Dilemas de ciberseguridad: Filtraciones de datos
La fiebre prenavideña está en pleno apogeo. En busca de regalos para sus seres queridos, la gente está cada vez más dispuesta a "asaltar" las tiendas en línea
 VOLVER
VOLVER
Hoy en día, el desarrollo frontend ha mejorado mucho gracias a los frameworks que proporcionan bases y herramientas, haciendo que este proceso sea mucho más fácil y fluido. Es como cambiar una pala por una excavadora.
En el mundo en rápida evolución de la web y móvil desarrollo de aplicacioneselegir el framework adecuado es crucial para el éxito. Vue.js, un framework progresivo JavaScript marcoha suscitado gran interés entre equipos de desarrollo por sus ventajas tanto en aplicación web desarrollo y desarrollo de aplicaciones móviles. En este artículo, exploraremos los beneficios de Vue.js y cómo puede mejorar el trabajo de equipos de desarrollo. Desde su sencillez y flexibilidad hasta su arquitectura basada en componentes y su perfecta integración, Vue.js ofrece una serie de ventajas que resultan atractivas tanto para los veteranos como para los aspirantes. desarrolladores js.
Join us as we delve into the programming approaches, examine the advantages of utilizando Vue.jsy descubra por qué se ha convertido en la opción preferida de muchos. equipos de desarrollo en su empeño por crear sitios web y aplicaciones móviles.
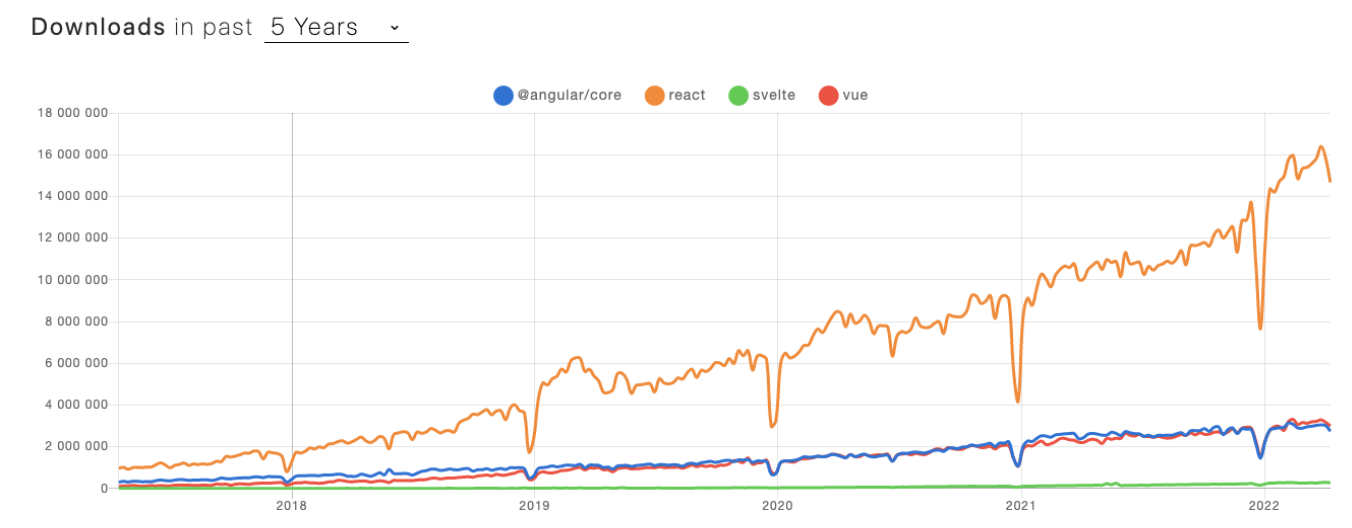
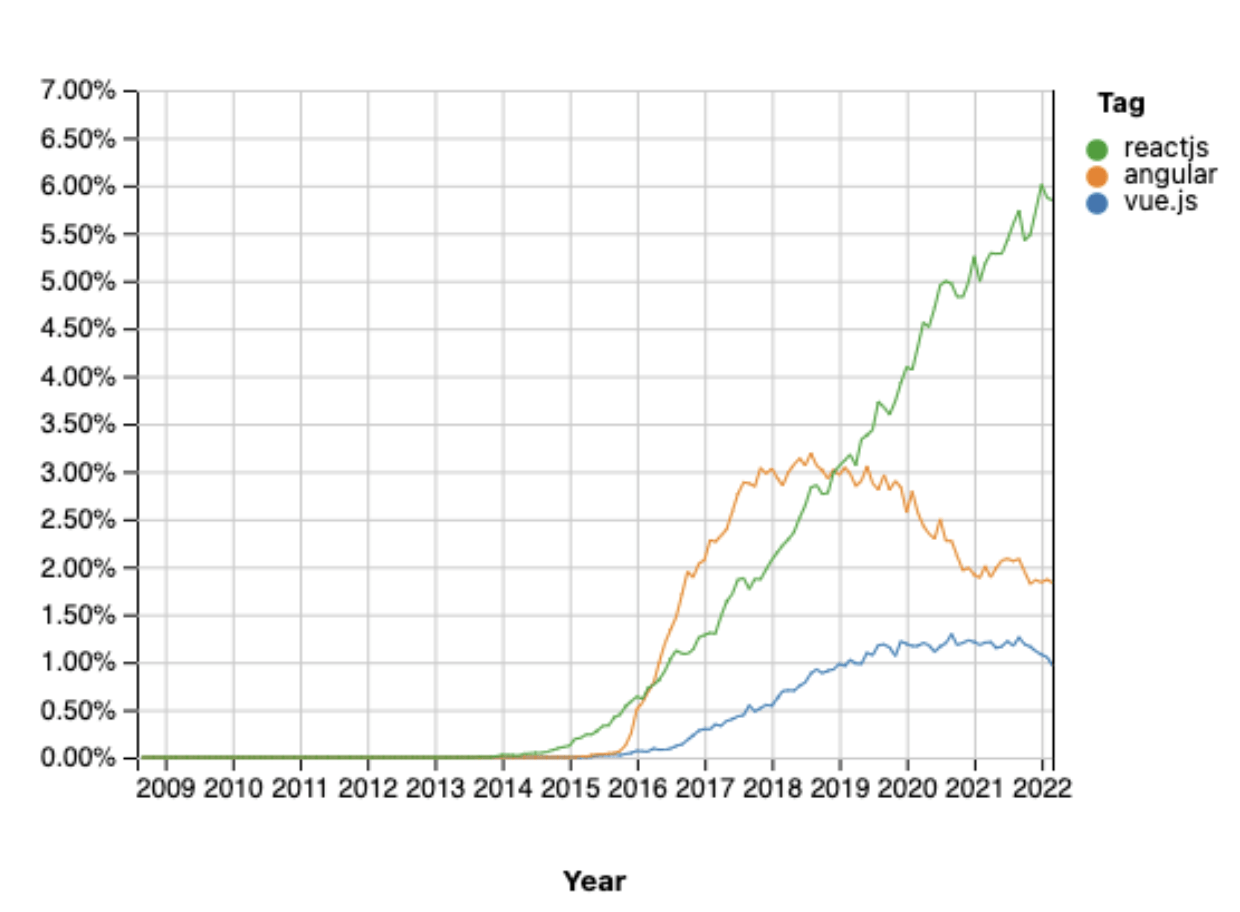
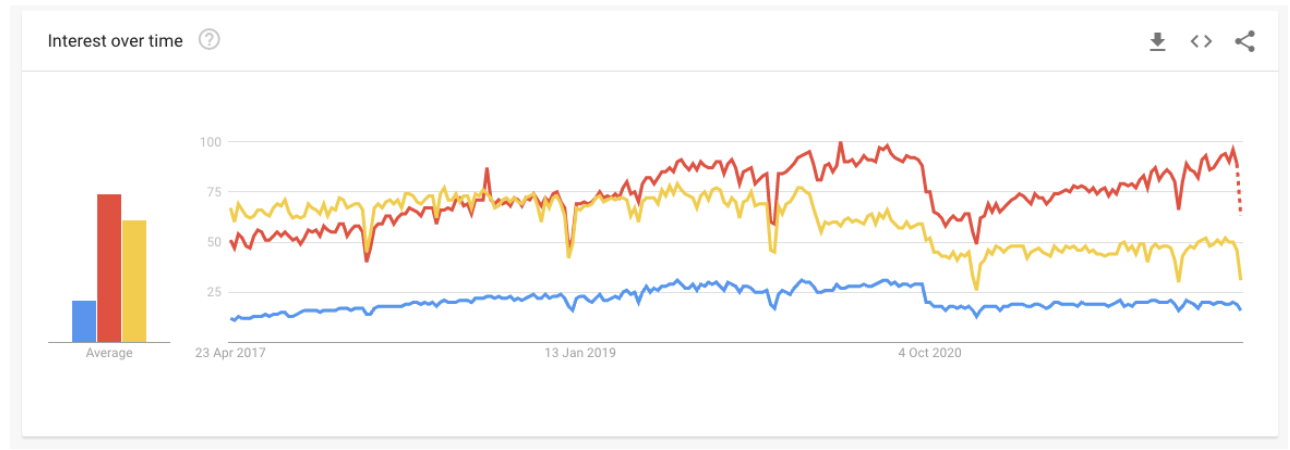
Siguiendo Marcos JS mercado tendencias, puede que vea que está dominada sobre todo por React. El segundo más popular marco es Angular. Ambos han sido desarrollados por grandes empresas tecnológicas, como Facebook (React) y Google (Angular). Pero hay otra alternativa a ellos - Vue.jsque está creciendo rápidamente, mientras que Angular pierde popularidad gradualmente durante unos años.
He aquí algunas estadísticas:

fuente: npm Trends

fuente: Tendencias de Stack Overflow

fuente: Google Trends
Vue.js historia comienza en 2013, cuando el desarrollador de Google, Evan You fue creando muchos prototipos. En 2014 lanzó Vue.js oficialmente como una recopilación de las mejores prácticas de otros marcos con los que trabajó.
Vue.js es un progresista Armazón JavaScriptque ha sido elegido por millones de desarrolladores desde su lanzamiento. Se trata de una tecnología de confianza, que puede ser utilizada por todo el mundo, independientemente del tamaño del edificio que se esté construyendo. La prueba de la creciente popularidad de Vue.js es una gran demanda de Vue.js desarrolladores que dominan este marco.
Una característica muy significativa subrayada por muchos Vue.js Desarrolladores es su reducido tamaño y rendimiento. El paquete principal comprimido sólo pesa 18 KB. El framework está diseñado para ser eficiente sin optimizaciones adicionales - la mayoría de las APIs de Vue son tree-shakable. Además, proporciona directivas integradas, como v-once y v-memo, que son útiles para mejorar el rendimiento.
Vue es fácil de entender y asimilar. La curva de aprendizaje es menos pronunciada y los conceptos de desarrollo son fáciles de entender. Ayuda a desarrollar proyectos a gran escala. El hecho es que Vue adoptó los mejores conceptos de React y Angular.
Según el punto anterior, lo más útil para aprender Vue y el proceso de desarrollo es una amplia documentación, en la que Vue.js desarrolladores pueden saciar su hambre de conocimientos sobre características, herramientas y conceptos clave.
Vue es fácil de integrar, a diferencia de otros Marcos JavaScript - Puede utilizarse no sólo para crear aplicaciones, sino también para incluir componentes en aplicaciones existentes. Existen bibliotecas creadas para ayudar en este proceso y hacerlo aún más sencillo.
Vue 3 introduce una nueva característica - API de Composición, que es similar a React Hooks. Vuex ya no es necesario, ya que Composables puede gestionar la gestión del estado. Vue 3 refactorizó completamente la reactividad, que ahora pasa datos por referencia y crea los valores computados independientes. La nueva API se puede utilizar en todas las piezas de códigoasí como en vanilla JS u otros frameworks que utilicen la biblioteca @vue/reactivity.
Uno de los problemas Vue es que su mayor comunidad se encuentra en China, lo que puede resultar problemático en el caso de algunos paquetes o investigaciones. Hay muchos paquetes hechos por chinos Vue.js desarrolladoresque escriben la documentación en su lengua materna. Mucha investigación para Vue Los temas pueden llevar a foros y discusiones en chino. Esto es problemático para los desarrolladores que sólo hablan inglés. Vale la pena mencionar que este problema se va disolviendo poco a poco, a medida que crecen comunidades Vue más globales.
Vue ofrece una gran flexibilidad, lo que ofrece mucha libertad a la hora de utilizar distintos enfoques. Los grandes proyectos pueden acarrear problemas de incoherencia del código. En esta situación Vue.js desarrolladores necesitan dedicar tiempo a reconciliar el código, de lo contrario, los diferentes enfoques pueden conducir a problemas más graves, como el mal funcionamiento diferente de las aplicaciones y más difícil de entrar en el proyecto desarrollo.
En comparación con el React, Vue.js desarrolladores puede sentir un poco la falta de plugins y librerías. Los más importantes se encuentran en Vue pero los requisitos más específicos pueden plantear problemas con la creación de bibliotecas de adaptación.
Vue es un framework muy bueno, que puede ser una buena alternativa para React o Angular. Este framework está mejorando continuamente a medida que la comunidad crece. Es muy importante mencionar que todos los problemas populares se tratan en la documentación de Vue. Por eso Vue merece la pena tenerlo en cuenta a la hora de elegir el marco para su próximo proyecto.
Vue.js es un framework potente y popular para desarrollo web que aporta numerosas ventajas a la creación de interfaces web. Con su integración de HTMLCSS y JavaScriptVue.js permite a los desarrolladores crear aplicaciones interactivas y dinámicas. aplicaciones web con facilidad. Una de las principales ventajas de utilizar Vue.js es su sencillez y fácil curva de aprendizaje, lo que lo hace accesible incluso para principiantes. La flexibilidad del framework permite una integración fluida con los proyectos existentes, lo que lo convierte en una opción versátil para los desarrolladores. Además, Vue.js ofrece un rendimiento excelente, permitiendo una renderización rápida y eficiente de las páginas web.
Sin embargo, como cualquiermarco webVue.js tiene sus contras. Su comunidad y ecosistema relativamente más pequeños en comparación con otros marcos web puede limitar la disponibilidad de plugins y bibliotecas. No obstante, las ventajas de utilizar Vue.js, como su reactividad, su arquitectura basada en componentes y su perfecta integración con proyectos existentes, lo convierten en una opción muy favorable para desarrolladores web con el objetivo de crear una aplicaciones web.
Si está buscando unos Vue.js desarrolladores para contratar Contacto aquí ¡y creemos juntos algo especial!