgänglighetsproblem och sätt att lösa dem.
Det vanligaste tillgänglighetsproblemet som jag har sett genom åren är kontrast- och färgtillgänglighetsproblemEtt dåligt kontrastförhållande gör det svårt att se innehållet på din sida och det är mycket skadligt för dina användare, inklusive personer med synnedsättning.
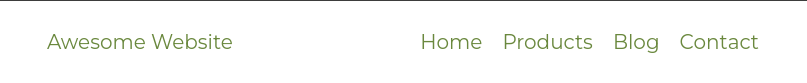
Kontrast är ett mått på skillnaden i upplevd "luminans" eller ljusstyrka mellan två färger, t.ex. skillnaden mellan bakgrundsfärgen och förgrundsfärgen på sidans innehåll. Låt oss ta en titt på det här navfältet.

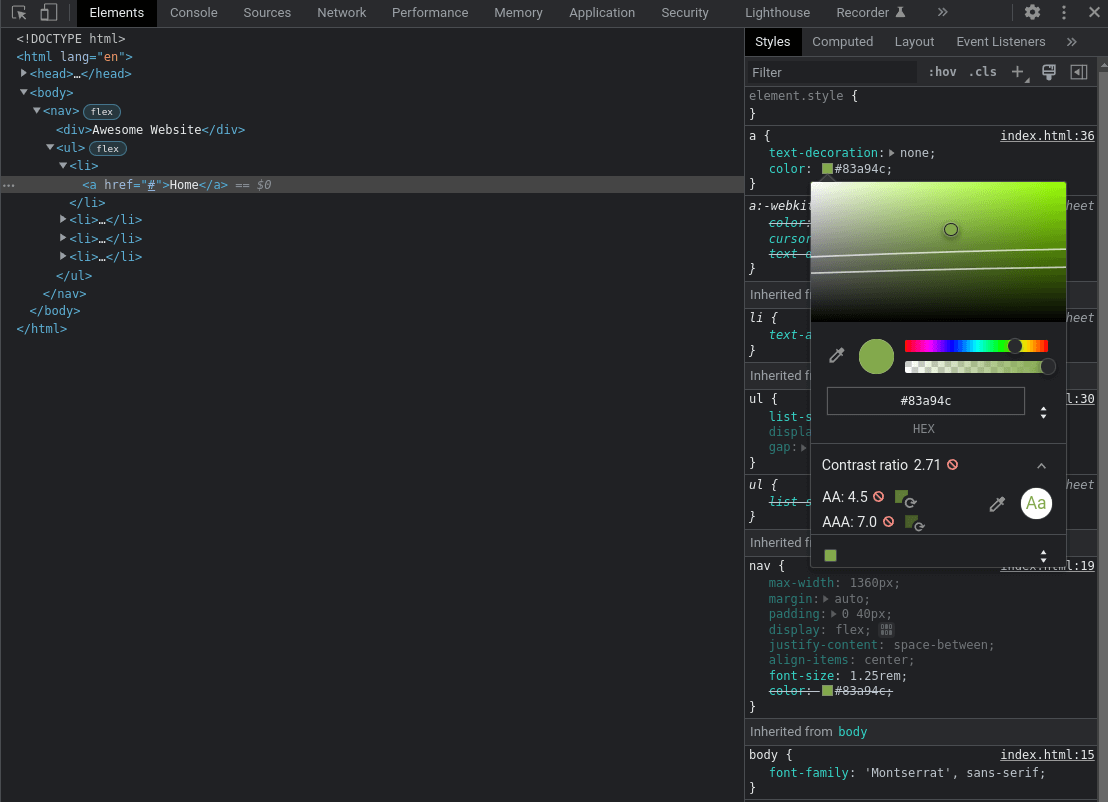
Låt oss säga att din kund verkligen gillar den grönaktiga färgen och tycker att den är fantastisk, men det finns ett problem här med kontrasten. Vi har en #FFFFFF bakgrund med en #83A94C textfärg, vilket resulterar i ett kontrastförhållande på 2,71:1, vilket är långt under minimikravet 4.5:1 behövs. För att upptäcka detta problem har vi flera lösningar:

För att få mer information om kontrast, kolla här Kontrast och färg Tillgänglighet Artikel.
