On üldtuntud tõsiasi, et kaasaegseid veebirakendusi kasutatakse päevast päeva üha enam. Arendus on tõesti kiire ja võimaldab avaldada rakendusi kõikidel platvormidel, kus ainus nõue on keskkond, mis käsitseb antud tehnoloogilist virna. Keel, mida võib selles keskkonnas nimetada kõigi teiste kuningaks, on JavaScript. Täna jagan teiega mõningaid fakte selle keelega seotud tarkvaraarenduse kohta.
Rakenduste kiire arendamise määratlus
Väljendit "kiire areng" võib tõlgendada mitmeti valesti. Selle vältimiseks selgitame, millised on meie ootused. Noh, peamine oluline asi on eelarve. Ühe ja sama rakenduse paljude versioonide loomiseks vajame mitmeid arendajaid mitmest tehnikast ja maksame igaühele neist palka. Natiivsete mobiilirakenduste ehitamiseks peame dubleerima oma kood töötama hästi mõlemal platvormil - Android ja iOS. Üldine lähenemisviis on hoida mõlemad rakendused sarnased, kasutada sama API-d, säilitada sama käitumine jne. Selle tulemusena peame ühe ja sama rakenduse kahe versiooni loomiseks koodi dubleerima. JS is a language that allows us to build mobile applications and web applications at the same time. Sounds impossible? Let me explain what I’m talking about.
Mobiilne? Veebi? Mind ei huvita.
Oletame, et tahame luua rakenduse, mis kasutab React raamatukogu. Seda raamatukogu saab kasutada veebirakenduste ja mobiilirakenduste loomiseks, milles on React native. Rakenduse loogilisi mehhanisme, nagu autoriseerimine, arvutamine, andmete filtreerimine jne, saab teha React konksudega. Asi on selles, et neid konksusid saab jagada mõlema rakenduse versiooni - veebi ja mobiilse - vahel. Tänu sellele võimalusele on meil järgmised säästud:
- Sama asja eest vastutavat koodi ei ole vaja dubleerida,
- Rakenduste sama osa rakendamiseks ei ole vaja palgata originaalseid mobiilse tarkvara arendajaid,
- Sama rakenduse rakendamiseks erinevatel mobiiliplatvormidel (Android/iOS) ei ole vaja segada erinevaid keeli,
- Üks arendaja võib vastutada konkreetsete rakenduse funktsioonide rakendamise eest kõigil platvormidel.
Selle lõigu kokkuvõtteks - asi ei ole selles, et üks koodibaas toidab kõiki rakenduse versioone, kuigi me võime jagada jagatud koodi ja kasutada seda igas on, et teha arendusprotsess tõesti kiiremini.
Kokkuvõte - kui soovite ehitada veebirakendust ja mobiilirakendust samaaegselt, kaaluge React raamatukogu, mis võib jagada koodibaasi rakenduse mobiil- ja veebiversioonis.
Aga kuidas on lood backendiga?
Mõned aastad tagasi, kui räägiti backendist, siis ilmselt vähesed inimesed kujutasid ette, et selle hooldamine võiks olla võimalik sellise keele abil nagu JS. Selle keele areng on hämmastav ja selle vilju saab korjata tänaseni.
Millest ma räägin? Kui te palkate õige JS arendajad, selgub, et nad võivad kirjutada mitte ainult rakenduse frontend, vaid ka backend - st vastutavad andmete töötlemise eest serveris, suhtluse eest andmebaasiga, erinevate integratsioonide eest jne. Veel kõhklevad või ei ole veendunud selles keeles? Sellise suhtumise jaoks ei ole põhjust! Backend, kasutades JS saab rakendada kahel populaarsel viisil - laiendatavas ja konfigureeritavas režiimis, mida express.js võib meile pakkuda, ja struktureeritud režiimis, kasutades DI-mustrit - nest.js.
Mõlemad lahendused on äärmiselt populaarsed ja käivitavad palju tootmisrakendusi, mille omanikud on oma tööstusharu "tehnoloogiagigandid". Ma arvan, et nad on piisavalt küpsenud, et veenda teid valima ükskõik kumba neist.
