Mulle meeldib töötada koos Rööpad sest ma saan lihtsalt ja kiiresti luua toimiva rakenduse ja näidata seda maailmale või ainult oma sõpradele. Siiski on olemas rakenduste tüübid, mis ei vaja nii suurt raamistikku kui Rööpad ja kõik selle funktsioonid.
Võib juhtuda, et meie rakendus vajab kogu MVC mustrist ainult M (Model). Mudel-kontroller. Kas tasub alustada projekt aadressil Rööpad kui me teame, et V-C (View-Controller) osa ei ole vaja?
On hea teada, et Aktiivne rekord , Active Model, Action Pack ja Action View, mis vastutavad MVC eest, saab kasutada iseseisvalt väljaspool Rööpad. This allows us to create a simple Ruby taotlus millel on andmebaasiühendus ja arendada seda ilma tarbetu kood ja raamatukogud, mille me saaksime paketis, kui käivitaksime käsu rails new.
Olen kirjeldanud samm-sammult, kuidas seda saavutada, ja kogu koodi leiate GitHubist. Link on selle artikli lõpus.
Struktuur
Meie projekti alustamiseks ei ole meil palju vaja. Alustame loomisest Gemfile kus me lisame rakenduses töötamiseks vajalikud pärlid koos versiooniga Ruby mida me kasutame.
cat Gemfile
# frozen_string_literal: true
allikas 'https://rubygems.org'
ruby '2.7.2'
Vabatahtlik README.md faili eesmärk on kirjeldada, kuidas meie rakendus töötab ja kuidas selle kallal edasi töötada, nii meile endile kui ka teistele arendajatele, kes tahavad tulevikus koos meiega projekti arendada.
cat README.md
# rakendus
TO DO: Kustuta see ja ülaltoodud tekst ning kirjelda oma rakendust.app kataloogi application.rb faili, mis vastutab meie rakendusse lisatavate raamatukogude ja failide konfigureerimise ja laadimise eest. Ärge unustage käivitada komplekti paigaldamine genereerida Gemfile.lock. Meie rakenduse struktuur peaks selles etapis välja nägema selline:
puu
.
├── Gemfile
├── Gemfile.lock
├── README.md
└─ app
└── application.rbAndmebaas
Kui selline struktuur on valmis, saame kaaluda, millise andmebaasi mootori valida ja konfigureerida. Selle artikli jaoks valisin PostgresQL, millega mul on kõige rohkem kogemusi. See võib olla ka MySQL või SQlite3 või mõni muu mootor, mis töötab koos Aktiivne rekord. Tehnoloogia valikul on hea juhinduda rakenduse eesmärgist, milleks seda kasutatakse ja mis on selle eesmärk.
Kiireks ja lihtsaks andmebaasi konfigureerimiseks kasutasin dockerit ja docker-compose'i. Ma ei taha nende tööriistade konfigureerimist, nende plusse ja miinuseid lähemalt kirjeldada, kuid kui te pole kunagi varem dockerit kasutanud, siis viitan teile ametliku dokumentatsiooni jaoks Docker ja Docker Compose lisateabe saamiseks.
# docker-compose.yml
versioon: '3.7'
services:
postgresql:
image: postgres:12.0-alpine
Pordid:
- 5432:5432
keskkond:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
mahud:
- db-volume:/postgresql
volumes:
db-volume: db-volume:Meil on vaja lisada ka meie Gemfile
gem 'pg'
ja meie application.rb fail
# app/application.rb
require 'pg'
moodul Application
class Error < StandardError; end
# Teie kood läheb siia...
endIseseisvad migratsioonid, Rake
Järgmine samm meie rakenduse konfigureerimisel on lisada rakendusele standalone_migrations ja rake gems, mis võimaldab meil hallata meie migratsiooni nagu Railsis ja saada ligipääsu rake db: käskudele.
- Ajakohastamine
Gemfilevajalike kalliskividega ja tehakomplekti paigaldamine
# kalliskivi, mida kasutatakse mitte-rööbaste ja mitte-rubiini rakendustes.
gem 'standalone_migrations'
# standalone_migrations vajab rake'i, et oleks võimalik luua migratsioone ja käivitada neid, nagu Railsis.
gem 'rake'
