Jeg kan godt lide at arbejde med Skinner fordi jeg nemt og hurtigt kan lave en applikation, der virker, og vise den til hele verden eller bare til mine venner. Men der er typer af applikationer, som ikke har brug for et så stort framework som Skinner og alle dens funktioner.
Det kan ske, at vores applikation kun har brug for M (Model) ud af hele MVC-mønsteret. Model-Controller. Er det værd at starte en projekt i Skinner hvis vi ved, at der ikke er brug for V-C-delen (View-Controller)?
Det er godt at vide, at Aktiv rekord Active Model, Action Pack og Action View, som er ansvarlige for MVC, kan bruges uafhængigt af hinanden. Skinner. This allows us to create a simple Ruby ansøgning der har en databaseforbindelse, og udvikle den uden den unødvendige Kode og biblioteker, som vi ville få i en pakke ved at køre kommandoen rails new.
Jeg har beskrevet trin for trin, hvordan man opnår dette, og du kan finde hele koden på GitHub. Linket er i bunden af denne artikel.
Struktur
Vi har ikke brug for meget for at starte vores projekt. Lad os starte med at oprette en Gemfile hvor vi tilføjer de perler, vi har brug for til at arbejde på applikationen, sammen med versionen af Ruby vi vil bruge.
cat Gemfile
# frozen_string_literal: true
kilde 'https://rubygems.org'
ruby '2.7.2'
En valgfri README.md er at beskrive, hvordan vores applikation fungerer, og hvordan vi kan arbejde videre med den, både for os selv og for andre udviklere, der gerne vil udvikle projektet sammen med os i fremtiden.
cat README.md
#-applikation
DET SKAL DU GØRE: Slet denne og ovenstående tekst, og beskriv din appapp mappe med applikation.rb fil, som vil være ansvarlig for konfiguration og indlæsning af biblioteker og filer, som vi vil tilføje i vores program. Husk at køre installation af bundt for at generere Gemfile.lock. Strukturen i vores applikation skal på dette tidspunkt se sådan ud:
træ
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── application.rbDatabase
Med en sådan struktur klar kan vi overveje, hvilken databasemotor vi skal vælge og konfigurere. I denne artikel har jeg valgt PostgresQL, som jeg har mest erfaring med. Det kan også være MySQL eller SQlite3 eller en hvilken som helst anden motor, der arbejder med Aktiv rekord. Når man vælger teknologi, er det godt at lade sig lede af formålet med applikationen, hvad den skal bruges til, og hvad dens formål er.
For a quick and simple database configuration, I used docker and docker-compose. I don’t want to elaborate on the configuration of these tools, their pros and cons, but if you’ve never used docker before then I’d refer you to the official documentation for Docker og Docker Compose for mere information.
# docker-compose.yml
version: '3.7'
tjenester:
postgresql:
image: postgres:12.0-alpine
porte:
- 5432:5432
miljø:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
volumener:
- db-volume:/postgresql
volumes:
db-volume:Vi bliver også nødt til at tilføje til vores Gemfile
gem 'pg'
og til vores applikation.rb fil
# app/application.rb
kræver 'pg'
modul Applikation
class Error < Standardfejl; end
# Din kode skal stå her...
slutStandalone-migrationer, Rake
Det næste skridt i konfigurationen af vores applikation er at tilføje standalone_migrationer og rive gems, som giver os mulighed for at styre vores migreringer ligesom i Rails og få adgang til rake db:-kommandoer.
- Opdatering
Gemfilemed de nødvendige ædelstene, og lav eninstallation af bundt
#-perle brugt i ikke-rails- og ikke-ruby-applikationer
gem 'standalone_migrations'
# standalone_migrations har brug for rake for at kunne oprette migreringer og køre dem, som i Rails
gem 'rake'
# Gem er nødvendig for at indlæse miljøvariabler
gem 'dotenv'- Lad os tilføje en
Rakefiletil vores projekt i rodmappen, hvor vi vil indlæsedotenvogstandalone_migrationersom vi tilføjede tidligere
# frozen_string_literal: true
kræver 'dotenv'
Dotenv.load
kræver 'standalone_migrations'
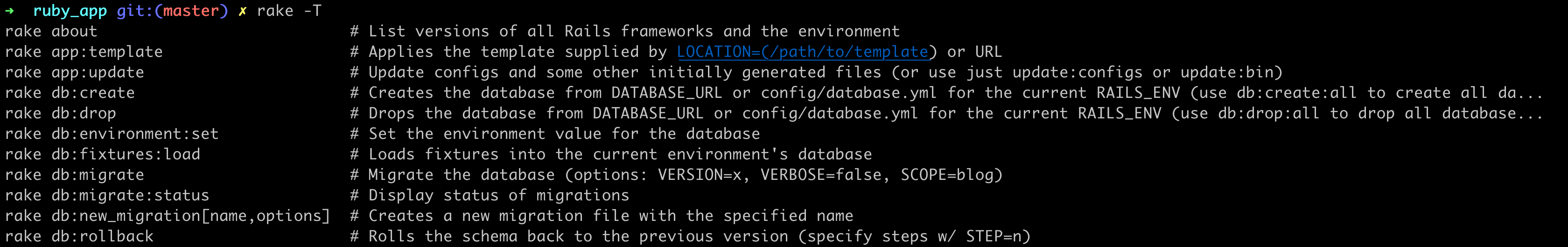
StandaloneMigrations::Tasks.load_tasksMed den Rakefile konfigureret på denne måde, kan vi tjekke, om vores rive fungerer ved at bruge rive -T kommandoen, som skulle give en liste over tilgængelige kommandoer i vores program.

- Før
rake db:createskal vi stadig have en konfigurationsfil i vores projekt for at kunne oprette forbindelse til Postgres-instansen. For at gøre dette skal vi oprette en db-mappe sammen med enconfig.ymlfil, der skal se ud som den nedenfor:
# db/config.yml
standard: &standard
adapter: postgresql
kodning: unicode
pool:
database:
brugernavn:
password:
host:
port:
udvikling:
<<: *standard
test:
<<: *standard
iscenesættelse:
<<: *standard
produktion:
<<: *standardSom du kan se, brugte jeg miljøvariabler til at konfigurere forbindelsen til vores Postgres, hvor vi vil opbevare følsomme data, som ikke bør være i arkivet. Til dette brugte jeg den tidligere tilføjede gem dotenv, som også blev tilføjet i Rakefile sammen med standalone_migrationer. Hvis vi bruger Git til at styre versionskontrol af vores program, skal vi huske at tilføje en .gitignore fil, hvor vi deaktiverer muligheden for at spore .env fil fra vores projekt.
# .gitignore
.env*
!.env.eksempelog tilføj en.env fil, der indeholder den korrekt konfigurerede ENV
# .env
DATABASE_NAME="udvikling"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
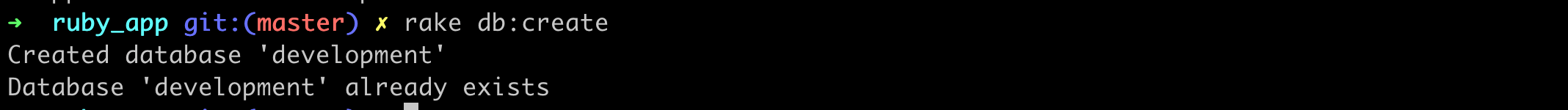
På dette tidspunkt burde vi være i stand til at køre
rake db:createkommando, som vil oprette databasen
-
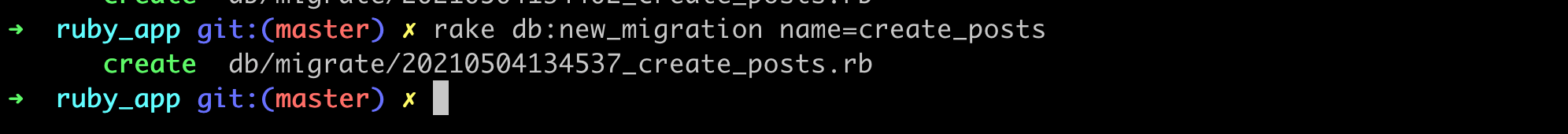
Lad os prøve at tilføje en ny migration via
rake db:new_migration name=., hvor vi opretter enIndlægbord med en:titelkolonne
# frozen_string_literal: true
class CreatePosts < ActiveRecord::Migration[6.0]
def ændre
create_table :posts do |t|
t.string :title
end
end
slut

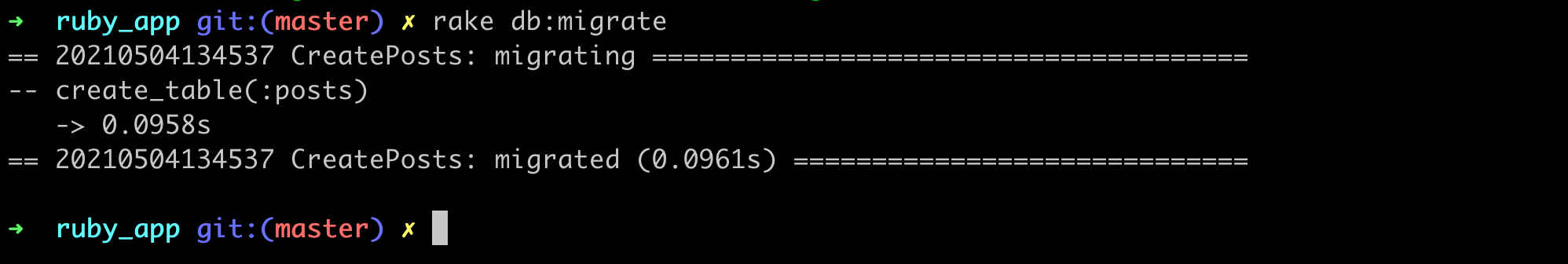
Du bør lægge mærke til, at db/migrere blev automatisk tilføjet, og schema.rb blev oprettet efter en vellykket migrering. I øjeblikket ser vores projektstruktur ud som følger:
træ
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── app
│ └── application.rb
├── db
│ ├── config.yml
│ ├── migrere
│ │ └── 20210504135128_create_posts.rb
│ └─ schema.rb
└── docker-compose.ymlAktiv rekord
Sidst, men ikke mindst, er endnu et skridt i oprettelsen af vores applikation at tilføje aktiv rekord og dens konfiguration. Til dette skal vi opdatere vores Gemfile med yderligere 3 gems:
gem 'activerecord'
gem 'erb'
gem 'yaml'Hvorfor vi tilføjer Erb og ymal er forklaret nedenfor i kommentarerne. Hele den aktiv_optegnelse konfigurationen vil være i app/application.rb fil.
Lad os gennemgå, hvad der sker her, en efter en:
# frozen_string_literal: true
# Hvis vi ønsker at kunne køre applikationen i forskellige miljøer,
# f.eks. test eller produktion, er det godt at indstille ENVIRONMENT-værdien
# i begyndelsen, som tages fra miljøvariablen
# eller `development` som standard.
ENV['ENVIRONMENT'] ||= 'udvikling'
# For at bruge de tilføjede gems skal vi indlæse dem ved hjælp af Kernel#require-metoden,
#, som indlæser den fil eller det bibliotek, der er givet som parameter
kræver 'pg'
kræver 'active_record'
kræver 'dotenv'
kræver 'yaml'
kræver 'erb'
# Som standard når Dotenv.load til indlæsning af miljøvariabler ud til
# til filen `.env`, så hvis vi vil bruge andre miljøer, er det værd at
# at udvide dette til nedenstående metode, som først for et sæt udviklings
# miljø leder efter en fil, der slutter med `.env.development.local`,
# derefter `.env.development` og til sidst `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Nødvendig metode til indlæsning af databaseindstillinger
def db_configuration
# Nedenstående metode returnerer stien til filen med vores konfiguration
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Når vi har stien til filen, kan vi læse dens værdier. Fordi filen config.yml
# filen indeholder miljøvariabler og, som du måske har bemærket,
# erb -syntaksen, skal vi også bruge erb-perlen. Uden denne,
# vil variablernes værdier ikke blive læst korrekt, og activerecord
# ikke være i stand til at oprette forbindelse til postgres. Følgende metode returnerer
# konfigurationen som en streng
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Ved hjælp af den tidligere tilføjede `yaml` gem kan vi sikkert indlæse vores konfiguration
YAML.safe_load(db_configuration_result, aliases: true)
slut
# Endelig skal vi oprette en forbindelse mellem activerecord og postgres
# ved hjælp af metoden `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
modul Applikation
class Error < StandardError; end
# Din kode skal stå her...
endVi har allerede konfigurationerne, så vi kan tilføje Post-modellen i vores rubin app.
`├── app`
`│ └── modeller`
`│ └── post.rb`app/modeller/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
og husk at indlæse filen i applikation.rb
kræver 'app/models/post'Husk også at tilføje require 'app/runner' til app/application.rb
Hvis vi vil tilføje nye filer i vores applikation, tjenester eller flere modeller, skal vi indlæse dem i applikation.rb.
OPSUMMERING
I øjeblikket er vores ruby-applikation klar til at fortsætte. Vi har konfigureret den:
- databaseforbindelse,
- Aktiv rekord,
- Selvstændige migreringer med rake
Som du kan se, er det ikke altid nødvendigt at bruge nye skinner. På den måde undgår vi unødvendig kode i vores applikation, som ikke bliver brugt. Vi har mere kontrol over udviklingen af vores applikation. Vi kan tilføje flere biblioteker og forretningslogik over tid. Vi kan bruge en sådan konfigureret applikation til at oprette en crawler eller scraper, oprette forbindelse til eksterne API'er, hvorfra vi henter oplysninger og gemmer dem i vores egen database eller indlæser filer og udtrækker interessante oplysninger fra dem. Jeg ønsker dig held og lykke med den videre udvikling af dine egne applikationer!
BONUS
Vores program skal også startes på en eller anden måde. Vi kan gøre det på flere måder, f.eks. fra terminalen. Vi kan oprette en exe/app fil, der indlæser vores applikationslogik fra 'app/applikation' fil og køre vores applikation gennem Løber service tilføjet i app-biblioteket.
#!/usr/bin/env ruby
# frozen_string_literal: true
kræver 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
kræver 'app/applikation'
Runner.start# frozen_string_literal: true
klasse Runner
def self.start
sætter 'Start'
end
slut
Husk også at tilføje kræver 'app/runner' til app/application.rb
Koden kan findes på GitHub:
– https://github.com/dwatek/simplerubinapp
Læs mere
GraphQL Ruby. Hvad med performance?