Länkar är en stor del av webben idag, så det är mycket viktigt att göra dem tillgängliga. En länk måste vara begriplig och informera användaren om sitt sammanhang, så en oinformativ länk med text som läs mer, klicka här, kolla detaljer är inte till någon större hjälp, så istället för att lägga till "kolla detaljer" för Produkt detaljer, t.ex. är det bättre och mer informativt att använda produktnamnet som "The Mandalorian Helmet". Ord som Klicka här eller mer om kan utelämnas eftersom en länk är klickbar som standard och något i stil med "mer om dagens nyheter" kan förkortas till "dagens nyheter". Det finns ingen särskild regel eller gräns för länklängd, utan länken måste vara läsbar och tillräckligt lång för att ge en bra beskrivning av dess syfte.
Bilder som länkar är ett vanligt förekommande mönster, så det måste följa samma regler som vi har pratat om ovan. Bildens alt-attribut kommer att spela rollen som länktext och meddelas av skärmläsare. Det finns flera olika scenarier när man behandlar bilder som länkar, om bilden är det enda innehållet i länken måste den ha ett alt-attribut, om länken har lite text och bild i sig kan vi utelämna alt-attributet, här är några exempel:
<a href="/notifications">
<img src="/img/notification.png" alt="Meddelanden">
</a>Kolla in några länkar här för att läsa om tillgänglighet för länkar:Länktext och utseende, Funktionella bilder.

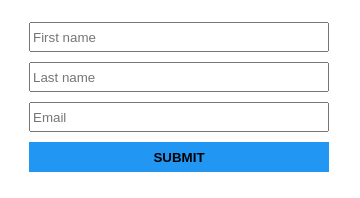
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
Att associera en etikett till en inmatning ger oss två stora fördelar: en skärmläsare läser upp etiketten när användaren fokuserar på formulärinmatningen och när en etikett klickas eller vidrörs/knackas på flyttar webbläsaren fokus till den tillhörande inmatningen. En enkel lösning för den här typen av situation är att bara lägga till etiketter enligt följande:
Förnamn
Efternamn
E-post
Skicka in
```Nu har alla inmatningar fått sina tillhörande etiketter, vilket gör dem tillgängliga för alla. Vi kan till och med ta bort platshållarna för att undvika att duplicera inmatningens syfte, men vi vet alla att verkliga scenarier inte är så lätta att hantera, du har just fått en design som har dessa formulärinmatningar utan etiketter och kunden vill inte ändra den delen. Den första lösningen som kommer att tänka på är att tillämpa en display: ingen; eller synlighet: dold; till våra etiketter, kommer detta att dölja dem men de är fortfarande där, eller hur? Dessa egenskaper döljer element inte bara på skärmen utan även för skärmläsaranvändare, så detta kommer inte att lösa vårt problem.
Vi kan använda klippmönster för att lösa detta. På så sätt kommer vi att dölja innehållet visuellt, men ändå tillhandahålla innehållet till skärmläsare. Vi kommer att skapa följande CSS sr-endast och tillämpa den på alla våra etiketter:
.sr-only:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
höjd: 1px;
överflöde: dold;
position: absolut;
white-space: nowrap;
bredd: 1px;
}
Detta döljer våra etiketter, gör dem tillgängliga för skärmläsare och matchar vår design. Den :inte(:fokus):inte(:aktiv) pseudoklass förhindrar fokuserbara element som t.ex. a, knapp, inmatning från att vara dolda när de får fokus.
En gång i tiden gjorde jag detta på min globala CSS-stilmall:
* {
outline: none; /* fruktansvärt misstag */
}Runt 2020 märkte jag svarta kanter som dyker upp på Google Chrome-formuläringångar när de fokuserades eller på knapparna när de tabbades in - det var väldigt konstigt eftersom jag inte förstod det vid den tiden, efter lite forskning har jag fått reda på att det beror på CSS-egenskapen outline så att ta bort löste det "problemet" för mig.
Vid den tidpunkten hade jag ingen aning om vad som var det rätta sättet att göra det. Efter att ha undersökt varför och hur den nya standardinställningen fungerar fick jag reda på att outline är en fokusindikator för element och om den tas bort måste en uppenbar fokusstyling tillhandahållas, vilket i princip är vad jag gjorde som anses vara en dålig praxis. Du kan anpassa fokusindikatorer som du vill, men att ta bort dem helt från webbplatsen är ett stort tillgänglighetsproblem. Det är till exempel ganska enkelt att anpassa en fokusstyling för element:
a:fokus {
outline: 4px solid #ee7834;
outline-offset: 4px;
}Att kontrollera alla de frågor vi har pratat om kan vara mycket arbete, särskilt med tanke på att det finns mycket mer att göra om tillgänglighet, så för att hjälpa oss att hantera tillgängligheten har vi två fantastiska webbläsartillägg.
