Asynkroninen ja yksisäikeinen JavaScript?
JavaScript on yksisäikeinen kieli, joka on samalla myös lukkiutumaton, asynkroninen ja samanaikainen. Tässä artikkelissa selitetään sinulle, miten se tapahtuu.
 PALAA TAAKSE
PALAA TAAKSE
Lue kolmas osa artikkelisarjastamme Toiminnallisen ohjelmoinnin teho JavaScript:ssä. Tällä kertaa JavaScript-asiantuntijamme kertoo lisää Functorista ja Monad Maybesta.
Usein muokkaamattomana pitäminen on vaikeaa ylläpitää. Tietojen kääriminen konttiin on silloin apuna. Se turvaa arvot niin, että niiden käsittely on turvallista ja sivuvaikutukset poissulkevaa.
Jos olet uusi täällä varmista tarkistaa minun 2 viimeistä osaa koskien toiminnallista ohjelmointia The Codest blogi noin:
Siinä ei ole monimutkaista logiikkaa. Sen päätehtävänä on paketoida konteksti ja suorittaa siihen ulkopuolelta saamansa toiminnot. Aina kun arvo muuttuu, uusi konteksti-instanssi pakataan uudelleen ja palautetaan. Kun kutsutaan kartta metodi, joka ottaa tietyn toiminnon, se palauttaa uuden säiliön instanssin, jonka arvo palautetaan välitetyllä funktiolla, säilyttäen kuitenkin periaatteen, jonka mukaan säiliötä ei voi muuttaa.
const Functor = value => ({
map: fn => Functor(fn(arvo)),
chain: fn => fn(arvo),
of: () => arvo
});kartta - käyttökelpoinen, kun haluat muuttaa säiliössä olevan arvon tilaa, mutta et halua palauttaa sitä vielä.
ketju - käytetään, jos haluat siirtää arvon funktiolle muuttamatta säiliön tilaa. Yleensä lopussa kartta puhelut.
of - palauttaa nykyisen arvon
const randomInt = (max) => Math.floor(Math.random() * (max + 1))
const randomNumber = randomInt(200) // palauttaa luvun 0 ja 200 välillä.
decrease(randomNumber) // palauttaa (luvun 0 ja 200 välillä) - 1const randomIntWrapper = (max) =>
Functor(max)
.map(increase) // max + 1
.map(multiplyBy(Math.random()))) // Math.random() * (max + 1)
.map(Math.floor) // Math.floor(Math.random() * (max + 1))
const randomNumber = randomIntWrapper(200)
randomNumber.of() // palauttaa luvun 0 ja 200 välillä.
randomNumber.chain(decrease) // palauttaa (luvun 0 ja 200 välillä) - 1.Joskus arvon uuden tilan käynnistävien funktioiden lisäksi tarvitaan säiliöön piilotettua lisälogiikkaa. Tässä kohtaa monad on kätevä, sillä se on laajennus funktiolle funktiotekijä. Se voi esimerkiksi päättää, mitä tapahtuu, kun arvolla on tietty arvo, tai mitä polkua seuraavien toimintojen on kuljettava.
Monadi ehkä ratkaisee ongelman arvoista, jotka palauttavat arvoja, jotka eivät ole totta. Kun näin tapahtuu, seuraavat kartta kutsut jätetään huomiotta, mutta sen avulla voit palauttaa vaihtoehtoisen kutsumalla komentoa getOr menetelmä. Sen avulla voit välttää if/ else-operaattoreiden käytön, jotka ovat suosittuja seuraavissa menetelmissä imperatiivinen ohjelmointi. Tämä monadi koostuu kolmesta säiliöstä:
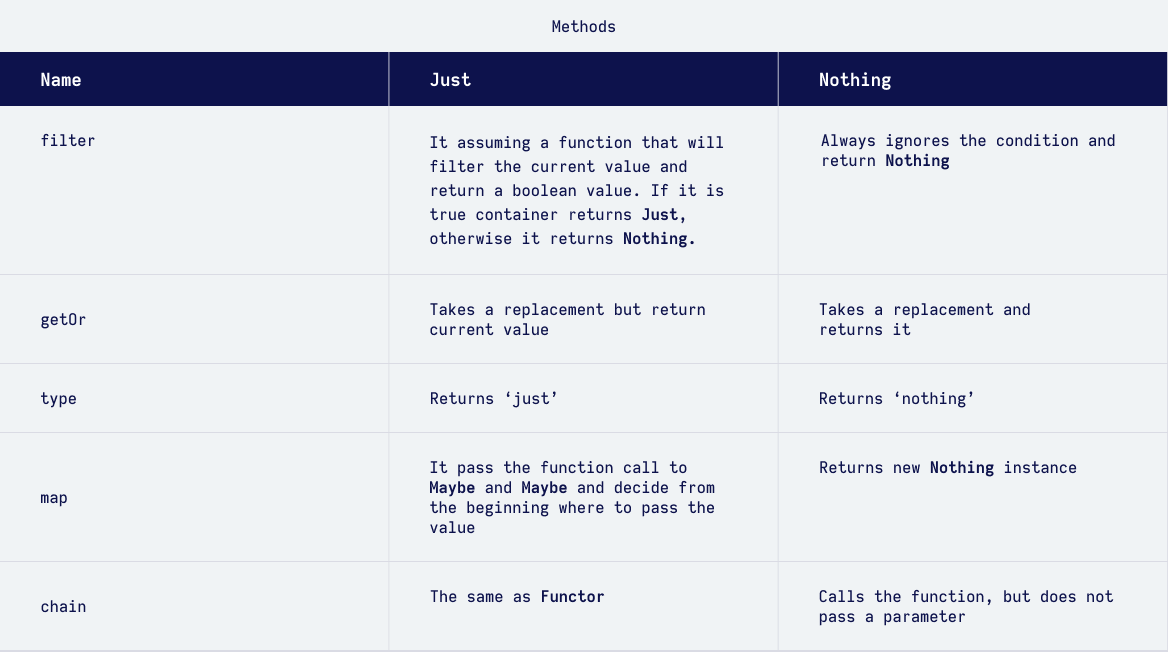
Ei mitään - suoritetaan, kun arvo, joka ei ole tosi, putoaa säiliöön tai suodatin menetelmä palauttaa false. Sitä käytetään simuloimaan funktion suoritusta. Tämä tarkoittaa, että tämä säiliö vastaanottaa funktion mutta ei suorita sitä.
Vain - tämä on pääsäiliö, joka suorittaa kaikki toiminnot, mutta jos arvo muuttuu vääräksi arvoksi tai suodatin menetelmä palauttaa false, se siirtää sen kohtaan Ei mitään kontti.
Ehkä - Otan alkuarvon ja päätän, mitä säiliötä kutsutaan alussa.
const Just = arvo => ({
map: fn => Maybe(fn(arvo)),
chain: fn => fn(arvo),
of: () => arvo,
getOr: () => arvo,
filter: fn => fn(arvo) ? Vain(arvo) : Nothing(),
type: 'vain'
});
const Nothing = () => ({
map: fn => Nothing(),
chain: fn => fn(),
of: () => Nothing(),
getOr: substitute => substitute,
filter: () => Nothing(),
type: 'nothing'
});
const Maybe = arvo =>
value === null || value === undefined || value.type === 'nothing'
? Nothing()
: Vain(arvo)
Rakennetaan nyt edellinen esimerkki ehdosta. Jos max on suurempi kuin nolla, funktio suoritetaan. Muussa tapauksessa se palauttaa arvon 0.
const randomInt = (max) => {
if(max > 0) {
return Math.floor(Math.random() * (max + 1))
} else {
return 0
}
}
const bookMiddlePage = 200
const randomPage = randomInt(10) || bookMiddlePage // palaa satunnaisesti.
const randomPage = randomInt(-10) || bookMiddlePage // palauttaa 200const randomIntWrapper = (max) =>
Maybe(max)
.filter(max => max > 0) // arvo false ei huomioi muita kutsuja.
.map(increase)
.map(multiplyBy(Math.random())))
.map(Math.floor)
const bookMiddlePage = 200
// Vain säiliö
const randomPage = randomIntWrapper(10).getOr(bookMiddlePage) // Palauttaa satunnaisarvon
// Ei mitään säiliö
const randomPage = randomIntWrapper(-10).getOr(bookMiddlePage) // palaa 200