Jag gillar att arbeta med Räls eftersom jag enkelt och snabbt kan skapa en applikation som fungerar och visa den för hela världen eller bara för mina vänner. Det finns dock typer av applikationer som inte behöver ett så stort ramverk som Räls och alla dess funktioner.
Det kan hända att vår applikation bara behöver M (Model) av hela MVC-mönstret Modell-Controller. Är det värt att starta ett projekt i Räls om vi vet att V-C-delen (View-Controller) inte kommer att behövas?
Det är skönt att veta att Aktivt register Active Model, Action Pack och Action View, som ansvarar för MVC, kan användas oberoende av varandra utanför Räls. This allows us to create a simple Ruby Ansökan som har en databasanslutning och utveckla den utan onödiga kod och bibliotek som vi skulle få i ett paket genom att köra kommandot rails new.
Jag har beskrivit steg för steg hur man uppnår detta och du kan hitta hela koden på GitHub. Länken finns längst ner i den här artikeln.
Struktur
För att starta vårt projekt behöver vi inte mycket. Låt oss börja med att skapa en Gemfil där vi lägger till de ädelstenar vi behöver för att arbeta med applikationen, tillsammans med versionen av Ruby vi kommer att använda.
cat Gemfile
# frozen_string_literal: true
källa 'https://rubygems.org'
ruby '2.7.2'
En valfri README.md är att beskriva hur vår applikation fungerar och hur vi kan fortsätta att arbeta med den, både för oss själva och för andra utvecklare som vill utveckla projektet tillsammans med oss i framtiden.
cat README.md
# Tillämpning
ATT GÖRA: Ta bort denna och texten ovan och beskriv din appapp katalog med applikation.rb som ansvarar för konfigurering och laddning av bibliotek och filer som vi ska lägga till i vår applikation. Kom ihåg att köra paketinstallation för att generera Gemfile.lås. Strukturen på vår applikation i detta skede bör se ut så här:
träd
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── applikation.rbDatabas
Med en sådan struktur förberedd kan vi fundera på vilken databasmotor vi ska välja och konfigurera. För den här artikeln valde jag PostgresQL, som jag har mest erfarenhet av. Det kan också vara MySQL eller SQlite3, eller någon annan motor som arbetar med Aktivt register. När man väljer teknik är det bra att låta sig vägledas av syftet med applikationen, vad den ska användas till och vad dess syfte ska vara.
För en snabb och enkel databaskonfiguration använde jag docker och docker-compose. Jag vill inte gå in på konfigurationen av dessa verktyg, deras för- och nackdelar, men om du aldrig har använt docker tidigare skulle jag hänvisa dig till den officiella dokumentationen för Docka och Docker Compose för mer information.
# docker-compose.yml
version: '3.7'
tjänster:
postgresql:
image: postgres:12.0-alpine
portar:
- 5432:5432
miljö: postgresql
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
volymer:
- db-volym:/postgresql
volymer: /postgresql
db-volym:Vi kommer också att behöva lägga till vår Gemfil
gem 'pg'
och till våra applikation.rb fil
# app/applikation.rb
kräver 'pg'
modul Tillämpning
class Error < Standardfel; end
# Din kod hamnar här...
slutFristående migreringar, Rake
Nästa steg i konfigurationen av vår applikation är att lägga till fristående_migreringar och kratta gems, vilket gör att vi kan hantera våra migreringar precis som i Rails och få tillgång till rake db: kommandon.
- Uppdatering
Gemfilmed de nödvändiga ädelstenarna och gör enpaketinstallation
# gem används i applikationer som inte är rails eller ruby
gem 'standalone_migreringar'
# standalone_migrations behöver rake för att kunna skapa migreringar och köra dem, som i Rails
gem 'rake'
# Gem behövs för att ladda miljövariabler
pärla 'dotenv'- Låt oss lägga till en
Rakefiltill vårt projekt i rotkatalogen, där vi kommer att laddadotenvochfristående_migreringarsom vi lade till tidigare
# frozen_string_literal: true
kräver 'dotenv'
Dotenv.ladda
kräver 'standalone_migreringar'
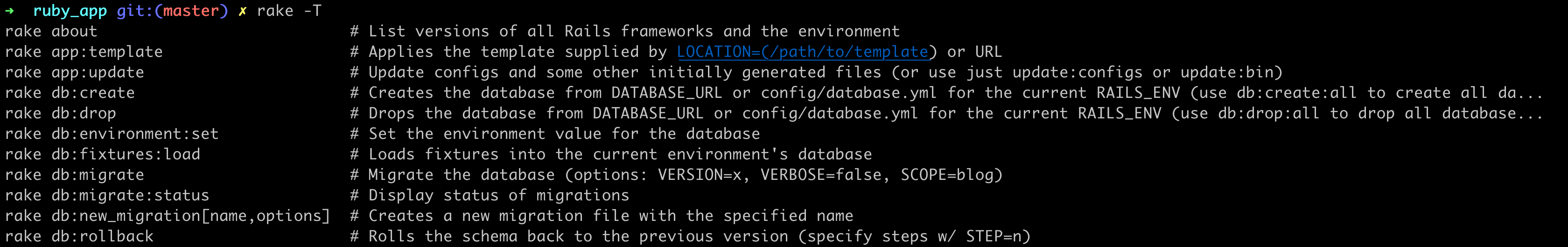
StandaloneMigreringar::Uppgifter.load_tasksMed Rakefil på detta sätt kan vi kontrollera om vår kratta fungerar genom att använda kratta -T kommandot, som bör returnera en lista över tillgängliga kommandon i vår applikation.

- Före
rake db:createmåste vi fortfarande ha en konfigurationsfil i vårt projekt för att ansluta till Postgres-instansen. För att göra detta måste vi skapa en db-katalog tillsammans med enconfig.ymlfil som ska se ut som den nedan:
# db/config.yml
standard: &standard
adapter: postgresql
kodning: unicode
pool:
databas:
användarnamn:
lösenord:
host:
port:
utveckling:
<<: *standard
test:
<<: *standard
staging:
<<: *standard
produktion:
<<: *standardSom du kan se använde jag miljövariabler för att konfigurera anslutningen till vår Postgres, där vi kommer att lagra känsliga data som inte bör finnas i förvaret. För detta använde jag den tidigare tillagda gem dotenv, vilket också lades till i Rakefil tillsammans med fristående_migreringar. Om vi använder Git för att hantera versionshanteringen av vår applikation måste vi komma ihåg att lägga till en .gitignore där vi kommer att inaktivera möjligheten att spåra .env filen från vårt projekt.
# .gitignore
.env*
!.env.exempeloch lägg till en.env fil som innehåller den korrekt konfigurerade ENV
# .env
DATABASE_NAME="utveckling"
DATABAS_ANVÄNDARE="postgres"
DATABASE_PASSWORD="postgres"
DATABAS_HOST="localhost"
DATABAS_PORT="5432"-
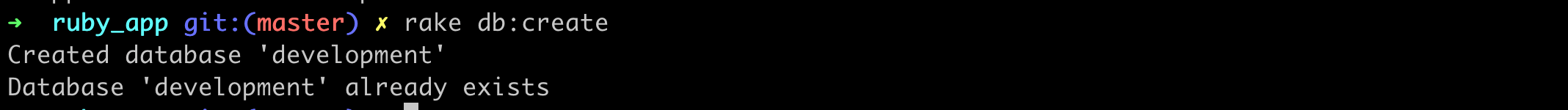
I det här skedet bör vi kunna köra
rake db:createkommando som kommer att skapa databasen
-
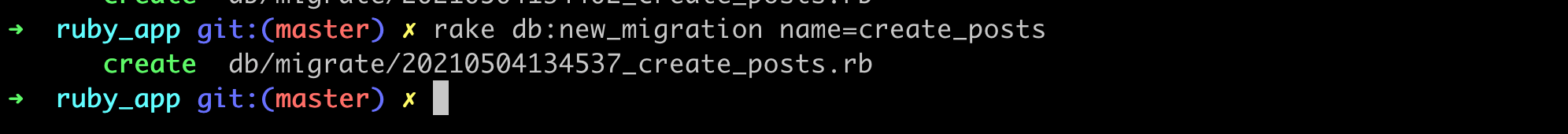
Låt oss prova att lägga till en ny migrering via
rake db:new_migration name=, där vi skapar eninläggbord med en:titelkolumn
# frozen_string_literal: true
klass CreatePosts < ActiveRecord::Migration[6.0]
def ändra
create_table :posts do |t|
t.string :titel
slut
slut
slut

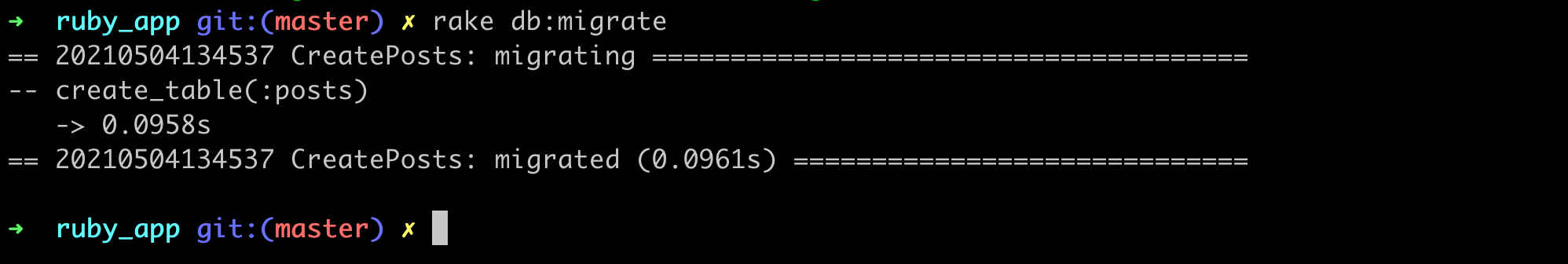
Du bör lägga märke till att db/migrera lades automatiskt till och schema.rb skapades efter en lyckad migrering. För närvarande ser vår projektstruktur ut på följande sätt:
träd
.
├── Gemfile
├── Gemfile.lock
├── README.md
├─── Rakefil
├── .gitignore
├── .env.exempel
app
│ └── applikation.rb
├── db
│ ├── config.yml
│ ├── migrera
│ │ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlAktivt register
Sist men inte minst, ytterligare ett steg i skapandet av vår applikation är att lägga till Aktivt register och dess konfiguration. För detta behöver vi uppdatera vår Gemfile med ytterligare 3 gems:
pärla 'activerecord'
pärla 'erb'
pärla 'yaml'Varför vi lägger till erb och ymal förklaras nedan i kommentarerna. Hela den aktiv_rekord konfigurationen kommer att vara i app/applikation.rb fil.
Låt oss gå igenom vad som händer här, en efter en:
# frozen_string_literal: true
# Om vi vill kunna köra applikationen i olika miljöer,
# t.ex. test eller produktion, är det bra att ställa in ENVIRONMENT-värdet
# i början, som hämtas från miljövariabeln
# eller `development` som standard.
ENV['ENVIRONMENT'] ||= 'utveckling'
# För att använda de tillagda ädelstenarna måste vi ladda dem med hjälp av Kernel#require-metoden,
# som laddar den fil eller det bibliotek som skickas som parameter
kräver 'pg'
kräver 'active_record'
kräver 'dotenv'
kräver 'yaml'
kräver 'erb'
# Som standard når Dotenv.load för laddning av miljövariabler ut
# till filen `.env`, så om vi vill använda andra miljöer är det värt att
# att utöka detta till metoden nedan, som först för en uppsättning utveckling
# miljö letar efter en fil som slutar med `.env.development.local`,
# sedan `.env.development` och slutligen `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Metod behövs för att ladda databasinställningar
def db_konfiguration
# Metoden nedan returnerar sökvägen till filen med vår konfiguration
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# När vi har sökvägen till filen kan vi läsa dess värden. Eftersom filen config.yml
# filen innehåller miljövariabler och, som du kanske har märkt
# erb syntaxen, måste vi också använda erb gem. Utan detta,
# kommer variablernas värden inte att läsas korrekt och activerecord
# kommer inte att kunna ansluta till postgres.följande metod kommer att returnera
# konfigurationen som en sträng
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Med hjälp av den tidigare tillagda `yaml` gem, kan vi säkert ladda vår konfiguration
YAML.safe_load(db_configuration_result, aliaser: true)
slut
# Slutligen måste vi skapa en anslutning mellan activerecord och postgres
# med hjälp av metoden `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
modul Tillämpning
class Error < StandardError; end
# Din kod hamnar här...
slutVi har redan konfigurationerna, så vi kan lägga till Post-modellen i vår rubin app.
`├─── app`
`│ └─── modeller`
`│ └── post.rb`app/modeller/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
och kom ihåg att ladda filen i applikation.rb
kräver 'app/modeller/post'Kom också ihåg att lägga till krav 'app/runner' till app/applikation.rb
Om vi vill lägga till nya filer i vår applikation, tjänster, fler modeller, måste vi ladda dem i applikation.rb.
SAMMANFATTNING
För närvarande är vår ruby-applikation redo att fortsätta. Vi har konfigurerat:
- databasanslutning,
- Aktivt register,
- Fristående migreringar med rake
Som du kan se är det inte alltid nödvändigt att använda räls ny. På så sätt undviker vi onödig kod i vår applikation som inte används. Vi har mer kontroll över utvecklingen av vår applikation. Vi kan lägga till fler bibliotek och affärslogik över tid. Vi kan använda en sådan konfigurerad applikation för att skapa en crawler eller scraper, ansluta till extern API från vilken vi hämtar information och lagrar i vår egen databas eller ladda filer och extrahera intressant information från dem. Jag önskar dig lycka till med vidareutvecklingen av dina egna applikationer!
BONUS
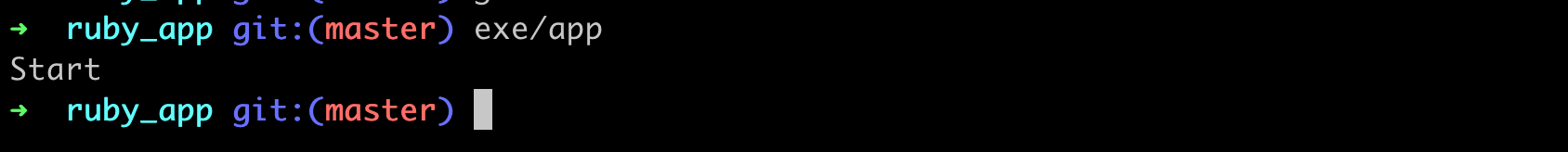
Vår applikation måste också startas på något sätt. Vi kan göra det på flera sätt, till exempel från terminalen. Vi kan skapa en exe/app fil som läser in vår applikationslogik från 'app/applikation' filen och kör vår applikation genom Löpare tjänst som lagts till i app-katalogen.
#!/usr/bin/env ruby
# frozen_string_literal: true
kräver 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
kräver 'app/applikation'
Runner.start# frozen_string_literal: true
Klass Runner
def self.start
sätter 'Start'
slut
slut
Kom också ihåg att lägga till kräver 'app/runner' till app/applikation.rb
Koden finns på GitHub:
– https://github.com/dwatek/simplerubinapp
Läs mer om