Farveteori på det psykologiske område bruges til at bestemme en bestemt forms indvirkning på en person. Det er velkendt for designere, at form eller indhold kan misforstås, hvis farverne er valgt forkert.
Det er almindeligt kendt, at varme farver passer til positive, stimulerende og alarmerende følelser eller indtryk, som at føle sig energisk, ung, munter og legesyg, mens kolde farver er indbegrebet af professionelle, sikre, beroligende og pålidelige adjektiver for designet.
Det, jeg vil komme ind på, er en anden gruppe farver, som fremkalder forskellige følelser afhængigt af den sammenhæng, de bruges i, og som i sig selv er elastiske og forbundet med - faktisk - ingenting, når de bruges i design. Selve farven har selvfølgelig sin egen betydning, ligesom sort er stærk eller dunkel, men kan bruges som deprimerende eller kraftfuld, kaotisk eller sofistikeret. Hvid kan i sin klarhed og uskyld skabe en følelse af tomhed, men den har nok den vigtigste rolle af alle farver - at skabe negativt rum. Noget, vi aldrig ser, medmindre det er væk. Hvidt rum kan spille en stor rolle i webdesign ved at vise, hvad der er vigtigst, eller ved at skabe en følelse af orden eller kaos.
Monokromatisk - sådan gør du
Monokromatisk design opfattes som minimalistisk og nogle gange moderne, da det er aktuelt og populært i nutidens flade, materielle og vektorillustrative design (selvom det har sine rødder i hele billedkunstens historie). På den ene side kan det at bruge én farve ses som en nem udvej for en designer, der ikke kan sammensætte farver i interessante og kraftfulde paletter, men på den anden side kan denne stil i hænderne på en ekspert skabe en virkelig fantastisk effekt, der eksponerer formen og indholdet. At bruge kun én farve kan være en blå himmel eller en total fiasko for slutbrugeren. produkt. Der er en række måder, du kan planlægge den monokromatiske eller bichromatiske palet på:
- Vælg en farve og flere lysere og mørkere nuancer, og tilføj hvid og sort eller en komplementærfarve, når du blander;
- At vælge en farve som accent i en gråskala-komposition;
- Lav kun designet i gråtoner (akromatisk).
De følelsesmæssige effekter af de metoder, der er nævnt i punkt 1 og 2, er helt afhængige af den valgte farve og i anden omgang også af forholdet til gråtoneskalaen, så derfor vil jeg fokusere på punkt 3 - brug af gråtoneskalaen.
Hvorfor sort og hvid?
Ved ikke at bruge "rigtige" farver får designeren mulighed for at arbejde med former - deres størrelse, kontrast, tekstur og placering, som er det eneste, der "sker noget" for beskueren. Udvalget af tilgængelige midler giver designeren mulighed for at forme, ligesom i ler, for at få brugerne til at opdage sagens egentlige kerne og fokusere på indholdet uden overflødige forstyrrelser. Det er præcis derfor, designere starter med sort-hvide wireframes, malere skitserer deres kompositioner med en rå blyant, og fotografer laver sort-hvide portrætter for at vise en persons følelser. Da materialedesign er en illustrativ metafor for virkelige objekter, kan gråtoneskalaen være et symbol på tanken. Det hjælper med at repræsentere, altså se, en klar historie, det er ærligt og stabilt og kræver, at skaberen kan kunsten at balancere på følelsesmæssige linjer. Det er grunden til, at det er så svært at skabe noget virkelig smagfuldt og udtryksfuldt - det er en kombination af designfærdigheder, følelsesmæssig intelligens og en vis sociologisk visdom.
Monokrom i gråtoner er et middel til at udtrykke hvad som helst. Det henleder opmærksomheden på detaljen, på helheden, som du beder det om. Det er et universelt værktøj til at nå ethvert mål, men det er klart, at det også kan gøre hjemmesiden eller en anden form simpelthen uinteressant, deprimerende, fantasiløs eller give den denne forældede fornemmelse af Windows 95-æraen, hvis du ikke kan være mesteren og holde styr på det.
Opbygning af en relation
At skabe designformer med kun sorte og hvide farver består af mindst 6 ting:
- Former - ikke kun geometriske elementer, men den overordnede komposition, de grænser, som hvert fysisk element lukker sig om.
- Kontrast - høj kontrast er prangende ligesom stærke farver, mens lav kontrast skaber en rolig og professionel fornemmelse. Dette kan være et rigtigt bagholdsangreb for designeren, når det gælder brugervenlighed.
- Placering af elementer, som kan have en overvældende eller negativ indvirkning.
- Typografi - bogstaver, skriftstørrelser og ikoner tiltrækker sig mere opmærksomhed nu.
- Luminescens er den egentlige nøgle til atmosfære sammen med kontrast.
- Kollision af alle disse aspekter - det er vigtigt at holde ledemotivet baseret på projekt brief i alle beslutninger om designet.
Hvis du har brug for et design, der beskrives som enkelt, endda nedladende, kunstnerisk, minimalistisk, indholdsfokuseret og går lige til sagen, er det klogt at tage monokromatisk design med i overvejelserne.
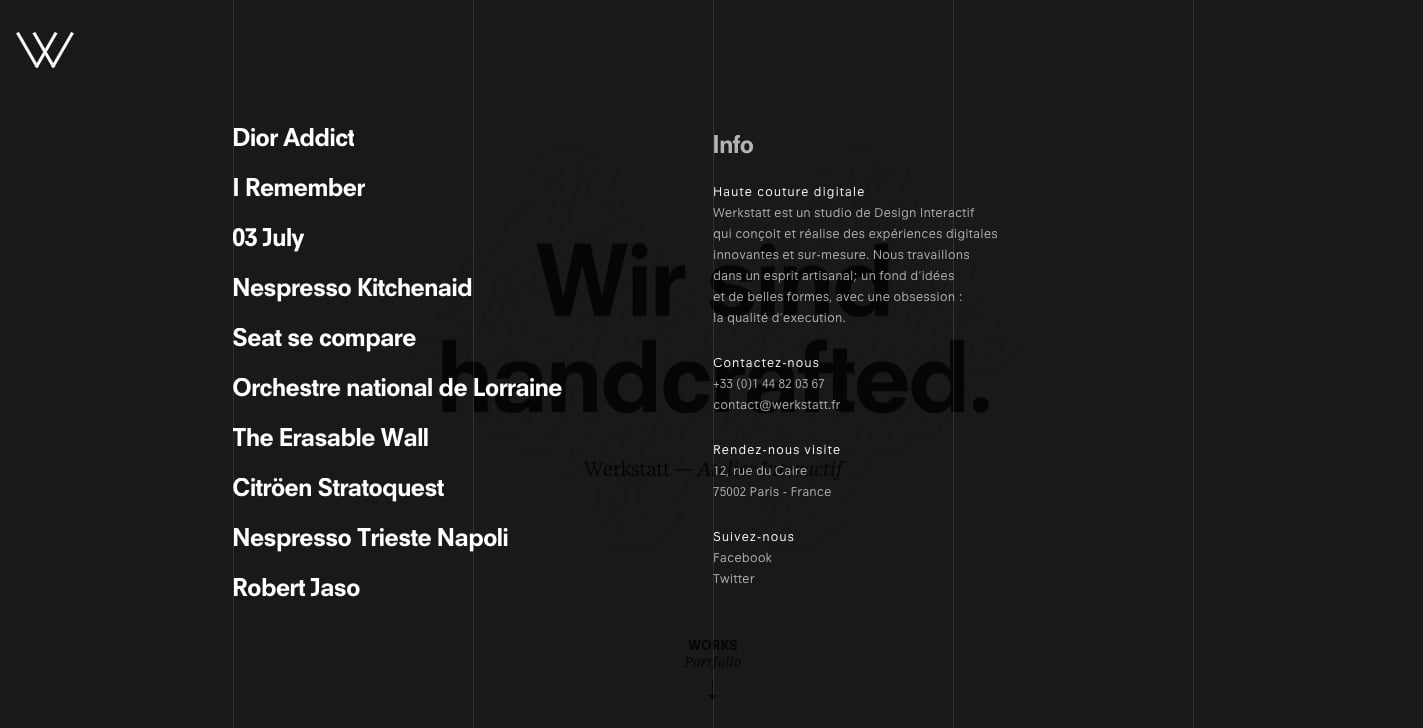
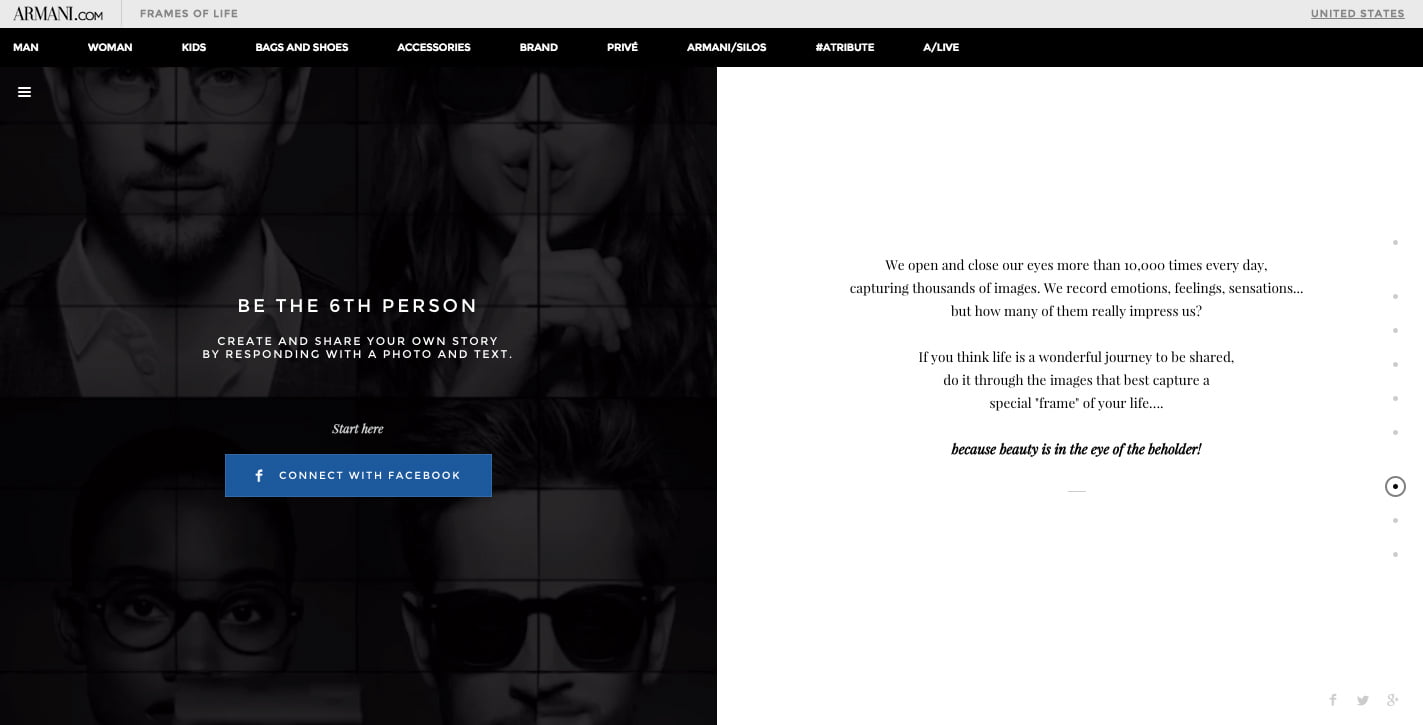
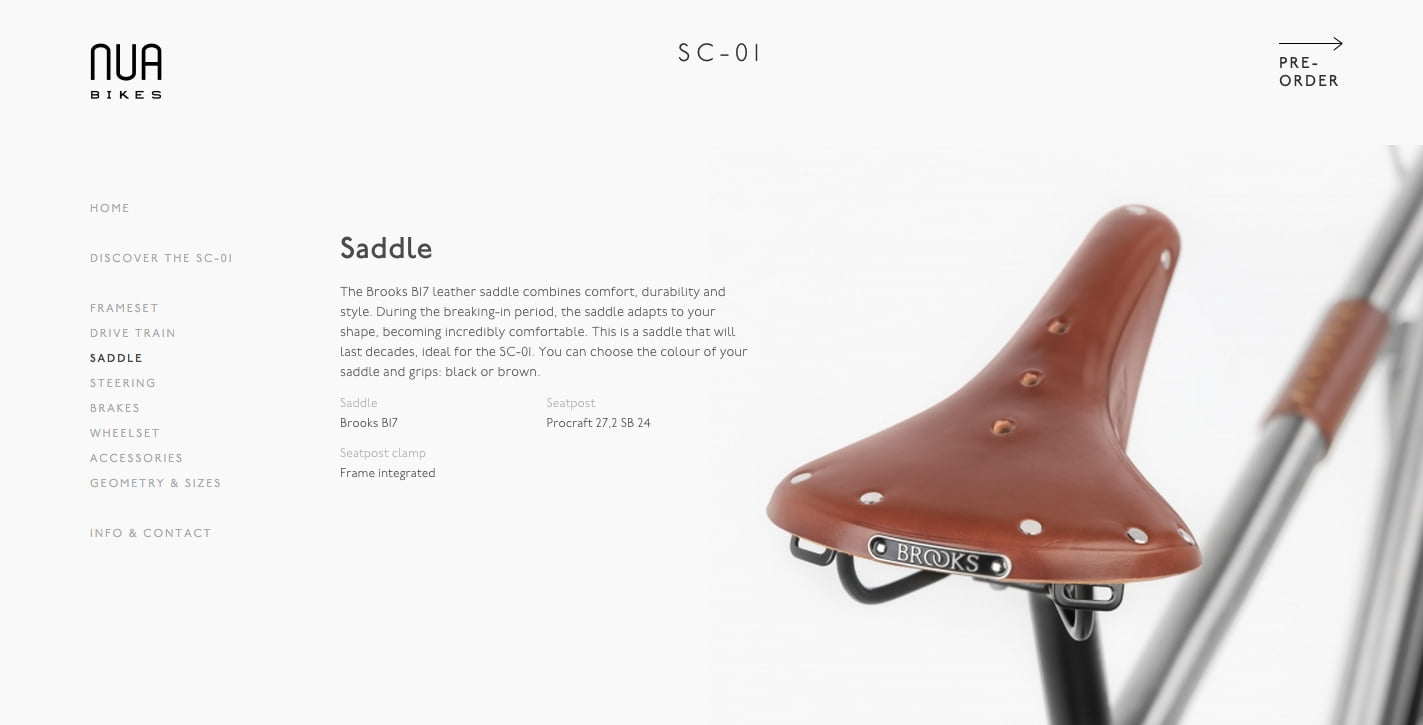
