Vue.js app verbeteren. Enkele praktische tips
Vue is een snel groeiend progressief framework voor het bouwen van gebruikersinterfaces. Het werd het JavaScript framework met de meeste sterren op GitHub en het meest gewaardeerde project van 2016...
 KEREN TERUG
KEREN TERUG
Nuxt 3 is de volgende generatie van het populaire hybride Vue framework, waarmee we Vue kunnen gebruiken voor het bouwen van server-side rendered applicaties. De bètaversie werd gelanceerd op 12 oktober 2021 en brengt in Nuxt Vue 3, een nieuwe intro engine, een lichtere bundel en adhook Vite.
Nuxt 3 is opnieuw ontworpen en geschreven om ESM en TypeScript te ondersteunen. Het is momenteel onstabiel, waardoor het nog niet productierijp is. De eerste kandidaat ([email protected]) staat gepland voor 7 april 2022.

Open een terminal of open een geïntegreerde terminal vanuit Visual Studio Code en gebruik het volgende commando om een nieuwe starter te maken project:
npx nuxi init nuxt3-appOpen de map nuxt3-app:
cd nuxt3-appInstalleer de afhankelijkheden:
yarn installerenStart de ontwikkelserver:
yarn devBouw de toepassing:
garen bouwenStart de gebouwde toepassing:
start garenVue 3 kwam met verschillende nieuwe functies die het bouwen en onderhouden van applicaties een stuk sneller en eenvoudiger maken. De belangrijkste wijzigingen zijn doorgevoerd in Global Vue API en Events API. Vue 3introduceert ook nieuwe functies zoals provide / inject, composition API (hieronder beschreven), Fragments en Teleport.

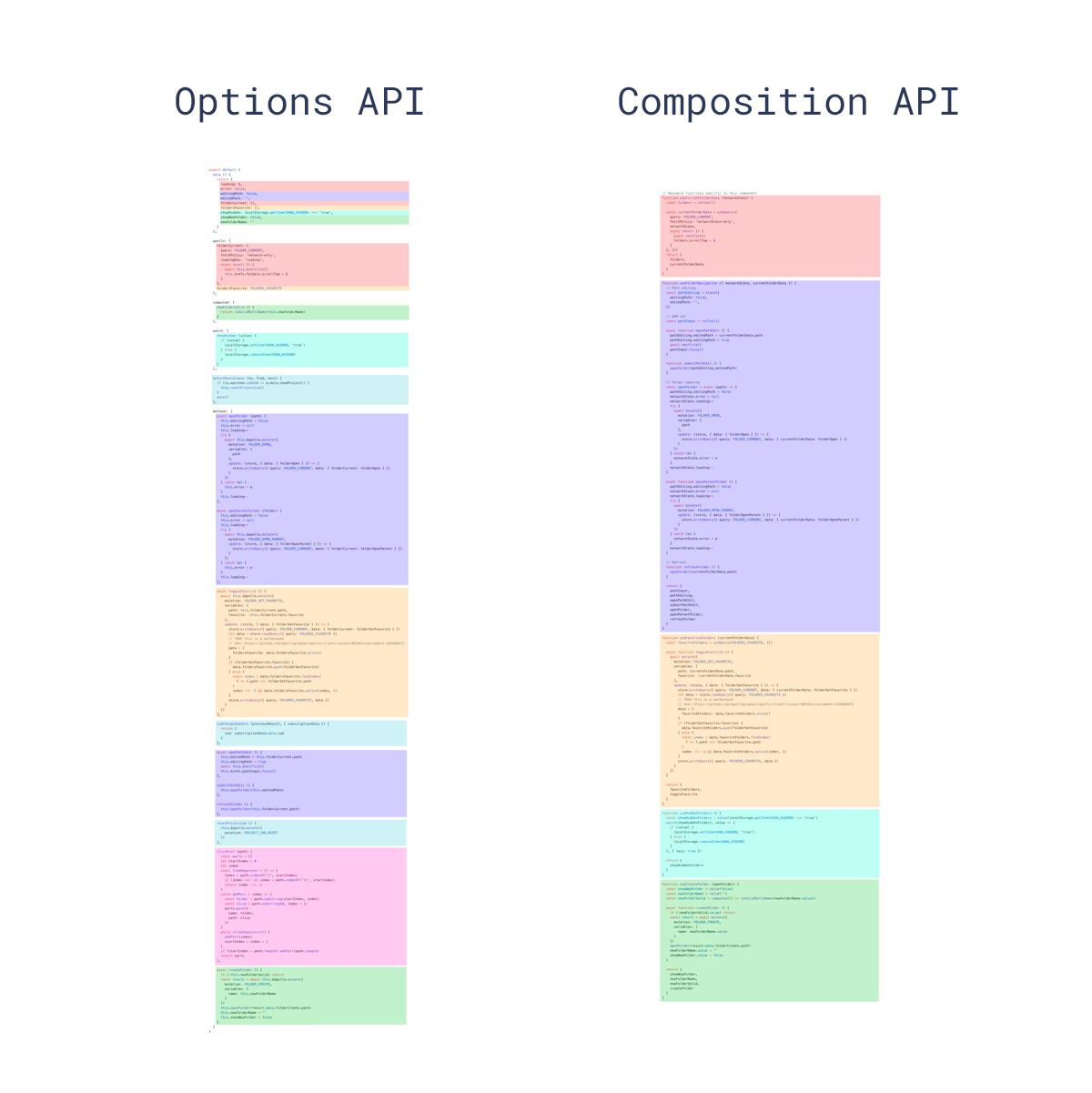
Composition API is een ingebouwde Vue 3 functie, die een set van API's biedt, die het gebruik van geïmporteerde functies mogelijk maakt in plaats van het declareren van opties. De belangrijkste voordelen van Composition API zijn dus beter hergebruik van logica, flexibelere code-organisatie en geweldige TypeScript integratie. Alle onderdelen van de nieuwe API kunnen worden gebruikt buiten Vue onderdelen.
Nuxt 3 biedt een nieuwe map - compositiematerialen/ - waarmee Vue composables automatisch kunnen worden geïmporteerd in een introtoepassing.
Voorbeeld samenstelbaar:
// Het zal beschikbaar zijn als useFoo() (camelCase van bestandsnaam zonder extensie)
exportstandaard functie () {
return useState('foo', () => 'bar')// Deze is beschikbaar als useFoo() (camelCase van bestandsnaam zonder extensie)
exportstandaard functie () {
return useState('foo', () => 'bar')
}
}Voorbeeld van het gebruik van een composable in een Vue component:
<div>{{ foo }}</div>
</>Zoals je hierboven kunt zien, wordt een composable geëxporteerd als useFoo, precies zoals gedeclareerd in de const naam. Als er geen exportnaam is, zal de composable toegankelijk zijn als pascelCase van de bestandsnaam. Hiermee kun je ook eenvoudig automatisch geïmporteerde composables integreren met een populaire Vue Store composable genaamd Pina.

Nitro is een full-stack server die gebruik maakt van Rollup en Node.js workers in ontwikkeling om code- en contextisolatie te dienen. Het bevat ook een server API en server middleware. In productie bouwt de engine de applicatie en de server in één map - `.output`. Het ding is dat de uitvoer lichtgewicht is: geminified en zonder enige knooppunt modules. Met Nitro kun je de uitvoer implementeren op Node.js, Serverless, Workers, Edge-side rendering of puur statisch.
Nuxt 3 biedt de mogelijkheid om te implementeren op Azure of Netlify zonder configuratie, samen met een Firebase of Cloudflare implementatie met minimale configuratie.
Vite is een nieuwe generatie frontend-tooling, die een ingebouwde functie is voor Nuxt 3. Deze tool biedt een snellere ontwikkelervaring voor webprojecten. Voor ontwikkeling heeft de server Vite uitgebreide functie-uitbreidingen ten opzichte van native ES-modules en een zeer snelle Hot Module Replacement (HMR).
In het bouwproces bundelt Vite code met voorgeconfigureerde Rollup om statische assets te optimaliseren voor productie.

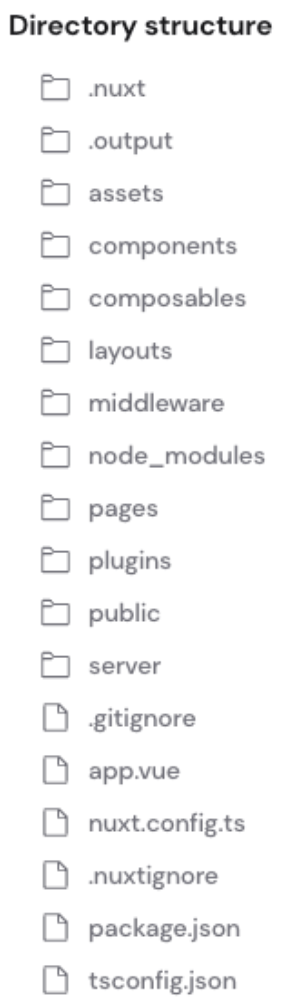
Nuxt 3 introduceert een licht gewijzigde bestandsstructuur. De grootste veranderingen zijn gedaan in `app.vue` - `pages/` directory is optioneel en als deze niet aanwezig is, zal de applicatie geen vue-router bevatten, wat handig is bij het maken van een laadpagina of een applicatie die geen routing nodig heeft.
Voorbeeld app.vue bestand:
Hallo Wereld!Om routing, pagina's en lay-out op te nemen, moet je ingebouwde componenten gebruiken, namelijk `NuxtPage` en `NuxtLayout`. Voorbeeld:
<div>
<p> </p>
<p> </p>
<p> </p>
</div>`app.vue` is het hoofdonderdeel van de Nuxt-toepassingDus alles wat daar wordt toegevoegd, wordt globaal en opgenomen in elke pagina.
De verandering in de Nuxt mapstructuur houdt in dat de map `store/` wordt vervangen door de map `composables/`, omdat Vue 3introduceert composables die winkels vervangt.
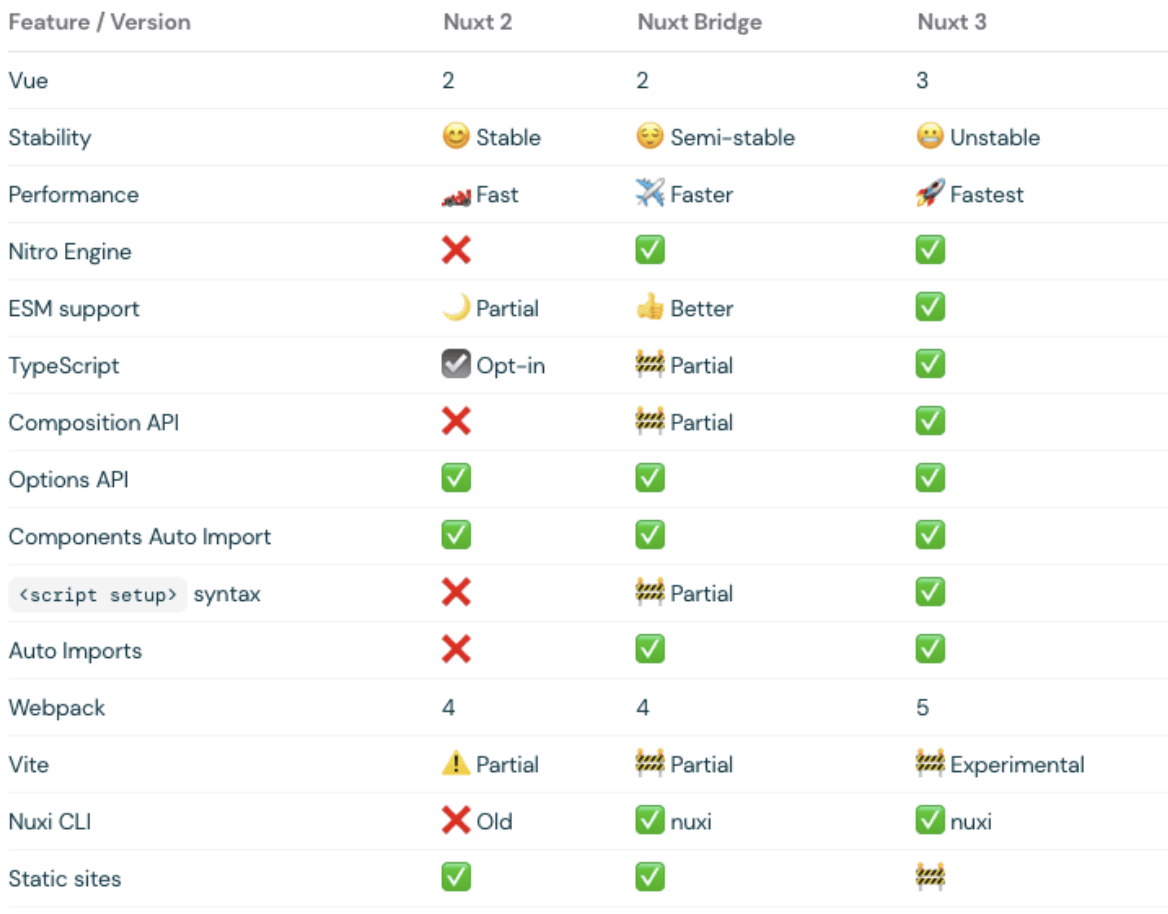
Nuxt 3 introduceert Nuxt Bridge - een forward-compatibiliteitslaag die Nuxt 2-applicaties upgradet met Nuxt 3-functies, waardoor het zichzelf stukje bij beetje kan upgraden. Het biedt toegang tot functies zoals: Nitro engine, composition API en nieuwe CLI, door simpelweg de bridge te installeren en te activeren.
Nuxt Bridge is achterwaarts compatibel, dus oudere plugins en modules zullen nog steeds werken, terwijl migreren eenvoudig en mogelijk is zonder de hele applicatie te herschrijven.
Om Nuxt Bridge in te schakelen, moet je ervoor zorgen dat de dev server niet draait, verwijder dan alle package lock bestanden en installeer `nuxt-edge`:
- "nuxt": "^2.15.0"
"nuxt-edge": "latest".Installeer daarna alle afhankelijkheden opnieuw:
garen installerenUw migratie met Nuxt Bridge is voltooid!
Een andere manier is om Nuxt Bridge als ontwikkelingsafhankelijkheid:
yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edgeDan moet je scripts in `package.json` bijwerken om rekening te houden met wijzigingen die de Nitro server in het bouwproces aanbrengt.
