Warum lohnt es sich, React zu verwenden? Welche Vorteile bietet diese JavaScript-Bibliothek? Um die Antworten zu finden, tauchen Sie in diesen Artikel ein und entdecken Sie die wahren Vorteile der Verwendung von React.
Derzeit React.js ist das beliebteste Frontend JavaScript Bibliothek - es ist
Dies wird durch Trends bei den größten Tech-Websites (z. B. GitHub, Stack Overflow) und durch die Zahl der Stellenangebote belegt. React erstellt von Facebook ist eine Projekt mit gutem Marketing, mit niedriger Einstiegsschwelle (z. B. im Vergleich zu Angular), die große Gemeinschaft und die großartige Portabilität, die (React + React Einheimisch) give us.
All diese Dinge zusammen machen React zu einer beliebten Wahl. Das ist der Grund, warum viele Entwickler auf Einstiegsebene beginnen, es zu erlernen, und so viele Unternehmen es als Haupt-Frontend-Tool wählen, so dass es sich lohnt, es zu teilen
Vor- und Nachteile dieser beliebten Technologie.
Als Webentwickler ist es entscheidend, die richtige Werkzeuge und Rahmenbedingungen für eine effiziente und effektive Entwicklung von Webanwendungen. React, ein beliebtes JavaScript-Bibliothekhat das Internet revolutioniert und mobile Entwicklung Landschaft durch die Bereitstellung einer leistungsstarken Lösung für das Gebäude dynamisches Web Schnittstellen und mobile Anwendungen. Mit seiner umfangreichen Palette an Funktionen und robusten EntwicklungsgemeinschaftDas React ist zur ersten Wahl für Entwickler geworden, die außergewöhnliche Benutzeroberflächen und verschlanken die Entwicklungstempo. Ob Sie nun eine Web-Seite, Web-Applikationoder sogar in die Mobile App-Entwicklung für iOS und Android, mit React kann Ihre Produktivität erheblich steigern und erstklassige Ergebnisse liefern.
In diesem Artikel werden wir uns mit den Vor- und Nachteile der Verwendung von Reactund analysieren Sie, wie die vielseitigen Funktionen Ihr Unternehmen verändern können. Web und Mobile Anmeldung Entwicklungsprozess.
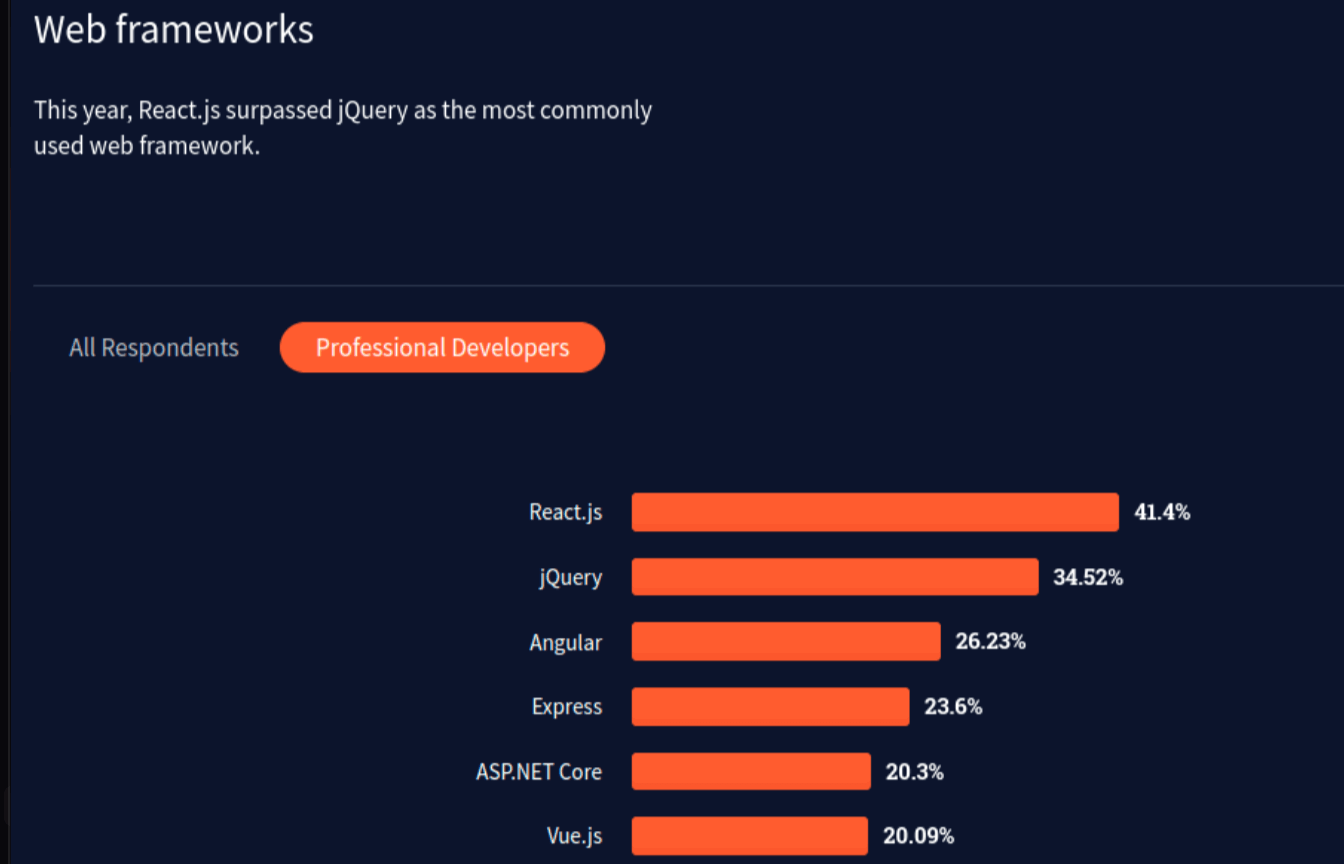
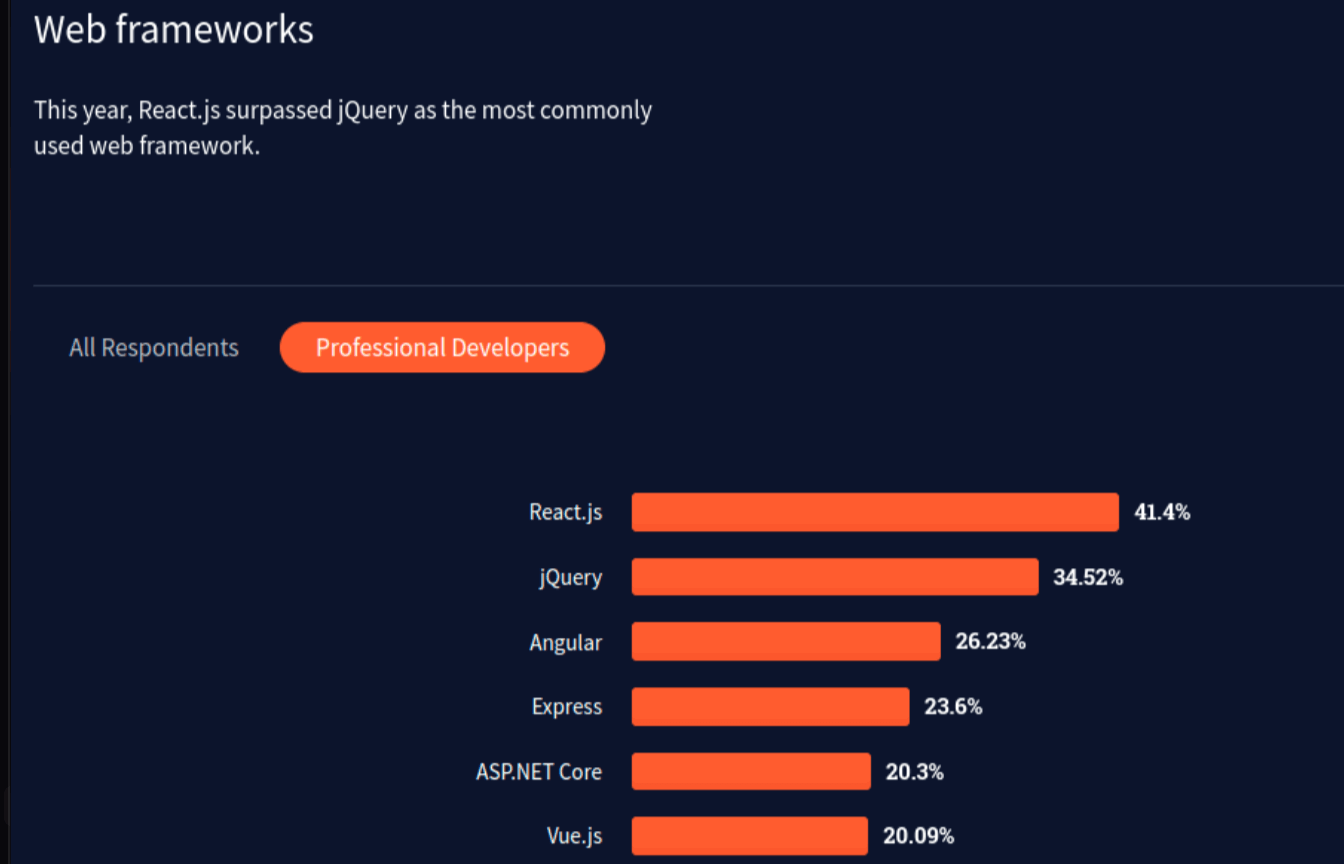
Hier sind einige Abrufstatistiken über React die wissenswert sind:
-
Laut der Stackoverflow Developer Survey (2021) haben über 40% der Entwickler React.js wie die meisten beliebtes Web-Framework.

-
Außerdem können wir die rohe Tatsache sehen, dass React ist das am häufigsten heruntergeladene Paket von npm.

Vorteile des React aus geschäftlicher Sicht
Einfach, großartige Entwickler zu finden
Wegen der React Beliebtheit, gibt es eine große Menge an React Entwickler zur Miete. Es macht, dass es ist
viel einfacher, qualifizierte Mitarbeiter zu finden React Entwickler mit breitem Fachwissen als in anderen Technologien mit dem kleineren Markt (wie Vue).
Erstellung plattformübergreifender Produkte
Das ist ein entscheidender Punkt, wenn wir über Kunden sprechen, die plattformübergreifende Produkte entwickeln wollen - insbesondere kleine Unternehmen. React gibt uns die Möglichkeit, einfach Webanwendungen zu erstellen, aber wir haben
auch React-Nativ mit denen wir Anwendungen entwickeln können für
Schreiben für Android und iOS Code in [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) mit der gleichen Syntax wie für das Web, das einzige, was
Änderungen, bei denen es sich um mobilitätsspezifische Komponenten handelt. Das senkt die Kosten für die Kunden erheblich,
weil der Kunde nicht viele Arten von Entwicklern wie React für das Web einstellen muss, Java für
Android und Swift für iOS - stattdessen braucht er nur React Entwickler.
Schnelle Entwicklung
Dieser Punkt gilt eher für Start-ups und MVPs insgesamt. React Entwickler can write complex code, with high abstraction, TypeScript etc., but React lässt uns auch schnell Code schreiben, ohne große Boilerplate und viele komplizierte Bibliotheken. Es ist wertvoll, wenn wir eine kleine MVP App in kürzester Zeit.
Vorteile des React aus Entwicklersicht
Große Gemeinschaft
In der kommerziellen Entwicklung ist eines der wichtigsten Dinge, wenn wir uns für die Verwendung unserer Bibliotheken, Werkzeuge usw. entscheiden. Wenn eine bestimmte Technologie viele Fans hat, erleichtert und beschleunigt sie den Entwicklungsprozess. Wenn man auf einen Fehler stößt, kann man in einem öffentlichen Forum fragen und es gibt eine hohe
die Wahrscheinlichkeit, dass unter Millionen von React Entwickler einige von ihnen haben diesen Fehler bereits gelöst.
Dank unserer großen Community haben wir auch tonnenweise React 3. Bibliotheken, Tutorials und Veranstaltungen.
Abwärtskompatibilität
Das ist eines der besten Dinge im Reactdie es nicht tut bahnbrechende Veränderungen. Nach jeder
Update bleibt die React-API fast unverändert. Selbst wenn sie gehen, um jede größere Änderung zu tun, werden Sie Warnungen für eine lange Zeit zu sehen, so dass Sie leicht Ihren Code migrieren können.
Wiederverwendbare Komponenten
React Entwickler sind in der Lage, wiederverwendbare Komponenten zu erstellen. Es ermöglicht den Entwicklern die Erstellung kleiner
Komponenten der Benutzeroberfläche und fügen Sie sie an beliebiger Stelle in die Anwendung ein. Sie können viele kleinere Komponenten kombinieren, um eine größere, komplexe Benutzeroberfläche zu erstellen. Dies ist häufig der Fall, wenn Entwickler eine Anwendung mit fertigen UI-Komponenten erstellen, z. B. MaterialUI.
Vollständige SSR/SSG-Rahmenwerke
- SSR - Serverseitiges Rendering
- SSG - Serverseitiger Generator
In der Welt der Programmierung wurden viele Technologien auf der Grundlage von React. Unter allen
diese Dinge, wir haben Rahmenwerke, die es uns ermöglichen React-Anwendungen von einem Server gerendert oder einfach
html-Dateien auf der Grundlage der React-Code. Ein Beispiel für eine SSG ist Gatsby die die Erstellung schneller und SEO-freundlicher Websites in React unkompliziert. Ein weiterer nützlicher Rahmen ist Nächste.js - damit wir
SSG-Vorteile haben und auch die Möglichkeit, Seiten zu erstellen, die in React durch einen Server,
die die Erstellung dynamischer und SEO-freundlicher Webanwendungen erleichtert.
Virtuelles DOM
Virtuelles DOM (Document Object Model) - ist verantwortlich für die Einhaltung der React-Anwendung Abstraktion und die aktuelle Synchronisierung mit dem realen DOM (das ist das, was wir wirklich auf unserem Computer sehen).
Display). Damit können Sie die Leistung und Geschwindigkeit von Apps verbessern, denn React Virtuelles DOM Implementierung vergleicht die App-Abstraktion zwischen den Änderungen und stellt nur die geänderten Teile der App neu dar.
Nachteile von React
Ansicht standardmäßig mit Logik gemischt
Unter Reacthaben wir standardmäßig keine getrennte Komponentenlogik und Ansicht (wie in Angular). Stattdessen enthält unsere Komponente eine Funktion `render`, die JSX zurückgibt (Syntax ähnlich
html zur Beschreibung von Ansichten). Das ist ein Nachteil, denn dadurch können wir auf Komponenten stoßen (meist Legacy), bei denen wir Hunderte von gemischten Zeilen mit Logik- und Jsx-Code (Ansichten) sehen können.
Dadurch wird das Lesen des Codes erschwert und man muss oft zwischen bestimmten Zeilen in der Datei hin- und herspringen. Es wurde ein einfaches Muster "erfunden", um dieses Problem zu lösen: Intelligente und dumme Komponenten. Kurz gesagt, Smart Komponenten sind für die Komponentenlogik zuständig, aber
Stumm Komponenten sind lediglich Darstellungskomponenten, die die Anzeige von Daten in jsx übernehmen. Dennoch handelt es sich um eine Art Muster, nicht um einen Standard oder eine Regel, die von Reactalso
JS-Entwickler sich nicht immer daran halten.
React-Anwendungen basieren auf Bibliotheken von Drittanbietern
Das ist sowohl ein Vorteil als auch ein Nachteil. React ist nur eine Bibliothek". und es gibt keine offiziellen
Bibliotheken, um gängige Funktionen in Frontend-Anwendungen zu handhaben, wie z. B. Routing, http-Anfragen usw. Das ist ein Vorteil, weil man Freiheiten hat und wenn man ein bewusster JS-Entwicklerkönnen Sie
wählen Sie die besten Werkzeuge für Ihre Bedürfnisse. Es ist auch ein Nachteil, weil React nicht viele Basiswerkzeuge von Haus aus hat. Selbst wenn Sie nur die beliebtesten und gebräuchlichsten Bibliotheken verwenden, kann es sein, dass Sie React
Versionen einen Konflikt zwischen der Bibliotheksversion und Ihrer React App-Version (es handelt sich meist um
Legacy-Anwendungen).
Wenn Sie Ihre Anwendung auf dem neuesten Stand halten wollen, indem Sie die React-VersionDenken Sie daran, dass auch Bibliotheken von Drittanbietern, die ihr eigenes Leben führen, aktualisiert werden müssen. Gerade als
React eine große Abwärtskompatibilität hat, können einige Bibliotheken (sogar sehr beliebte)
einige einschneidende Veränderungen erfahren.
Keine Konvention
React keine Entwicklungskonventionen vorschreibt. Es dauert länger, Neues einzuführen
Entwickler zu einem Legacy-Projekt, weil sehr oft JavaScript Entwickler React-Anwendungen erstellen in
und es besteht eine hohe Wahrscheinlichkeit, dass Sie mit einem Legacy-Projekt mit Kodierung
Konventionen, die Sie nicht gesehen haben in React vor. Es zwingt die Entwicklung Team Zeit für die Erörterung einiger allgemeiner Entwicklungsregeln in einem Projekt zu verwenden. Wenn das Team viele Änderungen
Manchmal kann dies zu einem unübersichtlichen Code führen, weil jeder unterschiedliche Gewohnheiten hat und unterschiedliche Konventionen befolgt.
Schlussfolgerungen
Die Popularität, die große Gemeinschaft, die große Anzahl von Paketen und das gesamte Ökosystem machen React ein sehr solides und starkes Framework heutzutage. Zusammenfassend würde ich aus der Sicht eines Entwicklers nicht sagen, dass React besser oder schlechter ist als jedes andere beliebter JavaScript-Rahmen. Alle haben einige Vor- und Nachteile, aber letztendlich hängt es davon ab, welche Variante Ihnen besser gefällt.
Aber aus der Sicht eines Geschäftsinhabers würde ich sagen, dass React ist definitiv besser als
Das liegt vor allem an der großen Zahl von Entwicklern und an den vielen Paketen, die für ganz unterschiedliche Geschäfts- und Anwendungsfälle von der größten Gemeinschaft entwickelt wurden, was die Entwicklung einfacher und schneller macht.
Zusammenfassend lässt sich sagen, dass das React eine umfassende Entwicklungsrahmen das befähigt Webentwickler und Handy-Applikation Entwicklern die Möglichkeit, mit Leichtigkeit innovative Anwendungen zu erstellen. Sein umfangreiches Ökosystem, darunter React Entwickler-Tools und eine Fülle von wiederverwendbaren React-Bestandteilevereinfacht die Entwicklungsprozess und beschleunigt das Tempo der Erstellung von Benutzerinteraktionen und Komponentenzuständen. Durch die Nutzung der Funktionen von React können Unternehmen dynamische Web- und mobile Schnittstellen und profitieren gleichzeitig von den Vorteilen der Wiederverwendbarkeit des Codes und der rationalisierten Entwicklungspraktiken. Trotz einiger Einschränkungen, wie z. B. SEO-Behandlung und die Notwendigkeit von JavaScript Erweiterungen für bestimmte Funktionen ist React nach wie vor eine gute Wahl für den Aufbau von Webschnittstelles und mobile Anwendungen. Mit seiner robusten Entwicklergemeinschaft und seiner kontinuierlichen Weiterentwicklung gestaltet React weiterhin die Zukunft der Web- und mobile Entwicklungund macht es zu einer überzeugenden Wahl für Webentwickler, Handy-Applikation und Geschäftsinhaber gleichermaßen.
Wenn Sie Schwierigkeiten bei der Suche nach JavaScript Entwickler Lesen Sie unbedingt unseren Artikel zu diesem Thema hier.