5 exempel på hur Ruby används på bästa sätt
Har du någonsin undrat vad vi kan göra med Ruby? Tja, himlen är förmodligen gränsen, men vi är glada att prata om några mer eller mindre kända fall ...
 GÅ TILLBAKA
GÅ TILLBAKA
Dagen då du behöver bekanta dig med en annan teknik är faktiskt varje dag i en utvecklares liv. I det här specifika scenariot har jag landat i ett projekt som visade sig vara det sista inom företaget som använder Redux för att hantera tillståndet i React-appen.
Förr eller senare kommer vi att flytta den till MobX precis som vi gjorde med de andra apparna. Det var därför jag bestämde mig för att ta en snabb titt på den. Det kommer inte att vara så mycket kod här och jag tror att du redan har hört talas om Redux. Låt oss börja.
Som framgår av redux.js.orgär det "ett förutsägbart tillstånd av behållare för JS Appar." Den skapades av Dan Abramov och Andrew Clark 2015.
Den kan beskrivas med 3 principer:
Ingen överraskning här, MobX är också ett bibliotek för tillståndshantering, men det tillämpar funktionell reaktiv programmering (TFRP) på ett transparent sätt för att göra det enkelt och skalbart. På samma sätt som det föregående biblioteket beskrivs dess filosofi i 3 punkter:
1. Enkelt - minimalistisk kod som inte kräver några specialverktyg för att fungera,
2. Optimal rendering utan ansträngning - programmet ser till att alla beräkningar optimeras väl och det finns inget behov av att göra det manuellt,
3. Arkitektonisk frihet - implementationen är opionionerad och kan användas utan något användargränssnittsramverk.
React är känt för den allvarliga boilerplate som finns kring den första installationen. Du kan inte försumma det. Särskilt när du har en större applikation med många reducerare och åtgärder har du förmodligen redan bestämt dig för att behålla åtgärdstyperna som konstanter i strängarna, vilket är ett bra tillvägagångssätt, men då blir det ännu mer kod! Lyckligtvis är Redux verktygslåda blir allt mer populärt och det rekommenderas nu att skriva Redux logik. Om du frågar mig, så gillar jag det! Det finns fortfarande mycket att lära sig, men den enkla grundkonfigurationen med Toolkit gör jobbet.
När jag tittade på MobX dokumentationJag var som ett barn som av misstag hamnat i en chokladfabrik. Jag gick igenom exemplen och frågade mig hela tiden hur det kunde fungera, men det gör det och uppenbarligen gör det det bra. Men kanske gör hanteringen av alla reducerare, actions, middlewares och annat att det är så lätt att bli fascinerad av något annat. Hur som helst, om du är bekant med OOP, MobX kommer att falla sig naturligt för dig. Det är mycket mindre inledande kodning och många saker händer bakom kulisserna, så du behöver inte bry dig om dem i de flesta fall.
I Reduxmåste vi använda primitiver, matriser eller vanliga JS objekt som data för vår stat.
Det finns också en vanlig praxis när du lagrar data i matriser, nämligen att normalisera dem av prestandaskäl. Tyvärr är det så att även med hjälpfunktionerna i Redux Toolkit (t.ex, skapaEntityAdapter) som fortfarande lägger till ytterligare kod.
I MobXskapar vi egenskaper, hela objekt, matriser, kartor och uppsättningar observerbar. Ja, primitiver nämns inte här eftersom deras värden i JS är oföränderliga och därför måste de behandlas på olika sätt. Allt du behöver veta om du väljer en observerbar är att den kommer att linda in primitiven i "en låda" och den faktiska värdehämtaren och värdegivaren kommer att vara tillgängliga via .hämta() och .set(nyttVärde) respektive se observable.box(värde)
importera { observerbar, autorun } från "mobx"
const cityName = observable.box("Wien") // samma som observable("Wien")
autorun(() => {
console.log(stadsnamn.get())
})
// Skriver ut: 'Wien'
cityName.set("Amsterdam")
// Skriver ut: "AmsterdamDet finns inget behov av normalisering av data, eftersom MobX observerbar` klonar objektet, gör det observerbart och ser därför till att alla ändringar återspeglas i butiken när vi uppdaterar någon av de observerbara egenskaperna.
Vi har en enda källa till sanning i Redux. Genom att hålla tillståndet på en plats ser vi till att data inte dupliceras över hela appen och det blir lättare att felsöka.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Eftersom vi inte är begränsade till JS vanliga objekt, verkar det naturligt att skapa egna klasser för särskilda domänobjekt, som författarna föreslår. Här kan du läsa mer, Mobx lyser för dig som gillar objektorienterad programmering. Du kan ha metoder, kontroll över vad som ska vara observerbart eller inte. Dessutom kan vi kombinera flera butiker och dela referenserna.
Redux kräver att uppdateringen av tillståndet muterar inte det ursprungliga tillståndet. Så om vi vill lägga till ett nytt objekt i en befintlig array måste vi returnera en ny instans istället för att bara lägga till det objektet i den aktuella.
function todoReducer(tillstånd = [], åtgärd) {
// här skapar vi en ny array och använder en spread-operator för att behålla de gamla värdena
return [
...tillstånd,
åtgärd.nyttolast
]
}Sedan, i MobXkan vi mutera de observerbara egenskaperna, här: the todos matris. Observera att vi muterar den ursprungliga matrisen i lägg tillTodo
klass ObservabelTodoStore {
todos = [];
konstruktör() {
makeObservable(detta, {
todos: observerbar,
addTodo: åtgärd,
});
autorun(() => console.log(this.todos.length))
}
addTodo(uppgift) {
//här trycker vi bara in det nya objektet i den befintliga matrisen!
this.todos.push({
uppgift: uppgift,
completed: false,
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("Någon svår sak att göra");Dessutom kan vi till och med direkt uppdatera todo listan och vi kommer att se att Autorun kommer att avfyras (den kommer att märka en förändring i den observerbara matrisen av todos).
observableTodoStore.todos.push("Någon annan tuff uppgift");
// Vad som är mer intressant är att först när du uppdaterar den specifika to-do-egenskapen
// kommer MobX att varna dig (medan du är i strikt läge) att du inte ska göra det direkt
observableTodoStore.todos[1].task = ("Kanske något mer enkelt");Personligen gillar jag verkligen Chrome Redux DevTools förlängning. Det ger dig en snabb överblick över din apps tillstånd och har fina möjligheter att gå fram och tillbaka för varje förändring av tillståndet (tidsresor!). Allt detta är möjligt på grund av principen att du inte ändrar det tidigare tillståndet.
Det extra abstraktionslagret till butiken gör felsökningsprocessen svårare. Det MobX Chrome-tillägg verkar så besvärligt för mig, särskilt om man jämför med den tidigare erfarenheten, men kanske behöver jag lite tid för att vänja mig vid det.
Men vi har t.ex. Autorun spårfunktion som du förmodligen kommer att använda mycket när du börjar använda MobX och vill kontrollera när tillståndet ändras. Du måste notera att funktionen bara kommer att spåra de förändringar som den observerar. Detta bestäms när funktionen körs för första gången. MobX kommer att prenumerera på alla observabler som lästes under den första anropet och sedan kommer det att utlösas varje gång de ändras.
Om man ser till populariteten så är det Redux som gäller här. Nära 4 miljoner nedladdningar från npm per vecka jämfört med 450 000 för MobX. Även antalet bidragsgivare (~870 > 270) och stjärnor (57k > 24k) på GitHubs arkiv för varje bibliotek visar att Redux är ett välkänt varumärke.
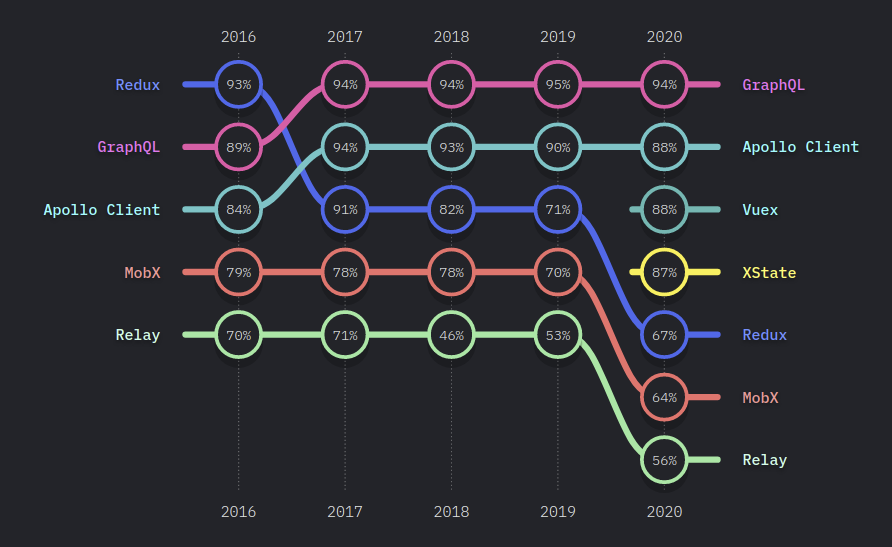
Å andra sidan.., Rapporten State of JS 2020 visar att tillfredsställelsen av att använda dem är nästan lika stor, så det kommer definitivt inte att hjälpa dig att bestämma vilken du ska välja för din nästa projekt.

Tillfredsställelsen i detta diagram beskrevs som "skulle använda igen / (skulle använda igen + skulle inte använda igen)"
Det finns inga vinnare i den här tävlingen ... ännu! BTW, det fanns ingen tävling alls 😉 Jag tror att båda biblioteken gör ett bra jobb med att utföra sin grundläggande uppgift, vilket är att ta hand om att ha ett solidt hanteringstillstånd i din JS-tillämpning . Jag kommer att behöva mer tid för att se hur det dagliga arbetet med MobX skiljer sig från Redux och i vilka fall jag skulle kunna rekommendera det.
För närvarande kan jag säga att jag redan saknar "tidsresan" från Redux DevTools, men å andra sidan sätter jag ett tillstånd med MobX verkar så okomplicerat och den skrivna koden ser mycket mer läsbar ut.
Ändå är jag så nyfiken på hur observerbar hanterar prestanda, eftersom varje gång jag ser lite magi undrar jag hur mycket av resurserna på min dator (oavsett om det är CPU-tid, minne eller enhet) som används och hur effektiv den är. Det kommer definitivt att vara mitt nästa steg i forskningen.
Förhoppningsvis kommer jag att återkomma med några riktigt spännande förklaringar till hur du kan lösa vissa problem med MobX. Vi ses då!
