React Võtmed, jah! Sa vajad neid, aga miks täpselt?
React-ga massiivi muutmine elementide loeteluks on üsna lihtne, põhimõtteliselt on vaja vaid seda massiivi kaardistada ja tagastada iga elemendi jaoks sobiv element...
 TAGASI
TAGASI
Miks tasub kasutada React? Millised on selle JavaScript raamatukogu eelised? Vastuste leidmiseks sukelduge sellesse artiklisse ja avastage React kasutamise tegelikud eelised.
Praegu React.js on kõige populaarsem frontend JavaScript raamatukogu - see on
mida tõestavad suundumused suurimate tehnoloogiliste veebisaitide seas (nt GitHub, Stack Overflow) ja tööpakkumiste arv. React loodud Facebook on projekt suure turundusega, madala sisenemislävega (nt võrreldes Angular), suur kogukond ja vinge kaasaskantavus, mis (React + React Native) give us.
Kõik need asjad koos teevad React populaarseks valikuks. Seetõttu hakkavad seda õppima paljud algtasemel arendajad ja nii paljud ettevõtted valivad selle peamiseks frontendivahendiks, nii et seda tasub jagada.
sellise populaarse tehnoloogia eelised ja puudused.
Veebiarendajana on väga oluline, et valida õiged vahendid ja raamistikud, et tagada tõhus ja tulemuslik veebirakenduse arendamine. React, populaarne JavaScript raamatukogu, on revolutsiooniliselt muutnud veebi ja mobiilne areng maastikku, pakkudes võimsat lahendust hoone dünaamiline veeb liidesed ja mobiilirakendused. Tänu oma ulatuslikule funktsioonide valikule ja tugevale arengukogukond, React on muutunud arendajate jaoks, kes soovivad luua erakordseid kasutajaliidesed ja ühtlustada arengutempo. Kas te ehitate veebileht, veebirakendus, või isegi julgevad mobiilirakenduse arendamine . iOS ja Android, kasutades React võib oluliselt suurendada teie tootlikkust ja saavutada tipptasemel tulemusi.
Selles artiklis uurime React kasutamise plussid ja miinused, süveneda selle mitmekülgsete funktsioonide komplekti ja analüüsida, kuidas see võib muuta teie veebi ja mobiiltelefoni taotlus arendusprotsess.
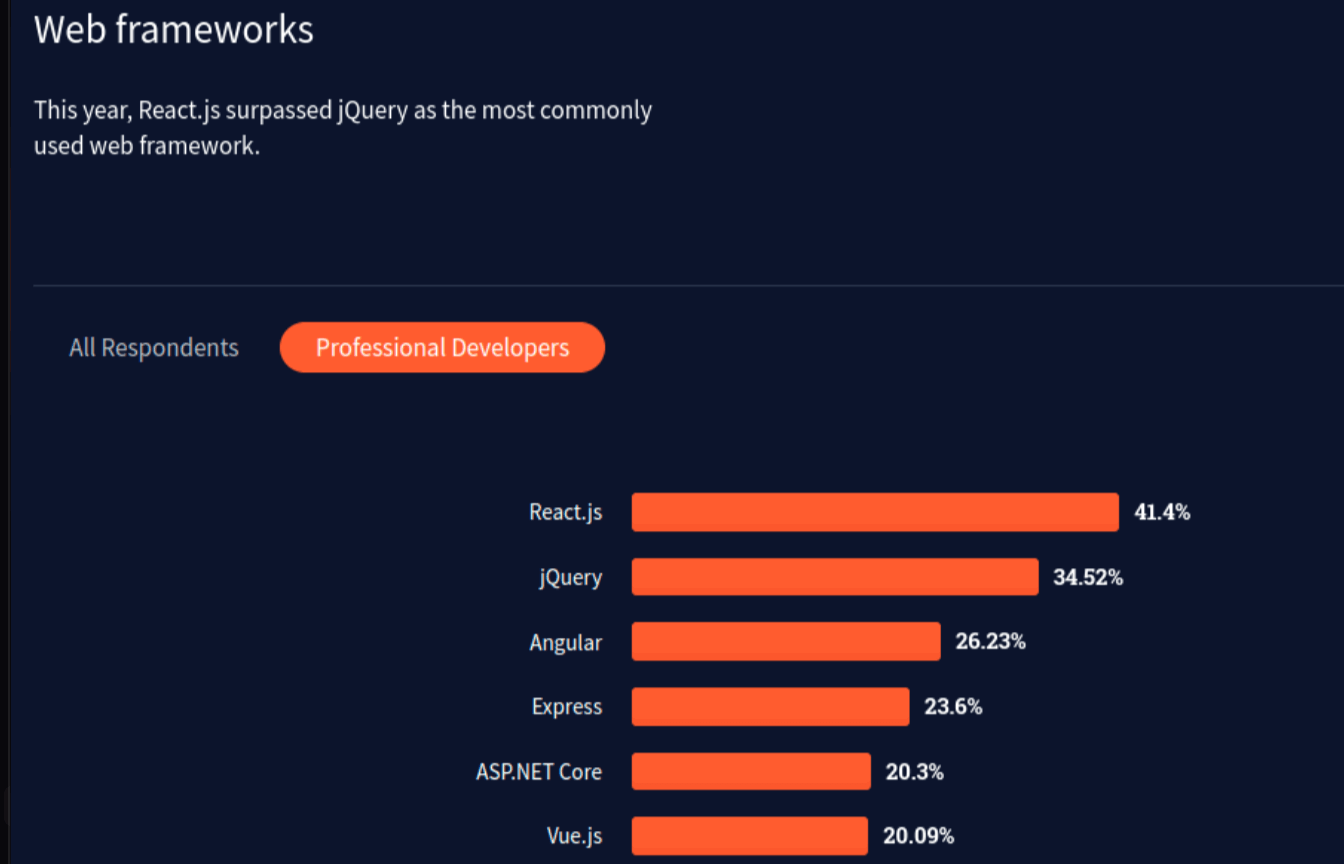
Siin on mõned statistilised andmed, mis käsitlevad React mida tasub teada:
Stackoverflow'i arendajate uuringu (2021) kohaselt on eespool 40% arendajatest valinud React.js nagu enamik populaarne veebiraamistik.

Samuti näeme toores asjaolu, et React on npmist kõige enam alla laetud pakett.

Kuna React populaarsus, on tohutu hulk React arendajad rendile. See teeb, et see on
palju lihtsam leida kvalifitseeritud React arendaja laialdaste erialaste teadmistega pigem kui teistes tehnoloogiates väiksemate turg (nagu Vue).
See on oluline punkt, kui me räägime klientidest, kes soovivad luua platvormideüleseid tooteid - eriti väikeettevõtted. React annab meile võimaluse hõlpsasti luua veebirakendusi, kuid meil on
ka React-Native mille abil saame arendada rakendusi
Androidi ja iOSi kirjutamine kood aastal [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) sama süntaksiga nagu veebi puhul, ainus asi, mis
muudatused need on mobiilispetsiifilised komponendid. See vähendab oluliselt klientide kulusid,
sest klient ei pea palgata palju erinevaid arendajaid nagu React veebi jaoks, Java .
Android ja Swift iOS-i jaoks - selle asemel vajab ta ainult React arendajad.
See punkt on rohkem mõeldud alustavatele ettevõtjatele ja MVP-dele. React arendajad can write complex code, with high abstraction, TypeScript etc., but React võimaldab meil ka koodi kiiresti kirjutada ilma suure katlakivi ja paljude keeruliste raamatukogudeta. See on väärtuslik, kui tahame ehitada väikest MVP app lühikese aja jooksul.
Kommertsarenduses on üks kõige tähtsamaid asju, kui me otsustame kasutada oma raamatukogusid, tööriistu jne. Kui teatud tehnoloogial on palju fänne, siis see lihtsustab ja kiirendab arendusprotsessi. Kui teil tekib mõni viga, siis saate küsida avalikus foorumis ja seal on kõrge
tõenäosus, et miljonite React arendajad mõned neist lahendasid selle vea enne.
Tänu meie suurele kogukonnale on meil ka tonnide viisi React 3. osapoole raamatukogud, õpetused ja üritused.
See on üks parimaid asju React, et see ei tee murrangulised muudatused. Pärast iga
uuendus, React API jääb peaaegu samaks. Isegi kui nad kavatsevad teha suuremaid muudatusi, näete hoiatusi pikka aega, nii et saate oma koodi hõlpsasti üle viia.
React arendajad suudavad luua korduvkasutatavaid komponente. See võimaldab arendajatel luua väikeseid
kasutajaliidese tükid ja lisada need rakenduse mis tahes kohta. Saate kombineerida palju väiksemaid komponente, et luua suurem ja keerulisem kasutajaliides. Üsna sageli on see nii, et arendajad ehitavad rakenduse, kasutades valmis UI-komponente, fo nt. MaterialUI.
Programmeerimismaailmas on paljud tehnoloogiad rajatud lähtuvalt React. Kõigi
need asjad, meil on raamistikud, mis võimaldavad meil ehitada React rakendused serveri poolt renderdatud või lihtsalt
genereerida html-faile, mis põhinevad React kood. SSG näide on Gatsby mis teeb kiire ja SEO-sõbralike veebisaitide loomise kiireks ja React sirgjooneline. Teine kasulik raamistik on Next.js - sellega me
on SSG eelised ja ka võime luua lehekülgi, mis on renderdatud React serveri poolt,
mis lihtsustab dünaamiliste ja SEO-sõbralike veebirakenduste loomist.
Virtuaalne DOM (dokumendiobjektimudel) - vastutab selle eest, et React rakendus abstraktsioon ja sünkroniseerimine up-to-date reaalse DOMiga (see on see, mida me tegelikult näeme meie
ekraan). See võimaldab teil parandada rakenduse jõudlust ja kiirust, sest React Virtuaalne DOM rakendamine võrdleb rakenduse abstraktsiooni muutuste vahel ja esitab uuesti ainult rakenduse muudetud osad.
Veebilehel React, meil ei ole vaikimisi komponentide loogika ja vaade eraldatud (nagu on Angular-s). Selle asemel sisaldab meie komponent funktsiooni `render`, mis tagastab JSX-i (süntaks sarnane nagu
html, et kirjeldada vaateid). See on puudus, sest selle tõttu võime kohtuda komponentidega (enamasti pärandkogumiga), kus on sadu segatud ridu loogikakoodi ja jsx (vaate) koodi.
See muudab koodi lugemise keerulisemaks ja sageli tuleb failis konkreetsete ridade vahel hüpata. Selle lahendamiseks oli "leiutatud" lihtne muster: Nutikad ja rumalad komponendid. Lühidalt, Smart komponendid vastutavad komponentide loogika eest, kuid
Dumb komponendid on lihtsalt esitluskomponendid, mis tegelevad andmete kuvamisega jsx-is. Kuid ikkagi on see mingi muster, mitte mingi standard või reegel, mille on kehtestanud React, nii et
JS arendajad ei järgi seda alati.
See on nii eelis kui ka puudus. React on "lihtsalt raamatukogu ja puuduvad ametlikud
raamatukogud, mis tegelevad frontendirakenduste üldiste funktsioonidega, nagu näiteks marsruutimine, http päringud jne. See on eelis, sest teil on vabadus ja kui te olete teadlik JS arendaja, saate
valige oma vajaduste jaoks parimad tööriistad. Samuti on see puudus, sest React-l ei ole palju baastööriistu karbist välja toodud. Isegi kui te kasutate ainult kõige populaarsemaid ja levinumaid raamatukogusid, võib teil tekkida React
versioonid on vastuolus raamatukogu versiooni ja teie React app versioon (see on enamasti umbes
vanad rakendused).
Kui soovite hoida oma rakendust ajakohasena koos React versioon, pidage meeles, et see võib nõuda ka kolmanda osapoole raamatukogude uuendamist, mis elavad oma elu. Nii nagu
React on suur tagasiulatuv ühilduvus, mõned raamatukogud (isegi väga populaarsed) võivad olla
kogeda mõningaid murrangulisi muutusi.
React ei kehtesta mingeid arengukonventsioone. Uute toodete kasutuselevõtmine võtab kauem aega.
arendajad pärandiprojektile, sest väga sageli JavaScript arendajad luua React rakendusi aadressil
erinevatel viisidel ja on suur tõenäosus, et te seisate silmitsi pärandprojekti kodeerimisega
konventsioonid, mida te ei ole näinud React enne. See sunnib arendama meeskond kulutada aega mõne ühise arendusreegli arutamiseks projektis. Kui meeskond muudab palju
korda võib see põhjustada segast koodi, sest kõigil on erinevad harjumused ja nad järgivad erinevaid konventsioone.
Populaarsus, suur kogukond, suur hulk pakette ja kogu ökosüsteem muudab React tänapäeval väga kindel ja tugev raamistik. Arendaja seisukohast kokku võttes ei ütleks ma, et React on parem või halvem kui mõni teine. populaarne JavaScript raamistik. Kõigil neil on mõned eelised ja puudused, kuid lõpuks sõltub see, milline neist sobib teile paremini.
Kuid ettevõtte omaniku seisukohalt ütleksin, et React on kindlasti parem kui
ülejäänud kraami turul, peamiselt seetõttu, et suur hulk arendajaid, palju pakette tehtud palju erinevaid äri- ja kasutusjuhtumite väljatöötatud suurim kogukond, mis teeb arengu lihtsamaks ja kiiremaks.
Kokkuvõttes pakub React põhjalikku arenguraamistik mis annab volitusi veebiarendajad ja mobiilirakendus loojad, kes saavad hõlpsasti luua tipptasemel rakendusi. Selle ulatuslik ökosüsteem, sealhulgas React Arendustööriistad ja rohkelt korduvkasutatavaid React komponendid, lihtsustab arendusprotsess ning kiirendab kasutajate interaktsioonide ja komponentide olekute loomist. Kasutades React võimalusi, saavad ettevõtted pakkuda dünaamilisi veebi- ja mobiilsed liideseid samas saavad nad kasu koodi korduvkasutatavusest ja lihtsustatud arendusmeetoditest. Vaatamata mõningatele piirangutele, nagu näiteks SEO käitlemine ja vajadus JavaScript laiendused teatud funktsioonide puhul on React endiselt võimas valik ehitamiseks. veebiliidess ja mobiilirakendused. Tänu oma tugevale arenduskogukonnale ja pidevale arengule kujundab React jätkuvalt tulevikku. veebi ja mobiilside arendamine, mis teeb sellest veenva valiku veebiarendajad, mobiilirakendus loojad ja ettevõtete omanikud.
Kui teil on raskusi leida JavaScript arendajad vaadake kindlasti meie artiklit sellel teemal siin.