5 voorbeelden van het beste gebruik van Ruby
Heb je je ooit afgevraagd wat we met Ruby kunnen doen? Nou, de sky is waarschijnlijk de limit, maar we praten graag over een aantal min of meer bekende gevallen...
 KEREN TERUG
KEREN TERUG
De dag dat je vertrouwd moet raken met een andere technologie is eigenlijk elke dag in het leven van een ontwikkelaar. In dit specifieke scenario ben ik in een project beland dat het laatste bleek te zijn binnen het bedrijf dat Redux gebruikt om de status in React app te beheren.
Vroeg of laat verhuizen we het naar de MobX staat, net als bij de andere apps. Daarom heb ik besloten er even naar te kijken. Er zal niet zo veel code hier en ik geloof dat je al gehoord hebt over Redux. Laten we beginnen.
Zoals vermeld op redux.js.orgHet is "een voorspelbare staat van container voor JS-apps." Het werd in 2015 gecreëerd door Dan Abramov en Andrew Clark.
Het kan worden beschreven door 3 principes:
Dat is geen verrassing, MobX is ook een bibliotheek voor toestandbeheer, het past transparant functioneel reactief programmeren (TFRP) toe om het eenvoudig en schaalbaar te maken. Net als de voorgaande bibliotheek wordt de filosofie beschreven in 3 punten:
1. Rechttoe rechtaan - minimalistische, ketelvrije code en geen speciale tools nodig om het te gebruiken,
2. Moeiteloze optimale rendering - het zorgt ervoor dat alle berekeningen goed worden geoptimaliseerd en het is niet nodig om dit handmatig te doen,
3. Architecturale vrijheid - implementatie is ongebonden en kan worden gebruikt zonder enig UI-framework.
React staat bekend om de serieuze boilerplate rond de eerste installatie. Je kunt het niet verwaarlozen. Vooral als je een grotere applicatie hebt met veel reducers en acties, heb je waarschijnlijk al besloten om de actietypes als constanten in de strings te houden, wat een goede aanpak is, maar dan is er nog meer code! Gelukkig is de Redux Toolkit wordt steeds populairder en het wordt nu aanbevolen om te schrijven Redux logica. Als je het mij vraagt, vind ik het leuk! Er valt nog steeds veel te leren, maar de eenvoudige basisinstellingen met de Toolkit volstaan.
Toen ik naar de MobX-documentatieIk was net een kind dat per ongeluk in een chocoladefabriek belandde. Ik nam de voorbeelden door en bleef me afvragen hoe dat kon werken, maar het werkt en blijkbaar doet het het goed. Maar misschien maakt het omgaan met alle reducers, actions, middlewares en andere dingen het zo gemakkelijk om gefascineerd te raken door iets anders. Desalniettemin, als je bekend bent met OOP, MobX komt vanzelf naar je toe. Er is veel minder initiële codering en veel dingen gebeuren achter de schermen, zodat je je er in de meeste gevallen niet druk om hoeft te maken.
In Reduxmoeten we primitieven, arrays of gewone JS objecten als gegevens voor onze staat.
Ook is het gebruikelijk om gegevens op te slaan in arrays, namelijk om ze te normaliseren omwille van de prestaties. Helaas, zelfs met de helper functies in Redux's Toolkit (bijv, createEntityAdapter) die nog steeds extra code toevoegt.
In MobXmaken we eigenschappen, volledige objecten, arrays, mappen en sets waarneembaar. Ja, primitieven worden hier niet genoemd omdat hun waarden in JS zijn onveranderlijk en daarom moeten ze anders worden behandeld. Het enige wat je moet weten als je voor een waarneembaar is dat het de primitieve in "een doos" zal wikkelen en dat de eigenlijke waarde getter en setter beschikbaar zullen zijn via .get() en .set(newValue) respectievelijk zie observeerbaar.box(waarde)
importeer {waarneembaar, autorun } van "mobx".
const cityName = observeerbaar.box("Wenen") // hetzelfde als observeerbaar("Wenen")
autorun() => {
console.log(cityName.get())
})
// Afdrukken: 'Wenen'
cityName.set("Amsterdam")
// afdrukken: AmsterdamNormalisatie van gegevens is niet nodig, omdat MobX waarneembaar` kloont het object, maakt het observeerbaar en zorgt er daarom voor dat alle wijzigingen worden gereflecteerd in de store zodra we een van de observeerbare eigenschappen bijwerken.
We hebben één bron van waarheid in Redux. Door de status op één locatie te bewaren, zorgen we ervoor dat de gegevens niet overal in de app worden gedupliceerd en wordt het eenvoudiger om fouten op te sporen.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Omdat we niet beperkt zijn tot JS gewone objecten, lijkt het logisch om eigen klassen te maken voor bepaalde domeinobjecten, zoals de auteurs suggereren. Hier, Mobx schittert voor degenen onder jullie die van objectgeoriënteerd programmeren houden. Je kunt methoden hebben, controle over wat wel of niet observeerbaar moet zijn. Bovendien kunnen we meerdere winkels combineren en de referenties delen.
Redux vereist dat de update van toestand muteert niet de oorspronkelijke staat. Dus als we een nieuw item willen toevoegen aan een bestaande array, moeten we een nieuwe instantie retourneren in plaats van alleen dat item toe te voegen aan de huidige array.
functie todoReducer(status = [], actie) {
// hier maken we een nieuwe array en gebruiken we een spread operator om de oude waarden te behouden
return [
...state,
actie.payload
]
}Dan, in MobXkunnen we de waarneembare eigenschappen muteren, hier: de todos matrix. Merk op dat we de originele matrix muteren in addTodo
klasse ObservableTodoStore {
todos = [];
constructor() {
makeObservable(this, {
todos: observeerbaar,
addTodo: actie,
});
autorun() => console.log(this.todos.length))
}
addTodo(taak) {
//hier duwen we alleen het nieuwe item naar de bestaande array!
this.todos.push({
taak: taak,
voltooid: false,
});
}
}
const observeerbareTodoStore = nieuwe observeerbareTodoStore();
observeerbareTodoStore.addTodo("Wat moeilijk om te doen");Bovendien kunnen we zelfs de todo lijst en we zullen zien dat autorun wordt geactiveerd (het zal een verandering opmerken in de waarneembare array van todos).
waarneembareTodoStore.todos.push("Een andere zware taak");
// Wat interessanter is, alleen wanneer je de specifieke todo-eigenschap bijwerkt
// zal MobX je waarschuwen (in strikte modus) dat je dat niet direct moet doen
observeerbareTodoStore.todos[1].taak = ("Misschien iets moeilijkers");Persoonlijk vind ik de Chrome Redux DevTools uitbreiding. Het stelt je in staat om snel de status van je app te bekijken en heeft mooie mogelijkheden om voor elke verandering in de status heen en weer te gaan (tijdreizen!). Dat is allemaal mogelijk vanwege het principe dat je de vorige status niet muteert.
De extra laag van abstractie naar de winkel maakt het proces van debuggen moeilijker. De MobX Chrome-extensie lijkt me zo omslachtig, vooral vergeleken met de vorige ervaring, maar misschien heb ik wat tijd nodig om eraan te wennen.
Maar we hebben bijvoorbeeld de autorun trackfunctie die je waarschijnlijk veel zult gebruiken als je begint met het gebruik van de MobX en willen controleren wanneer de toestand verandert. Je moet er rekening mee houden dat de functie alleen de wijzigingen bijhoudt die hij waarneemt. Dat wordt bepaald zodra de functie voor de eerste keer wordt uitgevoerd. MobX zal zich abonneren op alle observabelen die werden gelezen tijdens die eerste aanroep en dan zal het worden getriggerd elke keer als ze veranderen.
Als je naar de populariteit kijkt, heeft Redux hier de overhand. In de buurt van 4M downloads van npm per week vergeleken met 450k voor MobX. Ook het aantal bijdragers (~870 > 270) en sterren (57k > 24k) op GitHub's repository voor elke bibliotheek laat zien dat Redux een bekend merk is.
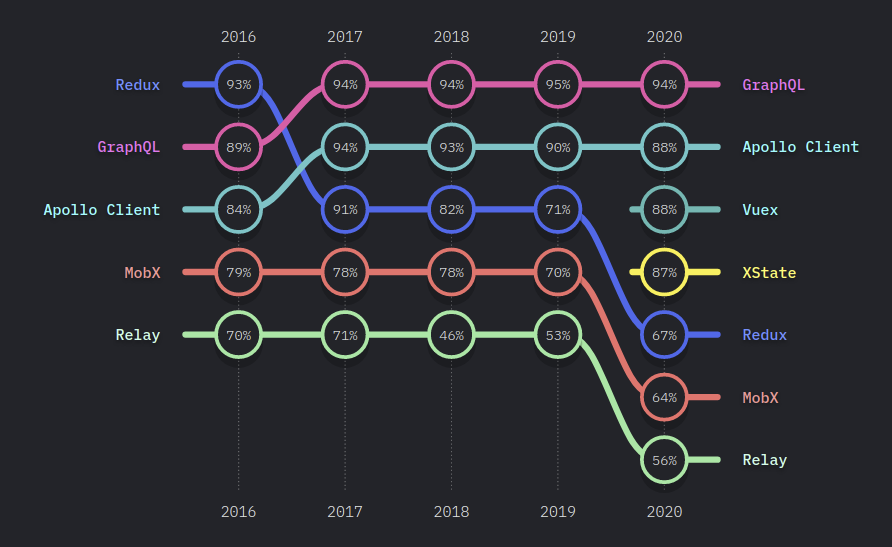
Aan de andere kant, Staat van JS 2020-rapport toont de voldoening van het gebruik ervan op bijna hetzelfde niveau, dus het zal je zeker niet helpen beslissen welke je moet kiezen voor je volgende stap. project.

De tevredenheid in deze grafiek werd beschreven als "zou opnieuw gebruiken / (zou opnieuw gebruiken + zou niet opnieuw gebruiken)".
Er zijn geen winnaars in deze wedstrijd... nog niet! BTW, er was helemaal geen wedstrijd 😉 Ik denk dat beide bibliotheken goed werk leveren met hun basistaak, namelijk zorgen voor een solide beheerstatus in je JS-toepassing . Ik heb meer tijd nodig om te zien hoe het dagelijks werkt met MobX verschilt van Redux en voor welke gevallen ik het zou kunnen aanbevelen.
Voor nu kan ik zeggen dat ik het "tijdreizen" van Redux's DevTools al mis, maar aan de andere kant is het instellen van een status met MobX lijkt zo eenvoudig en de geschreven code ziet er veel leesbaarder uit.
Toch ben ik zo benieuwd hoe de waarneembaar handvatten voor de prestaties, want telkens als ik wat magie zie, vraag ik me af hoeveel van de bronnen van mijn PC (of het nu CPU-tijd, geheugen of schijf is) worden gebruikt en hoe efficiënt het is. Dat wordt zeker mijn volgende onderzoeksfase.
Hopelijk kom ik bij jullie terug met boeiende uitleg over hoe je bepaalde problemen kunt oplossen met MobX. Tot dan!
