Låter det bra? Gjorde det inte för Ruby Utvecklare. Fram till den 29 november 2018 fanns det inget stöd för Ruby för att starta den serverlösa revolutionen. Men sedan kom Jets och allt har förändrats.
Som den officiella Ruby on Jets-webbplatsen stolt säger:
"Med Ruby on Jets kan du enkelt skapa och distribuera serverlösa tjänster och sömlöst sammanfoga AWS tjänster tillsammans med det vackraste dynamiska språket: Ruby. Det innehåller allt du behöver för att bygga ett API och distribuera det till AWS Lambda. Jets utnyttjar kraften i Ruby för att göra serverlös glädjefylld för alla"
Att arbeta med Jets, särskilt för någon som på något sätt har erfarenhet av Rails eller Sinatra, blir faktiskt relativt enkelt och trevligt.
För att bevisa det ska vi i den här artikeln bygga en enkel serverlös applikation.
Redo?
Ansökan om bygglov
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Installation
Låt oss först och främst installera Jets gem globalt. Skriv in i din konsol:

Skapa sedan nya Jets projekt med:

(Alternativen -mode api och -no-database är inte nödvändiga, det kommer bara att påskynda installationen lite, eftersom vi inte behöver någon databas eller vyer här).
Nu, i din chuck-norris-jokes katalog kör:

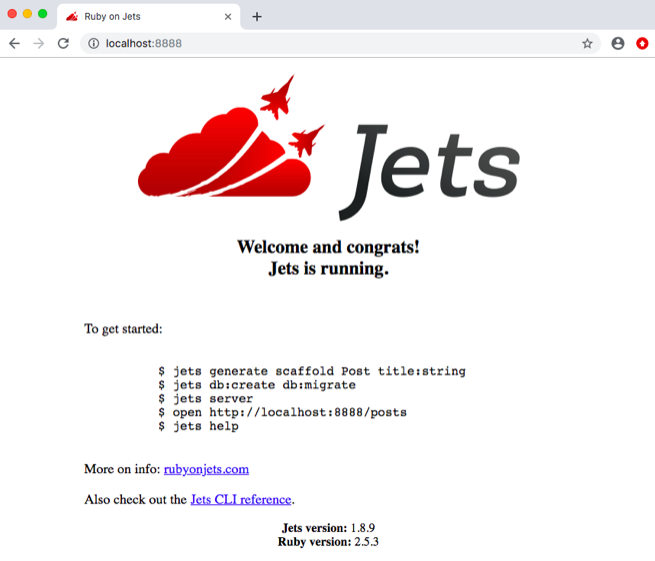
Ingång lokalhost:8888 i din webbläsare, bör du se något liknande detta:

Om det här är vad du ser - grattis, du har gjort allt rätt!
Styrenhet och rutter
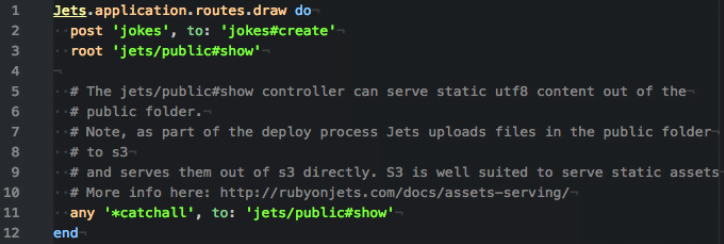
Det vi ska göra nu är att skapa vår första Jets-kontroller.
I konsolen skriver du:

Detta kommer att skapa vår JokesController med en åtgärd inuti - create. Som standard skapar Jets rutten av typen "get" för åtgärden, så vi måste ändra den.
I vägar.rb filändring få "skämt/skapa" till posta "skämt", till: "jokes#create".

Hämtar begäran
För att hämta några Chuck Norris-grejer måste vi göra ett anrop till John Doe Api. Sedan kommer vi att svara med json som innehåller det hämtade skämtet.

Testning lokalt
Vi kan köra detta lokalt för att testa att vi får det förväntade svaret. Vad vi ska göra är att göra en POST-begäran till vår lokala server med hjälp av krulla.
(Se upp: kontrollera att din server fortfarande är igång).

Distribuera
Förutsatt att du har ett AWS-konto med lämpliga policyer (du kan hitta dem i den officiella Jets-dokumentationen) är det sista du behöver göra att helt enkelt köra:

Detta kommer att ladda upp vår applikation till AWS.
När deployen är klar kommer du att få din API-gateway-slutpunkt (troligen den sista raden i konsolen).
Testa din AWS Lambda-applikation
Så nu är det äntligen dags att testa vår distribuerade app!
Vi kan göra detta med curl igen, men nu ersätter vi localhost med API-gatewayens slutpunkt, som vi fick.

Sammanfattning
Det är allt folk! Hoppas att du gillade den här korta inblicken i Ruby on Jets och serverlösa världen.
Läs mer om detta: