Küberturbe dilemmad: Andmete lekkimine
Jõulueelne kiire on täies hoos. Oma lähedastele kingitusi otsides on inimesed üha enam valmis "tormama" veebipoodidesse.
 TAGASI
TAGASI
Veebi kasutavad iga päev miljonid inimesed, üks meie kui arendajate peamisi eesmärke on teha veeb kõigile kättesaadavaks. Selles artiklis tutvustatakse mõningaid levinud veebi juurdepääsetavuse probleeme ja nende lahendamise viise.
Kõige levinum juurdepääsetavuse probleem, mida olen aastate jooksul näinud, on see, et kontrasti ja värvide kättesaadavuse probleemhalb kontrastsus muudab teie lehe sisu raskesti nähtavaks ja see on teie kasutajatele, sealhulgas nägemispuudega inimestele, väga kahjulik.
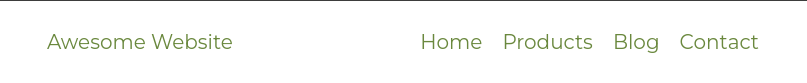
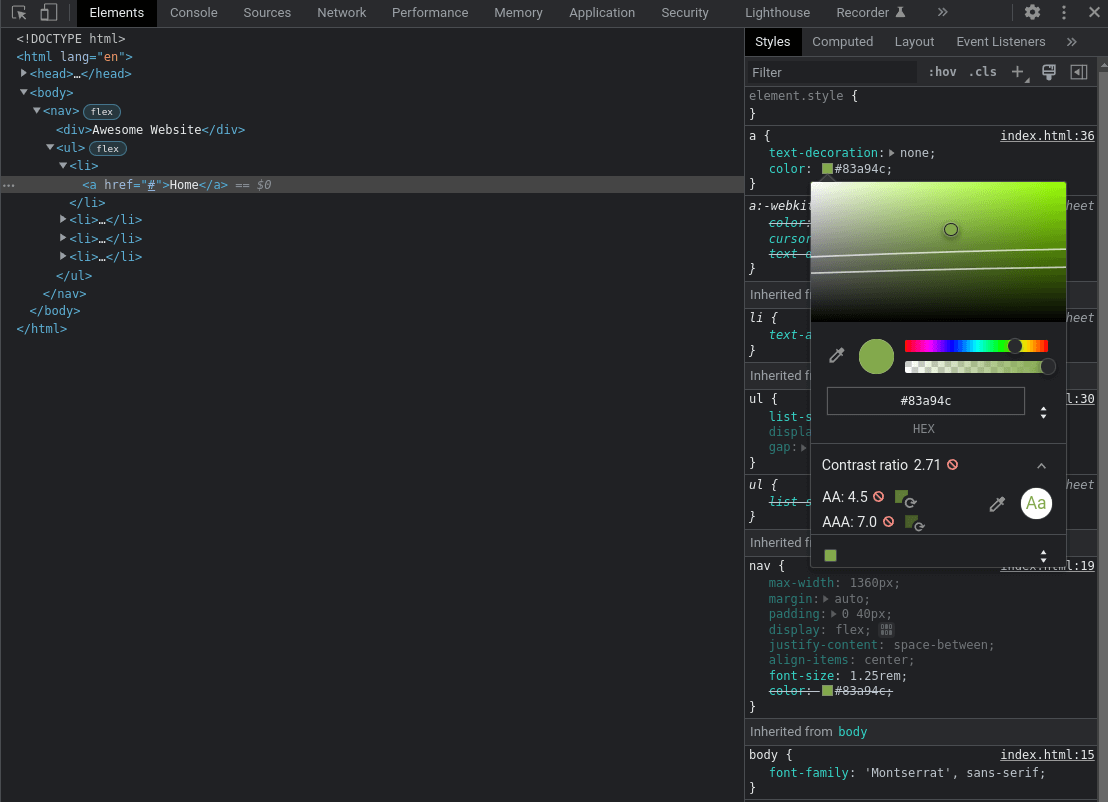
Kontrast on kahe värvi tajutava heleduse või heleduse erinevuse mõõt, näiteks on see erinevus teie lehe sisu taustavärvi ja esiplaanivärvi vahel. Vaatame seda navibari.

Oletame, et teie kliendile meeldib see rohekas värv väga ja ta leiab, et see on vinge, kuid siin on probleem kontrastiga. Meil on #FFFFFFFF taustaga #83A94C tekstivärv, mille tulemuseks on kontrastsussuhe 2,71:1, mis on kaugelt alla minimaalse 4.5:1 vajalik. Selle probleemi tuvastamiseks on meil mitu lahendust:

Lisateabe saamiseks kontrasti kohta vaadake seda Kontrast ja värvide kättesaadavus Artikkel.
Lingid on tänapäeval veebi suur osa, seega on nende kättesaadavaks tegemine väga oluline. Link peab olema mõttekas ja teavitama kasutajat selle kontekstist, seega ei ole informatiivne link tekstiga nagu loe edasi, kliki siia, vaata üksikasju väga kasulik, nii et selle asemel, et lisada "vaata üksikasju" jaoks toode üksikasjad, näiteks on parem ja informatiivsem kasutada toote nime, näiteks "Mandalori kiiver". Sellised sõnad nagu kliki siia või rohkem teavet võib ära jätta, sest link on vaikimisi klikitav ja midagi sellist nagu "rohkem tänastest uudistest" võib lühendada "tänased uudised". Linkide pikkuse kohta ei ole erireeglit ega piirangut, linkide link peab olema loetav ja piisavalt pikk, et anda hea kirjeldus selle eesmärgist.
Pilte kui linke kasutatakse laialdaselt, nii et see peab järgima samu reegleid, millest me eespool rääkisime. Pildi alt-atribuut täidab lingi teksti rolli ja seda teatavad ekraanilugejad. Piltide kui linkide käsitlemisel on mitmeid juhtumeid, kui pilt on lingi ainus sisu, siis peab sellel olema alt atribuut, kui lingil on mingi tekst ja pilt, siis võime alt atribuudi ära jätta, siin on mõned näited:
<a href="/notifications">
<img src="/img/notification.png" alt="Teated">
</a>Vaadake siit mõned lingid, et lugeda linkide juurdepääsetavuse kohta:Lingi tekst ja välimus, Funktsionaalsed pildid.

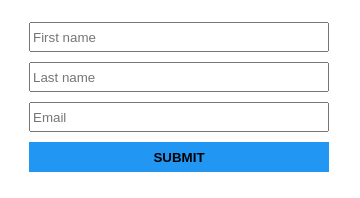
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
Assotsieerimine silt sisendile annab meile kaks suurt eelist: ekraanilugeja loeb sildi ette, kui kasutaja on keskendunud vormi sisendile, ja kui sildil klõpsatakse või seda puudutatakse/tapsitakse, suunab brauser fookuse sellega seotud sisendile. Lihtne lahendus sellisele olukorrale on lihtsalt lisada sildid järgmiselt:
Eesnimi
Perekonnanimi
E-post
Saada
```See on kõik, kõik sisendid on seotud siltidega, mis teeb need kõigile kättesaadavaks. Me võime isegi eemaldada paigutussätted, et vältida sisendi otstarbe dubleerimist, kuid me kõik teame, et reaalsetes stsenaariumides ei ole nii lihtne toime tulla, te olete just saanud disaini, millel on need vormisisendid ilma siltideta ja klient ei taha seda osa muuta. Esimene lahendus, mis pähe tuleb, on rakendada display: none; või nähtavus: peidetud; meie siltidele, see peidab need ära, kuid nad on ikkagi olemas, eks? Need omadused ei peida elemente mitte ainult ekraanil, vaid ka ekraanilugeja kasutajate jaoks, seega ei lahenda see meie probleemi.
Me võime kasutada clip muster selle lahendamiseks. Sel viisil peidame sisu visuaalselt, kuid pakume sisu ekraanilugejatele. Loome järgmise CSS-i ainult sr-only klassi ja rakendame seda kõikidele meie siltidele:
.sr-only:not(:focus):not(:active) {
clip: rect(0 0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
See peidab meie sildid, teeb need kättesaadavaks ekraanilugejatele ja sobib meie kujundusega. Veebileht :not(:focus):not(:active) pseudoklass takistab fookustatavaid elemente, nagu näiteks a, nupp, sisend fookuse saamisel varjata.
Kunagi tegin seda oma globaalse CSS-stiililehega:
* {
outline: none; /* kohutav viga */
}Umbes 2020 märkasin mustad piirid ilmub Google Chrome vormi sisendid, kui keskendunud või nupud, kui taabeldatud sisse - see oli tõesti imelik, sest ma ei mõista seda ajal, pärast mõningaid uuringuid olen teada saanud, et see on, sest kontuuri CSS vara nii eemaldamine lahendatud, et "probleem" minu jaoks.
Tol ajal ei olnud mul aimugi, kuidas seda õigesti teha. Pärast mõningaid uurimisi selle uue vaikimisi miks ja kuidas, sain teada, et kontuur on elemendi fookuse indikaator ja kui see eemaldatakse, tuleb anda ilmne fookuse stiil, põhimõtteliselt peetakse seda, mida ma tegin, halvaks tavaks. Fookusindikaatoreid võib kohandada nii, nagu heaks arvate, kuid nende täielik eemaldamine veebilehelt on suur ligipääsetavuse probleem. Elemendi fookuse stiilimärgistuse kohandamine on näiteks üsna lihtne:
a:focus {
outline: 4px solid #ee7834;
outline-offset: 4px;
}Kõigi teemade kontrollimine, millest me rääkisime, võib olla palju tööd, eriti teades, et ligipääsetavuse kohta on veel palju muudki, nii et ligipääsetavusega tegelemiseks on meil 2 suurepärast brauseripikendust, mis aitavad meil ligipääsetavusega tegeleda.
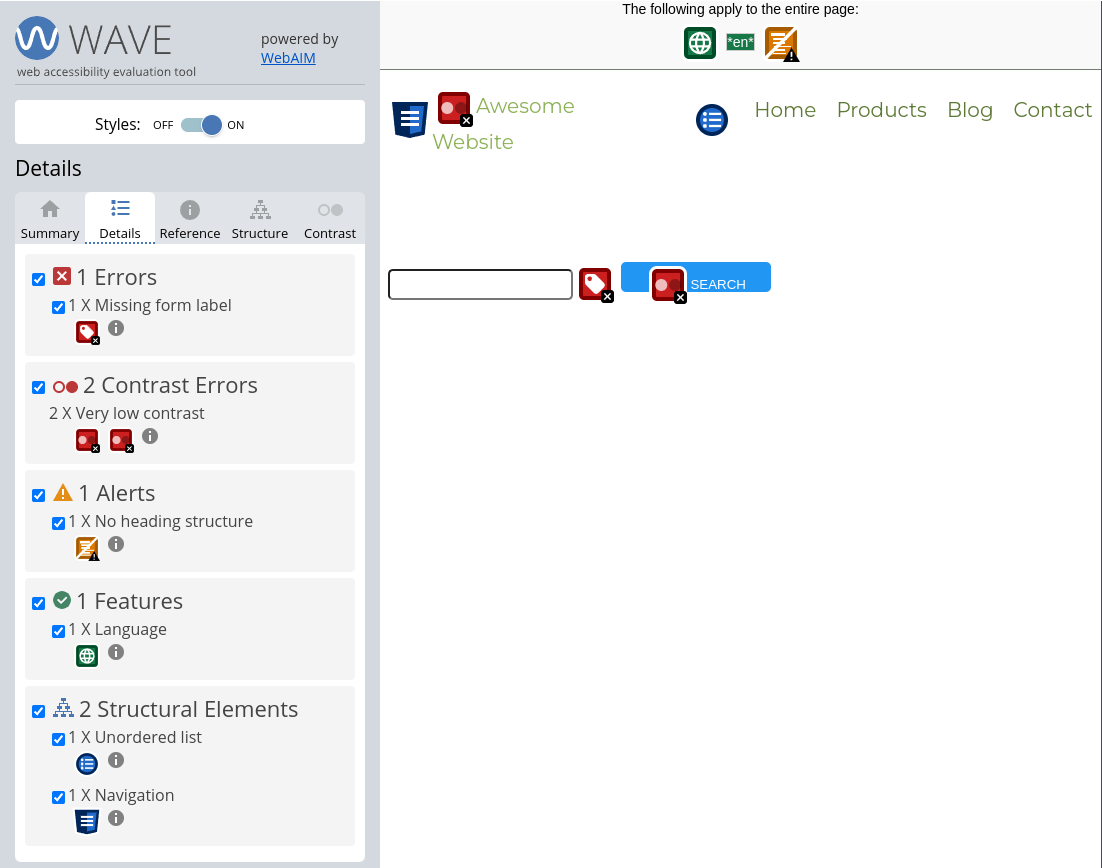
WAVE hindamisvahend on hindamisvahendite komplekt, mis aitab meil muuta meie veebisisu kättesaadavamaks. See on saadaval nii Google Chrome'is kui ka Firefoxis.
Proovime seda väikesel veebileheküljel, mis sisaldab naviriba ja sisendit, millel puudub silt, ja vaatame, mida see tagastab, pärast laienduse paigaldamist peame selle kasutamiseks lihtsalt laiendussümboli ikoonil klõpsama.

Kokkuvõtte vahekaart näitab 1 viga (vormi elemendi puuduv silt), 2 kontrasti viga ja 1 hoiatus (puuduv pealkirjastruktuur), nagu näete, on tulemus väga selge ja üksikasjalik. Vahekaardil Details kuvatakse kõigi vigade, hoiatuste ja funktsioonide loetelu. Me saame ka otse lehel suhelda, klõpsates nendele punastele ristkülikutele, et kontrollida vea kirjeldust ja tüüpi.