# Gem on vajalik keskkonnamuutujate laadimiseks.
gem 'dotenv'- Lisame
Rakefilemeie projekti juurkataloogi, kuhu me laadimedotenvjastandalone_migrationsmida me lisasime varem
# frozen_string_literal: true
require 'dotenv'
Dotenv.load
require 'standalone_migrations'
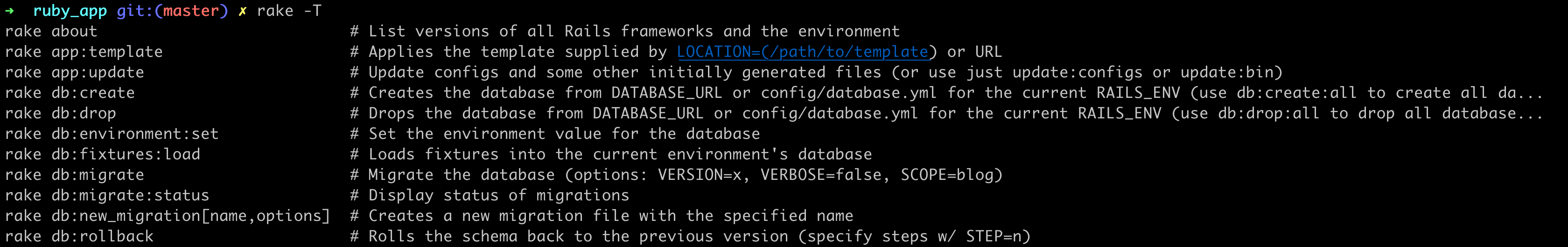
StandaloneMigrations::Tasks.load_tasksKoos Rakefile selliselt konfigureerituna saame kontrollida, kas meie rake töötab, kasutades rake -T käsk, mis peaks tagastama nimekirja meie rakenduses saadaval olevatest käskudest.

- Enne
rake db:create, meil peab olema projektis ikkagi konfiguratsioonifail, et luua ühendus Postgres'i instantsiga. Selleks peame looma db kataloogi koos dbconfig.ymlfaili, mis peaks välja nägema nagu allpool:
# db/config.yml
vaikimisi: &default
adapter: postgresql
kodeerimine: unicode
bassein:
andmebaas:
kasutajanimi:
password:
host:
port:
arendus:
<<: *default
test:
<<: *default
staging:
<<: *default
tootmine:
<<: *defaultNagu näete, kasutasin keskkonnamuutujaid, et konfigureerida ühendus meie Postgresiga, kus me hoiame tundlikke andmeid, mis ei tohiks olla repositooriumis. Selleks kasutasin eelnevalt lisatud gem dotenv, mis lisati ka Rakefile koos standalone_migrations. Kui me kasutame oma rakenduse versioonihalduse haldamiseks Git'i, siis meenutame, et peame lisama faili .gitignore faili, kus me lülitame välja võimaluse jälgida .env faili meie projektist.
# .gitignore
.env*
!.env.exampleja lisada.env fail, mis sisaldab õigesti konfigureeritud ENV
# .env
DATABASE_NAME="development"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
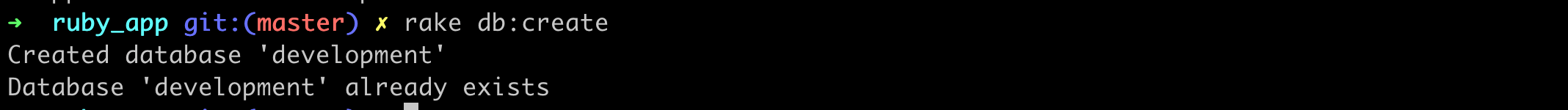
Selles etapis peaksime olema võimelised käivitama
rake db:createkäsk, mis loob andmebaasi
-
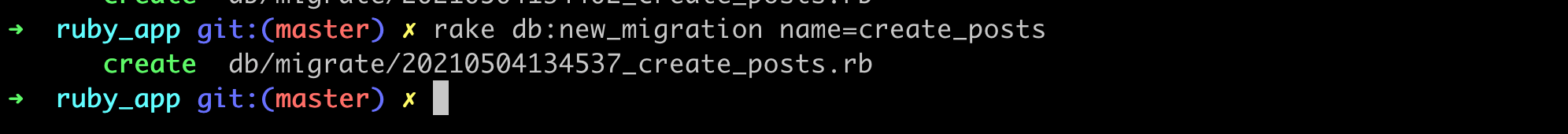
Proovime lisada uue rände kaudu
rake db:new_migration name=, kus me loomepostitusedtabel koos:titleveerg
# frozen_string_literal: true
class CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :title
end
end
end

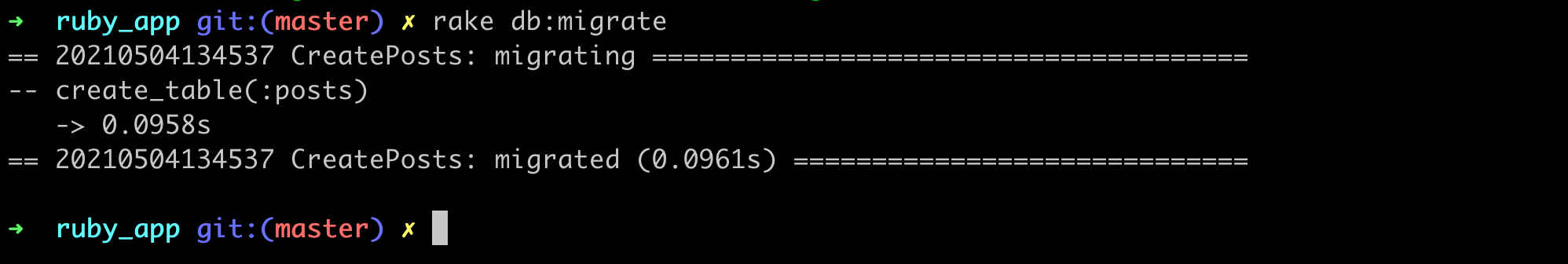
Te peaksite märkama, et db/migreerima kataloog lisati automaatselt ja schema.rb loodi pärast edukat migratsiooni. Praegu näeb meie projekti struktuur välja järgmiselt:
puu
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├─ app
│ └─ application.rb
├── db
│ ├─ config.yml
│ ├─ migrate
│ │ └── 20210504135128_create_posts.rb
│ └─ schema.rb
└── docker-compose.ymlAktiivne rekord
Viimane, kuid mitte vähem tähtis samm meie rakenduse loomisel on lisada activerecord ja selle konfiguratsioon. Selleks peame uuendama oma Gemfile'i veel 3 pärliga:
pärl 'activerecord'
gem 'erb'
gem 'yaml'Miks me lisame erb ja ymal selgitatakse allpool kommentaarides. Kogu active_record konfiguratsioon on app/application.rb faili.
Käime siin toimuva ükshaaval läbi:
# frozen_string_literal: true
# Kui soovime, et rakendust saaks käivitada erinevates keskkondades,
# nt test- või tootmisrakenduses, on hea määrata väärtus ENVIRONMENT.
# alguses, mis võetakse keskkonnamuutujast
# või `development` vaikimisi.
ENV['ENVIRONMENT'] ||= 'development'.
# Lisatud pärlite kasutamiseks tuleb need laadida, kasutades meetodit Kernel#require,
#, mis laeb parameetrina edastatud faili või raamatukogu.
require 'pg'
require 'active_record'
require 'dotenv'
require 'yaml'
require 'erb'
# Vaikimisi jõuab Dotenv.load keskkonnamuutujate laadimiseks välja
# faili `.env`, nii et kui me tahame kasutada teisi keskkondi, siis tasub
# laiendada seda alljärgnevale meetodile, mis kõigepealt komplekti arendamiseks
# keskkonda otsib faili, mis lõpeb `.env.development.local`,
# seejärel `.env.development` ja lõpuks `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Andmebaasi seadete laadimiseks vajalik meetod
def db_configuration
# Alljärgnev meetod tagastab meie konfiguratsiooni sisaldava faili tee.
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Võttes faili tee, saame lugeda selle väärtusi. Kuna config.yml
# fail sisaldab keskkonnamuutujaid ja, nagu te ehk olete märganud,
# erb süntaksi, peame kasutama ka erb gemi. Ilma selleta,
# ei loe muutujate väärtusi õigesti ja activerecord
# ei suuda postgresiga ühendust luua. järgmine meetod tagastab
# konfiguratsiooni stringina
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Kasutades eelnevalt lisatud `yaml` gemi, saame turvaliselt laadida meie konfiguratsiooni
YAML.safe_load(db_configuration_result, aliases: true)
end
# Lõpuks peame looma ühenduse activerecordi ja postgres'i vahel
# kasutades meetodit `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
moodul Application
class Error < StandardError; end
# Sinu kood läheb siia...
endMeil on konfiguratsioonid juba olemas, seega saame lisada Posti mudeli meie rubiin app.
`˛├── äpp`
`│ └─ └─ mudelid`
`│ └─ post.rb`app/models/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
ja ärge unustage laadida faili application.rb
nõuda 'app/models/post'Samuti ärge unustage lisada nõuda 'app/runner' aadressile app/application.rb
Kui me tahame lisada oma rakendusse uusi faile, teenuseid, rohkem mudeleid, peame need laadima sisse application.rb.
KOKKUVÕTE
Praegu on meie rubiinirakendus valmis jätkama. Oleme seadistanud:
- andmebaasiühendus,
- Aktiivne rekord,
- Iseseisvad migratsioonid koos rake'iga
Nagu näete, ei ole alati vaja kasutada rööpad uued. Nii väldime oma rakenduses tarbetut koodi, mida ei kasutata. Meil on rohkem kontrolli meie rakenduse arendamise üle. Me saame aja jooksul lisada rohkem raamatukogusid ja äriloogikat. Me võime kasutada sellist konfigureeritud rakendust, et luua crawler või scraper, luua ühendus välise API-ga, kust me saame teavet ja salvestada oma andmebaasi või laadida faile ja võtta neist huvipakkuvat teavet. Soovin teile edu oma rakenduste edasisel arendamisel!
BONUS
Meie rakendus tuleb ka kuidagi käivitada. Seda saame teha mitmel viisil, näiteks terminalist. Me võime luua exe/rakendus faili, mis laadib meie rakendusloogika 'app/application' faili ja käivitada meie rakendus läbi Jooksja teenus on lisatud rakenduste kataloogi.
#!/usr/bin/env ruby
# frozen_string_literal: true
require 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/application'
Runner.start# frozen_string_literal: true
klass Runner
def self.start
puts 'Start'
end
end
Ärge unustage ka lisada nõuda 'app/runner' aadressile app/application.rb
Kood on leitav GitHubist:
– https://github.com/dwatek/simplerubiinapp
Loe edasi
GraphQL Ruby. Kuidas on tulemuslikkus?