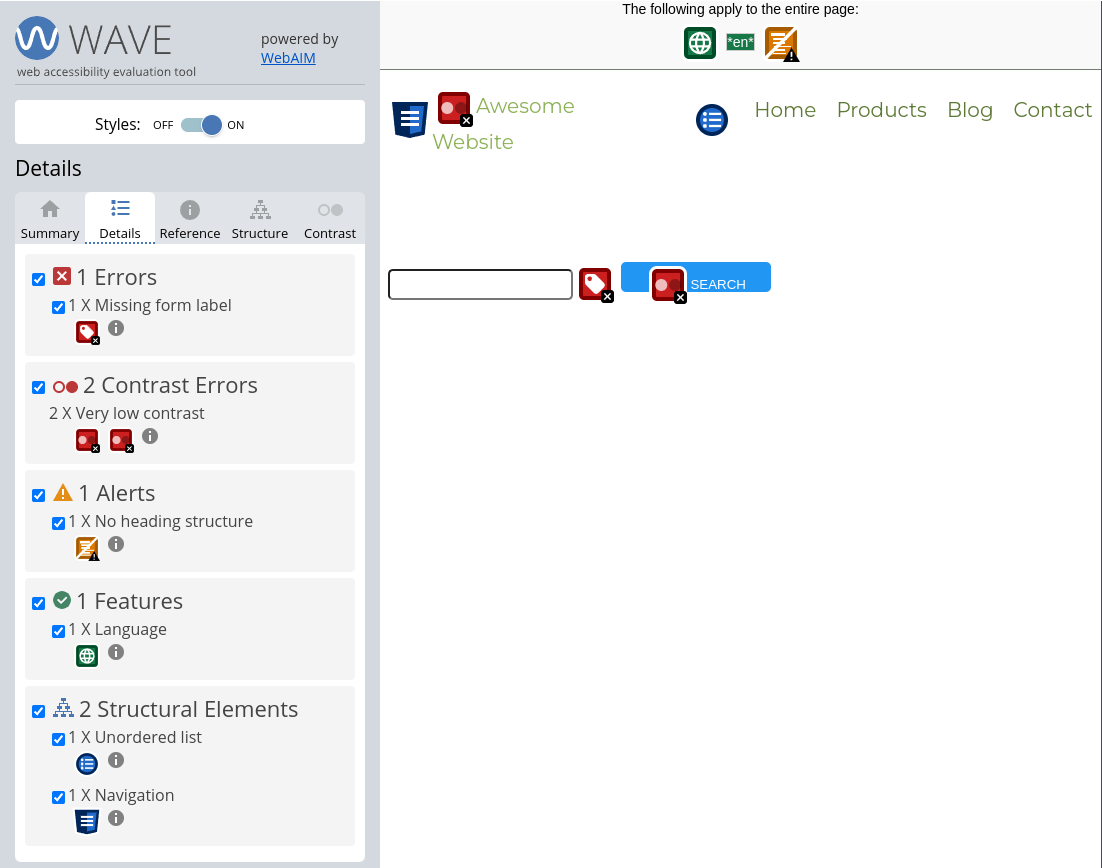
WAVE utvärderingsverktyg är en uppsättning utvärderingsverktyg som hjälper oss att göra vårt webbinnehåll mer tillgängligt. Den finns tillgänglig i både Google Chrome och Firefox.
Låt oss prova det på en liten webbsida som innehåller ett navfält och en inmatning som saknar en etikett och se vad den returnerar, efter att ha installerat tillägget behöver vi bara klicka på tilläggsikonen för att använda den.

Fliken Sammanfattning visar 1 fel (formulärelement saknar etikett), 2 kontrastfel och 1 varning (rubrikstruktur saknas), som du kan se är resultatet mycket tydligt och detaljerat. På fliken Detaljer visas en lista över alla fel, varningar och funktioner. Vi kan också interagera direkt på sidan genom att klicka på de röda rektanglarna för att kontrollera felbeskrivning och feltyp.
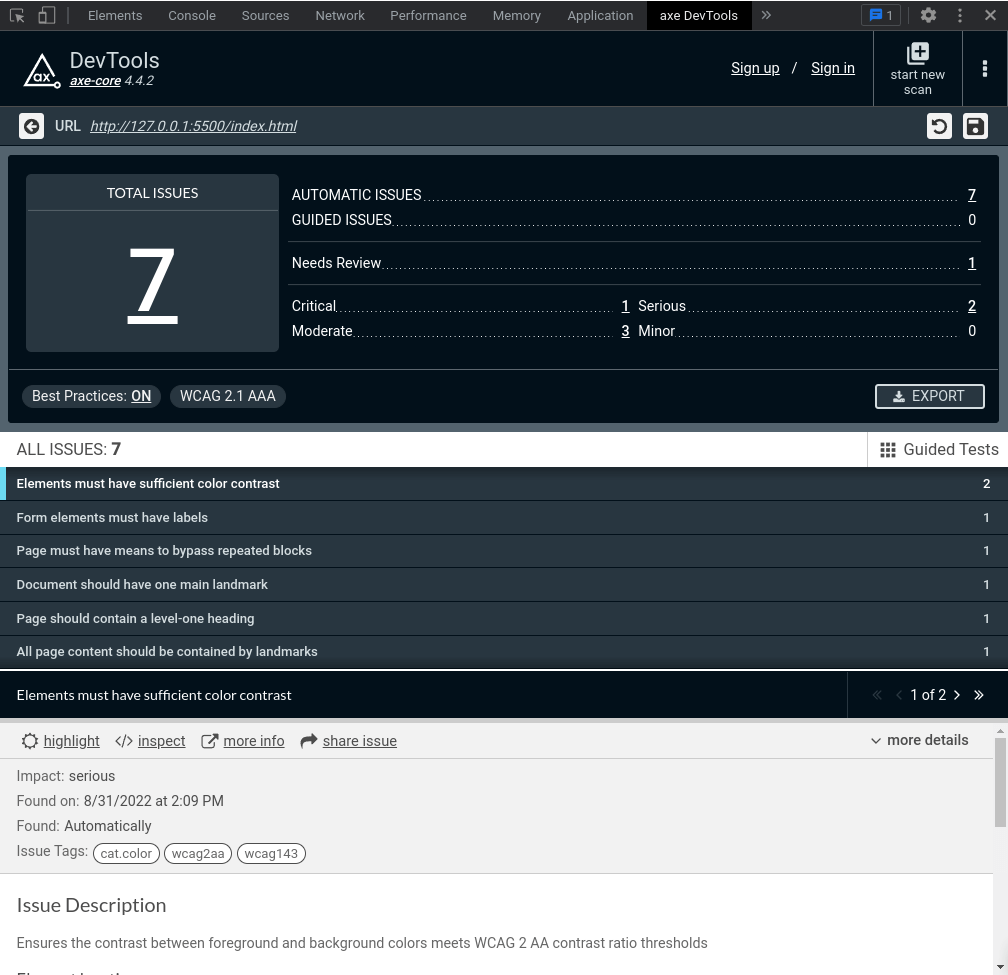
Axe DevTools är en kraftfull och exakt verktygslåda för tillgänglighet. Det finns tillgängligt i både Google Chrome och Firefox. Efter att ha installerat tillägget måste vi öppna webbläsarens utvecklingsverktyg och gå till fliken Axe DevTools och klicka på Skanna alla mina sidor.

Du kan se att Axe DevTools har rapporterat samma problem med WAVE Evaluation Tool, vilket är kontrastproblem, formulärelement som saknar en etikett och saknade rubrikelement, och det gav oss även några bästa metoder att följa.
Ett ytterligare sätt att testa tillgängligheten är att använda en skärmläsare och testa webbplatsen med den. Det finns många olika skärmläsare, för att bara nämna några:
I den här artikeln har vi tagit upp några vanliga problem med webbtillgänglighet, sätt att lösa dem och några bra verktyg för att testa webbtillgängligheten. Det finns fortfarande mycket mer att ta upp om tillgänglighet för element som dialogrutor, dragspel och karuseller, men som du har sett i den här artikeln finns det gott om dokumentation och verktyg som hjälper dig att hantera tillgänglighet.
Några viktiga punkter att komma ihåg: