Op psychologisch gebied wordt kleurentheorie gebruikt om de impact van een bepaalde vorm op een persoon te bepalen. Voor ontwerpers is het bekend dat vorm of inhoud verkeerd begrepen kan worden als de kleuren verkeerd gekozen zijn.
Het is algemeen bekend dat warme kleuren samengaan met positieve, stimulerende en alarmerende emoties of indrukken, zoals een energiek, jong, vrolijk en speels gevoel, terwijl koude kleuren staan voor professionele, veilige, kalmerende en betrouwbare adjectieven voor het ontwerp.
Wat ik wil benaderen is een ander stel kleuren, die verschillende emoties oproepen afhankelijk van de context waarin ze worden gebruikt, en op zichzelf zijn ze elastisch en geassocieerd met - in feite - niets wanneer ze worden gebruikt in design. De kleur zelf heeft natuurlijk zijn eigen betekenis, zoals zwart sterk of troebel is, maar gebruikt kan worden als deprimerend of krachtig, chaotisch of verfijnd. Wit, in zijn helderheid en onschuld, kan een gevoel van leegte creëren, maar het heeft waarschijnlijk de belangrijkste rol van alle kleuren - het creëren van negatieve ruimte. Iets wat we nooit zien, tenzij het weg is. Witte ruimte kan een enorme rol spelen in webdesign, door aan te geven wat belangrijker is of door het gevoel van orde of chaos te creëren.
Monochroom hoe doe je dat?
Monochroom design wordt gezien als minimalistisch en soms modern, omdat het actueel en populair is in het hedendaagse platte, materiële en vector-illustratieve design (hoewel het zijn vonken heeft in de hele geschiedenis van de beeldende kunst). Aan de ene kant kan het gebruik van één kleur worden gezien als een gemakkelijke uitweg voor een ontwerper die geen kleuren kan combineren in interessante en krachtige paletten, maar aan de andere kant kan deze stijl in de handen van een expert een echt verbluffend effect creëren, waarbij de vorm en de inhoud worden blootgelegd. Het gebruik van slechts één kleur kan een blauwe hemel zijn of een totale mislukking voor het einde product. Er zijn een aantal manieren waarop je het monochromatische of bichromatische palet kunt plannen:
- Kies één kleur en verschillende lichtere en donkerdere tinten en voeg wit en zwart of een complementaire kleur toe bij het mengen;
- Eén kleur kiezen als accent voor een compositie in grijstinten;
- Het ontwerp alleen in grijstinten (achromatisch) maken.
Emotionele effecten van de methoden genoemd in punt 1 en 2 zijn absoluut afhankelijk van de gekozen kleur, en in tweede instantie ook van de relatie met de grijstinten, daarom ga ik me richten op punt 3 - het gebruik van de grijstinten.
Waarom zwart-wit?
Door geen "echte" kleuren te gebruiken, krijgt de ontwerper de mogelijkheid om te werken met vormen - hun afmetingen, contrast, textuur en positie, die het enige "iets-is-gebeurt" zijn voor de kijker. Het scala aan beschikbare middelen laat de ontwerper boetseren, net als in klei, om gebruikers het echte punt van de zaak te laten ontdekken, zich te laten concentreren op de inhoud zonder overbodige afleidingen. Dat is precies waarom ontwerpers beginnen met zwart-wit wireframes, schilders hun composities schetsen met een ruw potlood en fotografen zwart-wit portretten maken om iemands emoties te tonen. Omdat materiaalontwerp een illustratieve metafoor is van echte objecten, kan de grijstint symbool staan voor de gedachte. Het helpt om een duidelijk verhaal weer te geven, het is eerlijk en stabiel en de maker moet de kunst verstaan om te balanceren op emotionele lijnen. Daarom is het zo moeilijk om iets echt smaakvols en expressiefs te creëren - het is een combinatie van ontwerpvaardigheden, emotionele intelligentie en enige sociologische wijsheid.
Monochroom in grijstinten is een middel om alles uit te drukken. Het vestigt de aandacht op het detail, op de totaliteit, zoals je het wilt. Het is een universeel middel om elk doel te bereiken, maar het kan de website of een andere vorm ook gewoon oninteressant, deprimerend, fantasieloos maken of het een verouderd gevoel geven uit het Windows 95-tijdperk, als je het niet in de hand kunt houden.
Een relatie opbouwen
Ontwerpvormen maken met alleen zwarte en witte kleuren bestaat uit minstens 6 dingen:
- Vormen - niet alleen geometrische elementen maar de algehele compositie, de grenzen die elk fysiek element insluit.
- Contrast - hoog contrast is opzichtig net als felle kleuren, terwijl laag contrast een rustig en professioneel gevoel creëert. Dit kan een echte hinderlaag zijn voor de ontwerper op het gebied van bruikbaarheid.
- Positie van elementen die een overweldigende of negatieve impact kunnen hebben.
- Typografie - letters, lettergroottes en pictogrammen trekken nu meer de aandacht.
- Luminescentie is de echte sleutel voor sfeer en contrast.
- Botsing van al deze aspecten - het is belangrijk om het leidmotief gebaseerd te houden op de project brief bij elke beslissing over het ontwerp.
Als je behoefte hebt aan een ontwerp dat wordt omschreven als eenvoudig, zelfs neerbuigend, kunstzinnig, minimalistisch, inhoudelijk gericht, direct ter zake komend, is het verstandig om een monochroom ontwerp te overwegen.
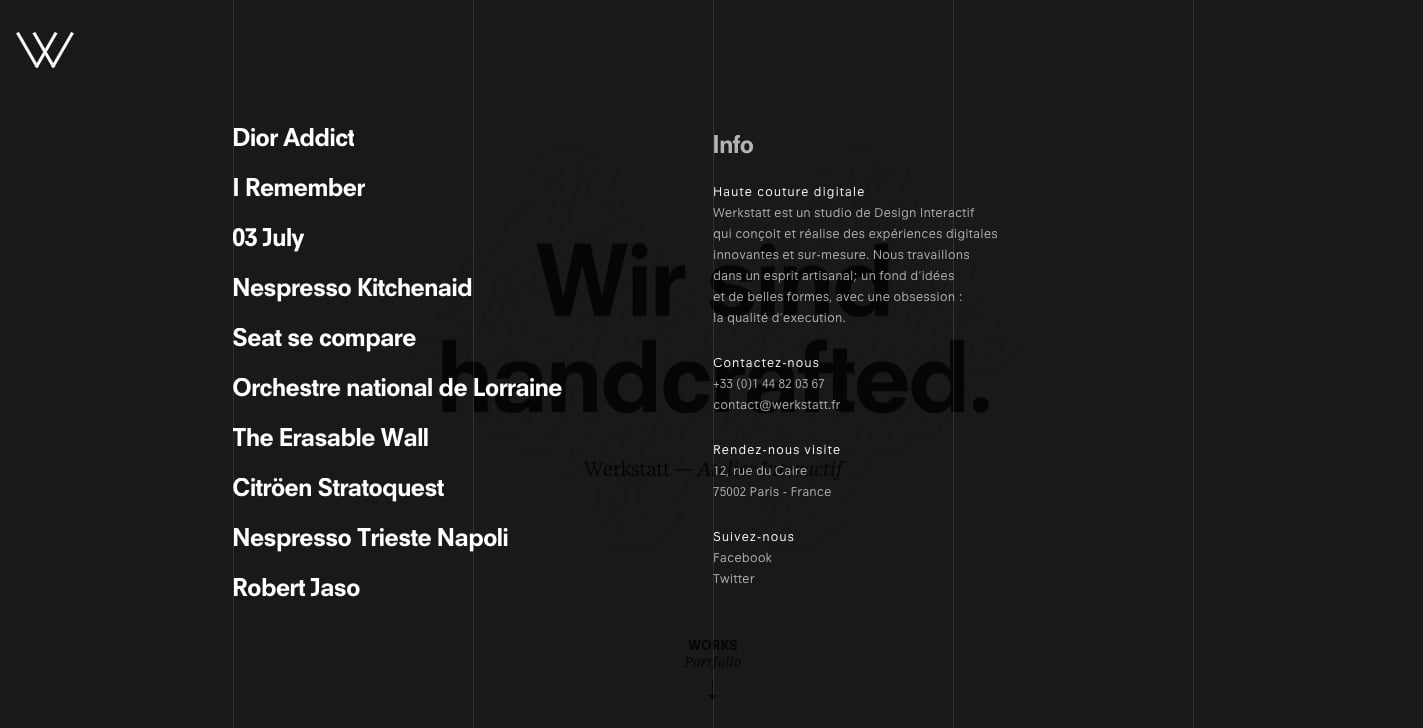
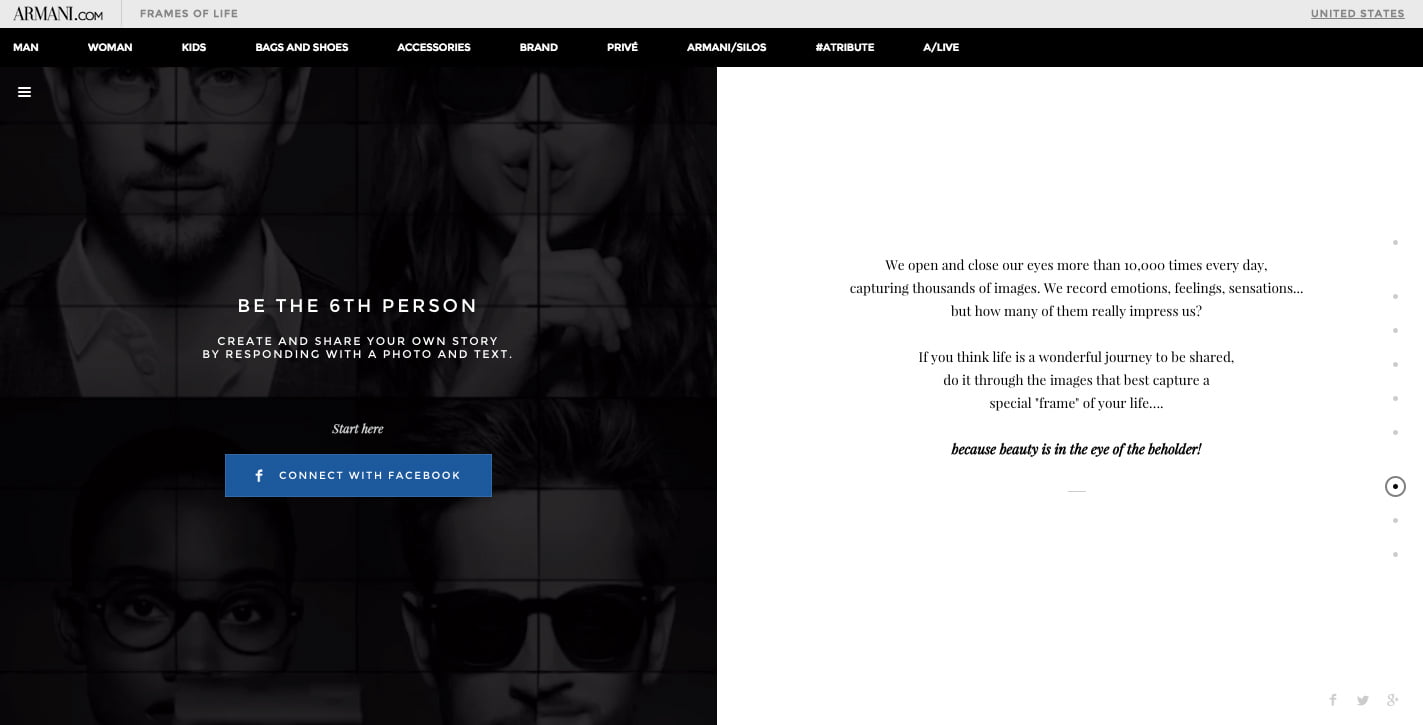
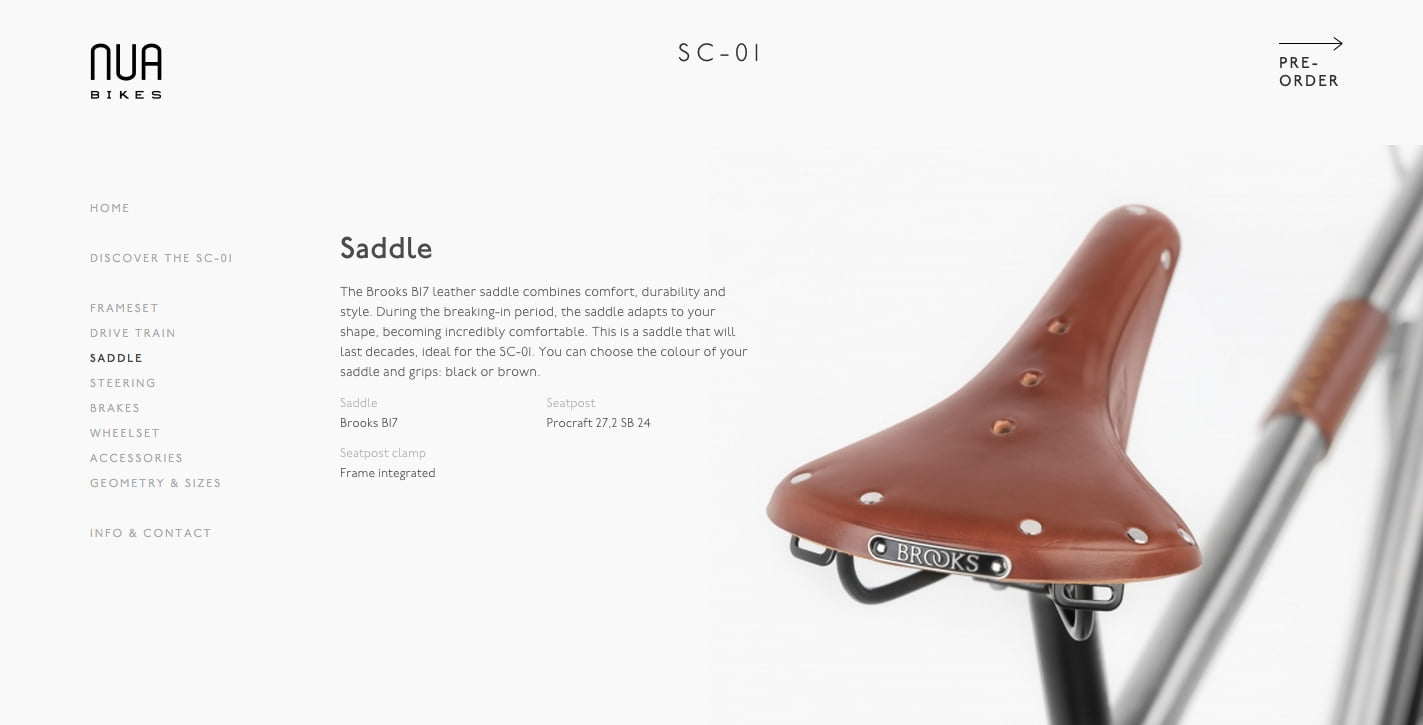
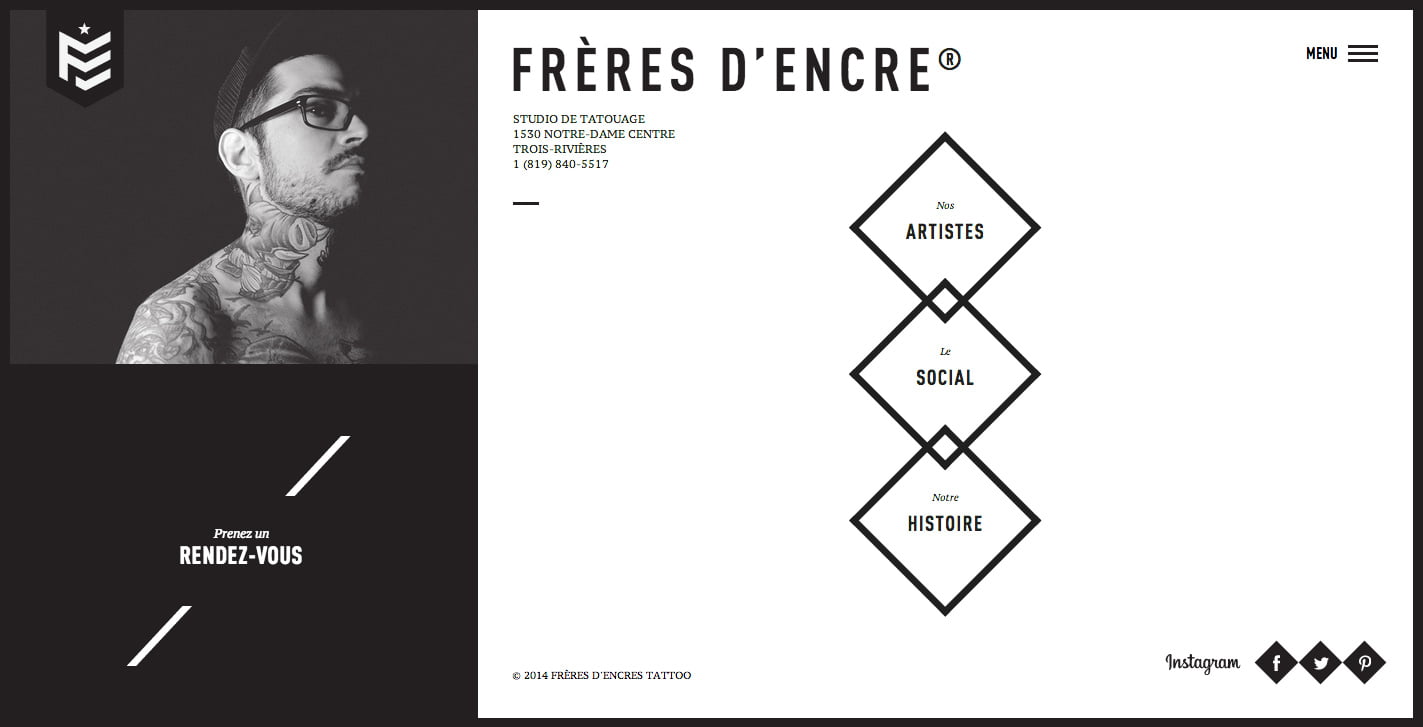
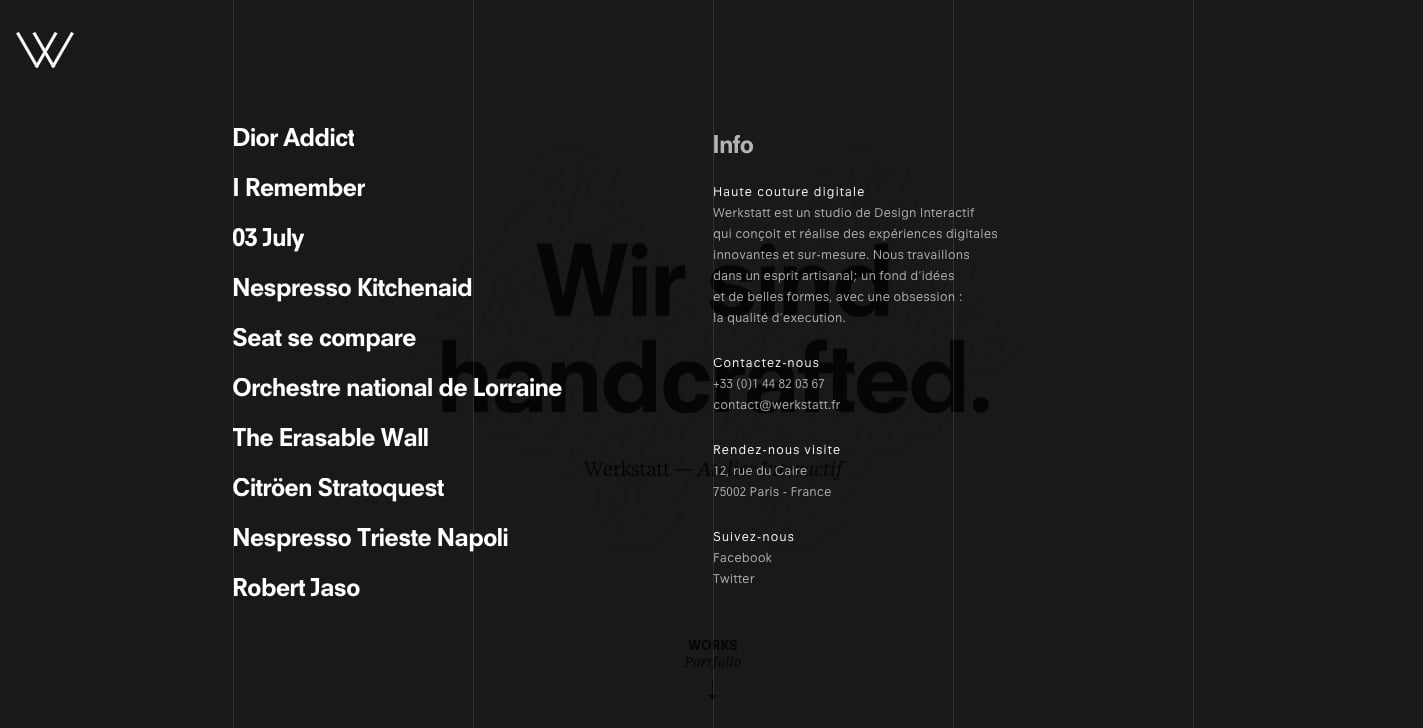
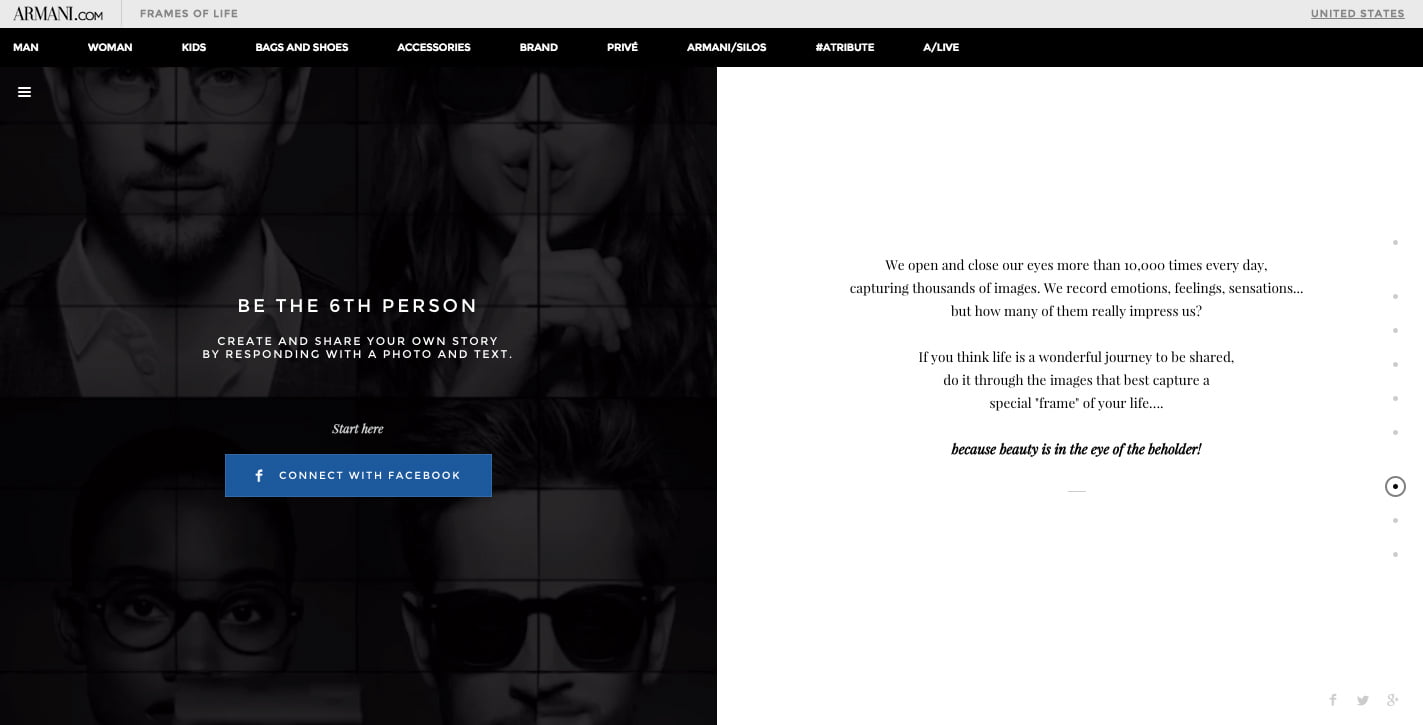
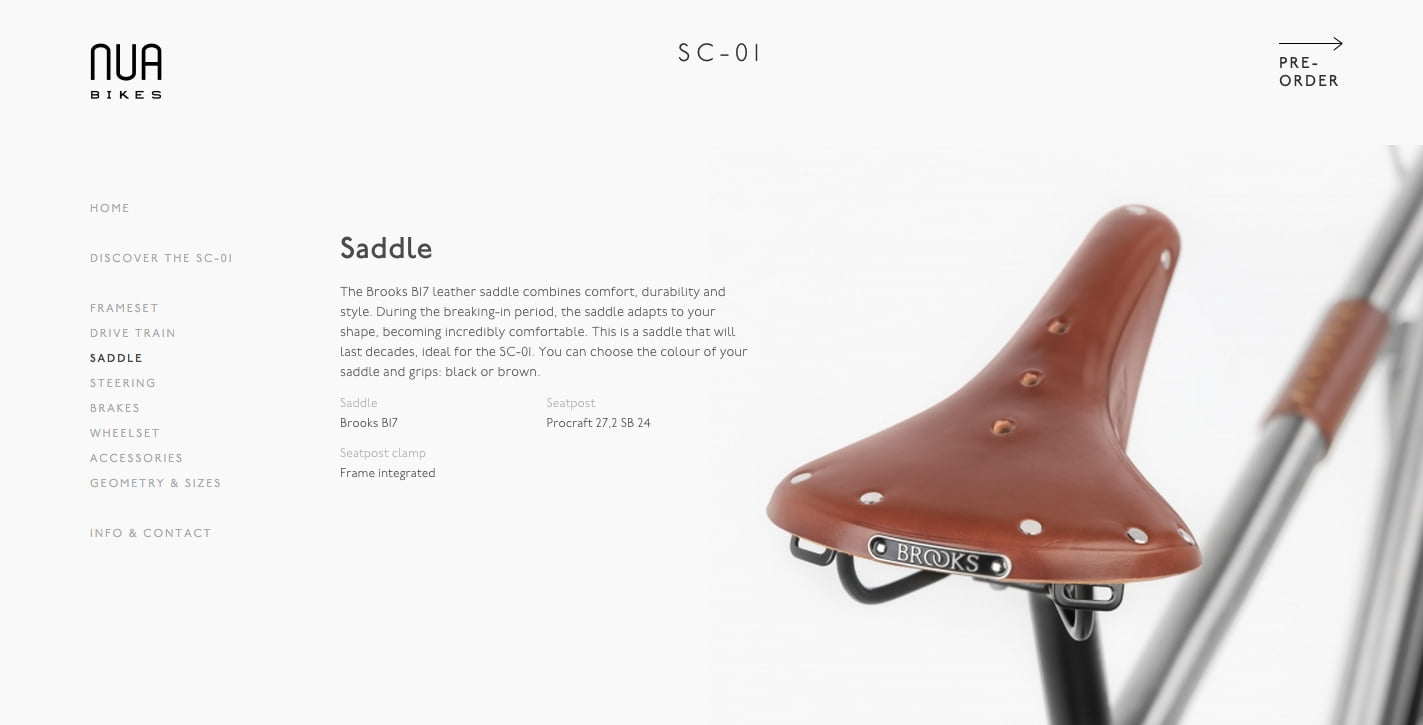
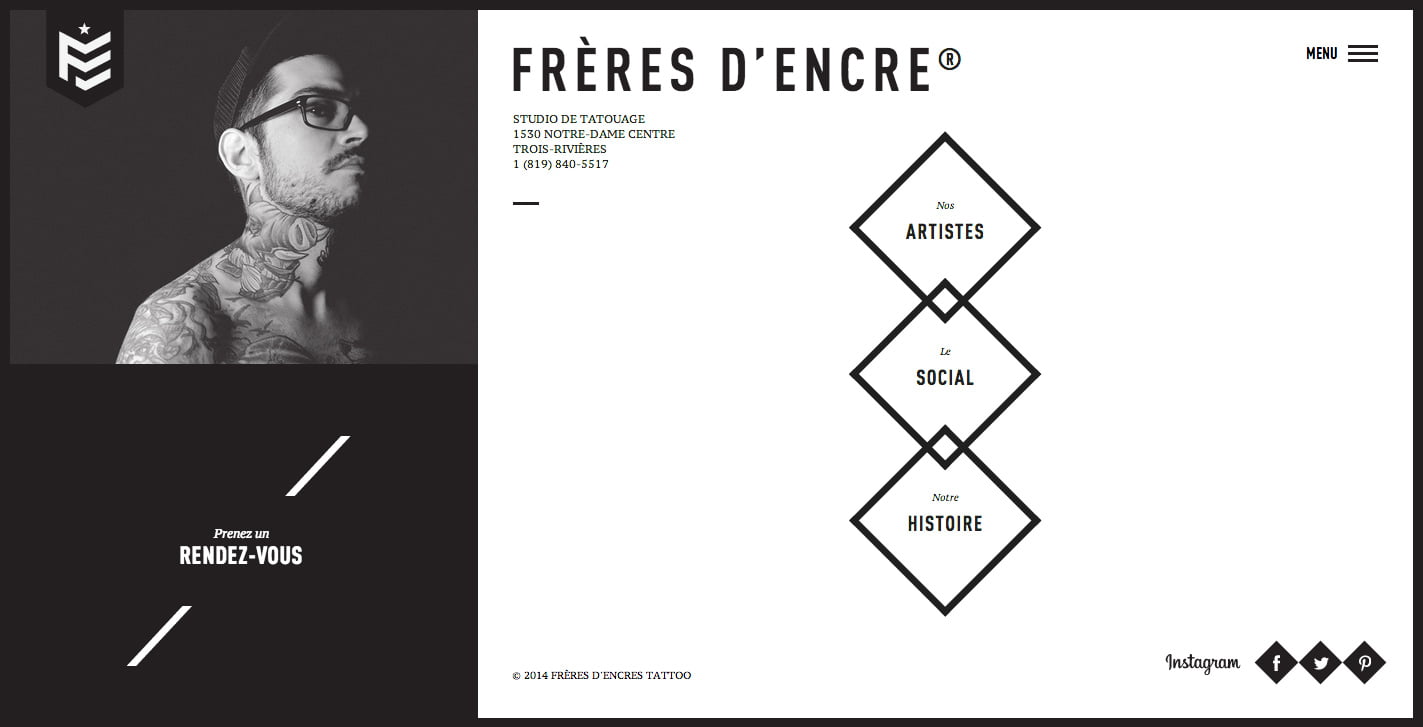
Voorbeelden