De explosieve groei van het web die ongeveer 10 jaar geleden begon, heeft voor grote verwarring gezorgd in de wereld van het internet. Het maakte het niet alleen mogelijk om meer dingen in de browser te doen, maar veranderde ook de algemene kijk op applicatieontwikkeling. Deze aanpak vereiste echter een aantal verbeteringen in het onderhoud van de code van browsergebaseerde applicaties. Dit was de tijd van de ontwikkeling van de eerste front-end frameworks. Ik zal er vandaag twee onder de loep nemen.
Waar komen we vandaan? Wat zijn we? Waar gaan we naartoe?
Laten we even stilstaan bij waar we nu zijn. Als boomer in hart en nieren betwijfel ik ten zeerste dat iemand 10 jaar geleden had kunnen voorspellen dat webontwikkeling zo ver zou gaan.
Utility desktop applicaties behoren tot het verleden omdat alles in een browser kan. Sterker nog, applicaties die API's op een lager niveau moeten gebruiken die niet beschikbaar zijn in de browser, worden ook geschreven met browser engines en talen omdat ze dan makkelijker te onderhouden zijn.
Mobiele applicaties kunnen eenvoudig worden vervangen door tools die worden gebruikt voor webontwikkeling - zie React InheemsNativeScript. Daarnaast hebben we PWA, dat eenvoudig de werking van mobiele applicaties "imiteert". Daarnaast zijn er componenten die een applicatie aandrijven die geschreven is in Vue of React gemakkelijk verschillende code elementen tussen platforms.
We moeten één ding toegeven - webapplicaties zijn momenteel een krachtpatser die moeilijk naar beneden te halen zal zijn. Als gebruiker zie ik mezelf ze praktisch overal gebruiken: communiceren via Slack, een code-editor gebruiken, presentaties maken of zelfs een blogartikel schrijven.
It’s hard to predict what will happen in a few years. WebAssembly is coming into play, and it will allow us to move applications that require more complex calculations into the browser world. One fact, however, remains unchanged – it is really hard to find an obstacle to build with the use of web technologies such an application that we can only dream of.
De oerknal in internetrealiteit
Ter zake - laten we even teruggaan naar het verleden, voordat de eerste belangrijkere webframeworks verschenen en applicaties op een dwingende manier werden ontwikkeld. Elk interactief mechanisme op een pagina werd handmatig afgehandeld en was verantwoordelijk voor een specifieke actie.
Het beste voorbeeld dat kan worden aangehaald is de jQuery-bibliotheek - destijds een van de populairste oplossingen voor het afhandelen van eenvoudige gebeurtenissen. Met de hulp ervan werden verschillende uitklapmenu's, overgangen, animaties, rekenmachines en soortgelijke mechanismen geïmplementeerd.
Het is de moeite waard om te vermelden dat problemen in complexere applicaties toen al werden opgemerkt - op plaatsen waar verschillende, onafhankelijke onderdelen bijvoorbeeld moesten reageren op een juiste klik of het typen van iets. De meeste applicaties hadden geen expliciete toestand en werden in plaats daarvan gered door bijvoorbeeld de attributen van elementen of de klassen die ze hadden.
Destijds was het duidelijk dat de huidige aanpak reactiviteit miste - een gestructureerde manier voor componenten om met elkaar te communiceren en bijvoorbeeld hun status of verschillende gebeurtenissen te delen, waardoor applicaties eenvoudiger te onderhouden waren en een goede gebruikerservaring konden bieden tegen lage kosten.
Eerste stappen naar bekende raamwerken
Na verloop van tijd verschenen de eerste front-end frameworks aan de horizon, gericht op het structureren van de architectuur voor complexere applicaties.
Deze frameworks waren voornamelijk gebaseerd op het MVC-patroon - sommige stelden een meer handmatige aanpak voor, zoals Backbone.js, terwijl andere, zoals Knockout.js, inhaakten op tweeweg gegevensbinding.
Toch zou men het gevoel kunnen hebben dat het schrijven van de applicatie moeilijker was, veel meer codering vereiste en niet noodzakelijkerwijs de beoogde resultaten opleverde of de verloren tijd in de applicatieontwikkeling compenseerde.
De belangrijkste reden waarom het vinden van de gulden middenweg in het JS-ecosysteem moeilijk was, was dat het een beetje een rariteit was onder bekende programmeertalen waarvan het pad al lang geplaveid is.
En ik wil hier niet uitweiden over welke paden precies de ontwikkeling van verschillende frameworks door de geschiedenis heen hebben begeleid. Het is echter belangrijk om één ding op te merken - de rijpingstijd van het JS ecosysteem in de browsers was niet gemakkelijk en kende vele beproevingen.
Dit is de enige reden waarom we tegenwoordig webapplicaties kunnen bouwen en deze op een zeer eenvoudige en pijnloze manier kunnen ontwikkelen.
Basisinformatie en kleine vergelijking
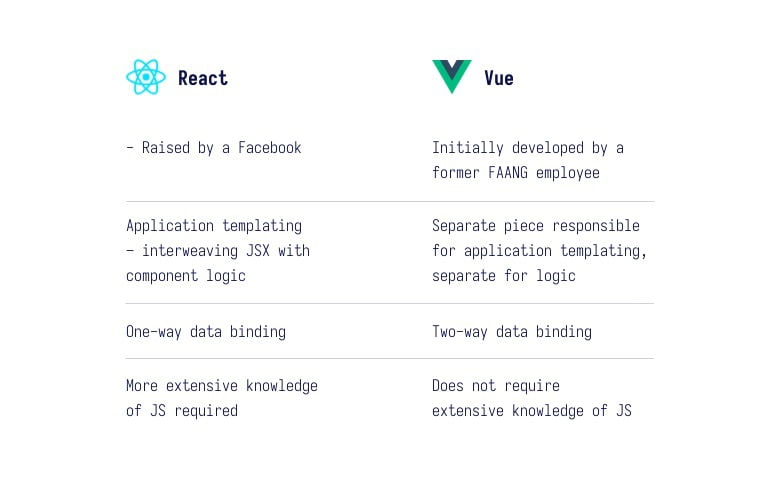
In plaats van met vlees te gooien, zoals gebruikelijk is op het internet, laten we beide bibliotheken eens bekijken, er informatie over verzamelen en ze vergelijken - zowel in theorie als in de praktijk.
OPMERKING: De beschrijving van mechanismen die werken in Vue verwijst specifiek naar versie 2. Versie 3 introduceert veel belangrijke veranderingen, maar is geen echte concurrent voor React op dit moment, al was het alleen maar vanwege de looptijd - Vue 3 releasedatum: 18 september 2020.

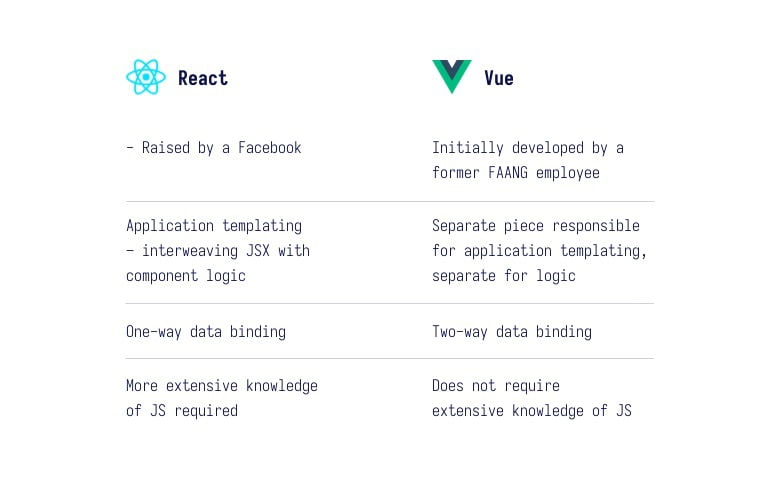
Laten we één ding duidelijk stellen: als je dieper in beide bibliotheken duikt, zie je dat er meer overeenkomsten zijn dan verschillen. Afgezien van de manier waarop de bibliotheken als zodanig worden gebruikt - hebben ze allebei zeer vergelijkbare concepten van hoe ze werken. Beide worden aangedreven door een vergelijkbaar ecosysteem en hun gebruik is niet diametraal verschillend.
De duivel zit in de details - hoe vaker we een tool gebruiken, hoe groter de nadelen van de verschillende oplossingen die we opmerken. Een goed voorbeeld hiervan is bidirectionele gegevensbinding, die het vaakst wordt gebruikt in Vue als een v-model eigenschap: het maakt dingen vaak eenvoudiger, regelt veel dingen automatisch en vereist geen codering in extra ondersteuning voor het veranderen van waarden.
Er zijn echter gevallen waarin we specifiek een wijzigingspoging moeten volgen en daarop moeten reageren. In dat geval dwingen de op v-modellen gebaseerde componenten ons vaak om te rommelen met andere Vue mechanica zoals de berekende eigenschap, waardoor het bereikte effect er vaak veel slechter uitziet dan bij een handmatige aanpak;
Een ander interessant aspect is JSX, wat zo'n "vage" manier is om gerenderde inhoud te sjabloneren met behulp van React. De meningen binnen de ontwikkelaarsgemeenschap lopen uiteen.
Uit mijn observaties blijkt dat ontwikkelaars die een andere omgeving dan JS gebruiken, bijv. PHP of C#, zijn meer geneigd om weergaven in sjablonen weer te geven op een manier die Vue doet.
Samengevat - sjablonen bekend van Vue maken het mogelijk om weergaven op een zeer duidelijke en elegante manier te definiëren, terwijl React's JSX het mogelijk maakt om ze in veel gevallen sneller te bouwen, aangepast aan specifieke behoeften en vaak minder code nodig heeft om diverse structuren te bouwen;
Laten we ook eens kijken naar de ecosystemen van deze twee gereedschappen. In principe kunnen we zeggen dat ze in niets verschillen. Ze worden allebei niet voor niets bibliotheken genoemd - ze bieden het absolute minimum voor de ondersteuning van reactieve webapplicaties.
Terwijl de rest, gerelateerd aan communicatie met API, gegevensstroom, UI-componenten die rond verschillende subpagina's worden gebruikt, de zogenaamde leveranciers zijn - bibliotheken van buitenaf, die op de juiste manier aan de project. Het is een beetje zoals de wereld van Lego: als je een samenhangend geheel wilt bouwen, moet je het samenstellen uit individuele, kleine blokjes.
Deze allegorie verwijst naar precies bevestigde componenten, die de kracht vormen van toepassingen die zijn gemaakt met React of Vue;
Een belangrijk ding, vooral voor mensen die niet zo ervaren zijn in de JS omgeving, is het instapniveau van een bepaalde bibliotheek. Met andere woorden - de complexiteit van het gereedschap, bestaande uit de directe tijd die je moet besteden aan het begrijpen van de mechanica.
Ik denk dat één ding hier ondubbelzinnig moet worden gezegd - in het geval van VueHet is veel eenvoudiger. We hebben bidirectionele gegevensbinding, we hebben een elegant gespecificeerd sjabloon dat bedrieglijk veel lijkt op oplossingen in andere talen, bijvoorbeeld twig, en tot slot - we hebben geen hoofdpijn door theorieën over de werking van individuele haken en gevallen waarin specifieke mechanismen moeten worden gebruikt.
Wat zeggen de statistieken?
Direct afgaan op de stem van de massa is niet bepaald een goede keuze. Een goede stap in de richting van een goede beslissing is echter om te analyseren wat mensen zeggen die met deze bibliotheken hebben gewerkt.

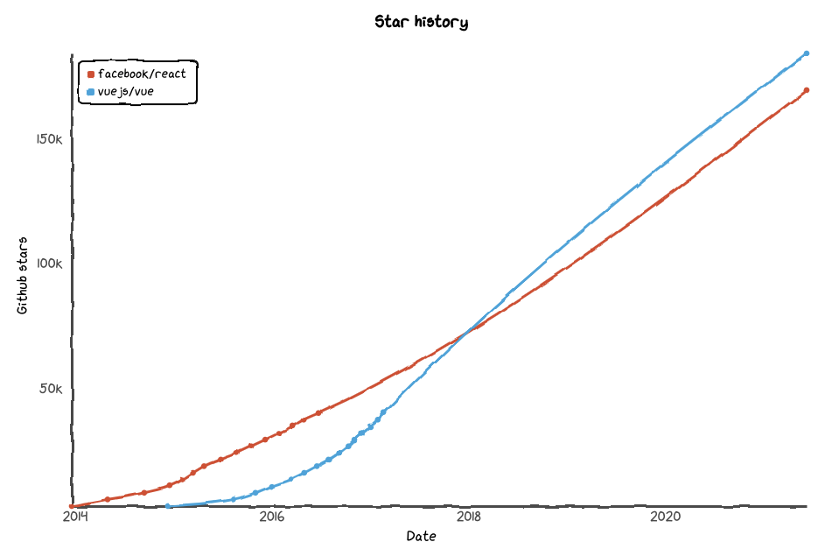
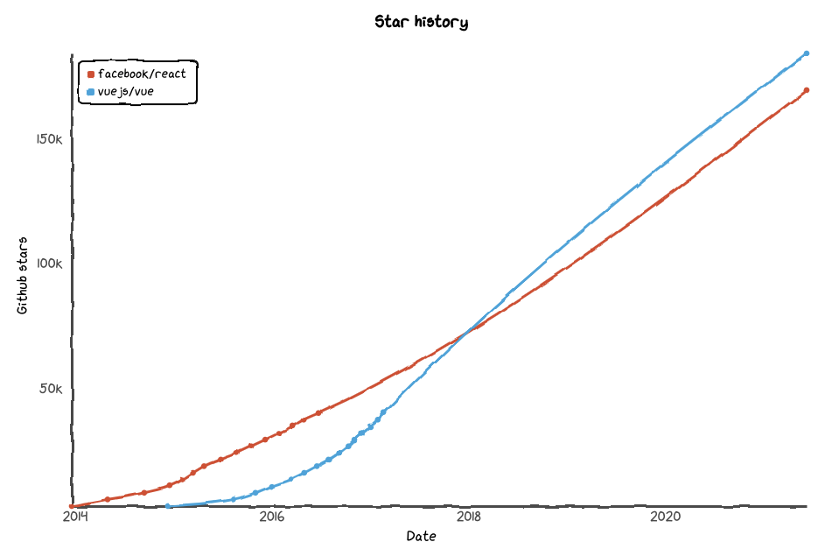
En ja... sterren op github can be an indicator of how much the community of a particular library is involved in its development, how it is perceived by developers and whether they are interested in where it is going. Engineers who star a particular repository often get notifications on new releases or code changes, translating into their direct knowledge of the library.
Het aantal sterren op github moet echter niet worden gezien als een orakel - niet elke ontwikkelaar die een tool leuk vindt zal een markering achterlaten - in plaats daarvan zou ik het zien als een teken van pure passie die ontwikkelaars hebben voor een bepaald open-source project.

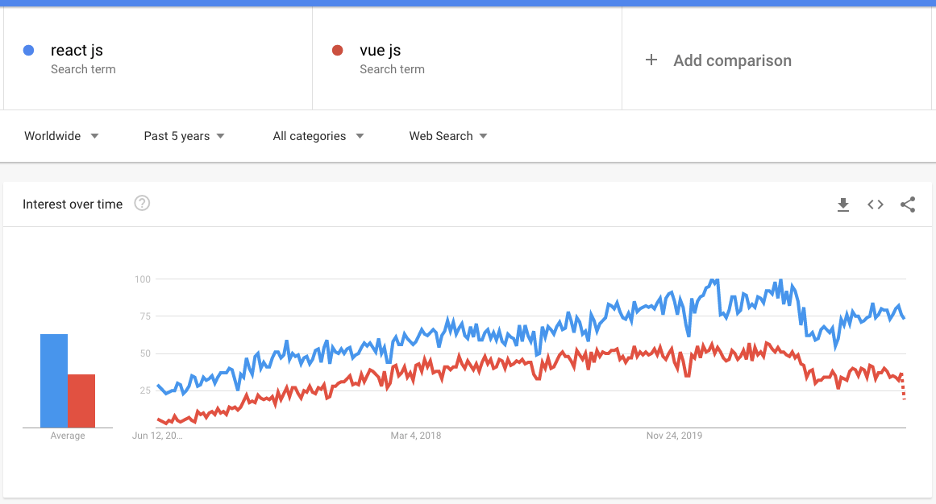
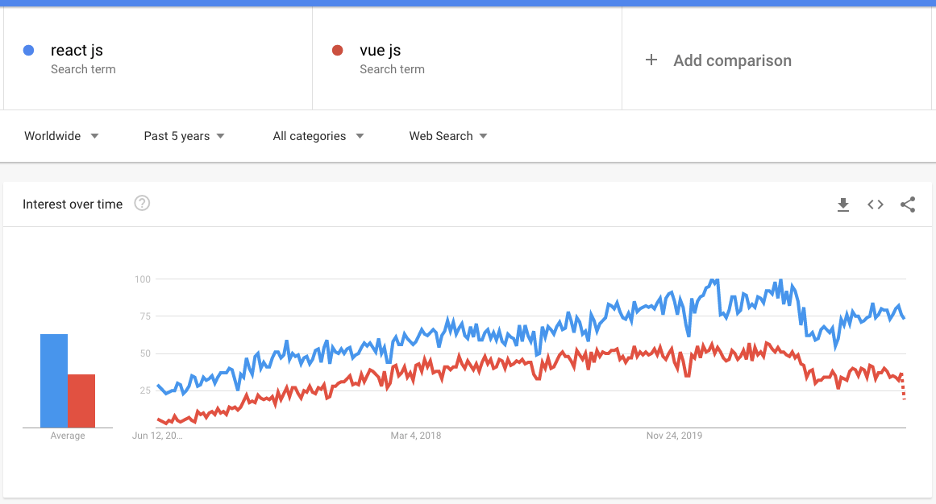
Google Trends is een bekende dienst waarmee we de belangstelling voor specifieke onderwerpen in de loop van de tijd kunnen bestuderen. Hoewel het geen rationele indicator is voor kwaliteit of gebruik, kan het allerlei analyses opleveren.
Het is gemakkelijk om te zien dat het verloop van de afgelopen 5 jaar vrij gelijklopend is als het gaat om het vergelijken van de twee hoofdrolspelers in het artikel van vandaag. De basisconclusie die uit de grafiek kan worden getrokken is dat React is hoger als het gaat om zoekpopulariteit in verhouding tot zijn tegenstander.
Voor de duidelijkheid: bovenaan staan in Google Trends betekent niet dat een bibliotheek beter is. Het gaat om de populariteit van de menigte, zoals ik al eerder zei - waarschijnlijk hebben meer mensen van deze tool gehoord, heeft het meer interesse gewekt onder CTOs, softwareontwikkelaars of mensen die gewoon een bepaalde tool willen leren.
Komt deze grafiek overeen met de werkelijkheid? Enigszins, ja. Over het algemeen laten meer van de ondervraagde mensen een divers samengestelde kennis zien van React dan Vue. Welke meningen kun je krijgen door met deze mensen te praten? Ik zal proberen dit in de volgende paragraaf te schetsen.



Staat van JS is een site die elk jaar onderzoek doet onder mensen die werken met JavaScript-gerelateerde technologieën. Het doel is om informatie te verzamelen van ontwikkelaars over hoe zij de tools zien waar ze dagelijks mee werken.
De vragen hebben betrekking op individuele tools voor verschillende doeleinden - bijvoorbeeld tools die worden gebruikt op de front-end en op de back-end, maar ook tools voor testen, applicatiebeheer, enz. Elk van deze vragen is geen eenvoudig ja/nee antwoord, de site stelt een reeks vragen over de tool zelf, interesses, ervaringen en een algemene evaluatie die neerkomt op de zin "Zou u deze tool in toekomstige projecten gebruiken?".
De site zelf stelt je in staat om veel analyses te doen, relevante tools te vergelijken en soms minder bekende bibliotheken te ontdekken die het goed beginnen te doen in de JS-wereld, aan populariteit winnen en een hoog "gebruiksgeluk" hebben. Ik moedig je van harte aan om de inhoud van deze site te bekijken.
Laten we het gedeelte samenvatten met statistieken. Het analyseren van verschillende soorten grafieken kan vaak een zeer goede optie zijn om verschillende aspecten van bepaalde onderwerpen te vergelijken. Het is echter belangrijk om er rekening mee te houden dat het volgen van de stem van de massa niet noodzakelijkerwijs het slimste is om te doen. In plaats daarvan kun je een weloverwogen beslissing nemen door gebruik te maken van de lessen die je hebt geleerd uit grafiekanalyses.
Beste keuze voor ontwikkelaars
Eerder noemde ik de lagere drempel voor toegang tot Vue - Sterker nog, het stelt je in staat om je wat sneller te richten op de daadwerkelijke ontwikkeling van de applicatie, door de tool te gebruiken en de tijd die nodig is om bekend te raken met de omgeving, de mechanica en de verschillende use-cases tot een minimum te beperken.
In het algemeen is mijn mening dat Vue is meer geschikt voor mensen die nog niet eerder met front-end bibliotheken hebben gewerkt. Het zal je zeker in staat stellen om op een meer aanmoedigende manier bevredigende resultaten te krijgen in een korte tijd.
Maar laten we het hardop zeggen - het gebrek aan kennis van de taal waarin we specifieke tools gebruiken zal ons vroeg of laat pijn doen. Het is een verwaarloosbaar element voor eenvoudige dingen, maar naarmate de complexiteit van de gemaakte applicaties toeneemt, zal het steeds moeilijker worden om applicaties op een fatsoenlijke manier te bouwen zonder goede kennis van JavaScript.
Ik verwijs niet echt naar het kunnen schrijven van enkele geavanceerde functies, omdat dit deel grotendeels kan worden vervangen door, bijvoorbeeld, verkopers. Ik doel op een aantal veelgemaakte fouten die gemaakt kunnen worden in de taal en het niet bewust zijn dat het onjuiste gedrag niet te wijten is aan het gebruik van de bibliotheek, maar aan het gebruik van de taal. De meest voorkomende fout die zich hier manifesteert is de zogenaamde onveranderlijkheid - dat wil zeggen, de kennis van het referentiemechanisme in JavaScript.
Ik kan niet zeggen welke bibliotheek beter is voor ontwikkelaars die meer of minder vertrouwd zijn met JavaScript. Maar ik weet één ding - als je een echt idee wilt hebben van hoe ontwikkeling met beide tools eruit ziet "van binnenuit" - probeer dan applicaties te schrijven in elk van beide. Dit zal je een idee geven en je in staat stellen om te zien welke mechanismen je meer aanspreken en wat een betere keuze voor je is.
Zoals ik al eerder zei - beide bibliotheken worden aangedreven door vergelijkbare ecosystemen, hebben vergelijkbare opvattingen over het bouwen van applicaties met kleine componenten. Beide bibliotheken doen het goed - er is geen indicatie dat een van beide in de nabije toekomst zal verdwijnen. Daarom zullen de vacatures in beide bibliotheken op een vergelijkbaar niveau blijven.
De conclusies zijn eenvoudig - gebruik wat bij je past; doe ervaring op en evalueer. Dit zal je helpen bij het ontwikkelen van een rationele benadering van de vraag of het beter is om de ene of de andere bibliotheek te gebruiken in een bepaald project; probeer ook te experimenteren - niets leert zo diepgaand als de fouten die in het verleden zijn gemaakt.
Beste keuze voor CTO
Het is geen geheim dat er geen gulden middenweg is die de beste oplossing biedt voor een bepaald project. Vooral aan de front-end worden de tools die worden gebruikt om applicaties te bouwen snel oud en het is vaak moeilijk om je weg te vinden in de nieuwste trends.
De keuze van technologie is echter niet, of zou dat in ieder geval niet moeten zijn, een kwestie van wat past bij de huidige trends. In plaats daarvan moeten we ons richten op specifieke verwachtingen en aannames over de applicatie die we gaan bouwen. Elk van de vergeleken bibliotheken heeft zijn sterke en zwakke punten, die afgestemd op de use-case ons in staat zullen stellen om de meest redelijke keuze te maken.
Een interessante optie kunnen technologiesamenvattingen van grote bedrijven zijn, die vaak hun use-cases beschrijven, hoe de ontwikkeling van grote applicaties verliep of verloopt en welke fouten ze in het verleden hebben gemaakt. Misschien vinden we daar gevallen tussen die bijzonder interessant zijn in de context van het kiezen van een bibliotheek voor een bepaald project.
De kenmerken die we in overweging moeten nemen om de juiste tools te kiezen voor de applicatie die we bouwen, zijn: de tijd die nodig is om de applicatie te ontwikkelen, het gemak van applicatieonderhoudde complexiteit van de toepassing en de ervaring van ontwikkelaars in het gebruik van specifieke bibliotheken.
Ontwikkelaars zijn de mensen die de meeste tijd besteden aan de tools die ik vergelijk en zij zijn degenen die het beste advies kunnen geven en je kunnen helpen de beste keuze te maken in de grote brij van bibliotheken. Tijdens de ontwikkeling van applicaties zie je de verschillende problemen die direct voortvloeien uit de keuze van technologie en heb je het beste zicht op welke zaken het gebruik van een bepaalde tool voor bepaalde functies ondermijnen.
Zoals ik al eerder zei - beide bibliotheken lijken niet te verdwijnen uit de marktIn ieder geval niet in de komende jaren. In plaats van beslissingen te nemen op basis van statistieken en meningen
van verschillende mensen van het internet - misschien is het een betere optie om gewoon met de ontwikkelaars te praten.
Leg hen uit wat we verwachten van de applicatie, welke tijd we hebben voor de oplevering en zorg voor een losse uitwisseling van meningen over wat ze van beide oplossingen vinden voordat we de uiteindelijke beslissing nemen.
Conclusies
Internetoorlogen zijn meestal - of misschien wel in alle gevallen - zinloos. Er zullen altijd mensen zijn die koppig blijven beweren dat hun keuze beter is zonder rationele argumenten te geven die hun beslissing bevestigen.
Laten we ons niet blindstaren op specifieke keuzes - laten we ons richten op analyse, proberen de juiste conclusies te trekken en deze gebruiken om een specifieke oplossing aan te passen of af te wijzen.
Zoals de titel al aangeeft - het is niet mijn bedoeling om een bepaalde bibliotheek aan te prijzen als een remedie voor elke pijn. In plaats daarvan worden een paar hypotheses gepresenteerd en de sterke en zwakke punten van beide bibliotheken onthuld. Ik heb wat advies gegeven over waar je op moet letten als je een keuze maakt, zodat je een verstandige beslissing maakt en je niet laat leiden door trends of willekeurige mensen op het internet.
Elk hulpmiddel kan goed genoeg voldoen aan de behoeften van het project. Geen van beide zal de komende jaren snel van de markt verdwijnen. Beide hebben krachtige gemeenschappen en een behoorlijke mate van volwassenheid, wat ons laat zien dat deze twee het behoorlijk goed doen.
De uiteindelijke keuze ligt in jouw handen. Als je echter twijfels hebt of gewoon je zaak wilt bespreken met The Codest - neem dan gerust contact met ons op!
Lees meer:
Waarom je (waarschijnlijk) Typescript zou moeten gebruiken
Hoe help je een project niet om zeep met slechte codeerpraktijken?
Strategieën voor het ophalen van gegevens in NextJS