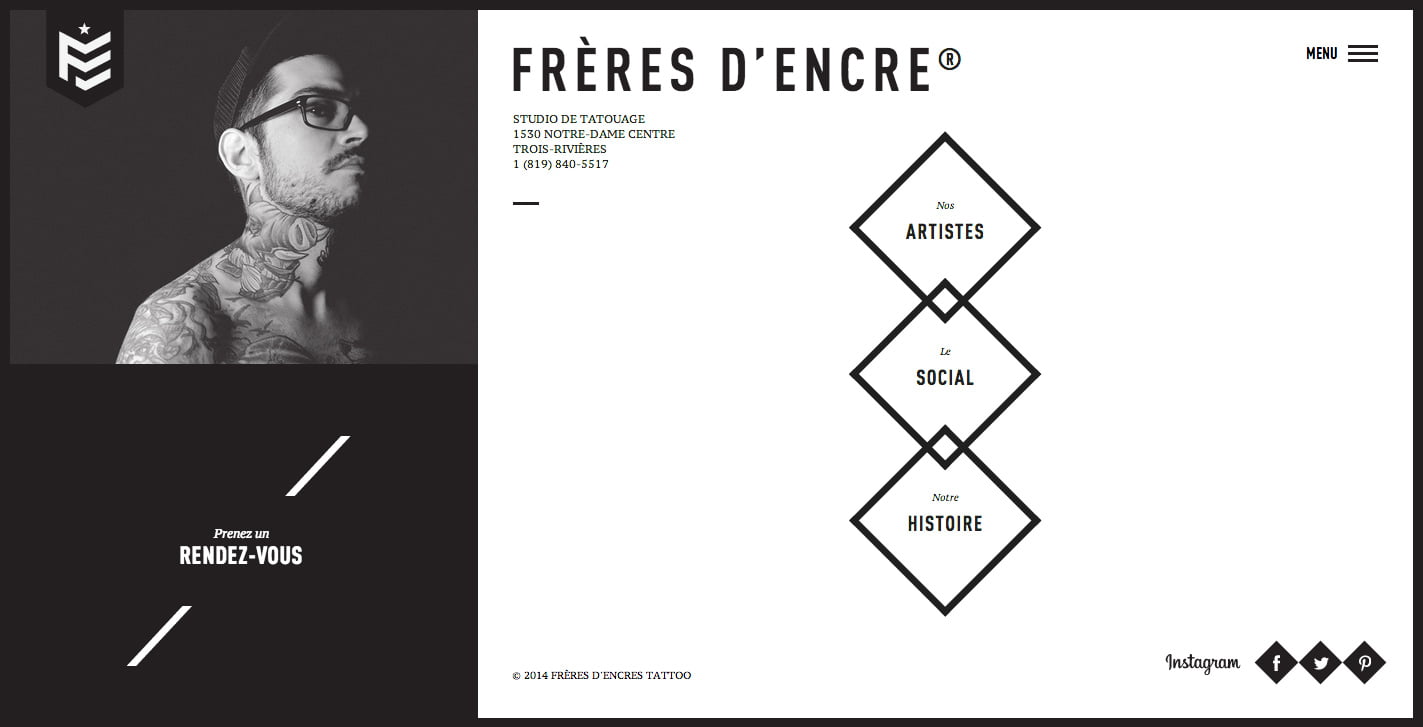
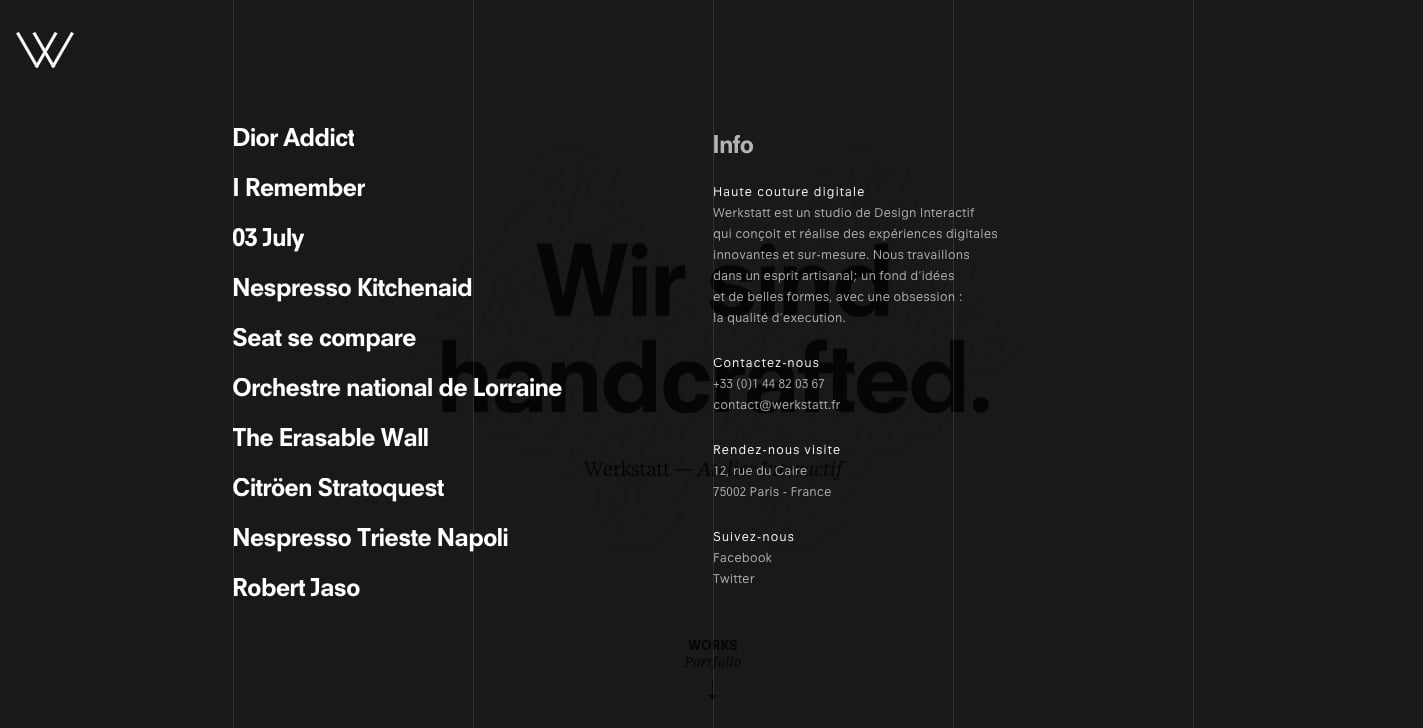
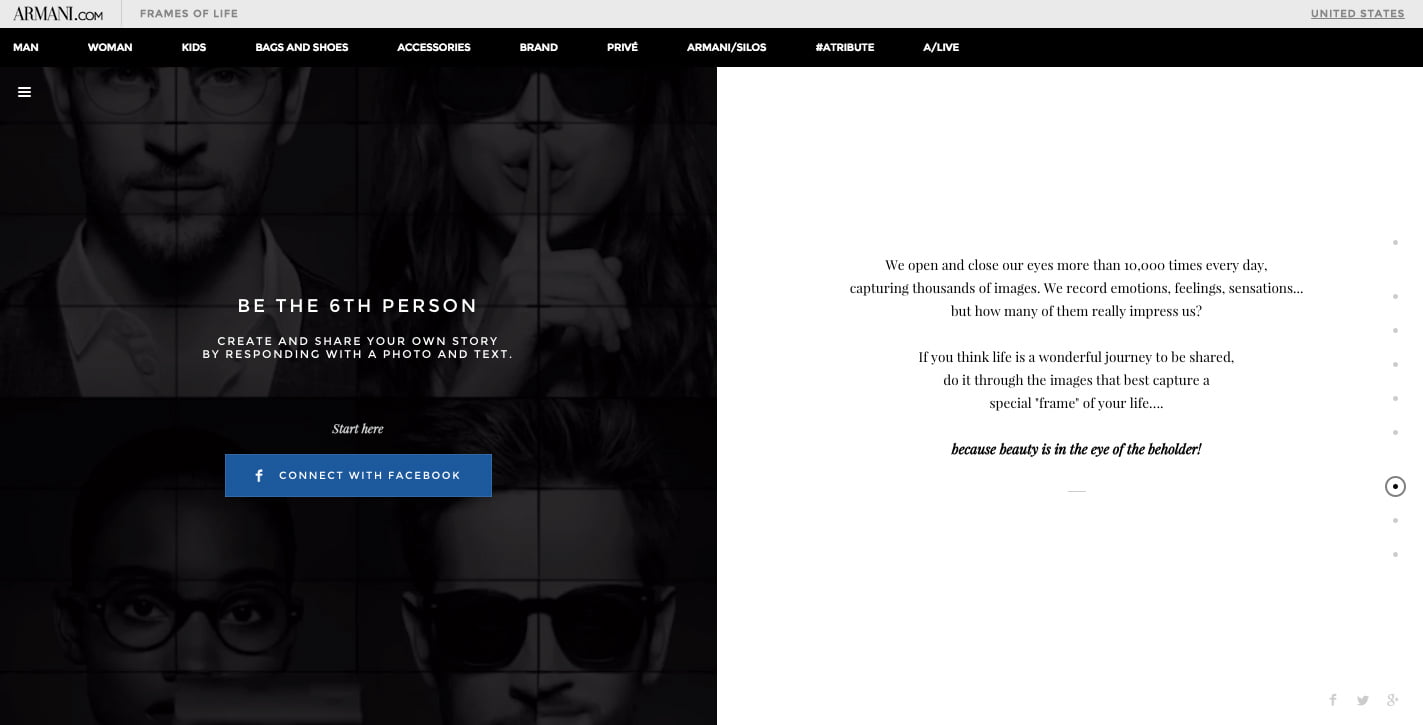
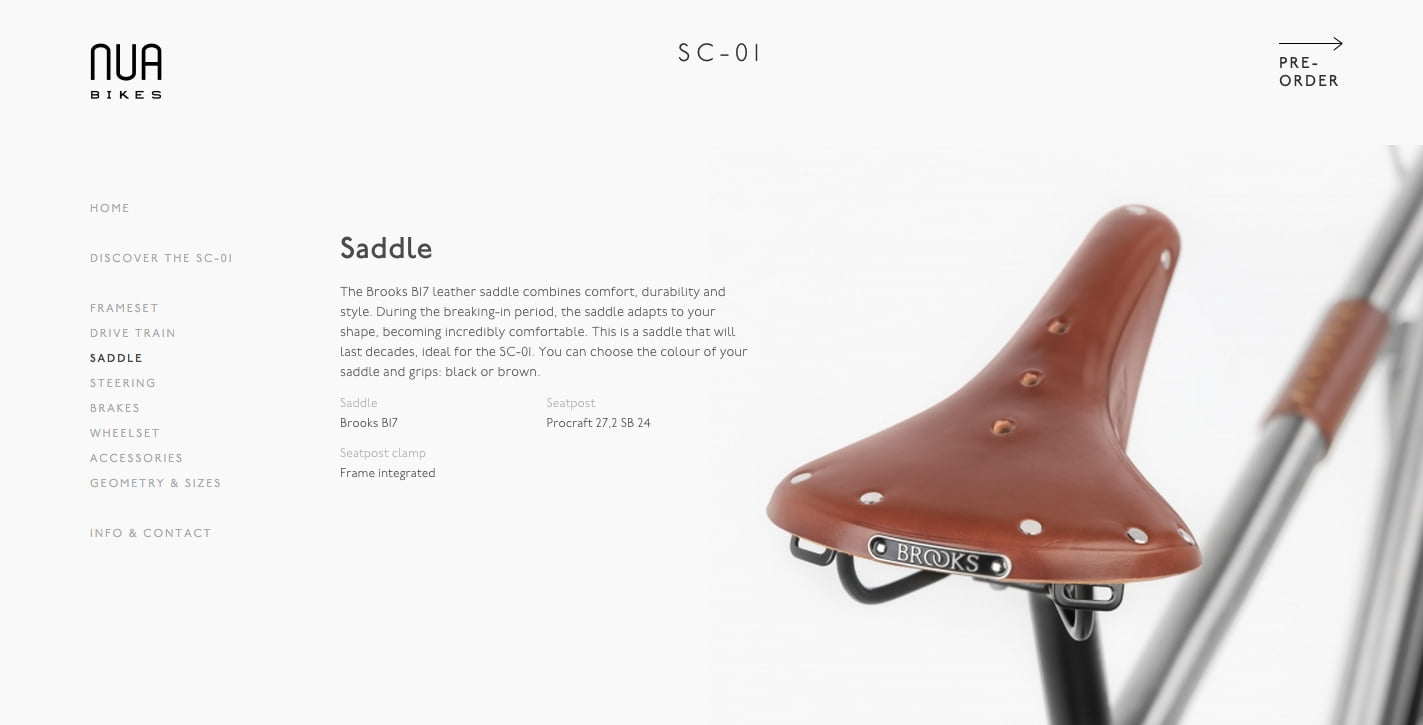
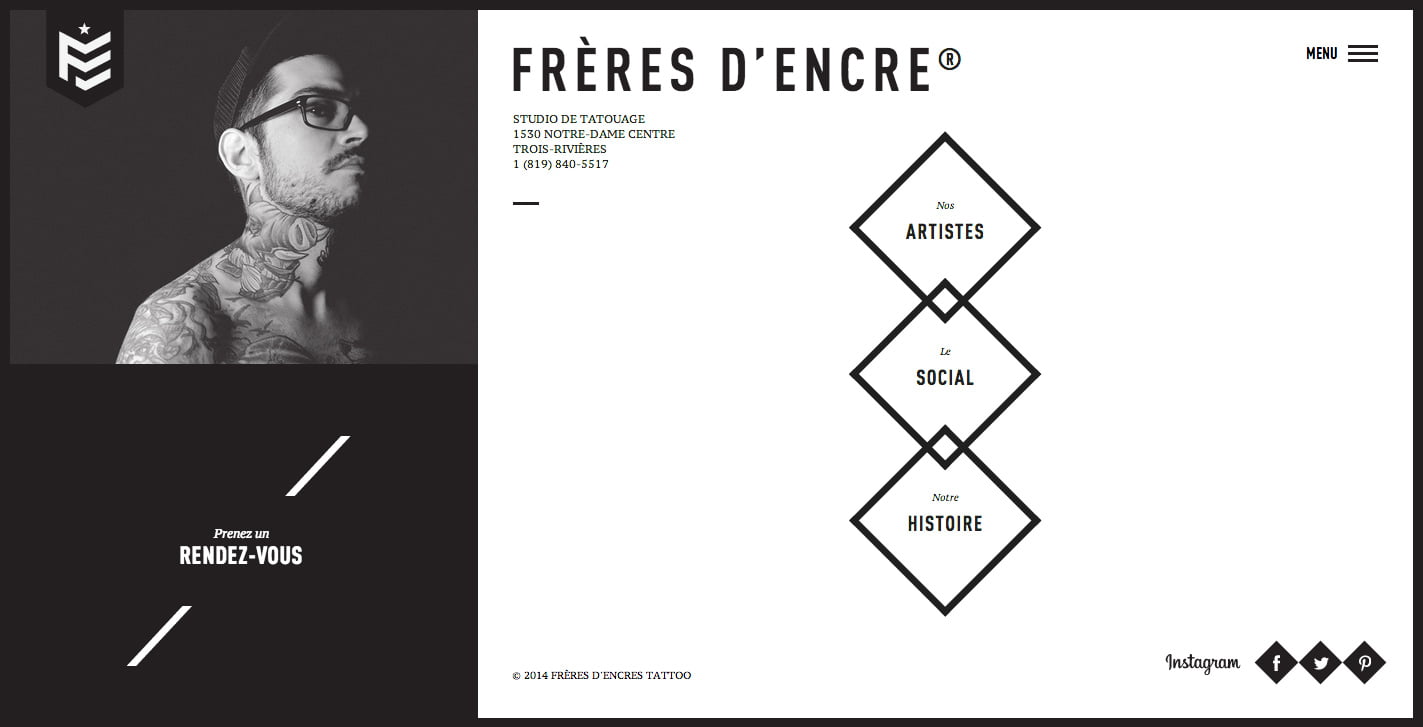
Eksempler