Förbättring av appen Vue.js. Några praktiska tips
Vue är ett snabbt växande progressivt ramverk för att bygga användargränssnitt. Det blev JavaScript-ramverket med flest stjärnor på GitHub och det mest stjärnmärkta projektet 2016 ...
 GÅ TILLBAKA
GÅ TILLBAKA
Nuxt 3 är nästa generation av det populära hybridramverket Vue, vilket gör att vi kan använda Vue för att bygga renderade applikationer på serversidan. Beta-versionen lanserades den 12 oktober 2021, vilket medförde Nuxt Vue 3, en ny intro-motor, ett lättare paket och adhook Vite.
Nuxt 3 has been re-architected and re-written to support ESM and TypeScript natively. It’s currently unstable, which makes it not yet production-ready. The first candidate ([email protected]) is planned to be released on 7 April 2022.

Öppna en terminal eller öppna en integrerad terminal från Visual Studio Kod och använd följande kommando för att skapa en ny startsida projekt:
npx nuxi init nuxt3-appÖppna mappen nuxt3-app:
cd nuxt3-appInstallera beroendena:
yarn installeraKör utvecklingsservern:
yarn devBygg applikationen:
yarn byggaKör den byggda applikationen:
garnstartVue 3 kom med flera nya funktioner som gör det mycket snabbare och enklare att bygga och underhålla applikationer. De viktigaste ändringarna har gjorts i Global Vue API och Events API. Vue 3introducerar också nya funktioner som provide / inject, composition API (beskrivs nedan), Fragments och Teleport.

Composition API är en inbyggd Vue 3-funktion, som tillhandahåller en uppsättning API: er, som gör det möjligt att använda importerade funktioner istället för att deklarera alternativ. Så de viktigaste fördelarna med Composition API är bättre återanvändning av logik, mer flexibel kodorganisation och bra TypeScript-integration. Alla delar av det nya API:et kan användas utanför Vue komponenter.
Nuxt 3 tillhandahåller en ny katalog - sammansatta/ - som gör det möjligt att automatiskt importera Vue composables intro-applikation.
Exempel komponerbar:
// Den kommer att vara tillgänglig som useFoo() (camelCase av filnamn utan tillägg)
export standardfunktion () {
return useState('foo', () => 'bar')// Den kommer att vara tillgänglig som useFoo() (camelCase av filnamn utan tillägg)
export standardfunktion () {
return useState('foo', () => 'bar')
}
}Exempel på användning av en composable i en Vue komponent:
<div>{{ foo }}</div>
</>Som du kan se ovan exporteras en composable som useFoo, precis som det deklareras i const-namnet. Om det inte finns något exportnamn kommer den komponerbara att vara tillgänglig som pascelCase i filnamnet. Det gör också att du enkelt kan integrera auto-importerade composables med en populär Vue Store composable som heter Pina.

Nitro är en fullstack-server som använder Rollup och Node.js under utveckling för att isolera kod och kontext. Den innehåller också ett server-API och server-mellanprogram. I produktion bygger motorn applikationen och servern i en katalog - `.output`. Saken är den att output är lättviktig: minifierad och utan någon nod moduler. Med Nitro kan du distribuera resultatet på Node.js, Serverless, Workers, Edge-side rendering eller som rent statiskt.
Nuxt 3 provides the possibility to deploy on Azure or Netlify with no configuration required, along with a Firebase or Cloudflare deploy with minimal configuration.
Vite är nästa generations frontend-verktyg, som är en inbyggd funktion för Nuxt 3. Detta verktyg ger en snabbare utvecklingsupplevelse för webbprojekt. För utveckling har server Vite rika funktionsförbättringar jämfört med inbyggda ES-moduler och en mycket snabb Hot Module Replacement (HMR).
I byggprocessen paketerar Vite kod med förkonfigurerad Rollup för att optimera statiska tillgångar för produktion.

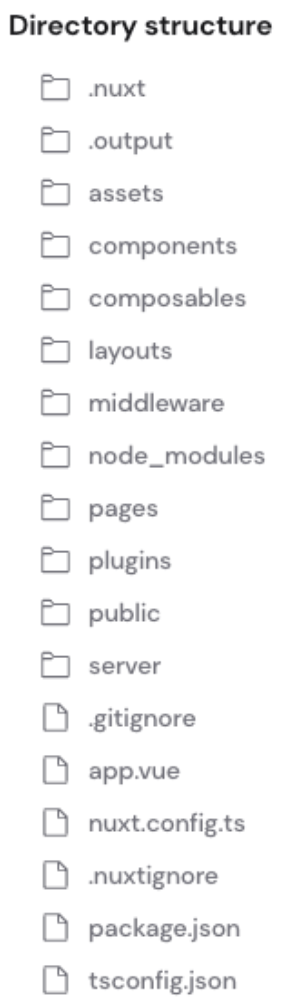
Nuxt 3 introducerar en något förändrad filstruktur. De största förändringarna gjordes i `app.vue` - `pages/` katalogen är valfri och om den inte finns kommer applikationen inte att innehålla en vue-router, vilket är användbart när du skapar en laddningssida eller en applikation som inte behöver routing.
Exempel på app.vue-fil:
Hej, världen!För att inkludera routing, sidor och layout måste du använda inbyggda komponenter, nämligen `NuxtPage` och `NuxtLayout`. Ett exempel:
<div>
<p> </p>
<p> </p>
<p> </p>
</div>`app.vue` är huvudkomponenten i Nuxt-ansökanså allt som läggs till där kommer att vara globalt och inkluderas på varje sida.
Förändringen i Nuxt katalogstruktur innebär att katalogen `store/` ersätts med katalogen `composables/`, eftersom Vue 3introducerar composables som ersätter butiker.
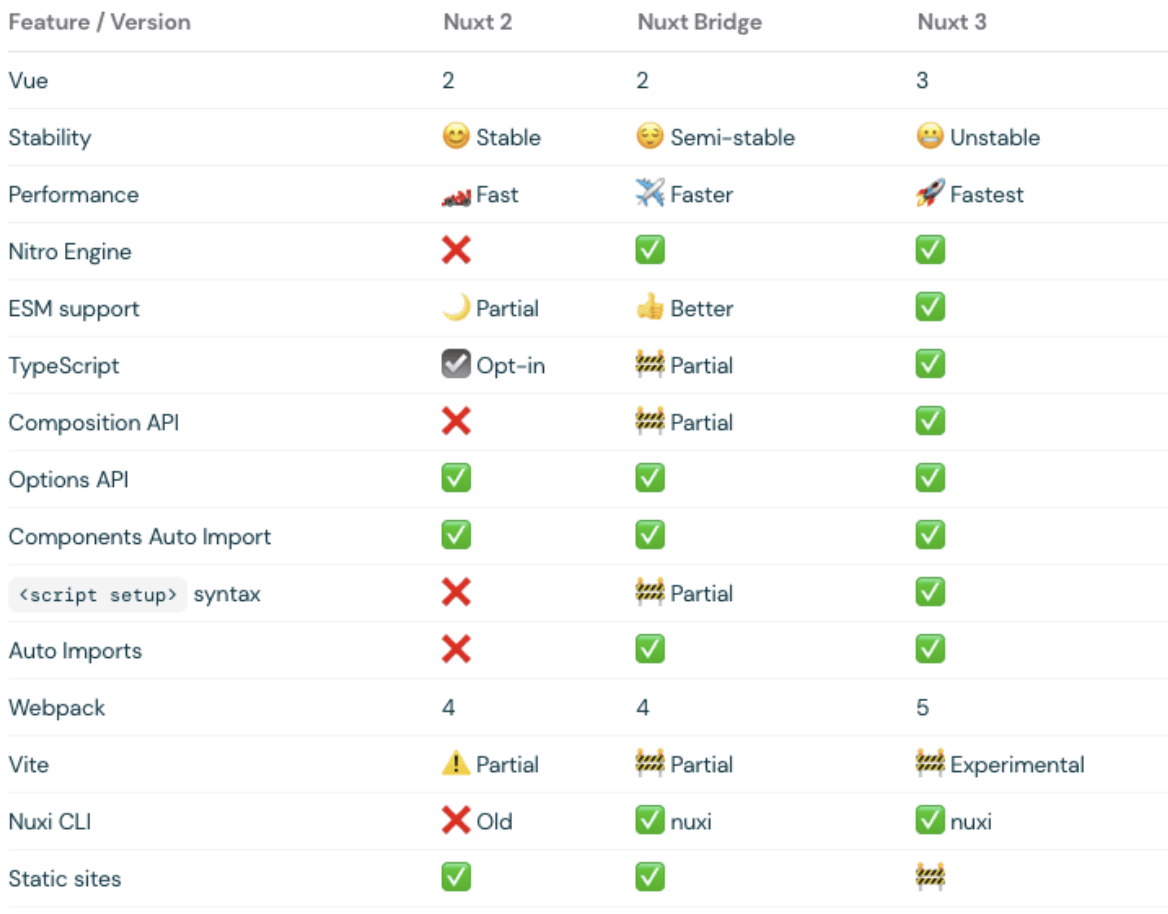
Nuxt 3 introducerar Nuxt Bridge - ett lager för framåtkompatibilitet som uppgraderar Nuxt 2-applikationer med Nuxt 3-funktioner, så att de kan uppgradera sig själva bit för bit. Det ger tillgång till funktioner som t.ex: Nitro-motorn, Composition API och nya CLI, genom att helt enkelt installera och aktivera bron.
Nuxt Bridge är bakåtkompatibel, så äldre plugins och moduler kommer fortfarande att fungera, medan migrering är enkel och möjlig utan att skriva om hela applikationen.
För att aktivera Nuxt Bridge måste du se till att dev-servern inte körs, sedan ta bort alla paketlåsfiler och installera `nuxt-edge`:
- "nuxt": "^2.15.0"
"nuxt-edge": "senaste"Därefter installerar du om alla beroenden:
garninstallationDin migrering med hjälp av Nuxt Bridge är klar!
Ett annat sätt är att installera Nuxt Bridge som ett utvecklingsberoende:
yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edgeSedan måste du uppdatera skripten i `package.json` för att ta hänsyn till de ändringar som Nitro-servern medför i byggprocessen.
