Inom det psykologiska området används färgteori för att avgöra vilken inverkan en viss form har på en person. Det är välkänt för formgivare att form eller innehåll kan missförstås om färgerna är felaktigt valda.
Det är allmänt känt att varma färger passar till positiva, stimulerande och alarmerande känslor eller intryck, som att känna sig energisk, ung, glad och lekfull, medan kalla färger står för professionella, säkra, lugnande och pålitliga adjektiv för designen.
Det jag vill komma åt är ett annat gäng färger, som framkallar olika känslor beroende på i vilket sammanhang de används, och som i sig är elastiska och förknippas med - faktiskt - ingenting när de används i design. Själva färgen har naturligtvis sin egen betydelse, som att svart är starkt eller dunkelt, men kan användas som deprimerande eller kraftfullt, kaotiskt eller sofistikerat. Vit kan i sin klarhet och oskuldsfullhet skapa en känsla av tomhet, men den har förmodligen den viktigaste rollen av alla färger - att skapa negativt utrymme. Något som vi aldrig ser om det inte är borta. Det vita utrymmet kan spela en stor roll i webbdesign, genom att visa vad som är viktigast eller skapa en känsla av ordning eller kaos.
Monokromatisk hur man
Monokromatisk design uppfattas som minimalistisk och ibland modern, eftersom den är aktuell och populär i dagens platta, materiella och vektorillustrativa design (även om den har sina förebilder i hela den visuella konsthistorien). Att bara använda en färg kan å ena sidan ses som en enkel utväg för en formgivare som inte kan kombinera färger i intressanta och kraftfulla paletter, men å andra sidan kan den här stilen i händerna på en expert skapa en riktigt fantastisk effekt som exponerar formen och innehållet. Att bara använda en färg kan vara en blå himmel eller ett totalt misslyckande för slutresultatet Produkt. Det finns ett antal sätt du kan planera den monokromatiska eller bichromatiska paletten på:
- Välj en färg och flera ljusare och mörkare nyanser, lägg till vitt och svart eller en komplementfärg när du blandar;
- Välja en färg som accent för en gråskalekomposition;
- Gör designen endast i gråskala (akromatisk).
De känslomässiga effekterna av de metoder som nämns i punkt 1 och 2 är helt beroende av den valda färgen, och i andra hand även av förhållandet till gråskalan, och det är därför jag ska fokusera på punkt 3 - att använda gråskalan.
Varför svart och vitt?
Genom att inte använda några "riktiga" färger får formgivaren möjlighet att arbeta med former - deras storlek, kontrast, textur och position, som är det enda "något-är-händer" för betraktaren. Utbudet av tillgängliga medel låter designern skulptera, precis som i lera, för att få användarna att upptäcka den verkliga poängen med saken, fokusera på innehållet utan några överflödiga distraktioner. Det är precis därför som designers börjar med svartvita wireframes, målare skissar sina kompositioner med en rå penna och fotografer gör svartvita porträtt för att visa en persons känslor. Eftersom materialdesign är en illustrativ metafor för verkliga föremål kan gråskalan vara en symbol för tanken. Det hjälper till att representera, alltså se, en tydlig historia, det är ärligt och stadigt och kräver att skaparen kan konsten att balansera på känslomässiga linjer. Det är anledningen till att det är så svårt att skapa något riktigt smakfullt och uttrycksfullt - det är en kombination av designkunskaper, emotionell intelligens och viss sociologisk visdom.
Monokromt i gråskala är ett sätt att uttrycka vad som helst. Det drar uppmärksamheten till detaljerna, till helheten, precis som du vill att det ska göra. Det är ett allsidigt verktyg för att uppnå alla mål, men det är klart att det också kan göra webbplatsen eller en annan form helt enkelt ointressant, deprimerande, fantasilös eller ge den denna föråldrade känsla av Windows 95-eran, om du inte kan vara mästaren och hålla den i schack.
Bygga upp en relation
Att skapa designformer med endast svarta och vita färger består av minst 6 saker:
- Former - inte bara geometriska element utan den övergripande kompositionen, de gränser som varje fysiskt element sluter sig inom.
- Kontrast - hög kontrast är grällt precis som starka färger, medan låg kontrast skapar en lugn och professionell känsla. Detta kan vara ett riktigt bakhåll för designern när det gäller användbarhet.
- Placering av element, som kan ha en överväldigande eller negativ inverkan.
- Typografi - bokstäver, teckenstorlekar och ikoner drar till sig mer uppmärksamhet nu.
- Luminiscens är den verkliga nyckeln till atmosfär tillsammans med kontrast.
- Kollision mellan alla dessa aspekter - det är viktigt att hålla ledmotivet baserat på projekt i alla beslut som rör designen.
Om du är i behov av design som beskrivs som enkel, till och med nedlåtande, konstnärlig, minimalistisk, innehållsfokuserad och som går rakt på sak, är det klokt att ta monokromatisk design i beaktande.
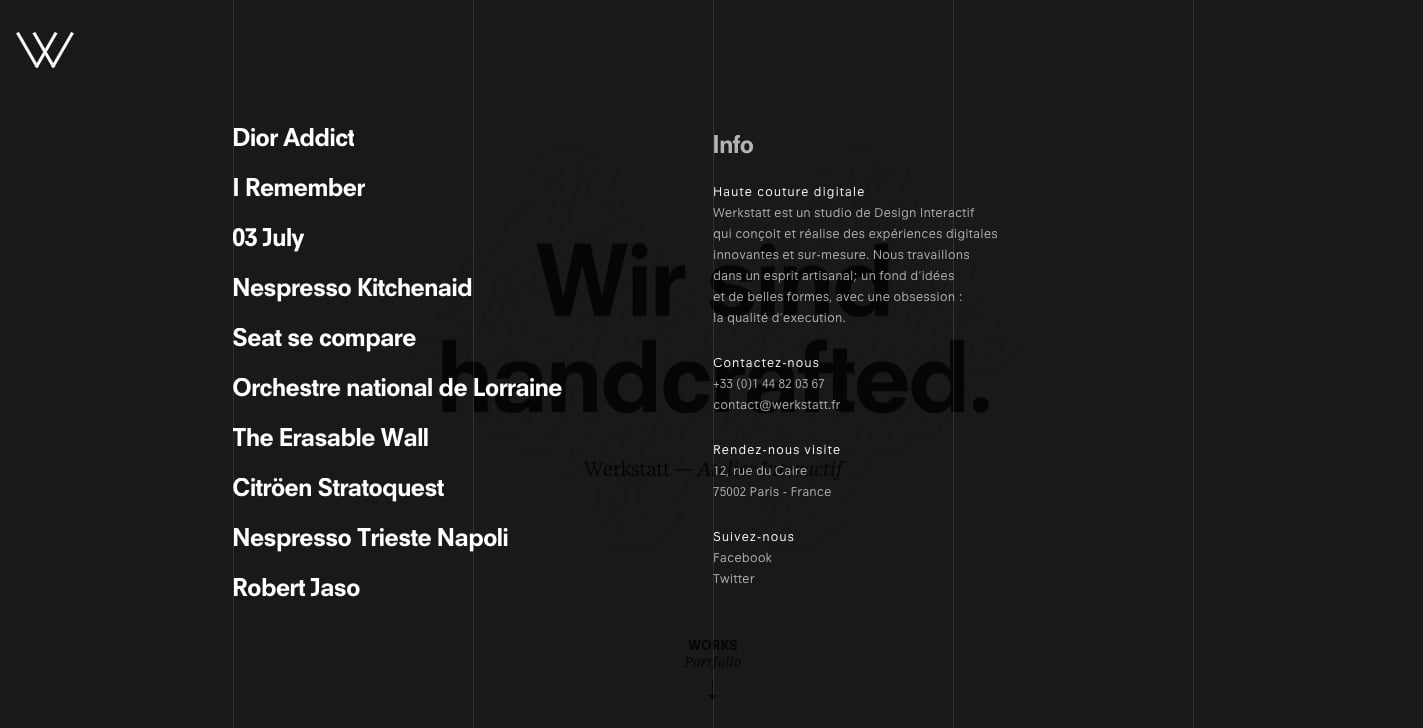
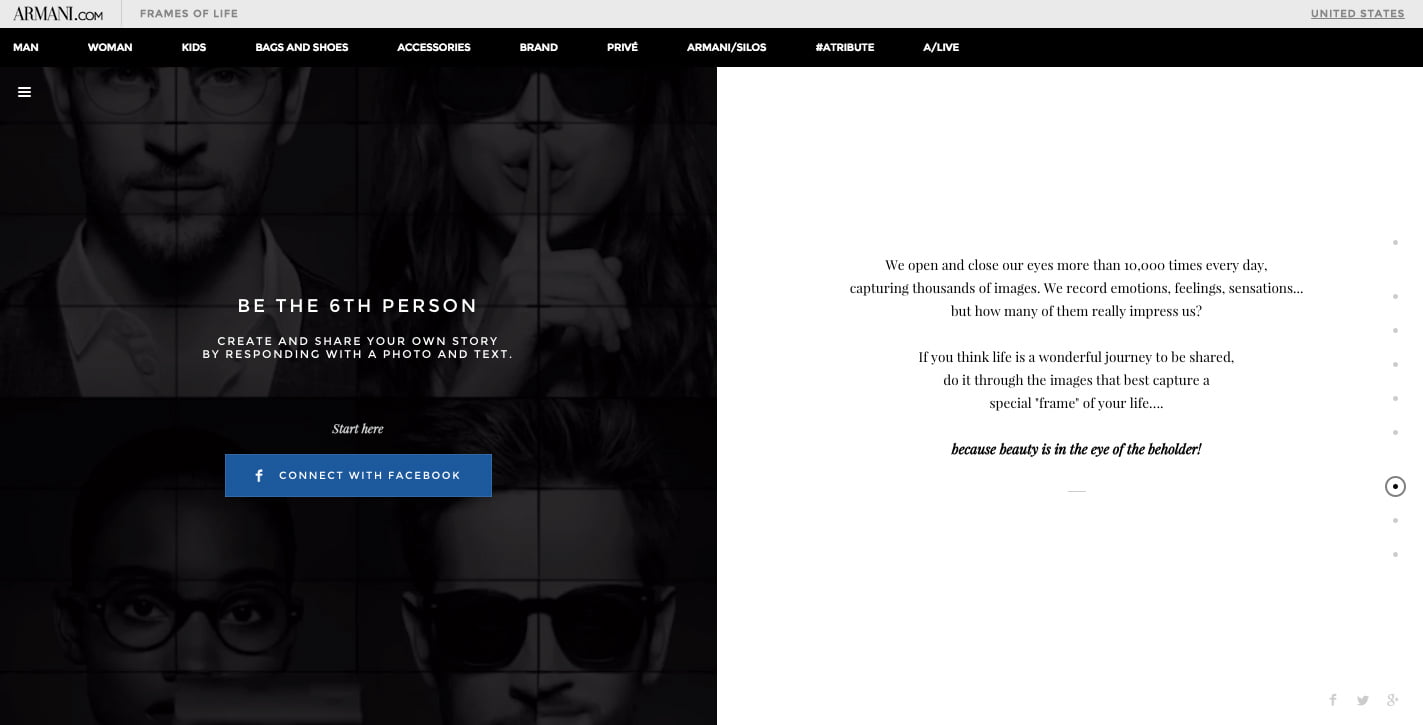
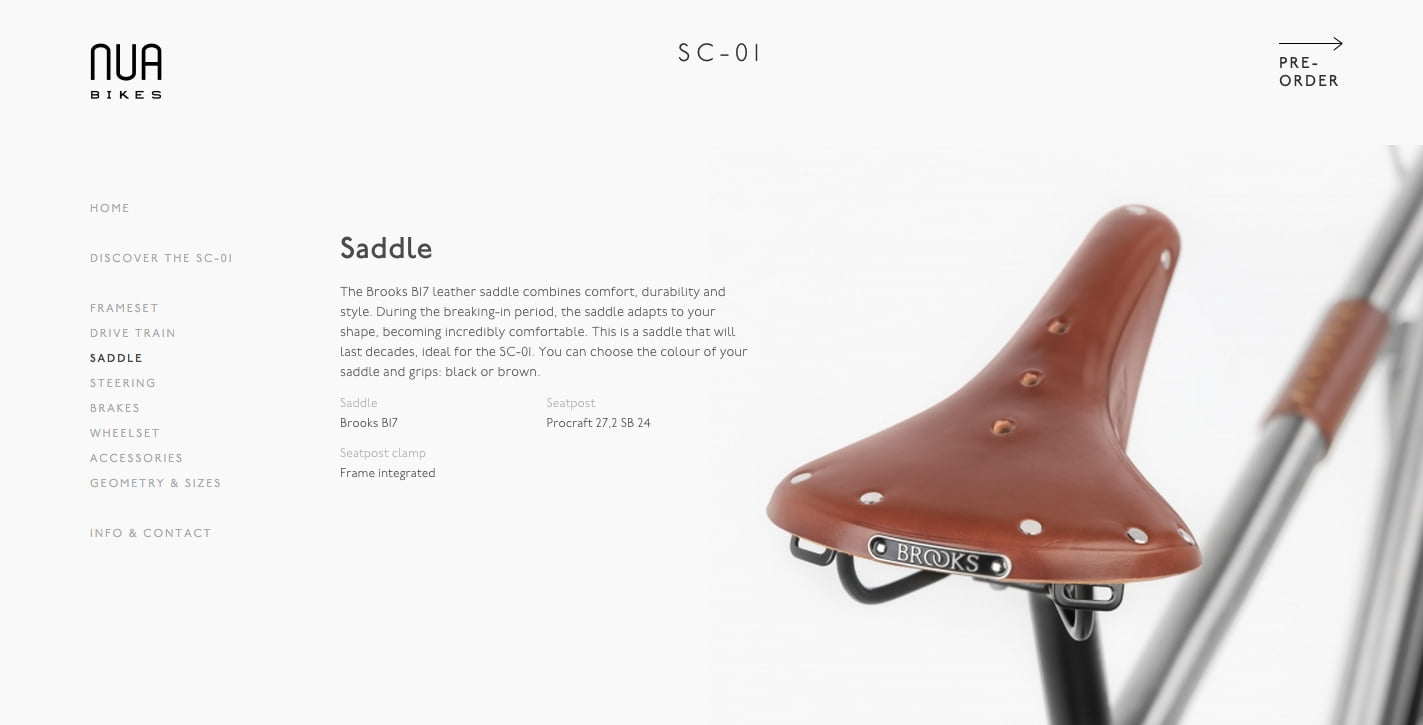
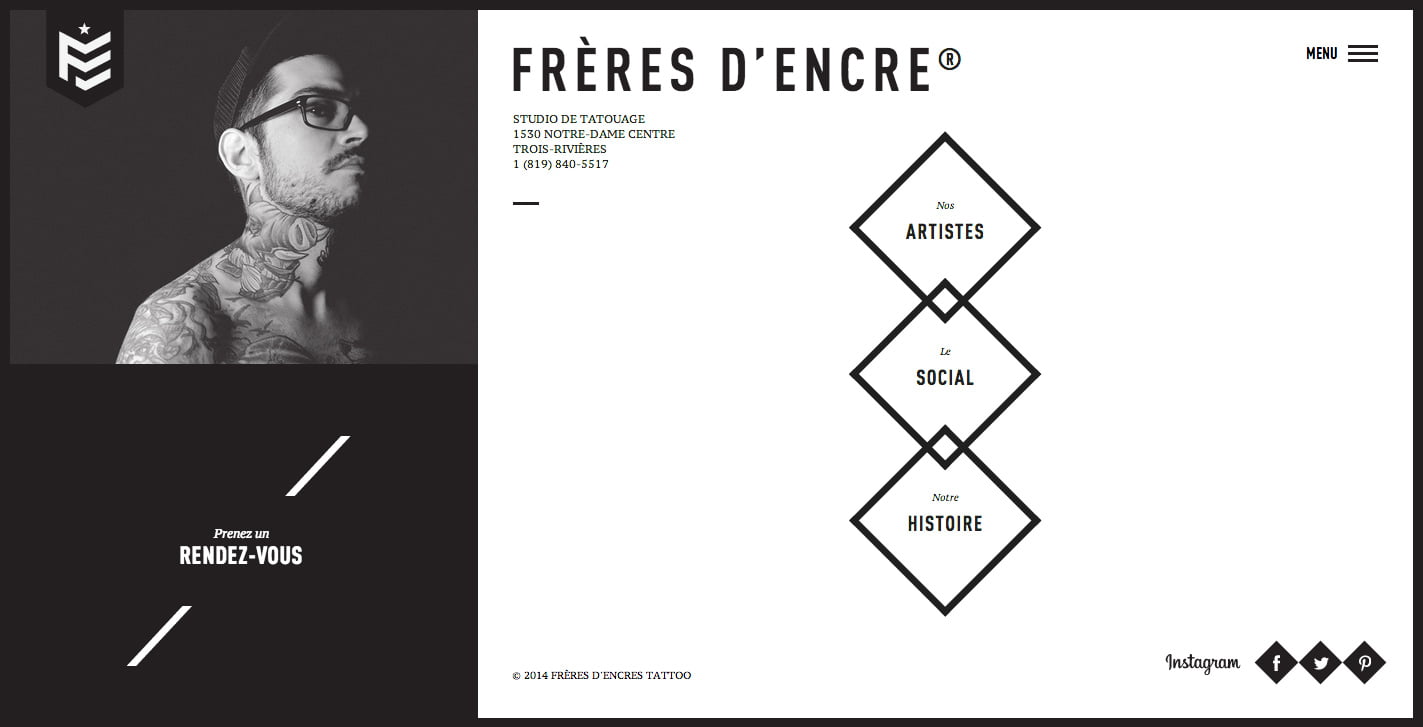
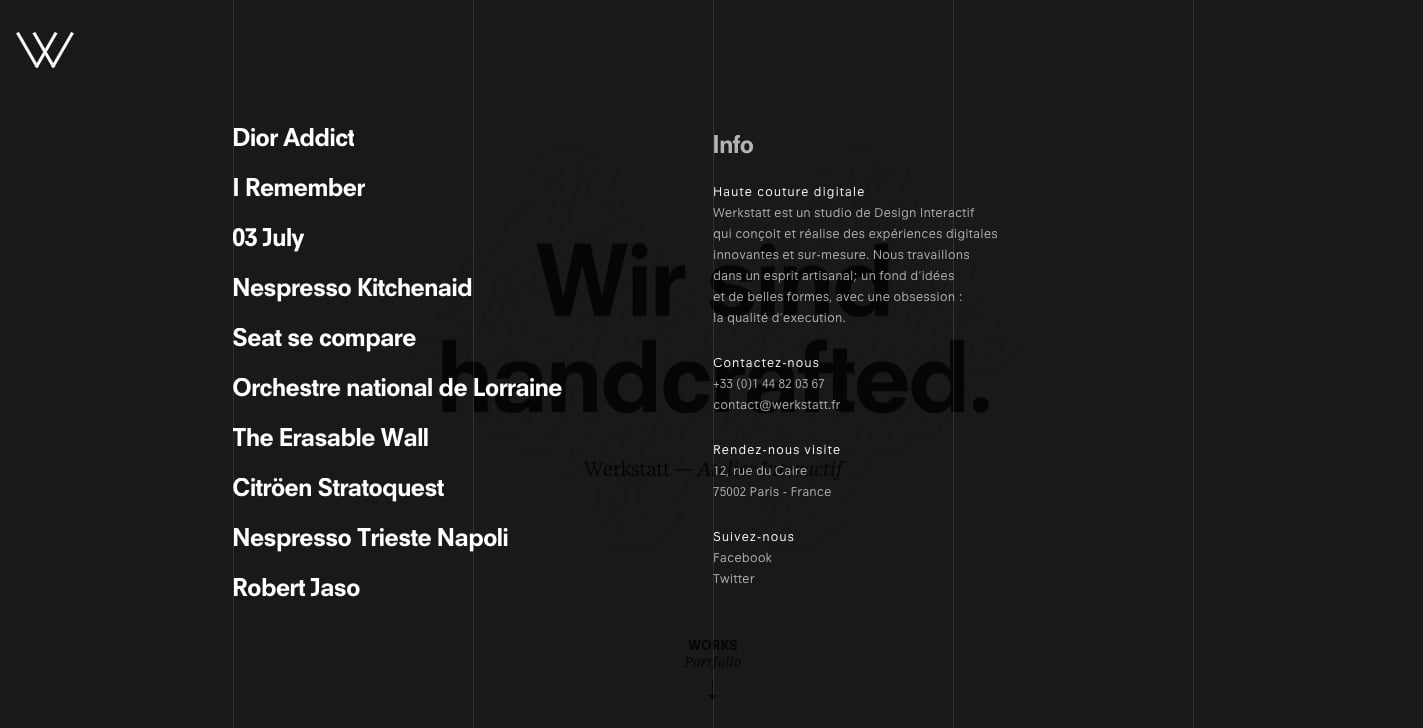
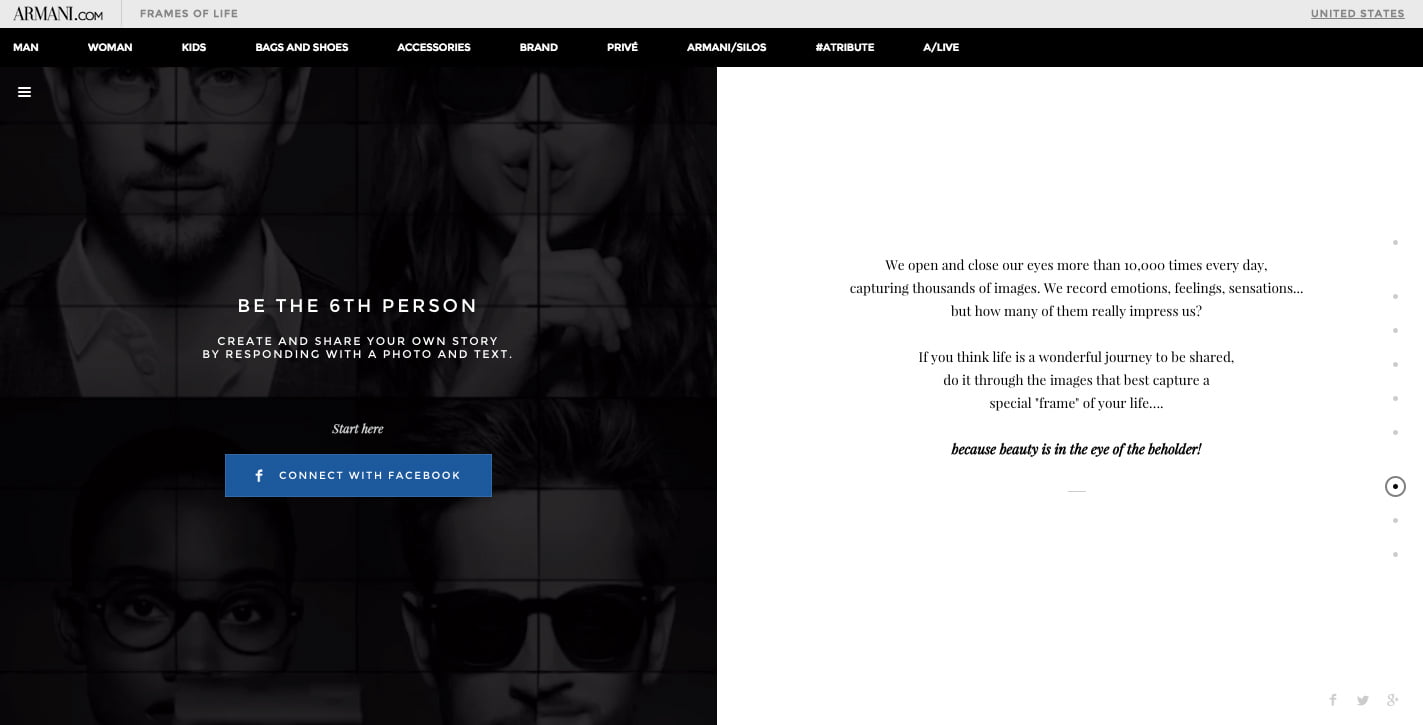
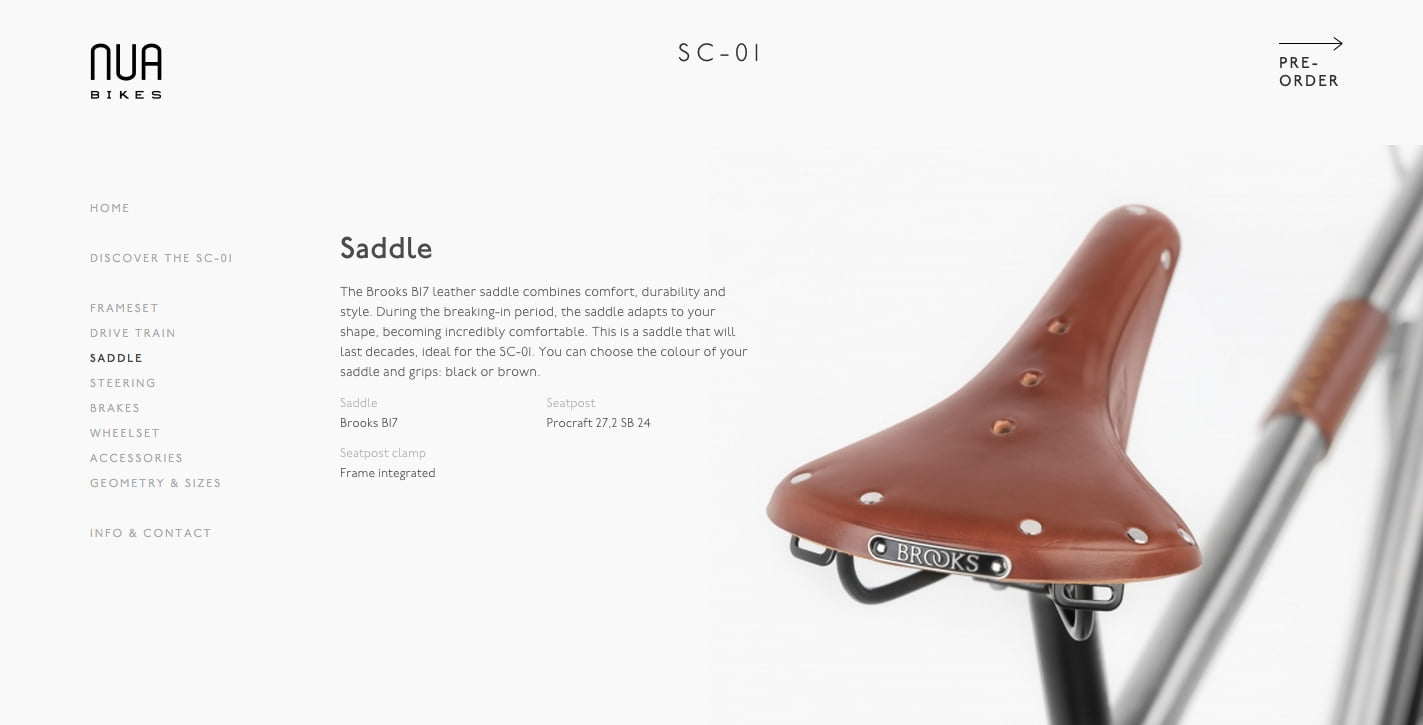
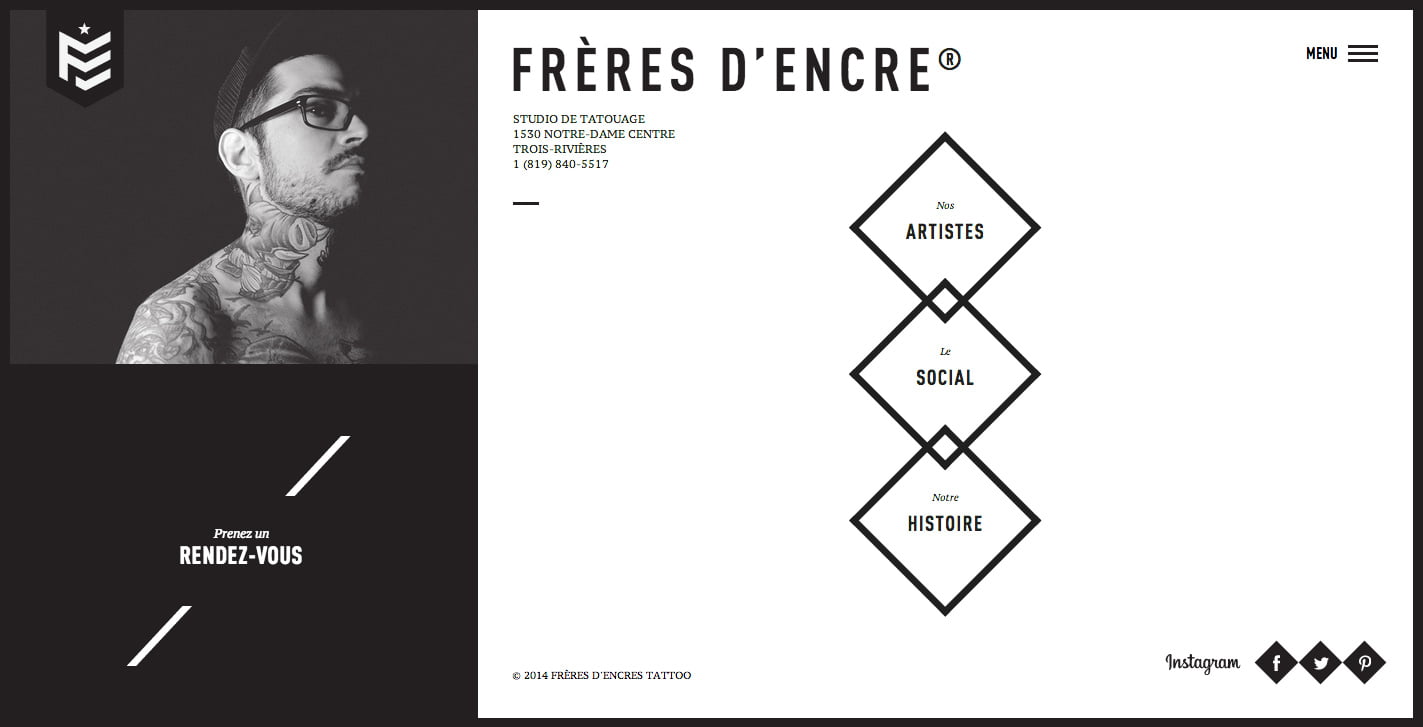
Exempel