Lisateave Ruby on Rails ja Pub/Sub kohta
Pub/Sub võib tuua projektile palju kasu - see võib muuta koodi puhtaks, lahutada teenuseid ja muuta need kergesti skaleeritavaks. Lisateave Pub/Subi kohta järgmises artiklis...
 TAGASI
TAGASI
Tänapäeval on ligipääsetavus (A11y) väga oluline kõikides kohandatud tarkvaratoodete loomise etappides. Alustades UX/UI disaini osast, ulatub see koodis olevate funktsioonide ehitamise edasijõudnute tasanditele. See annab palju kasu arendajatele, kes töötavad DX-i suurendamise kallal, kuid mis veelgi olulisem, lõppkasutajatele. Üks neist a11y osadest HTML-is on semantilised sildid ja seda tahaksin siinkohal käsitleda.
Front-end arendajad peavad olema tihedalt kursis HTML-tähed kuna see on nende loomulik keskkond igapäevaselt. Vean kihla, et te kõik teate mõningaid põhilisi silte, nagu näiteks
Oletame, et te töötate mõne veebilehe või rakenduse kallal Saksa kliendi jaoks. Nagu te teate, võivad saksa keele sõnad olla väga pikad. Niisiis, teil on kujundus koos teksti sisuga, mida peate reprodutseerima järgmises keeles. kood ja see sisu peab murduma väga konkreetsetel hetkedel. Siinkohal tuleb
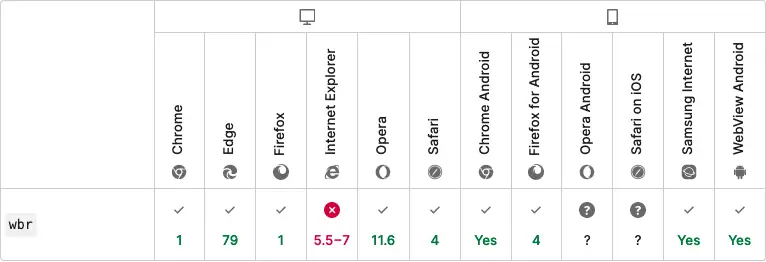
GeburtstagskuchenSee on kõik! Sellise lihtsa sildi abil saate teksti sisuga manipuleerida nii, nagu soovite.
Aga kuidas on lood brauseri toetusega? Kui aus olla, siis on see päris hea. Enamik brausereid saab sellest sildist aru, kuid Androidi operatsioonisüsteemil Opera ja iOS-i Safari võivad olla probleemiks.

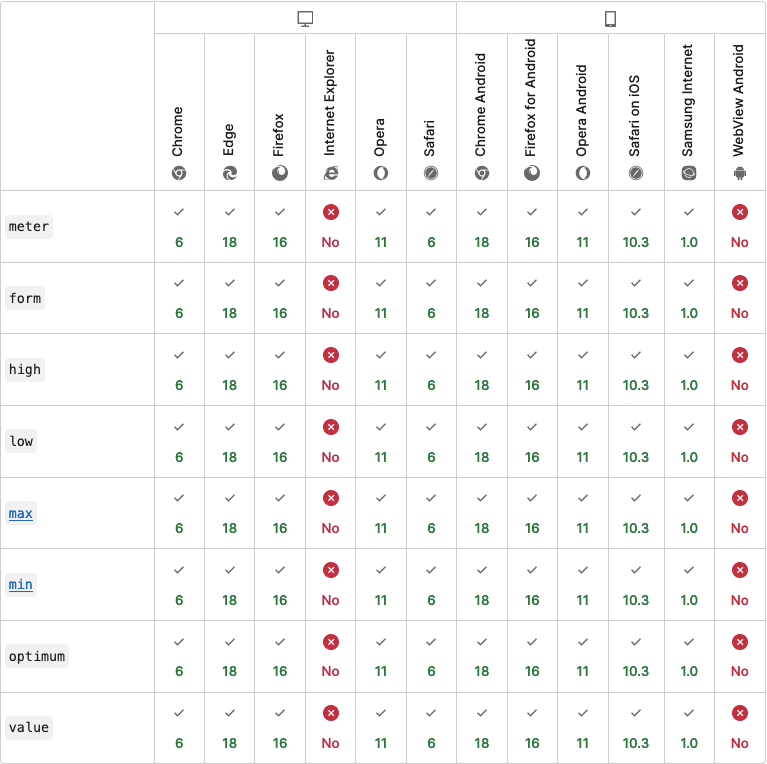
Kujutage ette, et te ehitate kettahaldurirakendust. Teil on vaja kuidagi näidata kasutajaliideses, kui palju salvestusruumi veel saadaval on, ja te tahate seda tõesti võimalikult hästi kättesaadavaks teha. See on lihtsalt ideaalne kasutusjuhtum <meter> silt. See annab teile ainult väärtuse määratletud vahemikus. Teine lahe asi selle sildi juures on selle atribuudid:
Te võite teada ka sarnast sildi, mis on progress. Milline on siis tegelikult nende erinevus? Sildi progress tuleks kasutada käimasolevate ülesannete puhul. Teisisõnu, kasutage progressi sildi, kui tegelete konkreetse ülesandega. Meetri sildi puhul tuleks seda kasutada ketta- või mälukasutuse näitamiseks. Teine erinevus on see, et meetri sildi ei toeta IE ja see on tegelikult selle sildi ainus puudus.

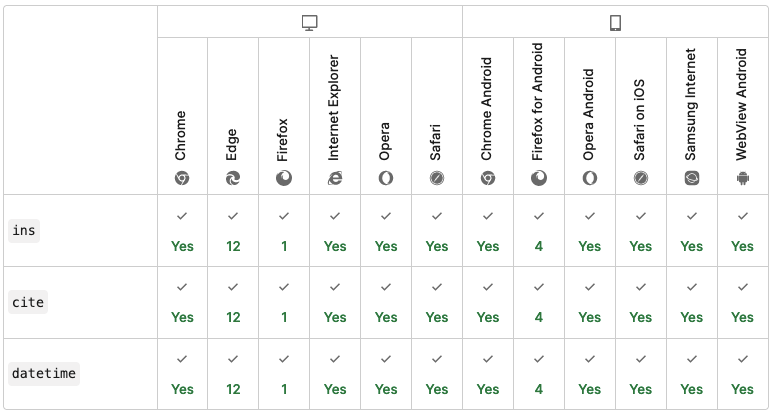
Kas olete kunagi mõelnud, kuidas luua juurdepääsetav indikaator kustutatud ja lisatud sisuosade kohta (dif GitHubis või Jira e-posti teated, kui pilet on uuendatud)? Teil on vaja lihtsalt pakendada kustutatud sisu koos<del><p>Lihtsalt kustutatud sisu</p></del>. Kui soovite näidata ainult lisatud sisu osa, võite kasutada funktsiooni sildi täpselt samamoodi. See tag pakub ka kaks atribuuti:

Loomulikult on palju rohkem kasulikke sildid HTML-is . Ma soovitan neid kõiki kasutada, kui see on võimalik ja asjakohane. Teie kliendid ja rakenduse kasutajad tänavad teid sellise lähenemise eest. Olge siiski ettevaatlik, sest mõned sildid võivad olla amortiseerunud. Võite alati veenduda, et vähem levinud silt, mida soovite kasutada, on endiselt kehtiv ja hea tugi on olemas MDN dokumentatsioon.
