Cyberbeveiligingsdilemma's: Datalekken
De prekerstdrukte is in volle gang. Op zoek naar cadeaus voor hun geliefden, zijn mensen steeds vaker bereid om online winkels te "bestormen".
 KEREN TERUG
KEREN TERUG
Het web wordt elke dag door miljoenen verschillende mensen gebruikt en een van onze belangrijkste doelen als ontwikkelaars is dan ook om het web voor iedereen toegankelijk te maken. Dit artikel introduceert een aantal veelvoorkomende problemen met webtoegankelijkheid en manieren om ze op te lossen.
Het meest voorkomende toegankelijkheidsprobleem dat ik in de loop der jaren heb gezien, is de probleem met contrast en kleurtoegankelijkheidEen slechte contrastverhouding maakt het moeilijk om de inhoud van je pagina te zien en dat is zeer schadelijk voor je gebruikers, inclusief gebruikers met een visuele beperking.
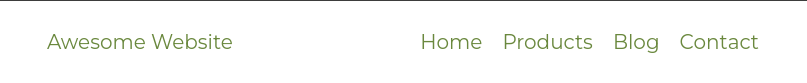
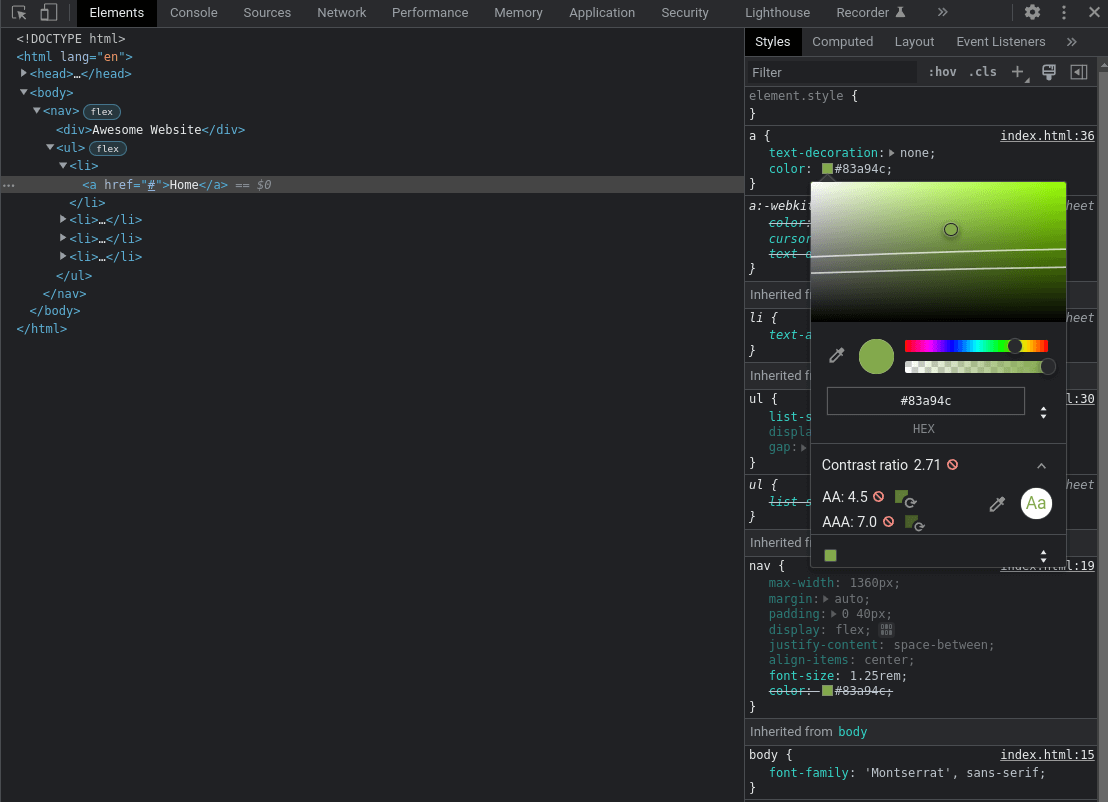
Contrast is een maat voor het verschil in waargenomen "luminantie" of helderheid tussen twee kleuren, bijvoorbeeld het verschil tussen de achtergrondkleur en de voorgrondkleur van je pagina-inhoud. Laten we eens kijken naar deze navigatiebalk.

Laten we zeggen dat je klant die groenachtige kleur echt mooi en geweldig vindt, maar er is hier een probleem met het contrast. We hebben een #FFFFFF achtergrond met een #83A94C tekstkleur wat resulteert in een contrastverhouding van 2,71:1, wat ver onder de minimumwaarde ligt. 4.5:1 nodig. Om dit probleem op te sporen hebben we meerdere oplossingen:

Kijk hier voor meer informatie over contrast Toegankelijkheid van contrast en kleur Artikel.
Links maken tegenwoordig een groot deel uit van het web, dus het is erg belangrijk om ze toegankelijk te maken. Een link moet zinvol zijn en de gebruiker informeren over de context, dus een nietszeggende link met tekst als lees meer, klik hier, bekijk details is niet erg nuttig, dus in plaats van "bekijk details" toe te voegen voor product details, bijvoorbeeld, is het gebruik van de productnaam zoals "The Mandalorian Helmet" beter en informatiever. Woorden als klik hier of meer over kan worden weggelaten omdat een link standaard klikbaar is en iets als "meer over het nieuws van vandaag" kan worden ingekort tot "het nieuws van vandaag". Er is geen speciale regel of limiet voor de lengte van links, de link moet leesbaar zijn en lang genoeg om een goede beschrijving te geven van het doel ervan.
Afbeeldingen als links zijn een veelgebruikt patroon, dus dit moet dezelfde regels volgen als waar we het hierboven over hebben gehad. Het alt-attribuut van de afbeelding speelt de rol van linktekst en wordt aangekondigd door schermlezers. Er zijn meerdere scenario's voor het behandelen van afbeeldingen als links: als de afbeelding de enige inhoud van de link is, moet deze een alt-attribuut hebben, als de link tekst en afbeeldingen bevat, kunnen we het alt-attribuut weglaten:
<a href="/nl/notifications/">
<img src="/img/notification.png" alt="Meldingen">
</a>Bekijk hier enkele links om meer te lezen over de toegankelijkheid van links:Linktekst en uiterlijk, Functionele afbeeldingen.

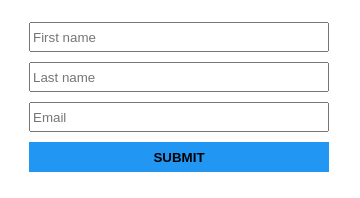
We hebben allemaal wel eens van die formulieringangen gezien zonder label en met alleen een placeholder om het doel van de ingang te beschrijven. Een eerste opmerking is dat zodra de gebruiker alle invoer invult en de plaatsaanduidingen niet meer zichtbaar zijn, we geen visuele context meer hebben over het doel van de invoer, maar laten we ons hier richten op de toegankelijkheid.
Een label aan een invoer geeft ons twee grote voordelen: een schermlezer zal het label voorlezen wanneer de gebruiker gefocust is op de formulierinvoer en wanneer een label wordt aangeklikt of aangeraakt/getikt geeft de browser de focus door aan de bijbehorende invoer. Een eenvoudige oplossing voor dit soort situaties is om labels als volgt toe te voegen:
Voornaam
Achternaam
E-mail
Stuur in
```Dat is het, alle ingangen hebben hun bijbehorende labels waardoor ze voor iedereen toegankelijk zijn. We kunnen zelfs de plaatsaanduidingen verwijderen om te voorkomen dat het doel van de invoer wordt gedupliceerd, maar we weten allemaal dat scenario's in de praktijk niet zo eenvoudig zijn om mee om te gaan: je hebt net een ontwerp ontvangen met deze formulieringangen zonder labels en de klant wil dat deel niet veranderen. De eerste oplossing die in je opkomt is om een weergave: geen; of zichtbaarheid: verborgen; naar onze labels, dan worden ze verborgen, maar ze zijn er nog steeds, toch? Deze eigenschappen verbergen elementen niet alleen op het scherm, maar ook voor gebruikers van schermlezers, dus dit lost ons probleem niet op.
We kunnen de klempatroon om dit op te lossen. Op die manier verbergen we de inhoud visueel, maar bieden we de inhoud wel aan schermlezers. We maken de volgende CSS alleen voor sr klasse en pas deze toe op al onze labels:
.sr-only:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-pad: inzet(50%);
hoogte: 1px;
overflow: verborgen;
positie: absoluut;
witruimte: nowrap;
breedte: 1px;
}
Hierdoor worden onze labels verborgen, zijn ze beschikbaar voor schermlezers en passen ze bij ons ontwerp. De :niet(:focus):niet(:actief) pseudoklasse voorkomt focusbare elementen zoals a, knop, invoer wordt niet verborgen wanneer er op wordt scherpgesteld.
Ooit deed ik dit op mijn globale CSS stylesheet:
* {
contour: geen; /* verschrikkelijke fout */
}Rond 2020 merkte ik dat er zwarte randen verschenen op Google Chrome formulierinvoer wanneer deze was geconcentreerd of op de knoppen wanneer deze waren ingedrukt - dat was echt vreemd omdat ik het toen niet begreep, na wat onderzoek ben ik erachter gekomen dat het komt door de CSS-eigenschap Outline, dus het verwijderen loste dat 'probleem' voor mij op.
Op dat moment had ik geen idee wat de juiste manier was om het te doen. Nadat ik wat onderzoek had gedaan naar het hoe en waarom van die nieuwe standaard, kwam ik erachter dat de contour een elementfocusindicator is en dat er bij verwijdering een duidelijke focusstyling moet worden gegeven. Je kunt focusindicatoren naar eigen inzicht aanpassen, maar ze volledig van de website verwijderen is een groot toegankelijkheidsprobleem. Het aanpassen van een element focus styling is bijvoorbeeld vrij eenvoudig:
a:focus {
contour: 4px solid #ee7834;
omtreklijn-offset: 4px;
}Het controleren van alle punten waar we het over hebben gehad kan veel werk zijn, vooral omdat we weten dat er nog veel meer te doen is op het gebied van toegankelijkheid, dus om ons te helpen met toegankelijkheid hebben we 2 geweldige browserextensies.
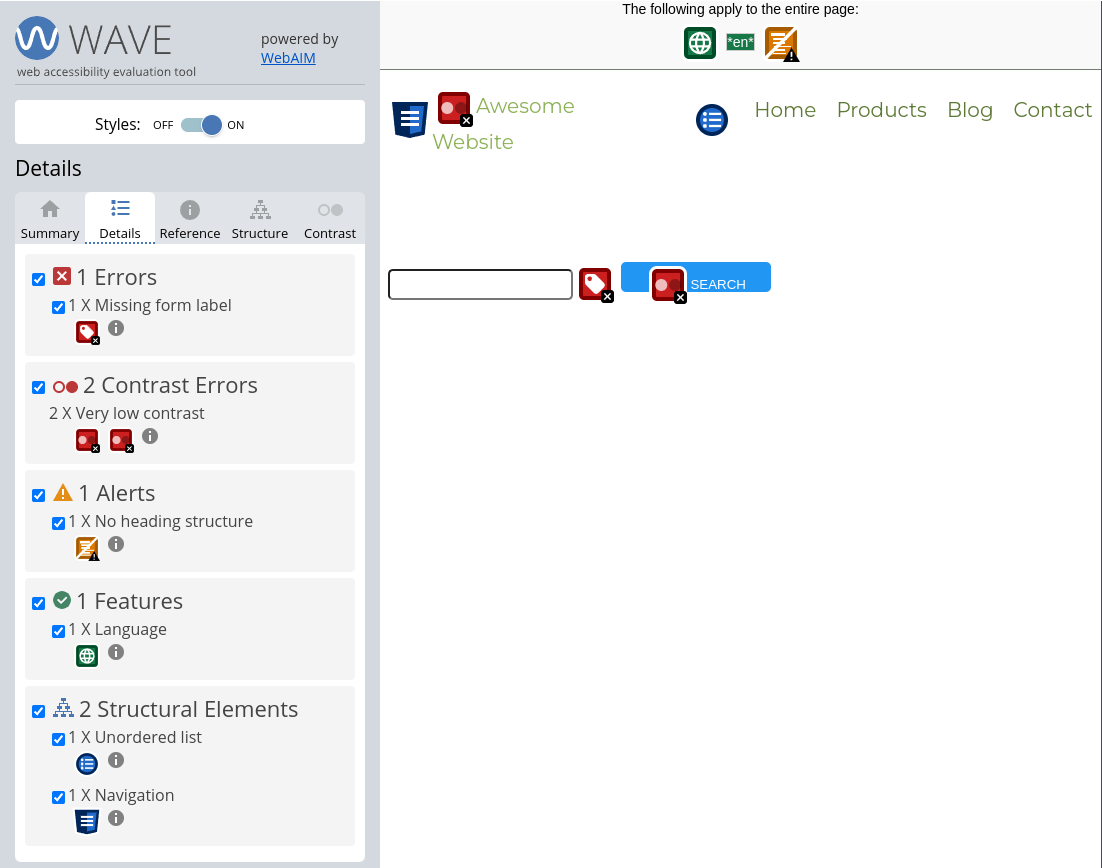
WAVE evaluatie-instrument is een suite met evaluatiehulpmiddelen die ons helpt onze webinhoud toegankelijker te maken. Het is beschikbaar in zowel Google Chrome als Firefox.
Laten we het eens proberen op een kleine webpagina met een navigatiebalk en een invoer die een label mist en kijken wat het oplevert. Na het installeren van de extensie hoeven we alleen maar op het pictogram van de extensie te klikken om het te gebruiken.

Het tabblad Samenvatting toont 1 fout (formulierelement dat een label mist), 2 contrastfouten en 1 waarschuwing (ontbrekende kopstructuur), zoals je kunt zien is het resultaat erg duidelijk en gedetailleerd. Het tabblad Details toont een lijst van alle fouten, waarschuwingen en functies. We kunnen ook direct op de pagina reageren door op die rode rechthoeken te klikken om de foutbeschrijving en het fouttype te controleren.
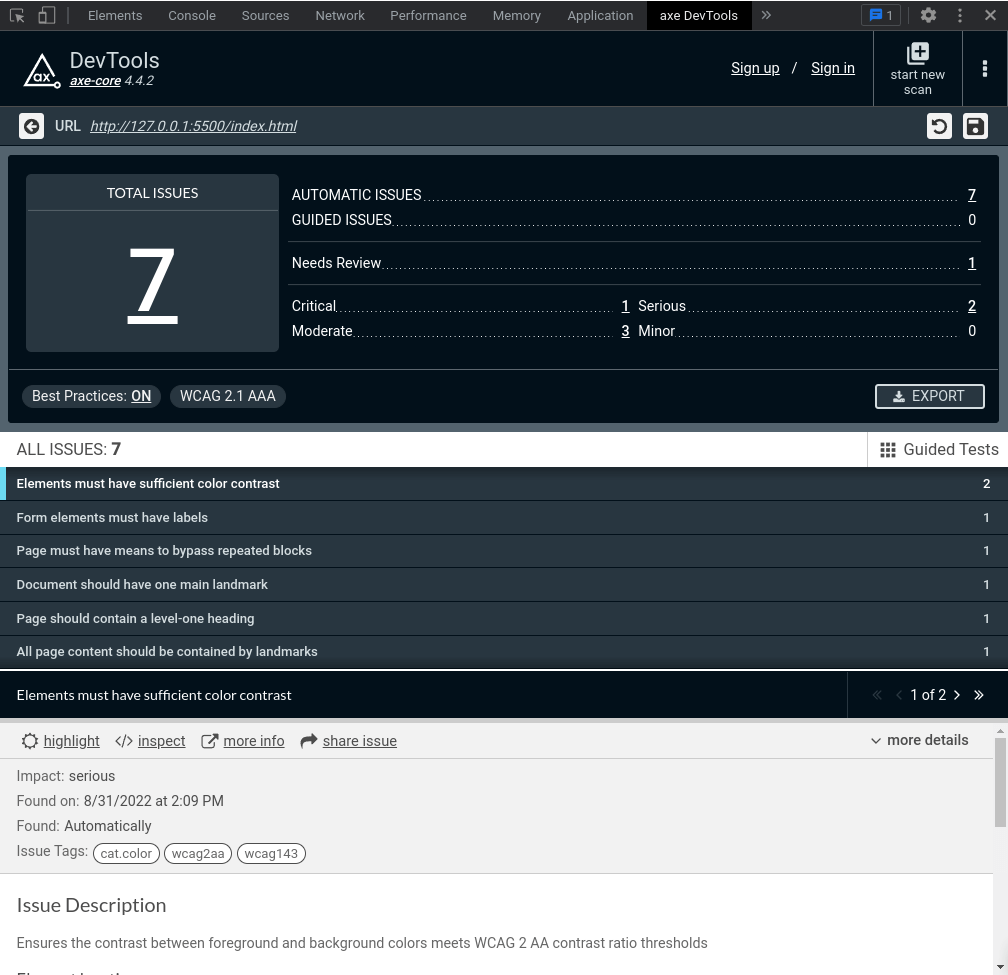
Bijl DevTools is een krachtige en nauwkeurige toolkit voor toegankelijkheid. Het is beschikbaar in zowel Google Chrome als Firefox. Na het installeren van de extensie moeten we de ontwikkeltools van de browser openen en naar het tabblad Axe DevTools gaan en klikken op Al mijn pagina's scannen.

Je kunt zien dat Axe DevTools dezelfde problemen heeft gerapporteerd met de WAVE-evaluatietool, namelijk contrastproblemen, formulierelementen die een label missen, en ontbrekende kopteksten.
Een extra manier om de toegankelijkheid te testen is door een schermlezer te gebruiken en je website daarmee te testen. Er zijn veel schermlezers beschikbaar, om er maar een paar te noemen:
We hebben in dit artikel een aantal veelvoorkomende problemen met webtoegankelijkheid besproken, manieren om ze op te lossen en een aantal geweldige tools om te testen op webtoegankelijkheid. Er valt nog veel meer te leren over toegankelijkheid voor elementen als Dialoogvensters, Accordeons en Carrousels, maar zoals je in dit artikel hebt gezien, is er veel documentatie en zijn er veel hulpmiddelen om je te helpen met toegankelijkheid.
Enkele belangrijke punten om te onthouden: