Ik werk graag met Rails omdat ik gemakkelijk en snel een applicatie kan maken die werkt en deze aan de wereld kan laten zien of alleen aan mijn vrienden. Er zijn echter typen applicaties die niet zo'n groot framework nodig hebben als Rails en al zijn functionaliteiten.
Het kan gebeuren dat onze applicatie alleen M (Model) nodig heeft van het hele MVC-patroon Modelbesturing. Is het de moeite waard om een project in Rails als we weten dat het V-C (View-Controller) deel niet nodig zal zijn?
Het is goed om te weten dat Actief record Active Model, Action Pack en Action View, die verantwoordelijk zijn voor MVC, kunnen onafhankelijk van elkaar worden gebruikt. Rails. This allows us to create a simple Ruby toepassing die een databaseverbinding heeft en deze ontwikkelen zonder de onnodige code en bibliotheken die we in een pakket zouden krijgen door het commando rails new uit te voeren.
Ik heb stap voor stap beschreven hoe je dit kunt bereiken en je kunt de hele code vinden op GitHub. De link staat onderaan dit artikel.
Structuur
Om ons project te starten, hebben we niet veel nodig. Laten we beginnen met het maken van een Gemfile waar we de edelstenen toevoegen die we nodig hebben om aan de applicatie te werken, samen met de versie van Ruby die we gaan gebruiken.
cat Gemfile
# bevroren_string_letterlijk: waar
bron 'https://rubygems.org'
robijn '2.7.2
Een optionele README.md bestand is om te beschrijven hoe onze applicatie werkt en hoe we eraan kunnen blijven werken, zowel voor onszelf als voor andere ontwikkelaars die het project in de toekomst met ons willen ontwikkelen.
cat README.md
# Toepassing
DOEN: Verwijder dit en de tekst hierboven en beschrijf je appapp map met toepassing.rb bestand, dat verantwoordelijk zal zijn voor de configuratie en het laden van bibliotheken en bestanden die we zullen toevoegen aan onze applicatie. Vergeet niet om bundel installeren om de Gemfile.lock. De structuur van onze applicatie zou er in dit stadium als volgt uit moeten zien:
boom
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── toepassing.rbDatabase
Met zo'n structuur voorbereid, kunnen we overwegen welke database engine we moeten kiezen en configureren. Voor dit artikel heb ik PostgresQL gekozen, waar ik de meeste ervaring mee heb. Het kan ook MySQL of SQlite3 zijn, of een andere engine die werkt met Actief record. Bij het kiezen van technologie is het goed om je te laten leiden door het doel van de toepassing, waar het voor gebruikt zal worden en wat het doel zal zijn.
Voor een snelle en eenvoudige databaseconfiguratie heb ik docker en docker-compose gebruikt. Ik wil niet uitweiden over de configuratie van deze tools, hun voor- en nadelen, maar als je docker nog nooit hebt gebruikt, verwijs ik je graag naar de officiële documentatie voor Docker en Docker Compose voor meer informatie.
# docker-compose.yml
versie: '3.7
services:
postgresql:
image: postgres:12.0-alpine
poorten:
- 5432:5432
omgeving:
- PGDATA=/postgresql
- POSTGRESPASWOORD=postgres
- POSTGRESUSER=postgres
volumes:
- db-volume:/postgresql
volumes:
db-volume:We moeten ook toevoegen aan onze Gemfile
gem 'pg'
en aan onze toepassing.rb bestand
# app/toepassing.rb
vereisen 'pg'
module Toepassing
klasse Fout < Standaardfout; einde
# Je code moet hier...
eindeStandalone migraties, Rake
De volgende stap in het configureren van onze applicatie is het toevoegen van de standalone_migraties en hark gems, waarmee we onze migraties net als in Rails kunnen beheren en toegang krijgen tot rake db: commando's.
- Update
Gemfilemet de nodige edelstenen en doe eenbundel installeren
# edelsteen gebruikt in niet-rails en niet-ruby toepassingen
gem 'standalone_migraties
# standalone_migrations heeft rake nodig om migraties aan te maken en uit te voeren, zoals in Rails
gem 'rake
# Gem nodig om omgevingsvariabelen te laden
gem 'dotenv- Laten we een
Rakefilenaar ons project in de hoofdmap, waar we het volgende zullen ladendotenvenstandalone_migratiesdie we eerder hebben toegevoegd
# bevroren_string_letterlijk: waar
require 'dotenv'
Dotenv.laden
require 'standalone_migrations
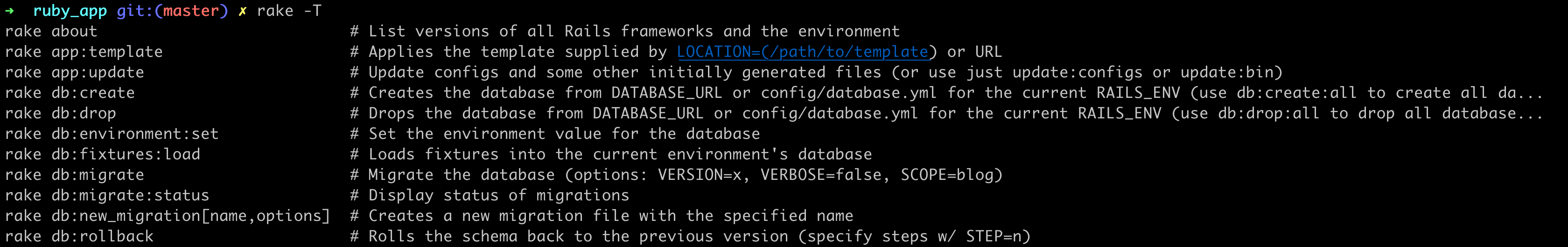
StandaloneMigrations::Taken.load_tasksMet de Rakefile Op deze manier geconfigureerd, kunnen we controleren of onze hark werkt door de hark -T commando, dat een lijst met beschikbare commando's in onze applicatie moet opleveren.

- Voor
rake db:makenmoeten we nog steeds een configuratiebestand in ons project hebben om verbinding te maken met de Postgres instantie. Om dit te doen, moeten we een db directory aanmaken samen met eenconfig.ymlbestand dat eruit zou moeten zien zoals hieronder:
# db/config.yml
standaard: &default
adapter: postgresql
codering: unicode
pool:
database:
gebruikersnaam:
wachtwoord:
host:
poort:
ontwikkeling:
<<: *standaard
test:
<<: *standaard
staging:
<<: *standaard
productie:
<<: *standaardZoals je kunt zien, heb ik omgevingsvariabelen gebruikt om de verbinding met onze Postgres te configureren, waar we gevoelige gegevens bewaren die niet in het archief zouden moeten staan. Hiervoor gebruikte ik de eerder toegevoegde gem dotenvdie ook werd toegevoegd in de Rakefile samen met standalone_migraties. Als we Git gebruiken om versiebeheer van onze applicatie te beheren, laten we dan niet vergeten om een .gitignore bestand waarin we de mogelijkheid om de .env bestand van ons project.
# .gitignore
.env*
.env.voorbeelden voeg een.env bestand met de correct geconfigureerde ENV
# .env
DATABASE_NAME="ontwikkeling".
DATABASE_USER="postgres"
DATABASE_PASWOORD="postgres".
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
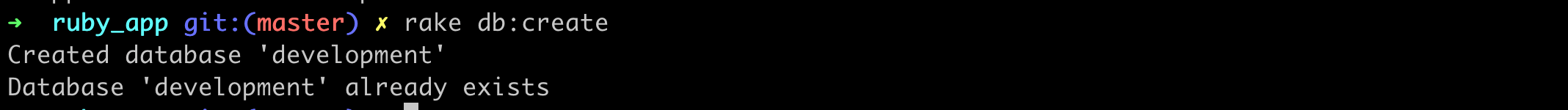
In dit stadium zouden we de
rake db:makencommando dat de database aanmaakt
-
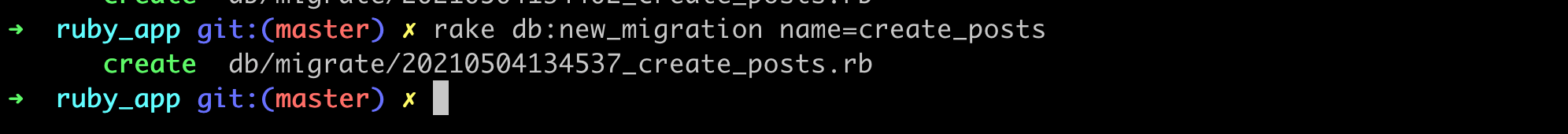
Laten we proberen een nieuwe migratie toe te voegen via
rake db:new_migration naam=waarbij we eenberichtentafel met eentitelkolom
# bevroren_string_letterlijk: waar
klasse CreatePosts < ActiveRecord::Migration[6.0]
def verandering
create_table :posts do |t|
t.string :title
einde
einde
einde

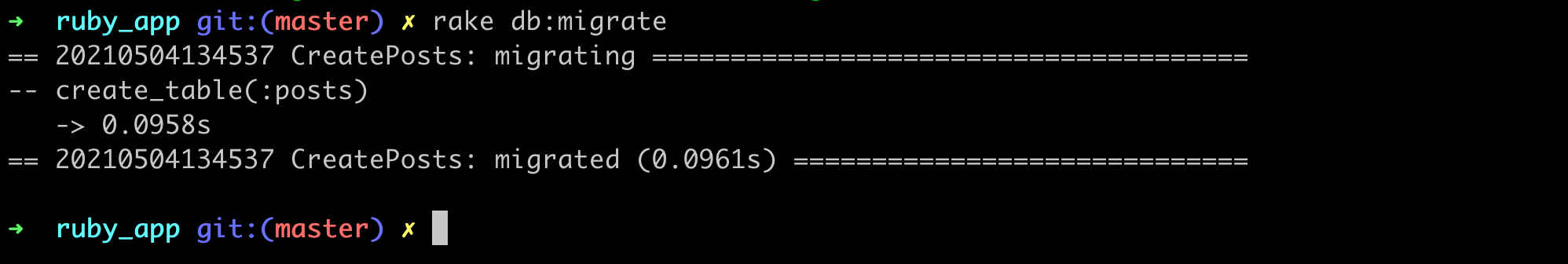
U moet opmerken dat de db/migreren map werd automatisch toegevoegd en schema.rb is gemaakt na een succesvolle migratie. Momenteel ziet onze projectstructuur er als volgt uit:
boom
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── app
└── application.rb
├── db
├── config.yml
│ ├── migreren
│ │ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlActief record
De laatste, maar niet de minste stap in het maken van onze applicatie is het toevoegen van activerecord en zijn configuratie. Hiervoor moeten we ons Gemfile bijwerken met nog 3 gems:
gem 'activerecord
gem 'erb
gem 'yamlWaarom we toevoegen erb en ymal wordt hieronder uitgelegd in de opmerkingen. De volledige actief_record configuratie staat in de app/toepassing.rb bestand.
Laten we één voor één doornemen wat hier gebeurt:
# bevroren_string_letterlijk: waar
# Als we de applicatie in verschillende omgevingen willen kunnen draaien,
# bijvoorbeeld test of productie, is het goed om de waarde ENVIRONMENT
# in te stellen, die afkomstig is van de omgevingsvariabele
# of `ontwikkeling`.
ENV['ENVIRONMENT'] ||= 'development'.
# Om de toegevoegde edelstenen te gebruiken, moeten we ze laden met de methode Kernel#require,
# die het bestand of de bibliotheek laadt die als parameter is meegegeven
require 'pg'
require 'active_record
require 'dotenv'
require 'yaml'
require 'erb
# Standaard bereikt Dotenv.load voor het laden van omgevingsvariabelen
# naar het `.env` bestand, dus als we andere omgevingen willen gebruiken is het de moeite waard om
# waard om dit uit te breiden naar onderstaande methode, die eerst voor een set ontwikkel
# omgeving zoekt naar een bestand dat eindigt op `.env.development.local`,
# dan `.env.development` en tenslotte `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Methode nodig voor het laden van database-instellingen
def db_configuratie
# De onderstaande methode retourneert het pad naar het bestand met onze configuratie
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Nu we het pad naar het bestand hebben, kunnen we de waarden lezen. Omdat het config.yml
# bestand omgevingsvariabelen bevat en, zoals je misschien hebt gemerkt,
# de erb syntaxis bevat, moeten we ook de erb gem gebruiken. Zonder dit,
# worden de waarden van de variabelen niet correct gelezen en kan activerecord
# geen verbinding kunnen maken met postgres.De volgende methode retourneert
# de configuratie als een string
db_configuratie_resultaat = ERB.new(Bestand.lezen(db_configuratie_bestand_pad)).resultaat
# Met behulp van de eerder toegevoegde `yaml` gem, kunnen we onze configuratie veilig laden
YAML.safe_load(db_configuration_result, aliassen: true)
einde
# Tot slot moeten we een verbinding maken tussen activerecord en postgres
# met behulp van de `establish_connection` methode
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
module Toepassing
klasse Fout < Standaardfout; einde
# Hier komt uw code...
eindeWe hebben de configuraties al, dus we kunnen het Post-model toevoegen in onze robijn app.
`├── app`
`│ └── modellen`
`│ └── post.rb`app/modellen/post.rb
# bevroren_string_letterlijk: waar
klasse Post < ActiveRecord::Base;einde
en vergeet niet om het bestand te laden in toepassing.rb
vereist 'app/models/postVergeet ook niet om require toe te voegen "app/runner naar app/toepassing.rb
Als we nieuwe bestanden willen toevoegen aan onze applicatie, services, meer modellen, dan moeten we ze laden in toepassing.rb.
SAMENVATTING
Momenteel is onze robijnapplicatie klaar om verder te gaan. We hebben geconfigureerd:
- databaseverbinding,
- Actief record,
- Standalone migraties met rake
Zoals je kunt zien, is het niet altijd nodig om rails nieuw. Op deze manier vermijden we onnodige code in onze applicatie die niet wordt gebruikt. We hebben meer controle over de ontwikkeling van onze applicatie. We kunnen na verloop van tijd meer bibliotheken en bedrijfslogica toevoegen. We kunnen zo'n geconfigureerde applicatie gebruiken om een crawler of scraper te maken, verbinding te maken met externe API's van waaruit we informatie ophalen en opslaan in onze eigen database of om bestanden te laden en er interessante informatie uit te halen. Ik wens je veel succes met de verdere ontwikkeling van je eigen applicaties!
BONUS
Onze applicatie moet ook op de een of andere manier gestart worden. We kunnen dit op verschillende manieren doen, bijvoorbeeld vanaf de terminal. We kunnen een exe/app bestand dat onze applicatielogica laadt vanuit de "app/toepassing bestand en voer onze applicatie uit via de Loper service toegevoegd in de app directory.
#!/usr/bin/env ruby
# bevroren_string_letterlijk: waar
Vereis 'bundler/setup
$LOAD_PATH.unshift Bestand.expand_path('..', __dir__)
vereist 'app/toepassing
Agent.start# bevroren_string_letterlijk: waar
klasse Agent
def self.start
puts 'Start'.
einde
einde
Vergeet ook niet om app/runner' vereisen naar app/toepassing.rb
De code is te vinden op GitHub:
– https://github.com/dwatek/simplerobijnapp
Meer lezen
GraphQL Ruby. Hoe zit het met de prestaties?