5 ejemplos del mejor uso de Ruby
¿Te has preguntado alguna vez qué podemos hacer con Ruby? Bueno, el cielo es probablemente el límite, pero estaremos encantados de hablar de algunos casos más o menos conocidos...
 VOLVER
VOLVER
El día en que necesitas familiarizarte con una tecnología diferente es en realidad todos los días en la vida de un desarrollador. En este escenario en particular, he aterrizado en un proyecto que resultó ser el último dentro de la empresa que utiliza Redux para gestionar el estado en React app.
Tarde o temprano, lo trasladaremos al MobX como hicimos con las otras aplicaciones. Por eso he decidido echarle un vistazo rápido. No habrá tanto código aquí y creo que ya has oído hablar de Redux. Empecemos.
Como se indica en redux.js.orges "un estado predecible de contenedor para Aplicaciones JS." Fue creada por Dan Abramov y Andrew Clark en 2015.
Se puede describir mediante 3 principios:
No es ninguna sorpresa, MobX es también una librería para la gestión de estados, aplica de forma transparente la programación funcional reactiva (TFRP) para hacerla sencilla y escalable. De forma similar a la biblioteca anterior, su filosofía se describe en 3 puntos:
1. Sencillo: código minimalista, sin calderas y sin necesidad de herramientas especiales para utilizarlo,
2. Renderizado óptimo sin esfuerzo: se asegura de que todos los cálculos estén bien optimizados y no haya necesidad de hacerlo manualmente,
3. Libertad arquitectónica: la implementación no está condicionada y puede utilizarse sin ningún marco de interfaz de usuario.
React es conocido por el serio boilerplate en torno a la configuración inicial. No puedes descuidarlo. Especialmente cuando tienes una aplicación más grande con muchos reductores y acciones, probablemente ya has decidido mantener los tipos de acción como constantes en las cadenas, lo cual es un buen enfoque, ¡pero entonces hay aún más código! Afortunadamente, la función Kit de herramientas Redux es cada vez más popular y ahora se recomienda escribir Redux lógica. En mi opinión, ¡me gusta! Aún así, hay mucho que aprender, pero la sencilla configuración básica con el Toolkit hace el trabajo.
Cuando miré el Documentación de MobXMe sentí como un niño que ha aterrizado accidentalmente en una fábrica de chocolate. Estaba repasando los ejemplos y no paraba de preguntarme cómo podía funcionar eso, pero lo hace y aparentemente lo hace bien. Pero tal vez el manejo de todos los reductores, acciones, middlewares, y otras cosas hace que sea tan fácil fascinarse por otra cosa. Sin embargo, si usted está familiarizado con OOP, MobX le resultará natural. Hay mucha menos codificación inicial y muchas cosas suceden entre bastidores, por lo que no necesitas preocuparte de ellas en la mayoría de los casos.
En Reduxtenemos que utilizar primitivas, matrices o simplemente JS como datos para nuestro estado.
Además, existe una práctica común cuando se almacenan datos en arrays, a saber, normalizarlos por razones de rendimiento. Desafortunadamente, incluso con las funciones de ayuda del kit de herramientas de Redux (por ejemplo, createEntityAdapter) que sigue añadiendo código adicional.
En MobXhacemos propiedades, objetos enteros, arrays, Map y Sets observable. Sí, las primitivas no se mencionan aquí porque sus valores en JS son inmutables y por eso deben tratarse de forma diferente. Todo lo que necesita saber si opta por un observable es que envolverá la primitiva en "una caja" y el valor real del getter y setter estará disponible a través de .get() y .set(nuevoValor) respectivamente véase observable.box(valor)
import { observable, autorun } from "mobx"
const cityName = observable.box("Viena") // igual que observable("Viena")
autorun(() => {
console.log(nombreciudad.get())
})
// Imprime: 'Viena
cityName.set("Amsterdam")
// Imprime: AmsterdamNo es necesario normalizar los datos, ya que MobX observable` clona el objeto, lo hace observable y, por tanto, se asegura de que todos los cambios se reflejan en el almacén una vez que actualizamos cualquiera de las propiedades observables.
Tenemos una única fuente de verdad en Redux. Al mantener el estado en un solo lugar, nos aseguramos de que los datos no se duplican en toda la aplicación y se hace más fácil de depurar.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Porque no nos limitamos a JS objetos planos, parece natural crear sus propias clases para objetos de dominio particulares, como sugieren los autores. Toma, Mobx brilla para aquellos de ustedes que les gusta la programación orientada a objetos. Puedes tener métodos, control sobre lo que debe ser observable o no. Además, podemos combinar múltiples almacenes y compartir las referencias.
Redux requiere que la actualización del estado no muta el estado original. Por lo tanto, si queremos añadir un nuevo elemento a una matriz existente, tenemos que devolver una nueva instancia en lugar de simplemente añadir ese elemento a la actual.
function todoReducer(state = [], action) {
// aquí creamos un nuevo array y usamos un operador spread para mantener los valores antiguos
devuelve [
...estado,
action.payload
]
}Entonces, en MobXpodemos mutar las propiedades observables, aquí: el todos array. Observa que mutamos la matriz original en addTodo
clase ObservableTodoStore {
todos = [];
constructor() {
makeObservable(this, {
todos: observable,
addTodo: action,
});
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
/¡aquí sólo estamos empujando el nuevo elemento al array existente!
this.todos.push({
tarea: tarea,
completado: false,
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("Alguna cosa difícil de hacer");Es más, incluso podemos actualizar directamente el todo y veremos que autorun se disparará (notará un cambio en la matriz observable de todos).
observableTodoStore.todos.push("Alguna otra tarea difícil");
// Lo que es más interesante, sólo cuando actualice la propiedad particular to-do
// MobX le advertirá (en modo estricto) que no debe hacerlo directamente
observableTodoStore.todos[1].task = ("Quizás algo más sin esfuerzo");Personalmente, me gusta mucho el Chrome Extensión Redux DevTools. Te permite echar un vistazo rápido al estado de tu aplicación y tiene buenas capacidades para ir hacia atrás y hacia adelante para cada cambio en el estado (¡viaje en el tiempo!). Todo esto es posible gracias al principio de no mutar el estado anterior.
La capa adicional de abstracción al almacén dificulta el proceso de depuración. El sitio Extensión MobX para Chrome me parece muy engorroso, sobre todo si lo comparo con la experiencia anterior, pero quizá necesite algo de tiempo para acostumbrarme.
Pero tenemos, por ejemplo, la autorun función de seguimiento que probablemente utilizará mucho cuando empiece a utilizar el MobX y querer comprobar cuándo cambia el estado. Hay que tener en cuenta que la función sólo rastreará los cambios que observe. Eso se determina una vez que la función se ejecuta por primera vez. MobX se suscribirá a todos los observables que fueron leídos durante esa primera invocación y luego se disparará cada vez que cambien.
Si nos fijamos en la popularidad, Redux prevalece aquí. Cerca de 4M descargas de npm por semana en comparación con 450 000 para MobX. Además, el número de colaboradores (~870 > 270) y de estrellas (57k > 24k) en el repositorio de GitHub para cada biblioteca demuestra que Redux es una marca muy conocida.
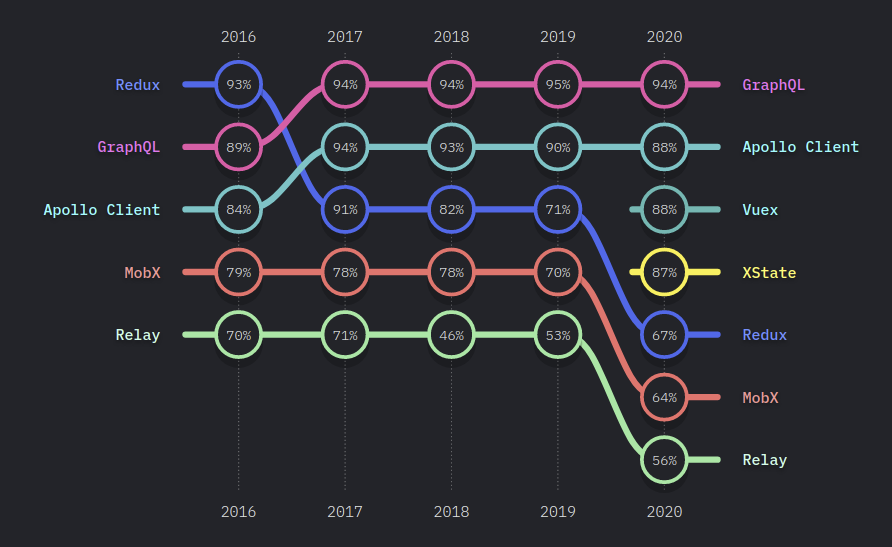
Por otro lado, Informe sobre el Estado de JS 2020 muestra la satisfacción de usarlos casi al mismo nivel, por lo que definitivamente no le ayudará a decidir cuál elegir para su próxima proyecto.

La satisfacción en este cuadro se describió como "volvería a utilizar / (volvería a utilizar + no volvería a utilizar)"
No hay ganadores en este concurso... ¡todavía! BTW, no había ningún concurso en absoluto 😉 Creo que ambas bibliotecas están haciendo un gran trabajo con el cumplimiento de su tarea básica, que se ocupa de tener un estado de gestión sólida en su Aplicación JS . Voy a necesitar más tiempo para ver cómo el trabajo diario con MobX difiere de Redux y para qué casos podría recomendarlo.
Por ahora, puedo decir que ya estoy echando de menos el "viaje en el tiempo" de las DevTools de Redux, pero por otro lado establecer un estado con MobX parece tan sencillo y el código escrito parece mucho más legible.
Sin embargo, tengo mucha curiosidad por saber cómo observable se ocupa del rendimiento, ya que cada vez que veo algo de magia, me pregunto qué parte de los recursos de mi PC (ya sea tiempo de CPU, memoria o disco) se utiliza y cuán eficiente es. Esa será sin duda mi próxima etapa de investigación.
Con un poco de suerte, volveré con explicaciones realmente interesantes sobre cómo resolver problemas concretos con MobX. ¡Hasta luego!
