Läs mer om Ruby on Rails med Pub/Sub
Pub/Sub kan ge många fördelar för projektet - det kan göra koden ren, frikoppla tjänster och göra dem lätt skalbara. Läs mer om Pub/Sub i följande artikel...
 GÅ TILLBAKA
GÅ TILLBAKA
Numera är tillgänglighet (A11y) avgörande i alla skeden av utvecklingen av anpassade programvaruprodukter. Från UX/UI-design till avancerade nivåer där man bygger funktioner i kod. Det ger massor av fördelar för utvecklare som arbetar med att öka DX, men ännu viktigare för slutanvändarna. En av dessa a11y delar i HTML är semantiska taggar och det är vad jag skulle vilja täcka här.
Frontend-utvecklare måste vara väl förtrogna med HTML-taggar eftersom detta är deras naturliga miljö på daglig basis. Jag slår vad om att ni alla kan några grundläggande taggar som , , och så vidare. Men visste du till exempel att du kan föreslå ett ordbrytningsmoment med hjälp av bara HTML, utan CSS?
Låt oss anta att du arbetar med en webbplats eller app för en tysk kund. Som du vet kan tyska ord vara väldigt långa. Så du har en design med textinnehåll som du måste återge i kod och detta innehåll måste brytas i mycket specifika ögonblick. Här kommer
FödelsedagskuchenNu är det klart! Med en så enkel tagg kan du manipulera textinnehållet som du vill.
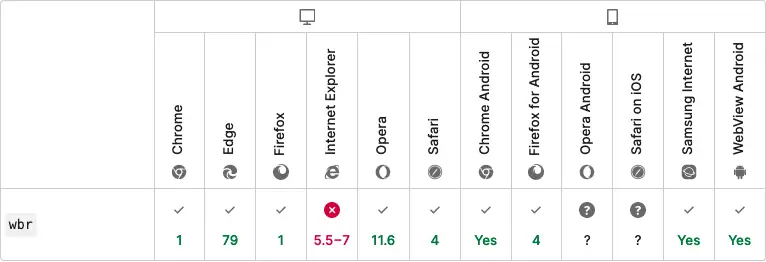
Men hur är det med webbläsarstödet? Tja, det är ganska bra, för att vara ärlig. De flesta webbläsare förstår den här taggen, men Opera på Android och Safari på iOS kan ha problem.

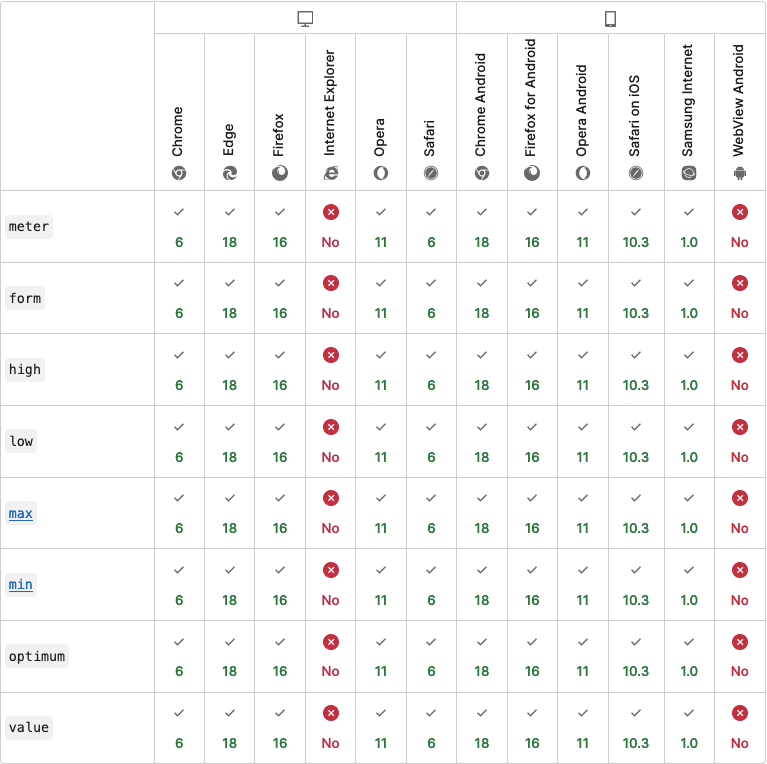
Tänk dig att du bygger en app för disklagringshantering. Du måste på något sätt visa i UI hur mycket lagring som fortfarande är tillgänglig, och du vill verkligen göra det så tillgängligt som möjligt. Detta är bara ett perfekt användningsfall för <meter> tag. Den visar bara värdet inom ett definierat intervall. En annan cool sak med den här taggen är dess attribut:
Du kanske också känner till en liknande tagg, nämligen framsteg. Så vad är egentligen skillnaden mellan dem? Progress-taggen bör användas för pågående uppgifter. Med andra ord, använd progress-taggen när du arbetar med en specifik uppgift. Meter-taggen ska användas för att visa disk- eller minnesanvändning. En annan skillnad är att meter-taggen inte stöds av IE och att det faktiskt är den enda nackdelen med denna tagg.

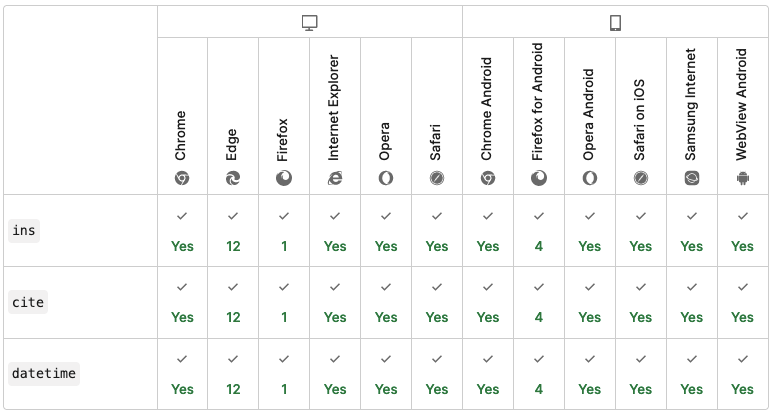
Har du någonsin undrat hur man bygger en tillgänglig indikator för borttagna och tillagda delar av innehåll (diff i GitHub eller e-postmeddelanden från Jira när ärendet har uppdaterats)? Du behöver bara linda in det borttagna innehållet med<del><p>Bara raderat innehåll</p></del>. Om du bara vill visa den del av innehållet som har lagts till kan du använda tagg på exakt samma sätt. Denna tagg har också två attribut:

Det finns naturligtvis mycket mer användbara taggar i HTML . Jag rekommenderar starkt att du använder dem alla när det är möjligt och lämpligt. Dina kunder och appanvändare kommer att tacka dig för det. Var dock försiktig, eftersom vissa taggar kan vara föråldrade. Du kan alltid se till att en mindre vanlig tagg som du vill använda fortfarande är giltig och har bra stöd i MDN-dokumentation.