Still not enough? Similar to code sharing between web and mobile applications, the backend can share resources with both the former and the latter. The key word to use here is TypeScript – among other things, it allows us to share a codebase, i.e., a common data type definition among all platforms.
Rakendustega, mis on ehitatud ainult JavaScript / TypeScript monoliidi abil on meil salvestatud palju koodiridu, mida me peaksime dubleerima emakeelsetes programmeerimiskeeltes. Teisest küljest, kui kasutame kõikidel rindeliinidel sama keelt, saame jagada suurel hulgal loogikat kõigi rakenduste vahel, mis kindlasti kiirendaks aega, mille jooksul saab konkreetse rakenduse ehitada. Kas see ei kõla suurepäraselt?
Kas JS saab kasutada töölauarakendusi?
Selgub, et brauserirakenduste loomiseks mõeldud tehnoloogiad sobivad suurepäraselt nende rakenduste hooldamiseks, mida me kasutame töölaua kujul - hea näide võib siinkohal olla Slack. Slack on rakendus, mida kasutatakse meeskond kommunikatsioon - lisaks tavalisele sõnumivahetusele pakub see palju erinevaid funktsioone ja mitmesuguseid väliseid integratsioone. Kõik see teeb sellest ühe kõige populaarsema rakenduse, mida kasutatakse peamiselt IT-valdkonnas.
Nagu selgub, kasutab ka Slack oma rakendusliidese loomiseks veebitehnoloogiaid (ja seega ka JavaScript). Alus, mis võimaldab selliseid rakendusi töölaual käivitada, on elektron. Graafiliste liideste loomine veebitehnoloogiate abil teeb rakenduste arendamise erinevatele platvormidele üheaegselt palju lihtsamaks, kiiremaks ja üldiselt võimalikuks.
Kas JS on piisavalt küps?
Telling poolt frontend osa taotluse, ei ole illusiooni, et JS on ainus ja ainuüksi keel, mis siinset ökosüsteemi käima paneb. Hetkel ei ole elujõulisi alternatiive, mis võiksid seda osa rakendusest asendada (kuigi ma arvan, et WebAssembly võib meid tulevikus üllatada). Seega, rääkides JS-i küpsusest frontendil - pole kahtlustki, et see on ainus kuninglik.
Backendist rääkides võivad paljud arendajad tunduda šokeeritud või kohe eitada, et JS sobib programmeerimiskeeleks backendis. Kuid asja tuleb analüüsida objektiivselt.
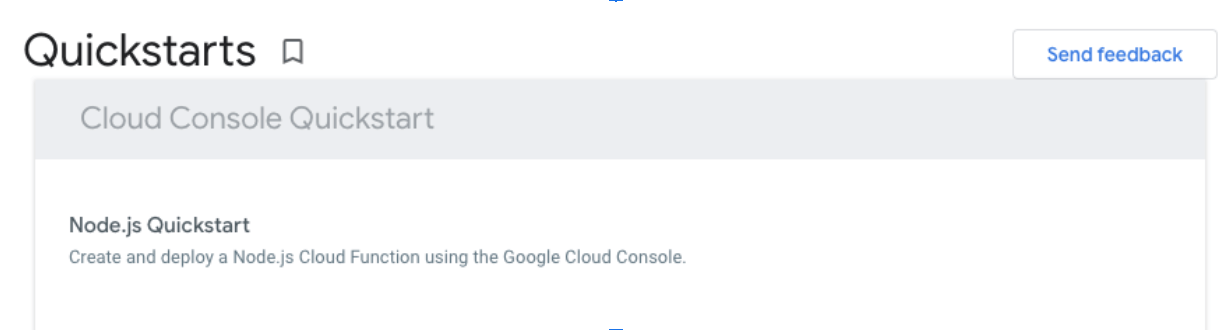
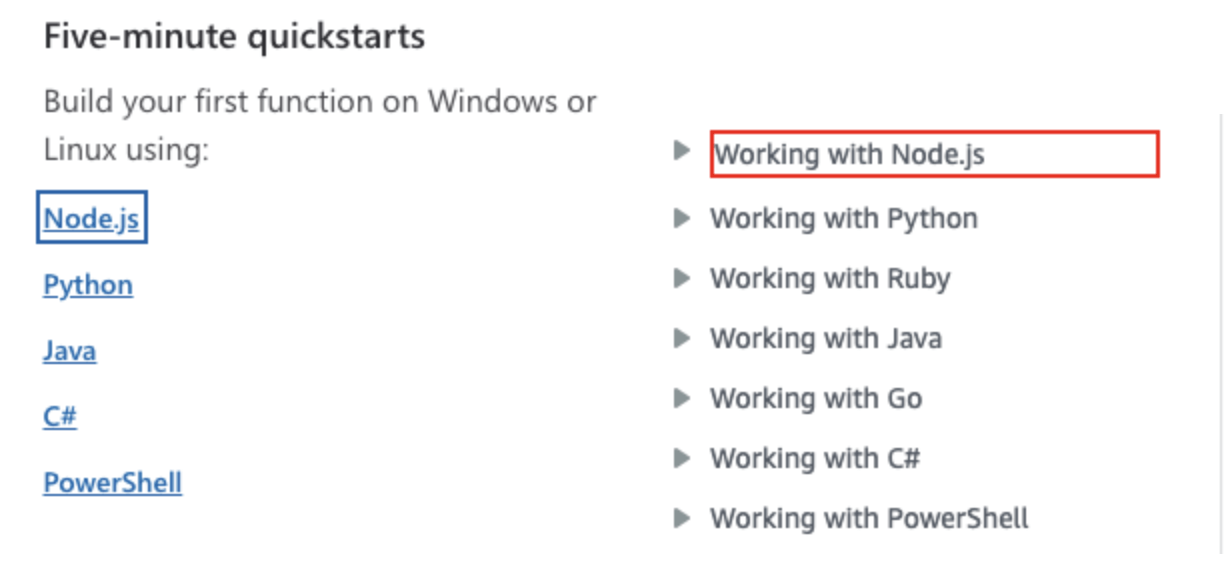
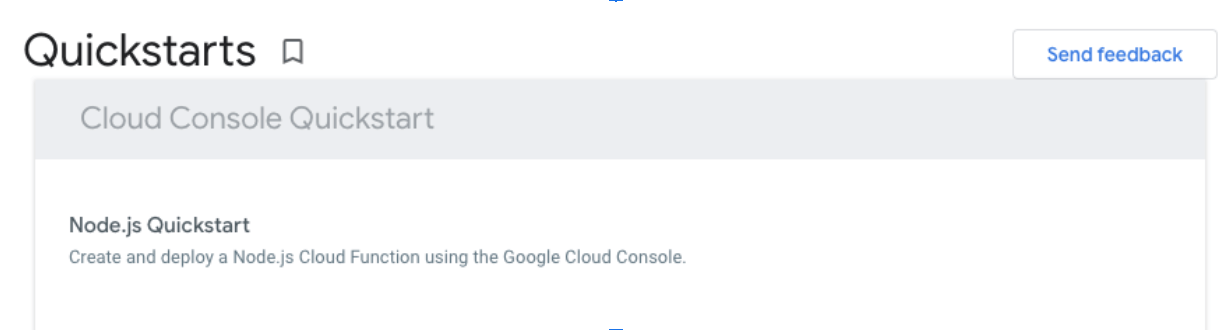
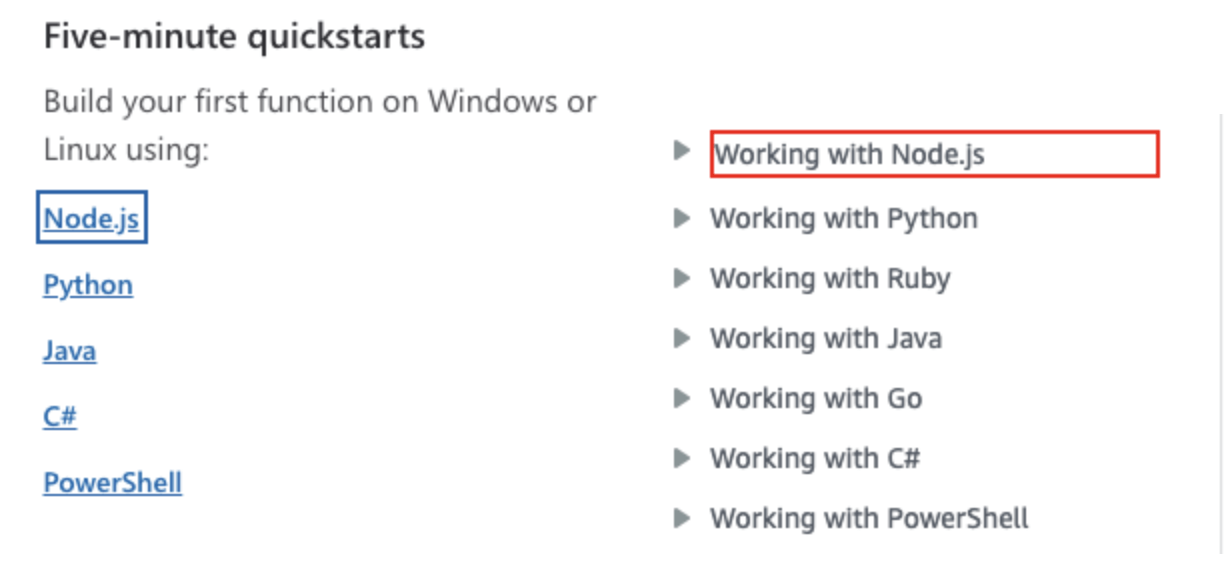
Paljud pilvepakkujad pakuvad SDK-sid, mis võimaldavad teil otse kasutada pilv meetodid. Kummalisel kombel on üks populaarsemaid vahekaarte, kohe C#, Go ja Java, on Node.js. Selgub, et see platvorm sobib ideaalselt mikroteenustel või serverita arhitektuuril põhinevate rakenduste skaleerimiseks ja ehitamiseks. Kokkuvõte - JS on üks populaarsemaid keeli mikroteenustel/serverita arhitektuuril põhinevate rakenduste arendamiseks. Allpool olevatel ekraanidel näeme, et püha kolmainsus (Google Computing Services, AWS, Azure) of cloud providers allows us to build applications using sõlme.js.


Mis puutub node.js ökosüsteemi, siis tõenäoliselt on kõik tuttavad raamatukogu nimega express.js - see on lihtne ja lihtne tööriist, mis võimaldab teil määratleda teekondi ja seejärel sööta neile sobivaid andmeid, mis on JS-poolel korralikult töödeldud. Veelgi enam, express.jsis käsitletud HTTP-päringute seas kasutatav muster on saanud üheks kõige populaarsemaks kogu ökosüsteemis ja on omamoodi musteriks erinevatele teistele raamatukogudele, mis kasutavad näiteks serverless-arhitektuuri.
Järeldus - JS on piisavalt küps keel, et panna kõik kaardid ja ehitada nii frontend kui ka backend. Lisaks on see üsna värske keel, mis leiab kergesti tee kaasaegsetesse rakendusarhitektuuridesse. See on suurepärane, et programmeerija, kes oskab ühte keelt, saab hakkama rakenduse mõlema poolega (full stack).
Kas JS on piisavalt kiire?
Noh, kõige sagedamini kasutatav mootor JS-koodi täitmiseks on v8, mis põhineb C++ keelel. See Google'i poolt välja töötatud mootor on mõeldud veebiplatvormide rakenduste käivitamiseks. Huvitav on see, et see mootor ei tõlgenda JS-koodi. Selle asemel teeb ta asja, mida nimetatakse "JIT" - "just in time compilation". Tänu sellele ei pea me JS-koodi rida-realt tõlgendama, vaid lihtsalt kompileerime selle ja käivitame selle. See on isegi kiirem ja annab meile tõesti toredaid tulemusi jõudluse osas.
Kas JS on piisavalt õiglane tulemuslikkuse osas? Jah, on. Niikaua kui te peate oma algoritme piisavalt õiglaseks, ei ole JS-i kasutamine serveri poolel probleemiks. Teine asi on hoida oma koodi võimalikult asünkroonsena. Nende tavade abil saab teie kood käsitleda paralleelseid päringuid ilma probleemideta. Te ei pea jõudluse tõttu tehnoloogia vahetamisest hoolima - eriti kui rakenduse arhitektuur on skaleeritav.
Olen juba üksikasjalikult arutanud selles artiklis jõudlust ja võrdlusnäitajaid.
Kas JS ei ole selline veidrus teiste keelte seas?
Noh, need on kümneid arvamusi, et JS-keel käitub mõnel juhul imelikult ja selle käsitlemine on midagi, mis paneb arendusprotsessi käigus pea lõhkema. Ma ei saa nõustuda 🙂 Nagu igal teisel keelel, on ka sellel mitmeid mustreid/käitumisviise, mis ei ole elegantsed, aga kui mõista, kuidas nad töötavad ja mis on nende eesmärgid, siis ei ole JS-ga rakenduste arendamine ebameeldiv.
Eriti "asünkroonne" märkus vahetult enne JS-i paneb mõned arendajad värisema. Sellest on raske aru saada, kui sul pole sellega kogemusi. Kuid see on JS-i osa, mis võimaldab meil moodsaid lahendusi lihtsalt ehitada. Vaatame üle websocketid: kuna need on sündmuspõhised - iga ühendatud üksus - kasutaja ja server saavad paralleelselt sündmusi välja saata ja vastu võtta. Kui rakendust käivitav kood on piisavalt asünkroonne ja ei blokeeri põhiliini, saame lühikese aja jooksul hõlpsasti hakkama tuhandete päringutega.
Võrdleme JS ja PHP veebivõrkude kontekstis. PHP on sünkroonne programmeerimiskeel, mistõttu veebisocketite teemade lahendamine tekitab suurt peavalu. Me näeme, et PHP saab JS-st mustreid interaktiivsete backend-rakenduste loomiseks, mis võivad kasutada kaasaegseid tehnoloogiaid, näiteks webrtc või websockets.
Sega see kõik kokku
Kõiki lõike kokku võttes võime tõdeda mõned faktid:
JavaScript on keel, mida saab kasutada kõikvõimalike rakenduste loomiseks - alates veebist kuni mobiil- ja lauaarvutiteni;
JS-s kirjutatud rakendused võivad omavahel jagada erinevaid koodifragmente, näiteks neid, mis vastutavad andmete vormindamise või tüüpide eest Typescriptis;
Tänu veebi kasvule on JS-i pakutav jõudlus piisavalt hea, et valida nii frontend- kui ka backend-rakenduste arendamiseks;
Tänu oma ebatavalisele disainile on JavaScript võimeline toetama kaasaegseid rakenduste infrastruktuure, nagu näiteks websockets ja WebRTC;
Kui palkate korralikult kvalifitseeritud arendaja, siis saate kasutada selle potentsiaali igas olemasolevas frontendis, mis seda keelt kasutab;
JS on keel, mis on juba mitu aastat tõusnud populaarsusedetabelites ja ei ole mingeid märke, et see kuidagi muutuks.
Et anda oma, tõsi küll, erapoolik arvamus - JavaScript võimalust kasutada sama koodi taaskasutamist kõigil olemasolevatel rindeliinidel on midagi, mis kindlasti kiirendab rakenduste arendamist ja vähendab arendajate arvu, kes tegelevad teistes tehnoloogiates kirjutatud rakenduste backend'i hooldamisega. Kinnituseks tuletame meelde asjaolu, et suur hulk nn IT-hiiglasi järgib seda mustrit ja jagab üsna palju koodibaasi platvormide vahel. Hoolimata erinevatest arvamustest selle keele kohta, tuleb arvestada, et kasutusstatistika ja rahulolu kasutamisega JS kasvavad aasta-aastalt ja selle arendajad saavad hõlpsasti haakuda täisstäkkide suundumusega.

Loe edasi:
Miks peaksite (tõenäoliselt) kasutama Typescript'i
Kuidas mitte tappa projekti halbade kodeerimistavadega?
NextJS-i andmete hankimise strateegiad