Få mere at vide om Ruby on Rails med Pub/Sub
Pub/Sub kan give projektet mange fordele - det kan gøre koden ren, afkoble tjenester og gøre dem let skalerbare. Få mere at vide om Pub/Sub i følgende artikel...
 GÅ TILBAGE
GÅ TILBAGE
I dag er tilgængelighed (A11y) afgørende i alle faser af opbygningen af brugerdefinerede softwareprodukter. Det starter med UX/UI-designdelen og går videre til avancerede niveauer af opbygning af funktioner i koden. Det giver masser af fordele for udviklere, der arbejder med at øge DX, men endnu vigtigere for slutbrugerne. En af de avancerede dele i HTML er semantiske tags, og det er det, jeg gerne vil tale om her.
Frontend-udviklere skal have et indgående kendskab til HTML-tags da dette er deres naturlige miljø på daglig basis. Jeg vil vædde med, at I alle kender nogle grundlæggende tags som f.eks. , , og så videre. Men vidste du for eksempel, at du kan foreslå et ordbrydningsmoment ved blot at bruge HTMLuden CSS?
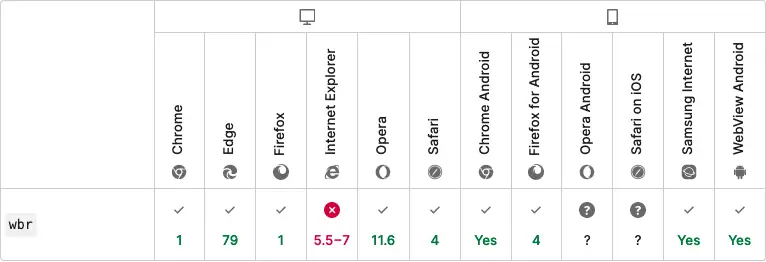
Lad os antage, at du arbejder på et website eller en app for en tysk kunde. Som du ved, kan tyske ord være meget lange. Så du har et design med noget tekstindhold, som du skal gengive på Kode og dette indhold skal brydes i meget specifikke øjeblikke. Her kommer
FødselsdagskageSådan er det bare! Med et så simpelt tag kan du manipulere tekstindholdet, som du vil.
Men hvad med browserunderstøttelsen? Den er ret god, hvis jeg skal være ærlig. De fleste browsere vil forstå dette tag, men Opera på Android og Safari på iOS kan have problemer.

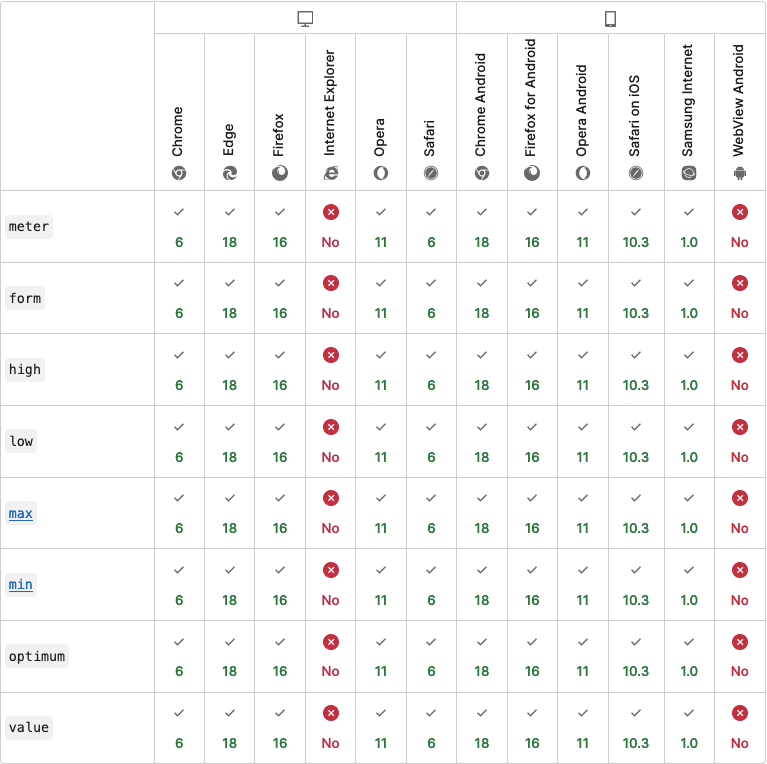
Forestil dig, at du er ved at bygge en app til håndtering af disklager. Du skal på en eller anden måde vise i brugergrænsefladen, hvor meget lagerplads der stadig er til rådighed, og du vil virkelig gerne gøre det så tilgængeligt som muligt. Dette er bare en perfekt brugssag for . tag. Det viser dig kun værdien inden for et defineret interval. En anden cool ting ved dette tag er dets attributter:
Du kender måske også et lignende tag, som er fremskridt. Så hvad er egentlig forskellen på dem? Progress-tagget skal bruges til igangværende opgaver. Med andre ord skal du bruge progress-tagget, når du arbejder med en specifik opgave. Meter-tagget skal bruges til at vise disk- eller hukommelsesforbrug. En anden forskel er, at meter-tagget ikke understøttes af IE, og at det faktisk er den eneste ulempe ved dette tag.

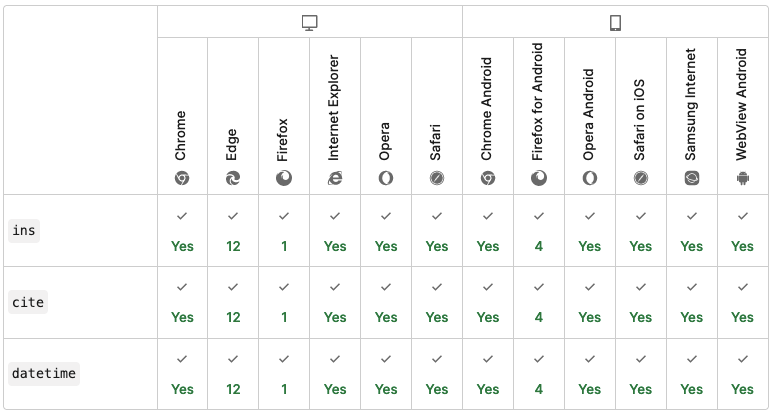
Har du nogensinde tænkt på, hvordan man opbygger en tilgængelig indikator for slettede og tilføjede dele af indhold (diff i GitHub eller e-mailnotifikationer fra Jira, når billetten er blevet opdateret)? Du skal bare pakke det slettede indhold ind i.<del><p>Har lige slettet indhold</p></del>. Hvis du kun vil vise den tilføjede del af indholdet, kan du bruge tag på præcis samme måde. Dette tag har også to attributter:

Der er selvfølgelig meget mere nyttigt tags i HTML . Jeg kan varmt anbefale at bruge dem alle, når det er muligt og hensigtsmæssigt. Dine kunder og app-brugere vil takke dig for en sådan tilgang. Men vær forsigtig, for nogle tags kan være forældede. Du kan altid sikre dig, at et mindre almindeligt tag, du vil bruge, stadig er gyldigt og har god understøttelse i MDN-dokumentation.
