Porównanie mistrzów: Angular vs Vue
Obecnie istnieje kilka powszechnie używanych i stale rozwijanych przez twórców frameworków frontendowych, z których każdy nieco różni się od drugiego. A jednak mogą mieć ze sobą coś wspólnego. Oto...
 WSTECZ
WSTECZ
Przez ostatnie kilka miesięcy pracowałem nad projektem dla jednego z naszych klientów. Na samym początku stanąłem przed wyborem biblioteki do stylizacji.
Po porównaniu popularnych rozwiązań, takich jak zwykły CSS, Emotion, SCSS i Komponenty stylizowaneW końcu wybrałem ten ostatni. Wszystko wydawało się być w porządku. Obecnie ma bardzo popularną bibliotekę, co oznacza
Istnieje już duża społeczność, więc jeśli napotkam jakieś problemy, prawdopodobnie znajdę rozwiązanie gdzieś na Stack Overflow lub GitHub. Poza tym, Komponenty stylizowane mają pewne funkcje optymalizacji, co oznacza, że renderują się tylko wtedy, gdy są potrzebne. The projekt miała zostać zbudowana przy użyciu React i Typescript. Ta biblioteka ma świetne wsparcie dla obu technologii. Brzmi niesamowicie, prawda?
Wtedy zacząłem kodować. Po miesiącu, kiedy aplikacja się rozrosła, frontend zespół a ja skupiłem się na dostarczaniu funkcji, odkryliśmy, że niesamowite Komponenty stylizowane Biblioteka miała swój własny cel i powiem ci dlaczego.
Po pierwsze, konwencja nazewnictwa. Aby odróżnić Komponenty stylizowane z komponentów React, musiałem użyć Stylizowany prefiks, który zmniejszył się kod czytelność. Następnie (co może być dziwne), obsługa Typescript. Komponenty stylizowanejak być może wiesz, są oparte na podejściu CSS-in-JS. Oznacza to, że możesz przekazać do nich dowolną właściwość i zmienić styl, tj. dane wejściowe na podstawie tej właściwości i osobiście uważam, że ta funkcja jest niesamowita. W Typescript należy również zaimplementować typ tej właściwości, dzięki czemu kod będzie dłuższy. Komponent stylizowany. "Ale zajęłoby to jakieś 5 sekund więcej, więc w czym problem" - możesz powiedzieć. Masz rację, chociaż gdy aplikacja szybko się skaluje, a liczba komponentów wynosi
Zwiększając, te 5 sekund można łatwo pomnożyć przez setki razy. Kolejnym problemem jest umiejscowienie Komponenty stylizowane.
Niektóre Deweloperzy JS umieszczają je w tym samym pliku z komponentem, do którego należą, a inni tworzą dla nich osobne pliki. Oba podejścia są dobre z wielu powodów. Zależy to głównie od złożoności komponentu. Podążanie za jedną z tych technik może utrzymać spójność, ale łączenie ich daje dokładnie odwrotny efekt. Zrezygnowaliśmy z podejścia CSS-in-JS i migrowaliśmy do SCSS. Nie było to łatwe i szybkie, ale z niewielką pomocą udało się. Zaczęliśmy stylizować znaczniki html w metodologii BEM i oczywiście umieszczać style w osobnych plikach, po jednym na komponent. Powiedziałem, że przekazywanie rekwizytów JS do Komponenty stylizowane to niesamowita funkcja, ale w SCSS to niemożliwe. Myślę, że wszyscy zgadzamy się również, że składnia React do kodowania klas warunkowych jest okropna.

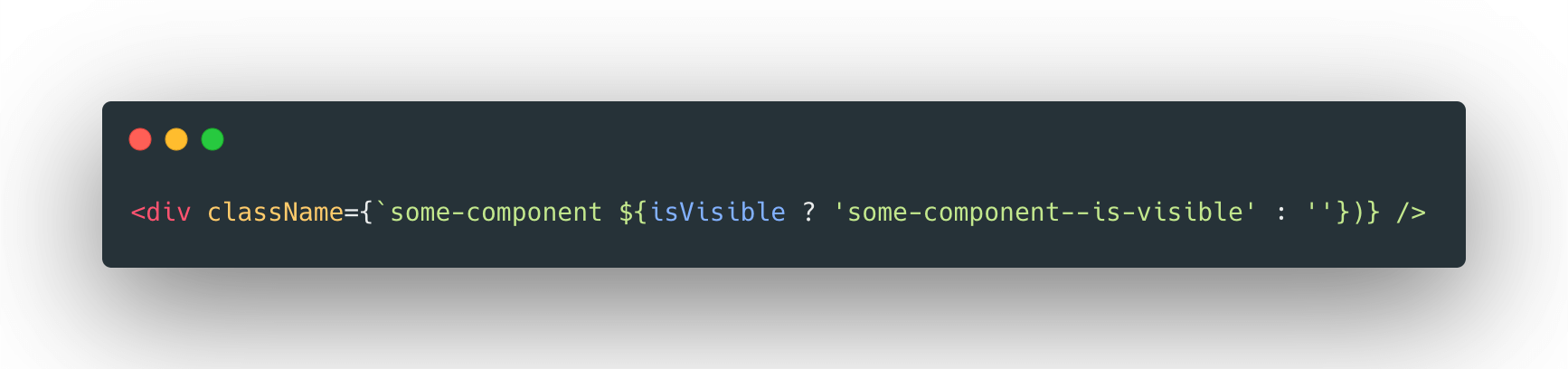
Cóż, jest jedno całkiem interesujące rozwiązanie. Jeśli połączysz metodologię BEM z metodologią clsx otrzymasz coś takiego (wielki ukłon w stronę mojego przyjaciela Przemka Adamczyka za pokazanie mi tej biblioteki)

Najlepsze jest to, że wystarczy wpisać zmienną warunku na poziomie komponentu i
nie na poziomie stylizacji. To naprawdę oszczędza czas. Niestety takie rozwiązanie ma swoje wady.
SCSS jest łatwy i przyjazny, ale należy zachować ostrożność podczas używania go z Next.js. Ten framework nie
umożliwia importowanie plików stylów bezpośrednio do pliku komponentu (tylko moduły CSS).
Jeśli wolisz jeden plik na komponent, musisz utworzyć index.scss zawierający wszystkie SCSS pliki i
zaimportować go do _app.tsx plik. Jedynym problemem jest konieczność ręcznego zaimportowania każdego pliku. SCSS utworzony plik. Jednak w React ten problem nie występuje i można importować SCSS pliki gdziekolwiek chcesz. Nie zrozum mnie źle. Komponenty stylizowane są naprawdę dobre. Jak wspomniałem wcześniej, przekazywanie zmiennych JS, a także globalny motyw to niesamowite funkcje. Jeśli budujesz dużą aplikację, w której optymalizacja jest kluczowa, ta biblioteka prawdopodobnie spełni Twoje potrzeby. Jednak w naszym przypadku migracja do SCSS trafił w dziesiątkę.
Podsumowując, chociaż istnieją ważne argumenty dla obu SCSS i komponenty stylizowane w tworzenie stron internetowych Ostateczna decyzja zależy od wielu czynników. SCSS oferuje bardziej znaną składnię dla doświadczeni deweloperzy w tradycyjnym CSS i zapewnia płynną integrację z istniejącymi rozwiązaniami bazy kodów i biblioteki komponentów .
Z drugiej strony, Komponenty stylizowane oferują ulepszone doświadczenie dewelopera with its ability to encapsulate styles within components and simplify the styling process. It also promotes code modularity and reusability, enabling front-end inżynierowie to efficiently manage the katalog komponentów i stworzyć spójny interfejs użytkownika aplikacja internetowa . Biorąc pod uwagę znaczenie dane użytkownika bezpieczeństwa i wydajności, kluczowe znaczenie ma ocena wpływu obu podejść na ostateczny rozmiar pakietu i czas ładowania. Ostatecznie, wybór pomiędzy SCSS i komponenty stylizowane powinny opierać się na konkretnych potrzebach projektu, zestawie umiejętności zespół programistów oraz ogólne cele aplikacja internetowa . Wskazane jest, aby programiści oceniali wszystkie czynniki, byli na bieżąco dzięki wpisy na blogu i dyskusje branżowe, i podjąć świadomą decyzję, która będzie zgodna z ich wymaganiami projektowymi i poprawi ogólną front-end proces rozwoju .