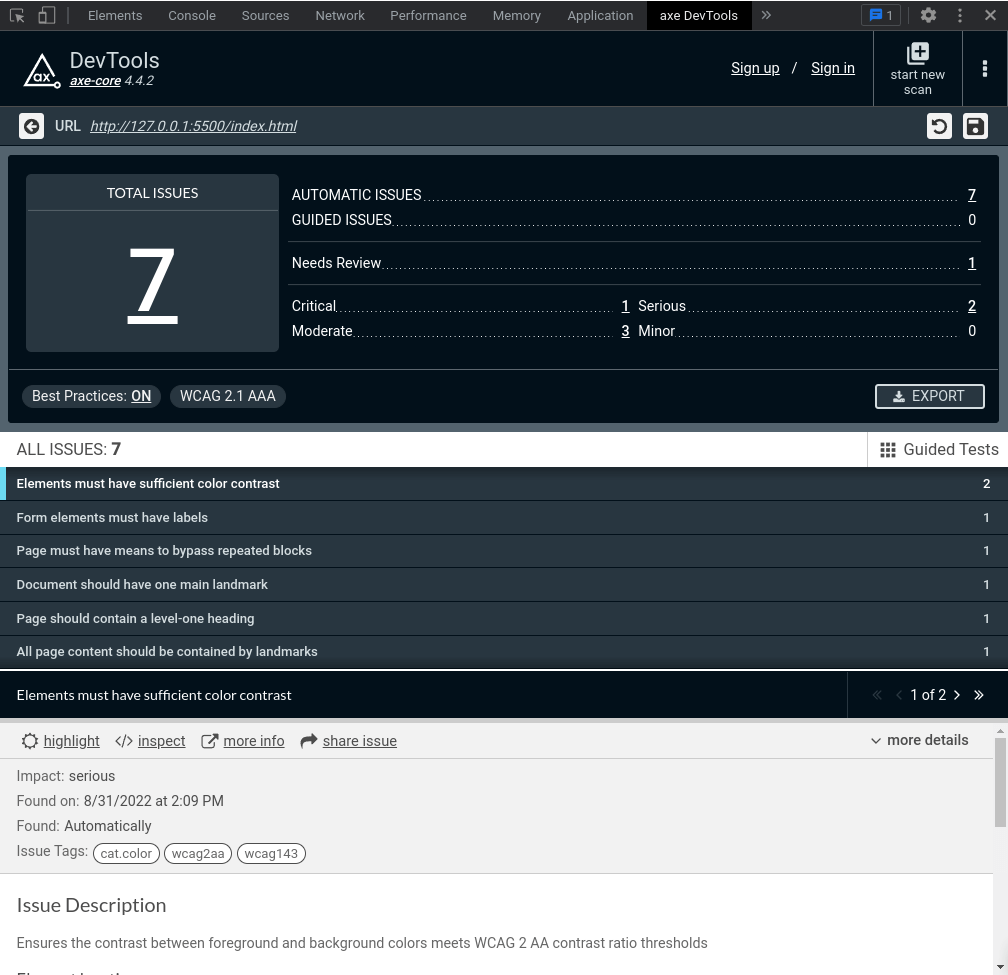
Axe DevTools on võimas ja täpne juurdepääsetavuse tööriistakomplekt. See on saadaval nii Google Chrome'is kui ka Firefoxis. Pärast laienduse paigaldamist tuleb avada brauseri dev-tööriistad ja minna vahekaardile axe DevTools ning klõpsata nupule Scan all of my pages.

Näete, et Axe DevTools on teatanud samadest probleemidest WAVE Evaluation Tooliga, milleks on kontrasti probleemid, vormi elemendi puuduv silt ja puuduv pealkirja element, see andis meile isegi mõned parimad tavad, mida järgida.
Lisavõimalus ligipääsetavuse testimiseks on kasutada ekraanilugejat ja testida oma veebisaiti sellega, saadaval on palju ekraanilugejaid, et nimetada vaid mõned neist:
Selles artiklis nägime mõningaid levinud veebi juurdepääsetavuse probleeme, nende lahendamise viise ja mõned suurepärased tööriistad veebi juurdepääsetavuse testimiseks. Veel on palju muudki, mida käsitleda selliste elementide nagu dialoogid, akordionid ja karussellid ligipääsetavuse kohta, kuid nagu selles artiklis nägite, on olemas palju dokumentatsiooni ja vahendeid, mis aitavad teil ligipääsetavusega tegelda.
Mõned põhipunktid, mida meeles pidada: