Dilemmaer i forbindelse med cybersikkerhed: Læk af data
Førjulsræset er i fuld gang. I jagten på gaver til deres kære er folk i stigende grad villige til at "storme" onlinebutikker
 GÅ TILBAGE
GÅ TILBAGE
Nettet bruges af millioner af forskellige mennesker hver dag, og et af vores hovedmål som udviklere er at gøre nettet tilgængeligt for alle. Denne artikel introducerer nogle almindelige problemer med webtilgængelighed og måder at løse dem på.
Det mest almindelige tilgængelighedsproblem, jeg har set gennem årene, er Problem med kontrast og farvetilgængelighedEt dårligt kontrastforhold vil gøre det svært at se indholdet på din side, og det vil være meget skadeligt for dine brugere, også dem med synshandicap.
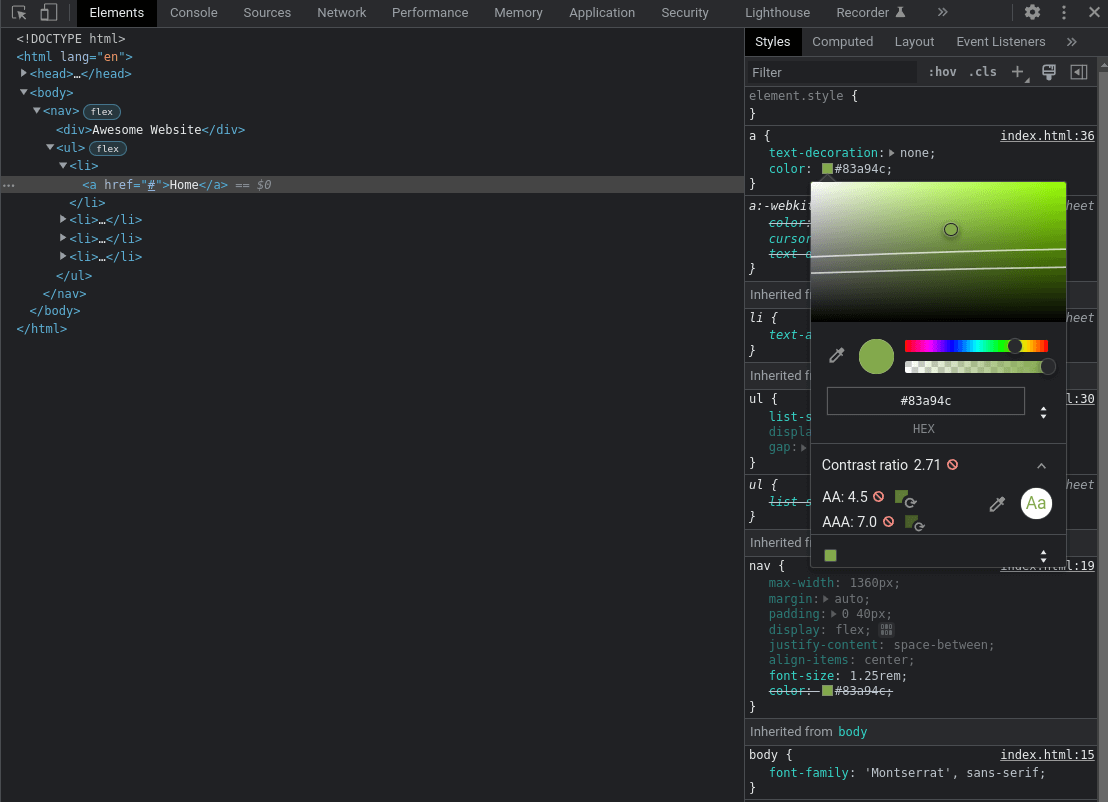
Kontrast er et mål for forskellen i opfattet "luminans" eller lysstyrke mellem to farver, for eksempel er det forskellen mellem baggrundsfarven og forgrundsfarven på din sides indhold. Lad os se på denne navbar.

Lad os sige, at din kunde virkelig kan lide den grønlige farve og synes, den er fantastisk, men der er et problem med kontrasten. Vi har en #FFFFFF baggrund med en #83A94C tekstfarve, hvilket resulterer i et kontrastforhold på 2,71:1, hvilket er langt under minimumskravet. 4.5:1 nødvendigt. For at opdage dette problem har vi flere løsninger:

For at få flere detaljer om kontrast tjek dette Artikel om kontrast- og farvetilgængelighed.
Links er en stor del af internettet i dag, så det er meget vigtigt at gøre dem tilgængelige. Et link skal give mening og informere brugeren om dets kontekst, så et uinformativt link med tekst som læs mere, klik her, tjek detaljer er ikke særlig nyttigt, så i stedet for at tilføje "tjek detaljer" til produkt detaljer, for eksempel er det bedre og mere informativt at bruge produktnavnet som "The Mandalorian Helmet". Ord som klik her eller mere om kan udelades, fordi et link som standard er klikbart, og noget som "mere om dagens nyheder" kan forkortes til "dagens nyheder". Der er ingen særlig regel eller grænse for linklængden. Linket skal være læsbart og lang nok til at give en god beskrivelse af dens formål.
Billeder som links er et meget brugt mønster, så det skal følge de samme regler, som vi har talt om ovenfor. Billedets alt-attribut vil spille rollen som linktekst og blive annonceret af skærmlæsere. Der er flere scenarier for behandling af billeder som links: Hvis billedet er det eneste indhold i linket, skal det have en alt-attribut, og hvis linket indeholder både tekst og billede, kan vi udelade alt-attributten - her er nogle eksempler:
<a href="/notifications">
<img src="/img/notification.png" alt="Meddelelser">
</a>Se nogle links her for at læse om tilgængelighed til links:Linktekst og udseende, Funktionelle billeder.

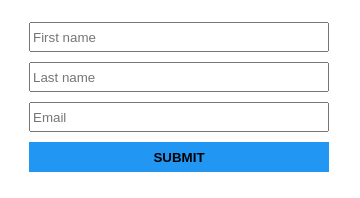
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
Tilknytning af en mærke til et input giver os to store fordele: En skærmlæser vil læse etiketten op, når brugeren har fokus på formularinputtet, og når der klikkes på en etiket, eller der røres ved den, flytter browseren fokus til det tilhørende input. En nem løsning på den slags situationer er bare at tilføje labels på følgende måde:
Fornavn
Efternavn
E-mail
Send ind
```Det var det, alle inputs har deres tilhørende labels, hvilket gør dem tilgængelige for alle. Vi kan endda fjerne pladsholderne for at undgå at duplikere formålet med input, men vi ved alle, at scenarier i den virkelige verden ikke er så nemme at håndtere, du har lige modtaget et design, der har disse formularinput uden labels, og kunden ønsker ikke at ændre den del. Den første løsning, man kommer i tanke om, er at anvende en display: ingen; eller synlighed: skjult; til vores etiketter, vil det skjule dem, men de er der stadig, ikke? Disse egenskaber skjuler ikke kun elementer på skærmen, men også for brugere af skærmlæsere, så det vil ikke løse vores problem.
Vi kan bruge Clipsmønster til at løse dette. På den måde vil vi skjule indholdet visuelt, men alligevel give indholdet til skærmlæsere. Vi opretter følgende CSS Kun sr klasse og anvende den på alle vores etiketter:
.sr-only:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
højde: 1px;
overløb: skjult;
position: absolut;
white-space: nowrap;
width: 1px;
}
Det vil skjule vores etiketter, gøre dem tilgængelige for skærmlæsere og matche vores design. Den :not(:focus):not(:active) pseudoklasse forhindrer fokuserbare elementer som f.eks. a, knap, input fra at blive skjult, når man modtager fokus.
Engang gjorde jeg det i mit globale CSS-stilark:
* {
outline: none; /* forfærdelig fejl */
}Omkring 2020 bemærkede jeg, at der dukkede sorte kanter op på Google Chrome-formularinput, når de var fokuserede, eller på knapperne, når man tabbede ind - det var virkelig underligt, da jeg ikke forstod det på det tidspunkt, men efter nogle undersøgelser har jeg fundet ud af, at det er på grund af CSS-egenskaben outline, så det løste det 'problem' for mig at fjerne.
På det tidspunkt havde jeg ingen idé om, hvad der var den rigtige måde at gøre det på. Efter at have undersøgt hvorfor og hvordan med den nye standard fandt jeg ud af, at outline er en elementfokusindikator, og hvis den fjernes, skal der være en tydelig fokusstyling, så det, jeg gjorde, betragtes som en dårlig praksis. Du kan tilpasse fokusindikatorer, som du vil, men at fjerne dem helt fra hjemmesiden er et stort tilgængelighedsproblem. Det er f.eks. ret nemt at tilpasse et elements fokusstyling:
a:focus {
outline: 4px solid #ee7834;
outline-offset: 4px;
}Det kan være et stort arbejde at tjekke alle de emner, vi har talt om, især når man ved, at der er mange flere ting, der skal dækkes om tilgængelighed, så for at hjælpe os med at håndtere tilgængelighed har vi 2 gode browserudvidelser.
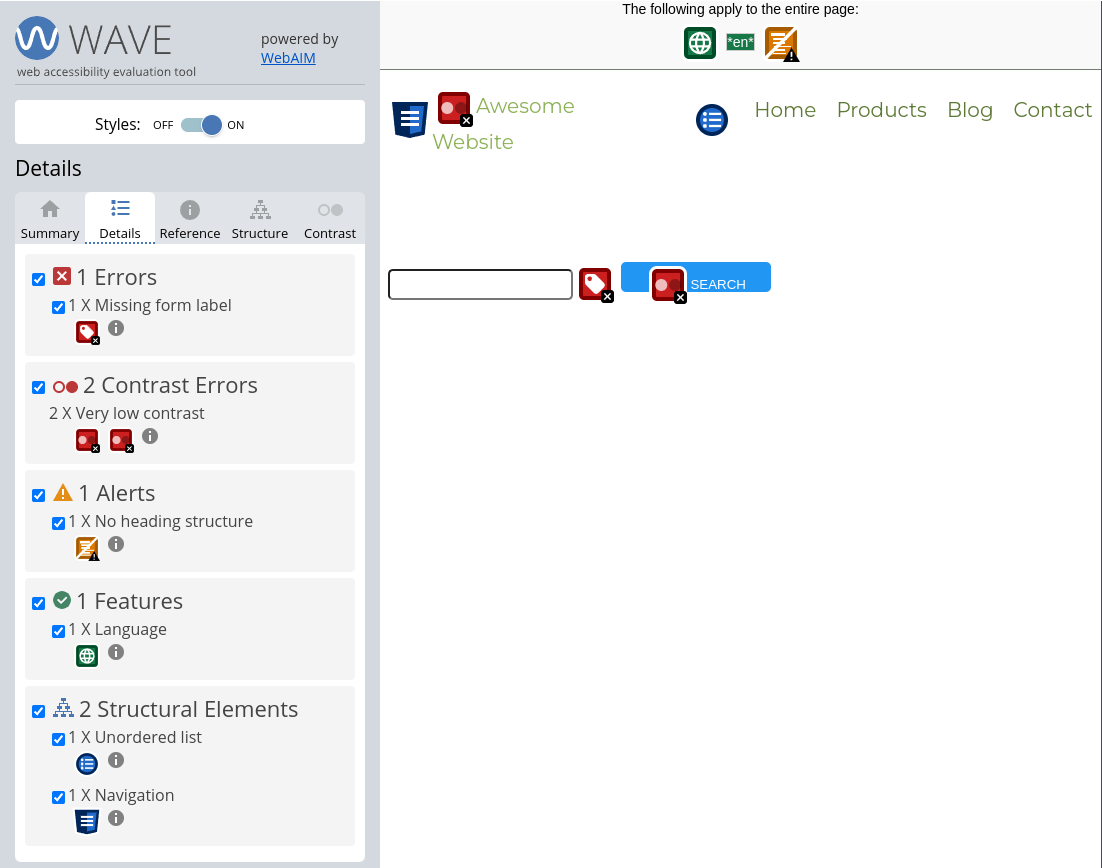
WAVE evalueringsværktøj er en række evalueringsværktøjer, der hjælper os med at gøre vores webindhold mere tilgængeligt. Den er tilgængelig i både Google Chrome og Firefox.
Lad os prøve det på en lille webside, der indeholder en navigationslinje og et input, der mangler en etiket, og se, hvad den returnerer, når vi har installeret udvidelsen, skal vi bare klikke på udvidelsesikonet for at bruge den.

Fanen Summary viser 1 fejl (formularelementet mangler en label), 2 kontrastfejl og 1 advarsel (manglende overskriftsstruktur), og som du kan se, er resultatet meget klart og detaljeret. Fanen Detaljer viser en liste over alle fejl, advarsler og funktioner. Vi kan også interagere direkte på siden ved at klikke på de røde rektangler for at tjekke fejlbeskrivelsen og -typen.
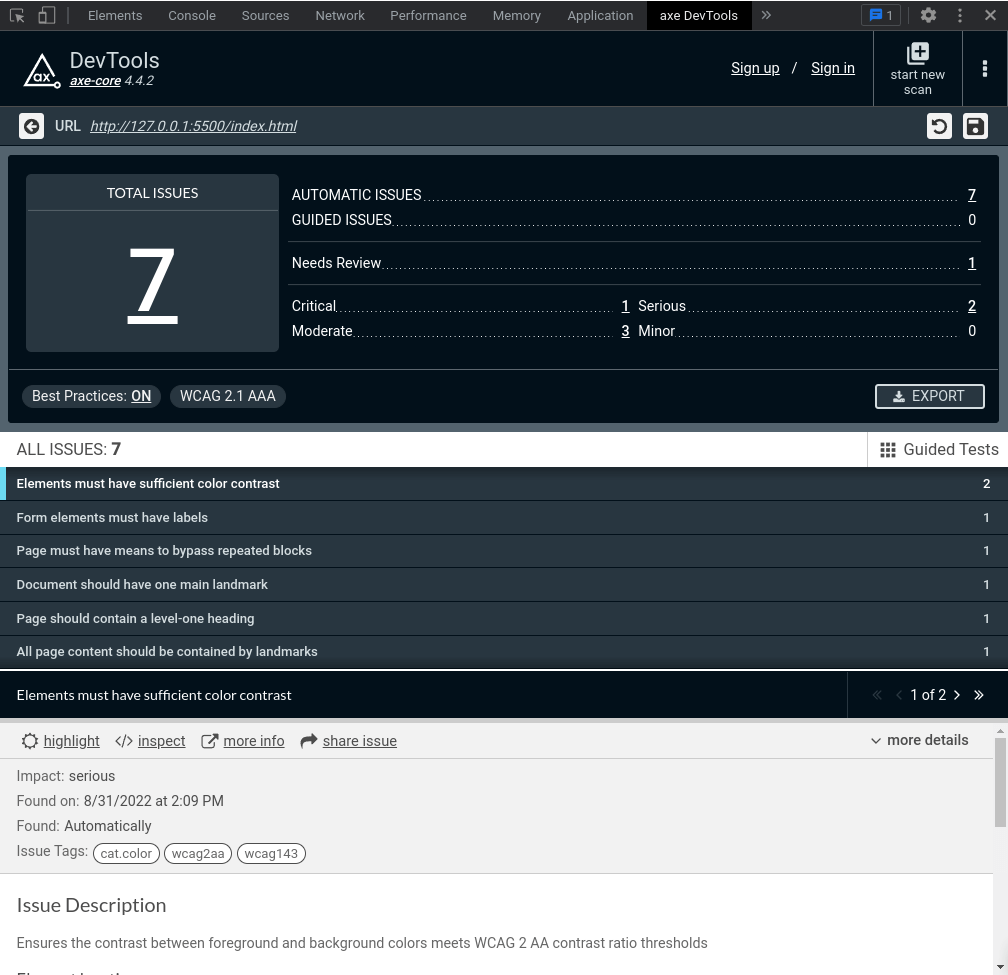
Axe DevTools er et kraftfuldt og præcist tilgængelighedsværktøjssæt. Det er tilgængeligt i både Google Chrome og Firefox. Når vi har installeret udvidelsen, skal vi åbne browserens udviklingsværktøjer og gå til fanen axe DevTools og klikke på Scan alle mine sider.

Du kan se, at Axe DevTools har rapporteret de samme problemer med WAVE Evaluation Tool, som er kontrastproblemer, formularelementer, der mangler en etiket, og manglende overskriftselementer, og det gav os endda nogle bedste fremgangsmåder at følge.
En anden måde at teste tilgængeligheden på er at bruge en skærmlæser og teste dit website med den. Der findes mange skærmlæsere, for blot at nævne nogle få:
I denne artikel har vi set på nogle almindelige problemer med webtilgængelighed, måder at løse dem på og nogle gode værktøjer til at teste for webtilgængelighed. Der er stadig meget mere at lære om tilgængelighed for elementer som dialogbokse, harmonikaer og karruseller, men som du har set i denne artikel, er der masser af dokumentation og værktøjer, der kan hjælpe dig med at håndtere tilgængelighed.
Nogle vigtige punkter at huske: